U prethodnom vodiču naučili smo kako crtati gradijente u Photoshopu pomoću alata Gradient. Uz kako zapravo nacrtati gradijente, naučili smo kako pomoću Gradient Picker odabrati između mnogih unaprijed postavljenih gradijenata Photoshopa. Bez obzira na to koliko gradijenata Adobe uključuje s Photoshopom, često je korisnije (i uvijek zabavnije) stvoriti vlastiti!
U ovom ćemo udžbeniku naučiti kako stvoriti, urediti i spremiti vlastite prilagođene gradijente pomoću Photoshopovog Gradient Editor-a . Kao što ćemo vidjeti, Gradient Editor omogućava nam odabir bilo kojeg od Photoshopova unaprijed postavljenih gradijenata, baš kao i manji gradijent Gradient, ali omogućuje nam i uređivanje tih gradijenata odabirom različitih boja, dodavanjem više boja, preuređivanjem boja i uklanjanjem boja ! Gradijentu možemo dodati transparentnost, pa čak i prilagoditi kako boje prelaze s jedne na drugu! A svoj gradijent možemo spremiti kao prilagođenu postavku, kako bismo ga ponovo mogli odabrati sljedeći put kad nam zatreba!
Osnove crta gradijenata opisao sam u prethodnom vodiču, pa ćemo se ovdje usredotočiti uglavnom na sam uređivač gradijenta. Ako još niste upoznati sa Photoshopovim alatom za gradijent ili kako nacrtati gradijente, toplo preporučujem da pročitate naš vodič Kako crtati gradijente prije nego što nastavite. Koristim Photoshop CC, ali sve što ćemo pokriti odnosi se i na Photoshop CS6 . Započnimo!
Kako urediti gradijente u Photoshopu
Stvorite novi dokument
Započnimo stvaranjem novog dokumenta Photoshopa. Da biste to učinili, otvorit ću izbornik Datoteka na traci izbornika na vrhu zaslona i odabrati Novo :

Idite na Datoteka> Novo.
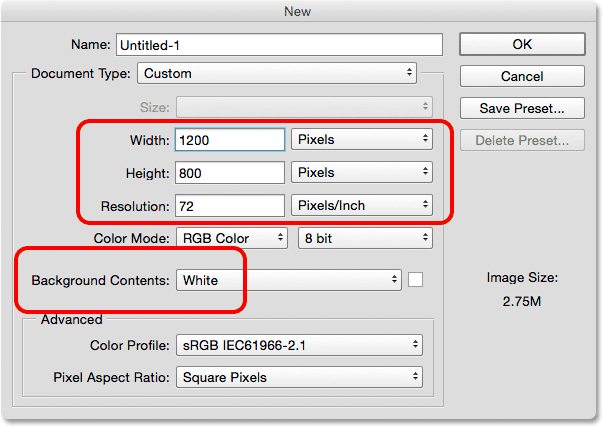
Ovo otvara dijaloški okvir Novo. Budući da ćemo se fokusirati uglavnom na sam Gradient Editor, zapravo nije važno koju veličinu odabiremo za naš dokument, ali ako radite zajedno sa mnom, napravimo dokument iste veličine kao i prošli put, postavljajući širinu do 1200 piksela i visina do 800 piksela . Ostavit ću rezoluciju postavljenu na zadanih 72 piksela / inč, a pobrinut ću se da je pozadinski sadržaj postavljen na bijelo . Kliknite OK ( U redu) da zatvorim iz dijaloškog okvira New (Novi) dokument na kojem se na ekranu pojavljuje novi dokument:

Izrada novog dokumenta od 1200 px do 800 px.
Odabir Gradient Alata
Otvaranjem novog dokumenta otvorit ću Photoshop-ov Gradient Tool na ploči s alatima :

Odabir alata za gradijent.
Otvaranje Gradient Editor-a
Kao što smo naučili u prethodnom vodiču, nakon što smo odabrali Alat za gradijent, postoje dva različita načina za odabir gradijenta. Možemo odabrati jedan od Photoshopovih gotovih unaprijed postavljenih gradijenata iz Gradient Picker-a ili možemo stvoriti i urediti vlastiti gradijent pomoću Gradient Editor-a . Da biste otvorili gradijent uređivača, kliknite izravno na traci pregleda gradijenta na traci mogućnosti. Ako kliknete na malu strelicu s desne strane trake za pregled, otvorit ćete Gradient Picker koji smo prethodno pokrili. Ovog puta želimo Gradient Editor, pa obavezno kliknite samu traku za pregled:

Klikom na traku za pregled gradijenta u traci mogućnosti.
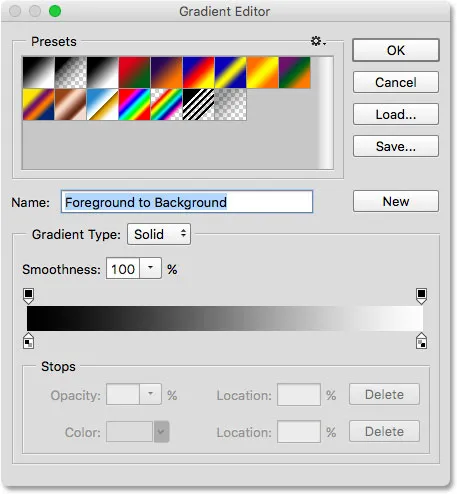
Ovo otvara Gradient Editor. Možda će izgledati zastrašujuće kao prvo, ali kao što ćemo vidjeti, zapravo je vrlo jednostavno za korištenje:

