
Uvod u pitanja i odgovore na internetski razvoj
Web razvoj se uglavnom odnosi na zadatke povezane s razvojem web stranica za hosting putem interneta ili intraneta. Proces web razvoja uključuje web dizajniranje, razvoj web sadržaja, skripte na strani klijenta / poslužitelja i konfiguraciju mrežne sigurnosti.
Hijerarhija web razvoja je sljedeća
- Pisanje scenarija na strani klijenta
- Skripta na strani poslužitelja
- Tehnologija baza podataka
Arhitektura klijent-poslužitelj
Klijent je kraj usluga koji prima ili je zahtjev usluge u vrsti sustava klijent / poslužitelj. Taj se klijent najčešće nalazi na nekom drugom sustavu ili računalu kojem se može pristupiti preko mreže.
Poslužitelj je računalo, uređaj ili program koji je posvećen upravljanju mrežnim resursima. Poslužitelji se često nazivaju namjenskim jer oni osim zadataka svojih poslužitelja izvršavaju gotovo nikakve druge zadatke.
Klijent / poslužiteljska arhitektura računalni je model u kojem poslužitelj ugošćuje, isporučuje i upravlja većinom resursa i usluga koje klijent treba konzumirati. Ova vrsta arhitekture ima jedno ili više klijentskih računala spojenih na središnji poslužitelj putem mrežne ili internetske veze. Ovaj sustav dijeli računalne resurse.
Arhitektura klijent-poslužitelj poznata je i kao model mrežnog računanja ili mreža klijent / poslužitelj jer se svi zahtjevi i usluge isporučuju preko mreže.
Arhitektura web stranica
Web stranica je zbirka javno dostupnih, međusobno povezanih web stranica koje imaju samo jedno ime domene. web stranice može kreirati i održavati pojedinac, grupa, tvrtka ili organizacija koja služe u različite svrhe.
Arhitektura web stranica je planiranje i dizajn tehničkih, funkcionalnih i vizualnih komponenti web stranice prije nego što je dizajniran, razvijen i implementiran. Koriste ga dizajneri i programeri web stranica kao sredstvo za dizajn i razvoj web stranice.
Vrste razvojnih vrsta web mjesta
Statičke web stranice
Također poznat kao stan ili stacionarni web stranice. Oni se učitavaju u preglednik klijenta točno onako kako su pohranjeni na web poslužitelju. Korisnik može samo informacije, ali ne može vršiti bilo kakve izmjene ili interakciju s informacijama. Statičke web stranice kreirane su samo pomoću HTML-a i kreiraju se samo kada informacije više nije potrebno mijenjati.
Dinamična web mjesta
Dinamična web mjesta prikazuju različite informacije u različitom trenutku. Moguće je promijeniti dio web stranice bez učitavanja cijele web stranice. To je omogućeno pomoću AJAX tehnologije.
Anatomija web stranica
Web stranica sastoji se od sljedećih komponenti
- Sadrži blok
Kontejner je uglavnom body tag stranice koji kao i svi div oznake.
- Logo
Logotip definira identitet web stranice.
- navigacija
Navigacijski sustav web mjesta trebao bi biti lak za pronalaženje i korištenje.
- Sadržaj
Sadržaj na web mjestu trebao bi biti relevantan za svrhu web stranice.
- Podnožje
Obično sadrži podatke o autorskim pravima, ugovorima i pravnim podacima, kao i nekoliko linkova do glavnog dijela web stranice.
- Bijeli prostor
Također poznato kao negativni prostor odnosi se na područje koje nije obuhvaćeno tipom ili ilustracijama.
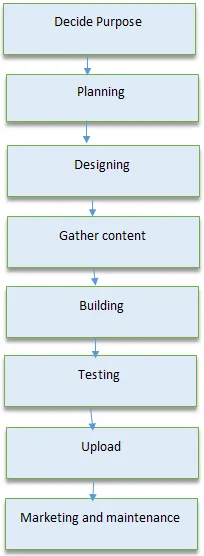
Poznavanje svih pojmova omogućava razumijevanje procesa web-razvoja. To uključuje sve korake koje je potrebno poduzeti za izgradnju atraktivne, učinkovite i responzivne web stranice. 
Za uspješnog web programera treba imati sljedeće vještine
- Temeljito razumijevanje skripta na strani klijenta i poslužitelja.
- Ispitivanje nedosljednosti među preglednicima.
- Ispitivanje korisničkih ispitivanja provedenih,
- Programiranje interakcije s JavaScript, PHP, JQuery.
Jednom kada je web stranica dizajnirana, izgrađena i dobro testirana, trebala bi biti objavljena kako bi se učinila dostupnom putem interneta. Za objavljivanje vaše web stranice potreban je sljedeći preduvjet
- Softver za razvoj web stranica : koristi se za izradu web stranica vaše web stranice. Npr. WordPress, Dreamweaver.
- Internet veza: potrebna za pristup web-poslužitelju koji se nalazi na daljini.
- Web poslužitelj: stvarna lokacija na kojoj se nalazi vaša web lokacija.
