
Uvod u HTML izgled
Prilikom dizajniranja web stranice važno je da elemente web stranice raspoređujemo na elegantan način. Oni bi trebali biti jednostavni za navigaciju za korisnika i jednostavni. HTML izgled pruža način uređenja tih elemenata na dobro strukturiran način. HTML izgled daje vrlo dobar izgled web stranici i omogućuje jednostavan način dizajna. HTML izgled je jednostavan način pomoću kojeg možemo dizajnirati web elemente pomoću jednostavnih standardnih HTML oznaka. HTML nudi različite elemente izgleda pomoću kojih možemo dizajnirati različite dijelove web stranice.
Elementi HTML izgleda
U ovom ćemo članku vidjeti različite elemente HTML izgleda zajedno s njihovim primjerima. Dizajnirat ćemo jednostavnu strukturu sličnu novinama pomoću ovih elemenata.
1.
Ovaj se element koristi za definiranje zaglavlja web stranice. Sadrži naslov stranice ili neki logotip ili možda uvodni sadržaj.
Šifra :
EduCba
Header Section
EduCba
Header Section
EduCba
Header Section
Izlaz :

2.
Ovaj će element sadržavati veze do popisa izbornika. Ovaj je element poput spremnika na različite navigacijske veze. Veze će biti na drugoj ili istoj stranici.
Šifra :
Dodajmo navigacijski element odmah ispod zaglavlja iz našeg posljednjeg primjera. Dodajte dio u element i dio odmah ispod odjeljka zaglavlja.
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
Izlaz :

3.
Ovaj je element poput glavnog odjeljka web stranice. Može sadržavati bilo koju vrstu informacija. Može sadržavati tekst, slike itd.
4.
Kao što ime sugerira, ovaj će element sadržavati sadržaj poput odlomka, detaljan opis nečega ili bilo koje vrste informacija. To će generalno biti ovo glavni dio koji sadrži informacije na web stranici.
5.
Ovaj će element definirati sadržaj koji će biti uz glavni sadržaj poput odjeljka ili članka. Ovaj je informativni element izborni i obično sadrži dodatne informacije ili reklamni sadržaj.
Šifra :
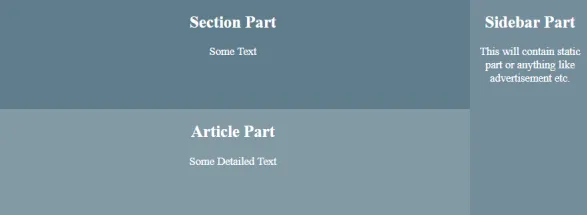
Dodajmo ta tri elementa zajedno ispod navigacijske trake.
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
Neki tekst
Dio članka
Neki detaljni tekst
Dio bočne trake
Sadrži statički dio ili nešto poput reklame itd.
Izlaz :

6.
Ovaj se element koristi za prikaz dodatnih detalja o web stranici korisniku. Ovo može sadržavati dodatne informacije koje korisniku nisu obavezne. Ovaj element prema zadanim postavkama pruža značajku za prikazivanje ili sakrivanje detalja nakon klika.
7.
Ovaj se element koristi zajedno s elementom. Podaci koji trebaju biti skriveni i prikazani klikom bit će u ovoj oznaci. Taj će se element nalaziti unutar elementa detalja.
Šifra :
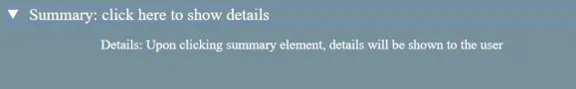
Dodajmo elemente detalja zajedno sa elementom sažetka u naš postojeći primjer. Samo dodajte kôd ispod našeg dodatka, dijelova odjeljka i elementa članka u oznaci.
Summary: click here to show details
Pojedinosti: Nakon klika na element sažetka, korisniku će se prikazati detalji
detalji (
margina-top: 330px;
širina: 100%;
padding-top: 10px;
donji dio: 50px;
padding-left: 15px;
pozadinska boja: # 607d8bdb;
)
detalji p (
veličina fonta: 18px;
)
Sažetak (
boja: bijela;
veličina fonta: 22px;
)
Izlaz1 : bez klika na element pojedinosti.

Izlaz2: Nakon klika na element s detaljima.

8.
Za svaku web stranicu postojat će jedan odjeljak pri dnu njenog dijela koji je poznat i kao podnožje. Ovaj se element koristi za definiranje odjeljka podnožja na dnu web stranice. Odjeljak podnožja općenito će sadržavati informacije poput autorskih prava, godine, kontaktnih podataka itd. Standardna je praksa da se podnožje na web stranicama nalazi, a to će biti u donjem dijelu web stranice.
Šifra :
Dodajmo podnožje na našoj web stranici u donjem dijelu.
Footer Section
Footer Section
Footer Section
Footer Section
© Autorska prava (godina)
Izlaz :

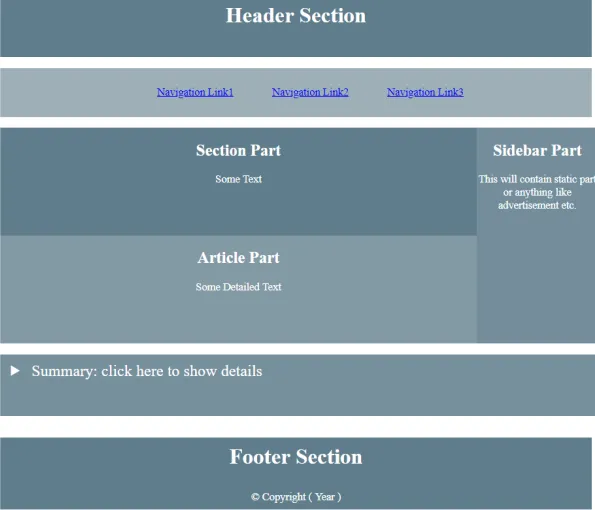
Tako da će naš konačni kod i njegov izlaz izgledati ovako,
Kodirati:
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
Neki tekst
Dio članka
Neki detaljni tekst
Dio bočne trake
Sadrži statički dio ili nešto poput reklame itd.
Sažetak: kliknite ovdje za prikaz detalja
Pojedinosti: Nakon klika na element sažetka, korisniku će se prikazati detalji
Odjeljak podnožja
© Autorska prava (godina)
Izlaz :

Zaključak
Dakle, elementi izgleda HTML-a vrlo su korisni pri dizajniranju web stranice. Pomažu programerima u dizajniranju dobro strukturiranih web stranica. Pravilna uporaba elemenata izgleda HTML-a poboljšava iskustvo čitanja web stranica. Detaljno smo vidjeli većinu glavnih elemenata izgleda HTML-a.
Preporučeni članci
Ovo je vodič za HTML izgled. Ovdje detaljno raspravljamo o elementu HTML izgleda, s primjerom, kodovima i izlazima. Možete i pregledati naše druge povezane članke da biste saznali više -
- Napravite tablice u HTML-u
- Stilovi HTML fontova
- Oznake HTML slike
- HTML okviri
- HTML Blokovi
- Postavite boju pozadine u HTML-u s primjerom