Photoshopov urednik gradijenata.
Predodređeno područje
Upotreba Gradient Editor-a je postupak u dva koraka. Mi zapravo ne stvaramo gradijent od nule. Umjesto toga, prvo biramo unaprijed postavljeni gradijent koji nam služi kao početna točka. Zatim uređujemo unaprijed postavljene boje gradijenta da bismo stvorili vlastiti prilagođeni gradijent.
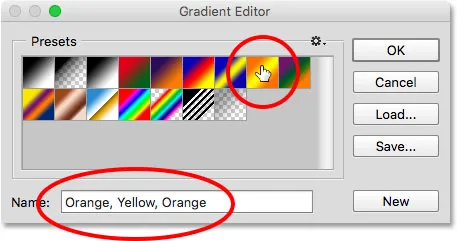
Sam Gradient Editor podijeljen je u dva glavna odjeljka; na vrhu je područje Presets i ispod njega odjeljak za uređivanje. Područje Presets funkcionira na isti način kao i Gradient Picker, prikazujući nam sličice svih unaprijed postavljenih gradijenata koje možemo izabrati. Da biste odabrali gradijent, samo kliknite na njegovu sličicu. Naziv gradijenta na koji ste kliknuli pojavljuje se ispod sličica:

Klikom na sličicu za odabir unaprijed postavljenog gradijenta.
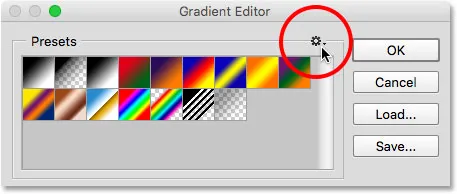
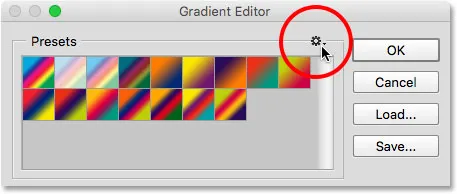
U početku nam je dodijeljen samo ograničen broj unaprijed postavljenih gradijenata, ali Photoshop uključuje i druge setove gradijenata koje možemo učitati u uređivač gradijenata, baš kao što to možemo s Gradient Picker-om. Da biste vidjeli popis dodatnih skupova, kliknite malu ikonu zupčanika :

Klikom na ikonu zupčanika.
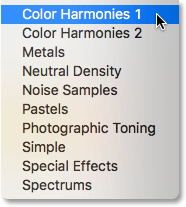
Ostale skupove gradijenata navedene su u donjoj polovici izbornika koji se pojavljuje. Svaki se set temelji na određenoj temi, kao što su Harmonije u boji, Metali, Pasteli i tako dalje. Da biste ga odabrali, kliknite na njegovo ime na popisu. Odabrati ću Harmonije boja 1 :

Odabir harmonike boja 1 set.
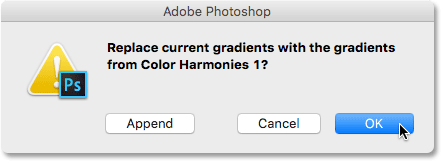
Photoshop će vas pitati želite li zamijeniti trenutne gradijente novim setom. Ako kliknete Dodaj, umjesto da zamijenite trenutne gradijente, dodat ćete nove ispod trenutnih. Volim da stvari ostanu što brže slobodne i budući da je lako vratiti izvorne gradijente (kao što ćemo vidjeti u trenu), kliknite OK da ih zamijenim:

Klikom na U redu da biste zamijenili zadane gradijente novim setom.
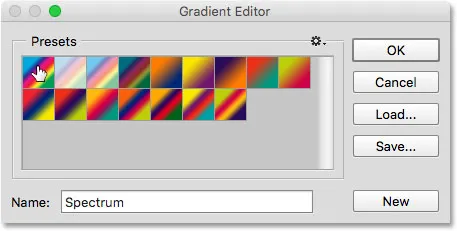
I sada vidimo da su izvorni gradijenti zamijenjeni novim setom:

Boja harmonizira 1 gradijent.
Za vraćanje izvornih zadanih gradijenata još jednom kliknite na ikonu zupčanika :

Klikom na ikonu zupčanika.
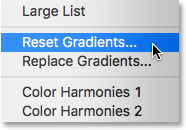
Zatim na izborniku odaberite Reset Gradients :

Odabir "Reset Gradients".
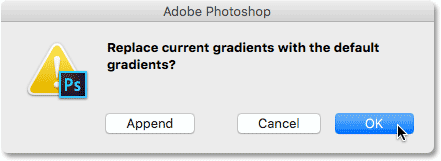
Photoshop će vas pitati želite li trenutne gradijente zamijeniti zadanim. Kliknite U redu :

Klikom na U redu za vraćanje zadanih gradijenata.
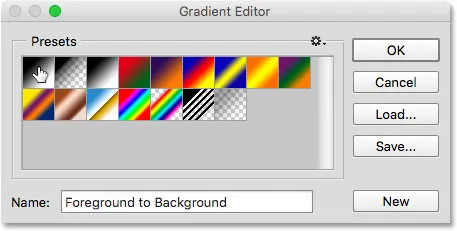
A sad, vraćamo se još jednom vidjeti originalne gradijente:

