
Uvod u Navigator u JavaScript
Navigator u JavaScriptu je objekt koji daje detalje o pregledniku koji korisnik koristi za pristup web aplikaciji. Budući da imamo Document Object Model (DOM) koji ima kontrolu nad podacima, slično imamo i Browser Object Model (BOM) koji nam omogućava kontrolu načina pregledavanja aplikacija u pregledniku. Neki od entiteta BOM su:

- Povijest
- Mjesto
- Zaslon
- Dokument
- Navigator
Objekt JavaScript navigatora pomaže u prilagođavanju naše aplikacije na temelju korisničkog preglednika i koji su entiteti omogućeni ili onemogućeni u njihovim postavkama preglednika jer znamo da su se svi preglednici međusobno različiti i da JavaScript postupaju različito.
Ovaj članak objašnjava BOM navigator koji koristi JavaScript.
Svojstva Navigatora u JavaScript-u
JavaScript Navigator pruža nekoliko metoda i svojstava koja se mogu koristiti za dobivanje zanimljivih podataka o korisnikovu pregledniku. To može pomoći programeru da otkrije i pronađe koje su nam funkcionalnosti preglednika podržane ili ne.
Sada znamo da objekt Navigator pomaže u otkrivanju kakvog je preglednika korisnik koristio. U ovom ćemo dijelu članka raspravljati o najčešće korištenim svojstvima i metodama objekta za navigaciju i dobiti neke informacije o našem pregledniku.
Objekt navigatora je svojstvo prozora kojem može pristupiti
window.navigator or navigator
Budući da je prozor globalni objekt i nalazi se na vrhu lanca opsega, njemu se može pristupiti bez dodavanja prefiksa prozora.
Tablica 1: Svojstva objekta Navigator
Ispod su navedena neka svojstva objekta navigatora
| svojstvo | Opis |
| appCodeName | Vraća kodno ime preglednika |
| appname | Vraća naziv preglednika |
| appVersion | Vraća podatke o verziji preglednika |
| cookieEnabled | Određuje jesu li kolačići omogućeni u pregledniku |
| Geolocation | Vraća Geolocation objekt koji se može upotrijebiti za pronalaženje položaja korisnika |
| Jezik | Vraća jezik preglednika |
| na liniji | Određuje je li preglednik na mreži |
| platforma | Vraća se za koje se platforme preglednik sastavlja |
| proizvod | Vraća naziv motora preglednika |
| korisnički agent | Vraća zaglavlje korisničkog agenta koje preglednik šalje na poslužitelj |
Tablica 2: Metode objekta Navigator
| način | Opis |
| javaEnabled () | Određuje ima li preglednik omogućen Java ili ne |
| taintEnabled () | Uklonjeno u verziji JavaScripta 1.2. Određuje ima li preglednik omogućeno označavanje podataka |
Označavanje podataka omogućuje jednom prozoru da vidi svojstva u drugom prozoru i uklanja se jer se pokazalo da predstavlja visoki sigurnosni rizik.
Primjer 1
Svojstva i metode navigatora
Kodirati:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
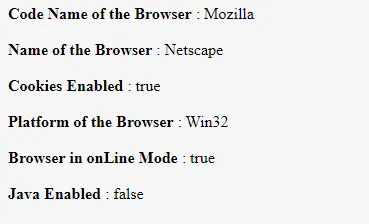
Izlaz:

Važno je zapamtiti da navigator.appCodeName uvijek rezultira "Mozilla" zbog razloga kompatibilnosti. Također, koristimo Chrome, Firefox, IE11 ili Safari, svojstvo appName objekta navigatora uvijek će rezultirati "Netscape". Također moramo imati na umu da često podaci vraćeni iz predmeta Navigator mogu biti pogrešni ili pogrešni jer podatke koje vraća objekt navigator korisnik može promijeniti, a preglednik ne izvještava o novom operativnom sustavu koji se pušta nakon preglednika, a različiti su preglednici mogu koristiti isto ime. Svojstva objekata navigatora su svojstvo samo za čitanje. Osim svojstava i metoda, JavaScript Navigator ima još jednu značajku poznatu kao Zbirke.
Tablica 3: Zbirke objekta Navigator
Donja tablica sadrži zbirke prisutne u objektu Java-Navigator i tada ćemo vidjeti jedan primjer toga.
| Kolekcija | Opis |
| dodaci () | vraća referencu na sve ugrađene objekte u dokumentu |
| Mimetypes | vraća zbirku MIME tipova koje podržava preglednik klijenta |
Svojstvo mime ima tri unaprijed definirana polja:
- name - naziv vrste MIME (video / mpeg)
- opis - opis vrste
- sufiksi - popis svih mogućih sufiksa datoteke (proširenja datoteke) za tip MIME.
Primjer 2
Zbirka JavaScript Navigator
Kodirati:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Izlaz:

Primjer 3
Svojstvo Java Navigatora - geolokacija
Kodirati:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
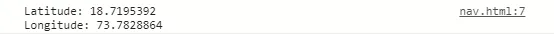
Izlaz:

Pomaže u pružanju lokacije korisnika, ali zahtijeva korisničko dopuštenje za dijeljenje njegove lokacije. Geolokacija je mnogo preciznija za uređaje koji imaju GPS. Ovaj je entitet također svojstvo samo za čitanje.
Zaključak
Naučili smo kako dobivati informacije o pregledniku pomoću JavaScripta i naučili smo kako nam njegov navigatorski objekt pomaže da dobijemo informacije poput imena, verzije, platforme itd. Korisničkog preglednika i jesu li kolačići omogućeni ili ne u korisničkom pregledniku. Zapamtite da neki preglednici daju lažne podatke samo da bi zaobišli testove na web lokaciji.
Preporučeni članci
Ovo je vodič za Navigator u JavaScriptu. Ovdje također raspravljamo o svojstvima navigatora u JavaScriptu zajedno s primjerima. Možete također pogledati sljedeće članke da biste saznali više -
- Kako funkcionira JavaScript
- JavaScript u odnosu na JQuery
- TypeScript vs JavaScript
- HTML5 vs JavaScript
- Zbirke PL / SQL | Sintaksa, vrste, iznimke
- Kako kolačići rade u JavaScript-u?