Priprema za razgovor za posao u Web Developmentu. Siguran sam da želite znati najčešća pitanja o internetskom razvoju za 2018. godinu i odgovore koji će vam pomoći da s lakoćom riješite Intervjuovana pitanja o razvoju web stranica.
Ispod je nekoliko pitanja o intervjuu za web razvoj koji se postavljaju u intervjuima i koja će vam pomoći da detaljnije razumijete web razvoj. Ovo je pitanje podijeljeno u dva dijela:
Dio 1 - Pitanja o intervjuu za web razvoj (osnovna)
Ovaj prvi dio pokriva osnovna pitanja i odgovore za internetski razvoj
1. Što su novi DocType i Charset u HTML5?
Odgovor:
Element doctype pregledniku priopćava HTML verziju. Obično se pojavljuje u prvom retku koda HTML stranice.
CharSet je novi atribut metaoznake u HTML5 koji konfigurira kodiranje znakova.
2. pruža li HTML5 mogućnost povlačenja i spustanja? Kako postaviti element koji se povlači?
Odgovor:
Da biste sliku postavili kao povucivu, inicijalizirajte atribut povlačenja s true
Prijeđimo na sljedeća pitanja o intervjuu za web razvoj
3. Kako se CSS3 razlikuje od CSS-a?
Odgovor:
CSS3 je najnovija inačica CSS-a. Uvela je gomilu novih oznaka kako bi pružila bolje korisničko iskustvo. Neke nove značajke CSS3 su zaobljeni kutovi, animacija, prilagođeni izgled i medijski upiti.
4. Koji su prijelazi u CSS3?
Odgovor:
Ovo su osnovna pitanja o intervjuu za web razvoj koja se postavljaju u intervjuu. CSS3 prijelazi pomažu u stvaranju jednostavnog i brzog animacijskog efekta. Ne samo da nam daju kontrolu za promjenu vrijednosti nekretnine, već i dozvoljavaju da se postupno odvija dano vrijeme.
5. Što su pseudo-klase u CSS3?
Odgovor:
Pseudo-klasa je CSS tehnika za postavljanje stila kada element mijenja svoje stanje.
Na primjer:
- Uređivanje stila na događaju iznad miša.
- Postavite stil kada element dobije fokus.
- Primijenite različite stilove za posjećene / neviđene veze.
Selektor: pseudo-klasa
(
Nekretnine: vrijednost;
)
Dio 2 - Internetska pitanja za razvoj internetskih stranica (napredno)
Pogledajmo sada napredna pitanja o intervjuu za web razvoj.
6. Koja je razlika između i?
Odgovor:
Događaj se ne poziva dok stranica ne završi s učitavanjem CSS-a i slika. To bi moglo uzrokovati značajno kašnjenje u prikazivanju web stranica.
Kao web programer, moramo osigurati da se stranica učita što je brže moguće. Događaj nam omogućuje samo da pričekamo DOM da se inicijalizira, umjesto da odgađamo sve potrebne radnje.
7. Kakva je upotreba ključne riječi u JavaScript-u?
Odgovor:
Ovo je jedno od najpopularnijih pitanja o intervjuu za web razvoj. Ključna riječ odnosi se na trenutni objekt u programu. Obično je dostupan unutar metode za referenciranje trenutne varijable ili trenutnog objekta.
8. Objasnite koje su ključne odgovornosti web programera?
Odgovor:
- Program, testiranje i izgradnja svih web aplikacija.
- Prijenos web mjesta na poslužitelj i registracija na različitim tražilicama.
- Ispravite pogreške, otklonite i riješite probleme.
- Razviti odgovarajuću strukturu koda za rješavanje određenih zadataka.
- Podrška i pomoć u održavanju i održavanju web stranica.
9. Što web programer treba znati?
Odgovor:
Dobar web programer trebao bi znati sljedeće
- HTML
- CSS
- SQL
- PHP / Ruby / Python
- jQuery
- JavaScript
Prijeđimo na sljedeća pitanja o intervjuu za web razvoj.
10. Objasnite što je CORS? Kako radi?
Odgovor:
CORS (unakrsno dijeljenje resursa) mehanizam je koji omogućava da se mnogi resursi (npr. JavaScript, fontovi itd.) Na web stranici zahtijevaju s druge domene izvan domene iz koje je izvor nastao. To je mehanizam podržan u HTML5 koji upravlja XMLHttpRequest pristupom domeni.
Preporučeni članak
Ovo je vodič za Popis pitanja i odgovora za internetski razvoj kako bi kandidat mogao lako razbiti ova Intervjuska pitanja o razvoju. Možete pogledati i sljedeće članke da biste saznali više -
- Azure Paas vs Iaas - što je korisno
- Vodič za pitanja o intervjuu za WordPress
- Najbolja pitanja o intervjuu AJAX-a
- HTML5 pitanja i odgovori za intervju
- Internetska pitanja Intervjui Pitanja i odgovori
- Pitanja i odgovori za internetske usluge Java Web Services
- Microsoft Azure Intervju Pitanja i odgovori