Izvorni gradijenti su obnovljeni.
Područje uređivanja
Ako je cjelokupna poanta Gradient Editor-a u stvaranju vlastitih prilagođenih gradijenata, zašto nam omogućava pristup tolikim unaprijed postavljenim postavkama kad već možemo odabrati postavke programa Gradient Picker? Pa kao što sam već spomenuo, mi u Photoshopu zapravo ne stvaramo gradijente od nule. Umjesto toga, započinjemo s jednim od unaprijed postavljenih gradijenata, a zatim uređujemo njegove boje.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (oglasi-osnove-srednji sloj)
Razlog zbog kojeg nam Gradient Editor daje pristup svim programskim gradijentima Photoshopa je taj što možemo odabrati predbilježbu koja je već vrlo slična gradijentu koji želimo stvoriti. Na taj način imat ćemo manje posla. Na primjer, ako trebamo stvoriti gradijent koji prelazi između tri boje, možemo započeti odabirom unaprijed koja sadrži tri boje. Možda nisu boje koje su nam potrebne, ali barem ih već ima tri.
Isto tako, ako stvaramo gradijent koji prelazi iz čvrste boje u prozirnost, možemo uštedjeti malo vremena započinjući s unaprijed postavljenim prijelazom u prozirni. Ili ako će se gradijent koristiti, recimo, pastelnim bojama, možda će biti najlakše prvo učitati set gradijenata Pastels i odabrati unaprijed postavljenu boju koja već koristi boje slične onima koje trebamo.
Barem, to je ideja. Istina je da je tako lako stvoriti bilo koju vrstu gradijenta koji vam je potreban pomoću uređivača gradijenata da ćete se često naći s najosnovnijim gradijentom od svih - crnim, bijelim gradijentom (koji je uključen kao jedan od zadanih postavki). ). Odabrat ću ga klikom na njenu sličicu (treću lijevu, gornji red):

Odabir gradijenta crno, bijelo.
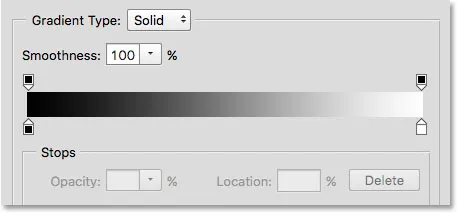
Alati i opcije za uređivanje gradijenata nalaze se u donjem dijelu uređivača gradijenata. Nakon što odaberete unaprijed postavljeni gradijent, pojavljuje se na velikoj gradijentnoj traci koja služi kao vaše radno područje. Ovdje "gradimo" svoj gradijent. U ovom slučaju, otkad sam odabrao crni, bijeli gradijent, vidimo da se traka prelazi iz crne s lijeve na bijelu s desne strane:

U traci za pregled pojavljuje se odabrani gradijent.
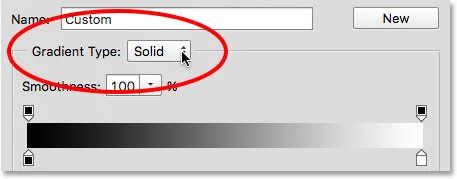
Tip gradijenta
Ako umjesto glatkog gradijenta, na traci s gradijentom vidite kako izgleda slučajni gomila obojenih linija, provjerite je li opcija Gradient Type iznad trake postavljena na Solid, a ne na buku . Mi ćemo gledati gradijente buke u zasebnom vodiču jer ne samo da izgledaju drugačije, već su i koraci za njihovo stvaranje različiti. Općenito, kad god želite stvoriti standardni gradijent koji glatko prelazi iz jedne čvrste boje u drugu, poželjno je da opcija Gradient Type bude postavljena na Solid:

Provjerite je li tip gradijenta postavljen na Solid.
Promjena boja gradijenata
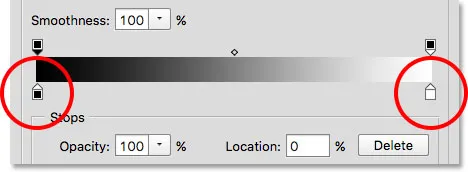
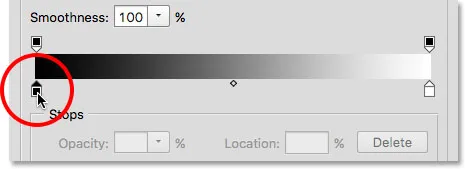
Ako pogledate ispod gradijentne trake, vidjet ćete zaustavljanje u boji (mali kvadratni uzorci sa strelicama usmjerenim prema nagibu iznad njih). Postoji jedna za svaku od glavnih boja u gradijentu. Budući da sam odabrao crni, bijeli gradijent, postoje dva zaustavljanja u boji; jedan je ispunjen crnom s lijeve strane, a drugi ispunjen bijelom s desne strane. Ta zaustavljanja u boji govore Photoshopu dvije važne stvari - koje boje koristiti u gradijentu i gdje ih staviti:

Boja se zaustavlja ispod svakog kraja gradijenta.
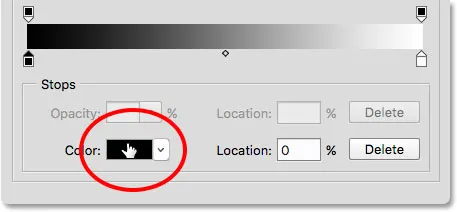
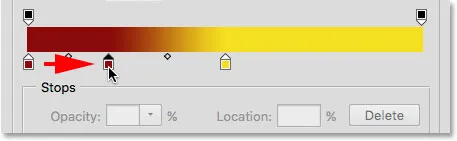
Da biste promijenili postojeću boju, prvo kliknite na njenom stopu da biste je odabrali. Zatim kliknite uzorak boja u odjeljku Zaustavi pri dnu Gradient Editora da biste odabrali drugu boju. Na primjer, recimo da želim promijeniti svoj crni gradijent u crveni. Da biste to učinili, kliknem na zaustavljanje u crnoj boji:

Kliknite stanicu za boju koju želite promijeniti.
Kad je odabrano zaustavljanje, kliknut ću u boji:

Kliknite swatch kako biste promijenili boju.
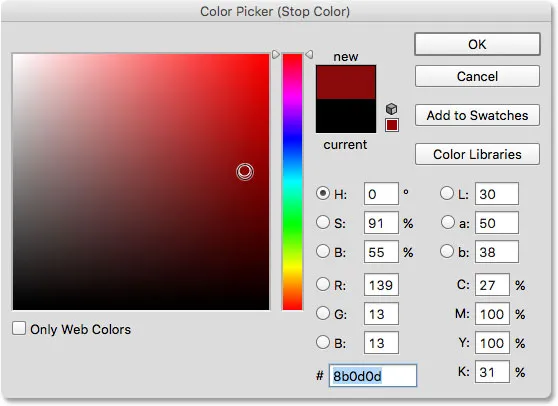
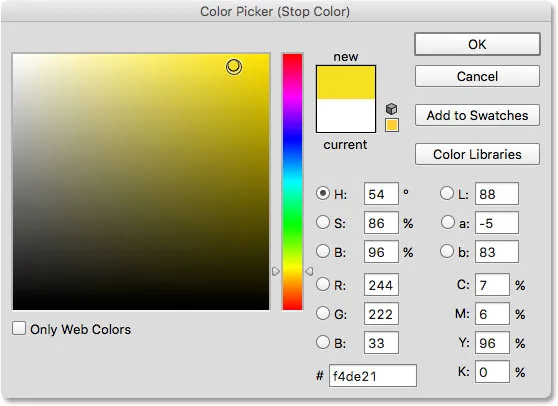
Ovo otvara Photoshop Color Picker . Odabrat ću tamnocrvenu boju za svoju novu boju, a zatim ću kliknuti U redu da bih zatvorio program za odabir boja:

Odabir crvene boje s alata za odabir boja.
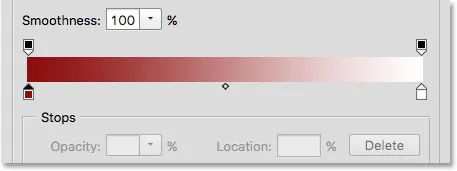
Baš tako, moj izvorni gradijent crno na bijelo sada je gradijent crveno na bijelo:

Crno u gradijentu promijenjeno je u crveno.
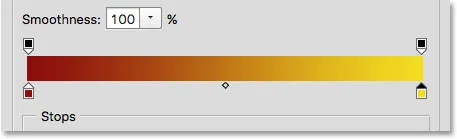
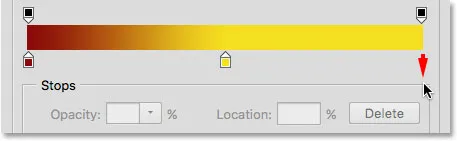
Istu ću stvar učiniti s drugom bojom, mijenjajući je iz bijele u žutu. Ali ovaj put koristit ću još brži način da promijenim boju. Umjesto da kliknete na stop da biste ga odabrali, a zatim kliknete na uzorak u boji, sve što stvarno trebate učiniti je dvaput kliknuti na stop:

Dvostrukim klikom na stop bijele boje.
Dvostrukim klikom na nju odmah ćete se usmjeriti ravno prema izboru boja. Ja ću odabrati žutu, a zatim kliknite U redu da biste je zatvorili:

Promjena bijele boje u gradijentu u žutu.
Nakon samo nekoliko klikova, originalni gradijent crno na bijelo sada je prilagođeni gradijent crveno do žuto:

Nove boje gradijenta.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (oglasi-osnove-sredina-2)
Podešavanje srednje točke
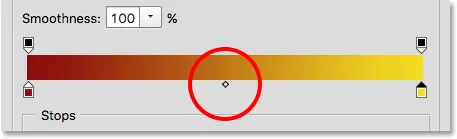
Ako pogledate izravno između zaustavljanja dviju boja, vidjet ćete malu ikonu u obliku dijamanta. Ovo je ikona za sredinu . Predstavlja točnu sredinu prijelaza između boja s obje strane (mjesto na kojem se dvije boje ravnomjerno miješaju). Ako ne vidite ikonu na sredini točke, kliknite jednu od boja u boji i ona će se pojaviti:

Srednja ikona.
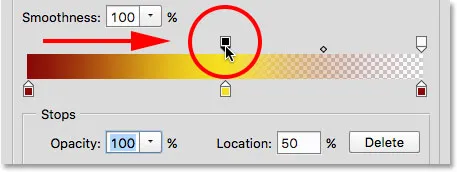
Položaj srednje točke možemo promijeniti povlačenjem ikone bliže jednoj ili drugoj boji. Primjerice, povući ću ga ulijevo tako da bude bliže mom crvenom mjestu. Primijetite učinak koji ima na nagib. Kad je srednja točka sada bliža crvenoj, skratio sam prijelazno područje između crvene i srednje točke, a produžio prijelaz između srednjeg i žutog:

Prilagodba prijelaza povlačenjem ikone srednje točke.
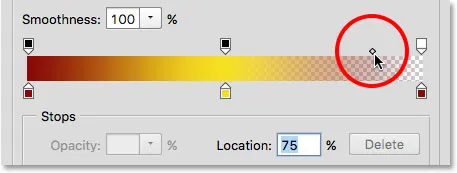
Opcija lokacije
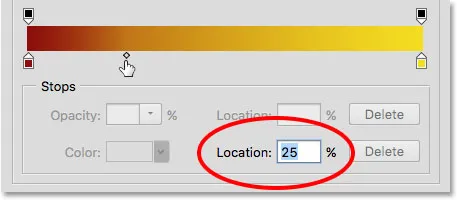
Dok povlačimo ikonu na srednju točku, opcija Location ispod trake nagiba ažurira se tako da nam pokazuje točno mjesto, u postocima, gdje se srednja točka nalazi između dvije boje. Zadana lokacija je 50% (točno na pola puta između njih), ali nakon što povučem srednju točku s lijeve strane, vrijednost Location sada pokazuje srednju točku na 25% . Drugim riječima, sada je potrebna samo četvrtina ukupne udaljenosti između boja za moj gradijent za prijelaz s boje s lijeve na sredinu, i tri četvrtine udaljenosti za prijelaz od srednje točke u boju s desne strane:

Trenutačna lokacija na sredini
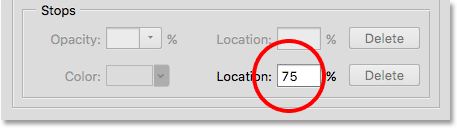
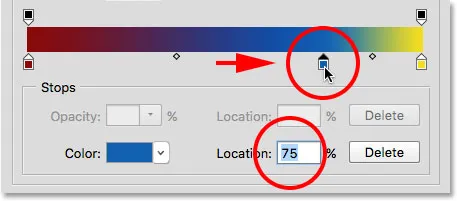
Već smo vidjeli da lokaciju srednje točke možemo promijeniti povlačenjem njene ikone, ali možemo je i promijeniti unosom određene vrijednosti u polje Location. Ako želim prebaciti srednju točku s oznake jedne četvrtine na, recimo, tri četvrtine, to mogu učiniti promjenom moje vrijednosti lokacije s 25% na 75% :

Ručno unošenje nove vrijednosti lokacije.
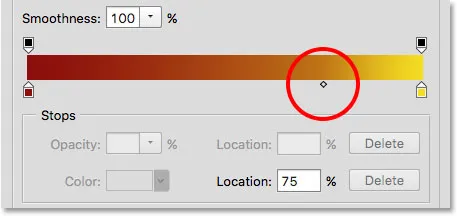
A sada vidimo da je ikona srednjeg toka preskočila onu granicu od 75%, protežući udaljenost između crvene i srednje točke, dok je smanjila udaljenost između srednje i žute:

Nova srednja točka.
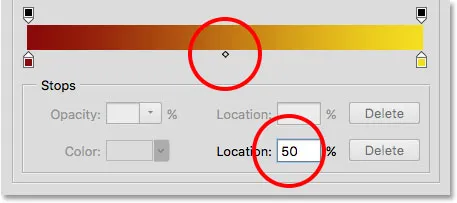
Vratit ću sredinu na zadano mjesto postavljanjem vrijednosti Location na 50% :

Srednja vrijednost je sada na pola puta između dvije boje.
Dodavanje boja u gradijent
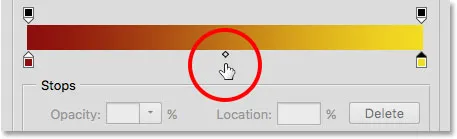
Da bismo dodali više boja u gradijent, sve što trebamo učiniti je kliknuti izravno ispod gradijenta na mjestu gdje se nova boja trebala pojaviti. Photoshop će na novom mjestu dodati novo zaustavljanje u boji. Na primjer, da dodate treću boju na pola puta između svoje originalne dvije boje, kliknut ću na to mjesto ispod gradijenta (imajte na umu da klikam ispod ikone na sredini točke, a ne izravno na nju):

Klikom dodate treću boju.
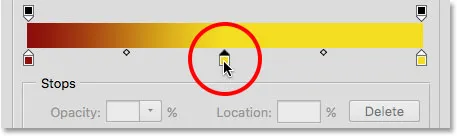
To dodaje novo zaustavljanje na toj lokaciji. Da biste promijenili boju, dvaput kliknite na stop:

Dvokliknite novi uzorak u boji.
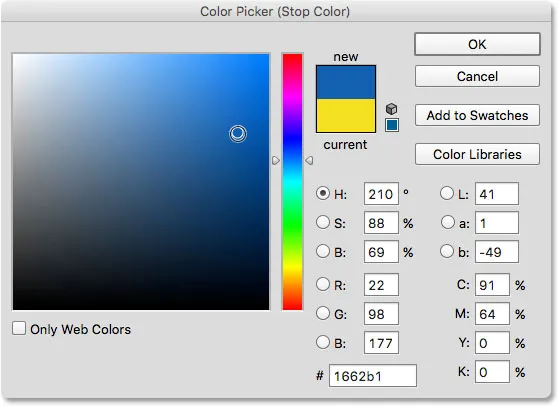
Zatim odaberite drugačiju boju iz Birača boja. Ja ću odabrati plavu:

Odabir treće boje za moj gradijent.
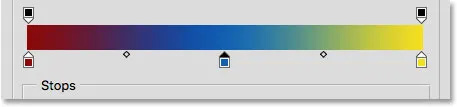
Kliknite OK kako bih zatvorio program za odabir boja, a sada je moj dvobojni gradijent postao gradijent s tri boje. Nije loše s obzirom da je izvorno krenula kao crno-bijeli gradijent:

Treća boja je dodana.
Pomicanje boja uz gradijent
Ne samo da možemo dodati gradijentu gradijente, već ih možemo i pomicati, pa čak i mijenjati redoslijed u kojem se pojavljuju. Postoji nekoliko načina kako ih premjestiti. Jedno je jednostavno kliknuti na zaustavljanje u boji i povući ga lijevo ili desno. Evo, kliknuo sam na plavi stop u sredini i povlačim ga bliže žutom stopu. Baš kao kad smo pomicali ikonu na srednjoj točki, vrijednost lokacije ažurira se dok povlačimo boju za zaustavljanje da bismo pokazali njezinu točnu lokaciju u postocima:

Pomicanje boje povlačenjem zaustavljanja duž gradijenta.
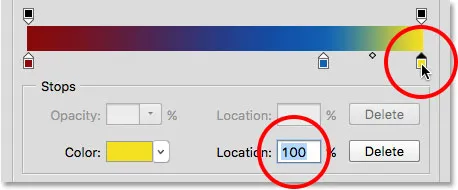
Drugi način za pomicanje boje je da kliknete na njezino mjesto da biste je odabrali, a zatim unesite vrijednost izravno u polje Location. Kliknite svoj žuti stop da ga odaberem. Primijetite da je njegova trenutna lokacija 100%:

Odabir žutog zaustavljanja.
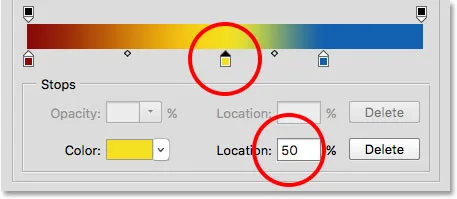
Promijenit ću vrijednost lokacije u 50%, što odmah pretvara žuti stop u sredinu gradijenta:

Pomicanje boje unosom nove vrijednosti lokacije.
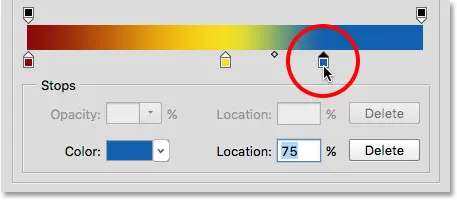
Zatim ću još jednom kliknuti na plavi graničnik da ga odaberem:

Odabir plavog stopa.
Povući ću je skroz desno, tamo gdje je prvo bilo žuto zaustavljanje, učinkovito mijenjajući dvije boje:

Povlačenjem plave stopice na desni rub gradijenta.
Uklanjanje boje
Da biste uklonili boju s gradijenta, kliknite na njenu zaustavnu boju da biste je odabrali, a zatim povucite prema dolje i dalje od gradijenta dok zaustavljanje ne nestane. Uklonit ću svoju plavu boju klikom na njezino mjesto za odabir da biste je odabrali:

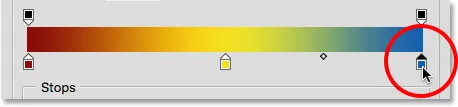
Odabir zaustavljanja plave boje.
Povući ću je dolje i dalje od nagiba, i ovdje vidimo da je plava boja sada nestala, ostavljajući me samo mojom crvenom i žutom bojom. Photoshop nam daje jednu razinu poništenja pri uređivanju gradijenata, pa ako greškom izbrišete boju, samo pritisnite Ctrl + Z (Win) / Command + Z (Mac) na tipkovnici kako biste poništili posljednji korak i vratili boju:

Povlačenjem prema dolje da biste uklonili zaustavljanje u boji.
Kopiranje postojeće boje
Drugi način dodavanja boje u gradijent je napraviti kopiju postojeće boje. Da biste to učinili, pritisnite i držite tipku Alt (Win) / Option (Mac) na tipkovnici dok kliknete na zaustavljanje u boji i povučete je lijevo ili desno. Umjesto da pomičete izvorni graničnik, povući ćete kopiju zaustavljanja, koju zatim možete postaviti bilo gdje što vam treba duž uspona.
Recimo da stvarno želim gradijent koji prelazi iz crvene u žutu, a zatim natrag u crvenu. Već s lijeve strane imam crveno koje mi treba. Umjesto da dodajem još jedno zaustavljanje u boji i ručno odaberem istu nijansu crvene boje s Color Picker-a, mogu jednostavno pritisnuti i držati tipku Alt (Win) / Option (Mac), zatim kliknuti crveni graničnik i odvući se od njega prema ispravno, stvarajući identičnu kopiju:

Klikom i povlačenjem zaustavljanja pritiskom na Alt (Win) / Option (Mac) stvara se njena kopija.
Zatim ću povući kopiju skroz desno, stvarajući svoj gradijent crveno-žuto do crveno:

Kopiranje postojećih zastoja olakšava dodavanje iste boje u različite dijelove gradijenta.
Dodavanje transparentnosti
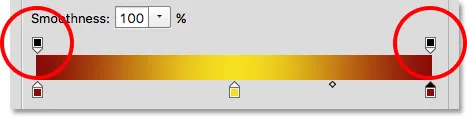
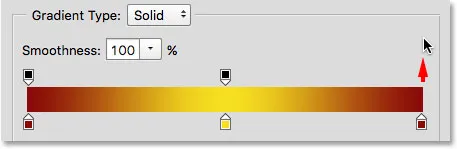
Ako pogledate izravno iznad gradijentne trake, vidjet ćete kako izgleda dodatno zaustavljanje boje. To su zapravo zaustavljanja transparentnosti . Omogućuju nam podešavanje prozirnosti različitih dijelova gradijenta. Ovdje na jednom kraju vidimo zaustavljanje prozirnosti:

Prozirnost se zaustavlja.
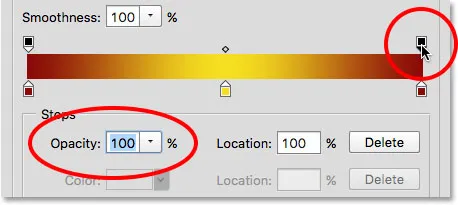
Neki Photoshop-ovi unaprijed postavljeni gradijenti već sadrže prozirnost, dok drugi to ne čine, ali lako ga možemo dodati gdje god nam zatreba. Na primjer, ako želim da moj gradijent pređe iz čvrste boje s lijeve strane na 100% prozirnu desnu stranu, to mogu učiniti tako da prvo kliknem zaustavljanje prozirnosti iznad desne strane gradijenta. To omogućuje opcije transparentnosti u odjeljku Zaustave ispod gradijenta. Primjetite da je trenutna vrijednost neprozirnosti zaustavljanja 100%, što znači da na toj lokaciji uopće nema transparentnosti:

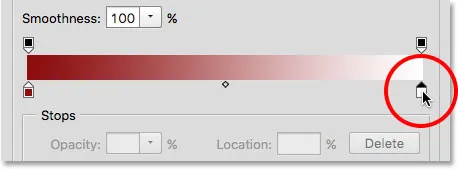
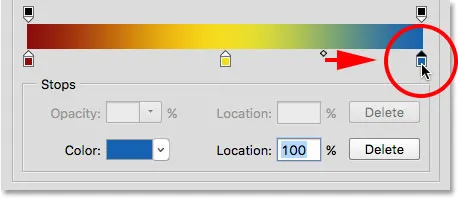
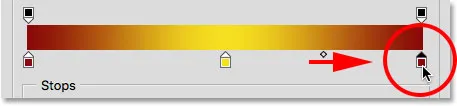
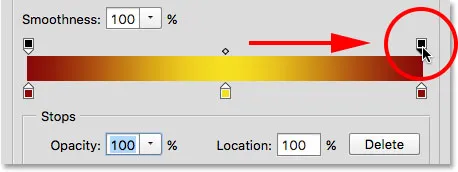
Odabir zaustavljanja prozirnosti s desne strane.
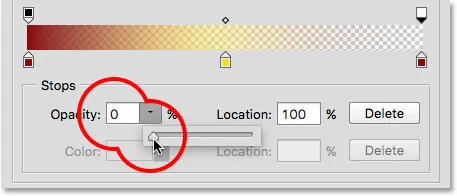
Da dodam transparentnost, kliknut ću strelicu desno od trenutne vrijednosti neprozirnosti, a zatim ću smanjiti vrijednost povlačenjem klizača prema lijevoj strani. Smanjit ću ga sve do 0% kako bi desna strana bila potpuno prozirna. Također možete stvoriti djelomičnu transparentnost odabirom vrijednosti između 0% i 100%.
Primijetite da se boja zaustavljanja prozirnosti promijenila iz crne u bijelu . Crna znači da je vrijednost neprozirnosti zaustavljanja postavljena na 100%. Bijela znači da je postavljena na 0% (potpuno prozirna). Djelomična prozirnost predstavljena je raznim nijansama sive. Primijetite i da se gradijentna pregrada sada prelazi iz čvrste boje s lijeve strane na šablonski šablon s desne strane. Uzorak šahovnice je kako Photoshop predstavlja transparentnost:

Spuštanje vrijednosti neprozirnosti zaustavlja se na desnoj strani na 0%.
Premještanje transparentnosti zaustavlja se
Kao što možemo premjestiti zaustavljanja boja kako bismo ih promijenili duž gradijenta, također možemo zaustaviti i transparentnost zaustavljanja. Na primjer, što ako želim da prijelaz u transparentnost počne žutim u sredini, a ne crvenim s lijeve strane? Postoji nekoliko načina kako to mogu učiniti. Jedno bi bilo da jednostavno kliknemo na zaustavljanje prozirnosti s lijeve strane i povučete ga u sredinu gradijenta, tako da sjedi iznad žute boje. Moj gradijent ostaje 100% neproziran od crvene na lijevoj do žute u sredini prije prelaska u transparentnost na desnoj strani:

Pomicanje zaustavljanja prozirnosti s lijeve strane na sredinu gradijenta.
Dodavanje više zaustavljanja transparentnosti
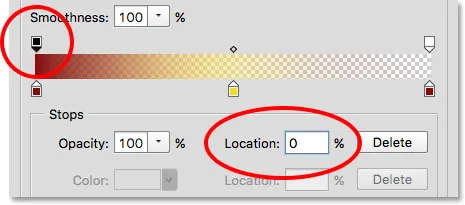
Drugi način je ostaviti svoja dva zaustavljanja prozirnosti na izvornim mjestima i dodati treće mjesto zaustavljanja iznad sredine gradijenta. Vrlo brzo prebacim zaustavljanje prozirnosti na prvobitno mjesto s lijeve strane mijenjajući vrijednost njegove lokacije s 50% na 0% :

Kao i zaustavljanje boje, zaustavljanje prozirnosti može se premjestiti promjenom njihove vrijednosti lokacije.
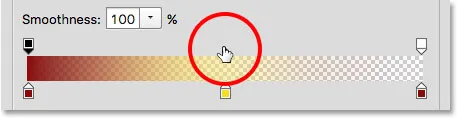
Zatim ću kliknuti iznad gradijenta na mjestu na kojem želim da se pojavi novo zaustavljanje. U ovom slučaju je sredina:

Klikom na dodavanje trećeg zaustavljanja prozirnosti u sredini gradijenta.
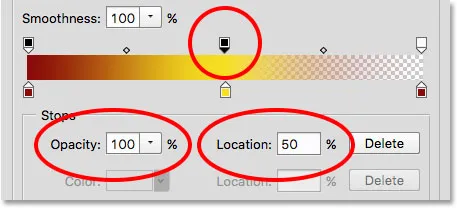
Photoshop dodaje novo zaustavljanje prozirnosti. Opazite da je vrijednost njegove neprozirnosti već postavljena na 100% pa je ne moram mijenjati, ali mogla bih je postaviti na bilo koju vrijednost koju želim od 0% do 100%. Primijetite i da je njegova lokacija 50%, ali opet bih ga mogao premjestiti na bilo koju drugu lokaciju ili povlačenjem samog zaustavljanja ili unošenjem druge vrijednosti u polje Location. Možete dodati onoliko zaustavljanja prozirnosti koliko vam je potrebno uz gradijent za vrlo preciznu kontrolu:

Svako zaustavljanje transparentnosti potpuno je neovisno od ostalih.
Možete kopirati postojeće zaporke za prozirnost isto kao što možete i za zaustavljanje u boji. Jednostavno pritisnite i držite tipku Alt (Win) / Option (Mac) na tipkovnici dok povlačite zaustavljanje prozirnosti bilo lijevo ili desno kako biste napravili kopiju te datoteke koju zatim možete premjestiti u položaj. Kao i zaustavljanja boja, naći ćete ikone na sredini točke između svakog niza zaustavljanja prozirnosti. Kliknite i povucite sredinu bliže jednom ili drugom mjestu da biste prilagodili prijelaz:

Podešavanje srednje točke prozirnosti na desnoj strani.
Uklanjanje zaustavljanja prozirnosti
Da biste uklonili zastoj prozirnosti, kliknite ga da biste ga odabrali, a zatim povucite prema gore i od gradijenta dok zaustavljanje ne nestane. Izbrisat ću zaustavljanje s desne strane klikom i povlačenjem prema gore. Budući da je jedino zaustavljanje prozirnosti od tri, koje je postalo vrijednost neprozirnosti postavljeno na nešto drugo, a ne na 100%, uklanjanje znači da se vraćam da uopće nema transparentnosti u mom gradijentu:

Uklanjanje zaustavljanja prozirnosti s desne strane.
Napokon, iako to stvarno ne moram raditi jer moj gradijent više ne sadrži transparentnost, vratit ću stvari na način na koji su bili izvorno klikom na zaustavljanje prozirnosti u sredini gradijenta i povlačenjem do pravo:

Povlačenje zaustavljanja prozirnosti od sredine prema desno od gradijenta.
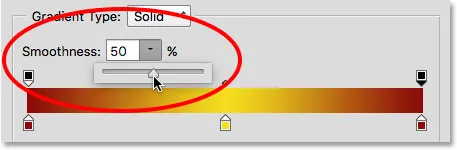
uglađenost
Zadnja mogućnost za razmatranje u uređivaču Gradient je Glatkost koja kontrolira kako se postupni prijelazi pojavljuju između vaših glavnih boja. Kod zadane vrijednosti od 100%, prijelazi su raspoređeni što ravnomjernije. Kako smanjujete vrijednost, ona gura više prijelaznih nijansi prema glavnim bojama, ostavljajući manje nijansi u sredini. Ovo stvara oštrije prijelaze s očitijim zavojima, koji obično nisu ono što želite. U većini slučajeva najbolje je ostaviti glatkoću postavljenu na 100%:

Opcija glatkoće.
Spremanje vašeg gradijenta kao novo podešavanje
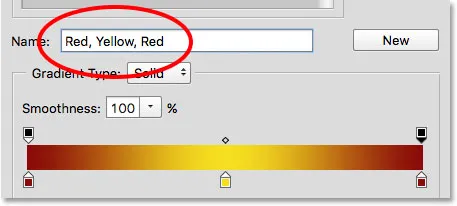
Kad ste zadovoljni kako vaš gradijent izgleda, možete ga spremiti kao novu unaprijed postavljenu postavku. Prvo, unesite naziv novog gradijenta u polje Ime . Nazvat ću svoj naziv "Crveno, žuto, crveno":

Imenovanje novog gradijenta.
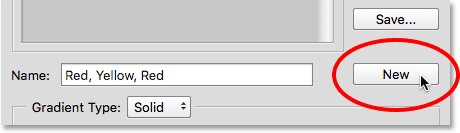
Zatim kliknite gumb Novo :

Klikom na gumb Novo.
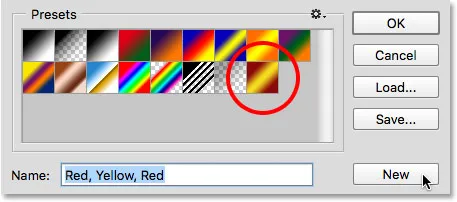
Photoshop će dodati svoj novi gradijent s ostalim postavkama, dajući mu svoju sličicu na koju možete kliknuti da biste je odabrali sljedeći put kad vam zatreba:

Novi gradijent pojavit će se nakon ostalih u predodređenom području.
Kada završite, kliknite U redu da biste zatvorili program Gradient Editor:

Klikom na gumb U redu.