
Uvod u Alat za olovke
Alat za olovke obično vidimo u photoshopu koji nam pomaže stvoriti put i odabrati znakove. Alat za olovke jedan je od alata s izvrsnim performansama u poslije efektima, alatom za olovke lako možemo nacrtati oblik i stvoriti različite maske, maske se koriste za spajanje višeslojnih naknadnih efekata. Pomoću alata za olovke možemo crtati oblike i kreirati put za animiranje, možemo raditi animacije, animaciju teksta i animaciju oblika pomoću alata za olovke. Sada ćemo vidjeti neke od animacija uz pomoć alata olovke.
Korištenje alata za olovke u poslije efektima
Prvo vidimo kako nacrtati crtu s alatom za olovke i animirati liniju.
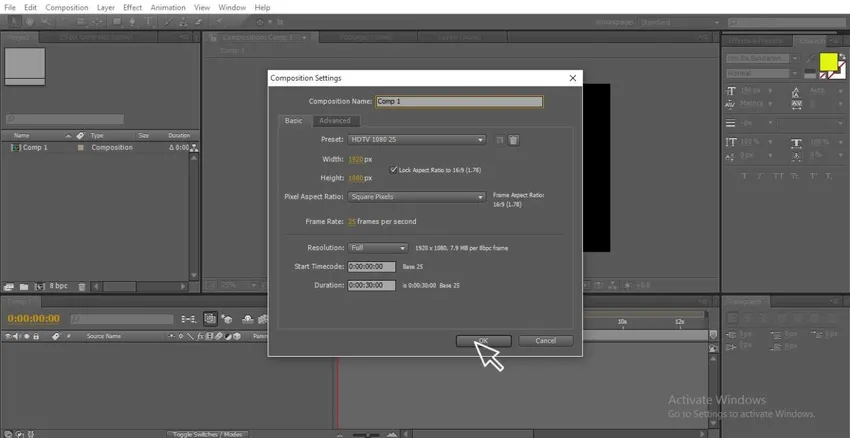
Korak 1: Stvorite novi sastav.

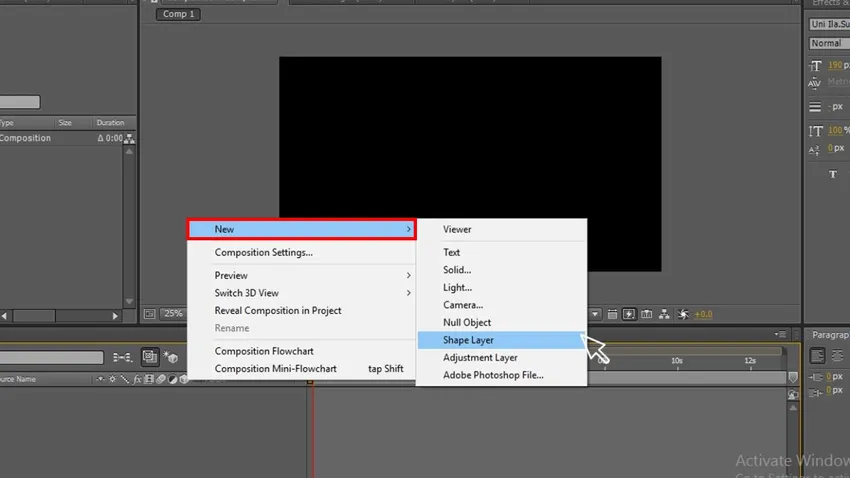
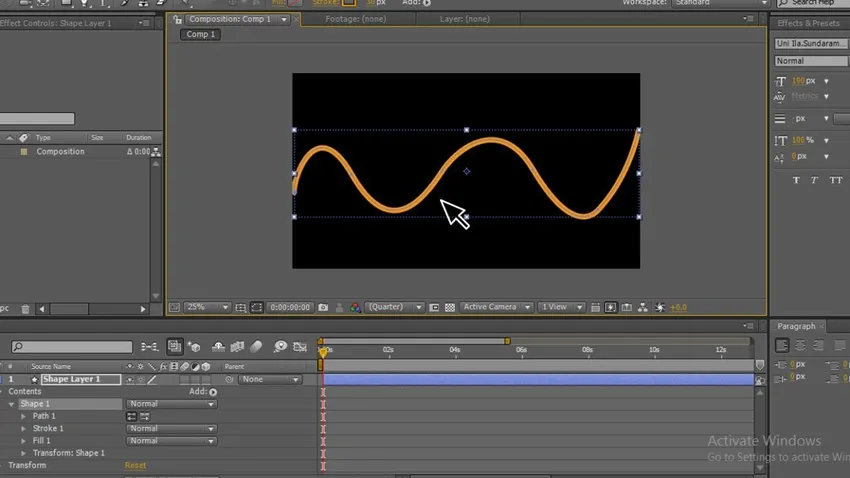
2. korak: Stvorite sloj oblika gdje možemo nacrtati oblik crte i animirati je.

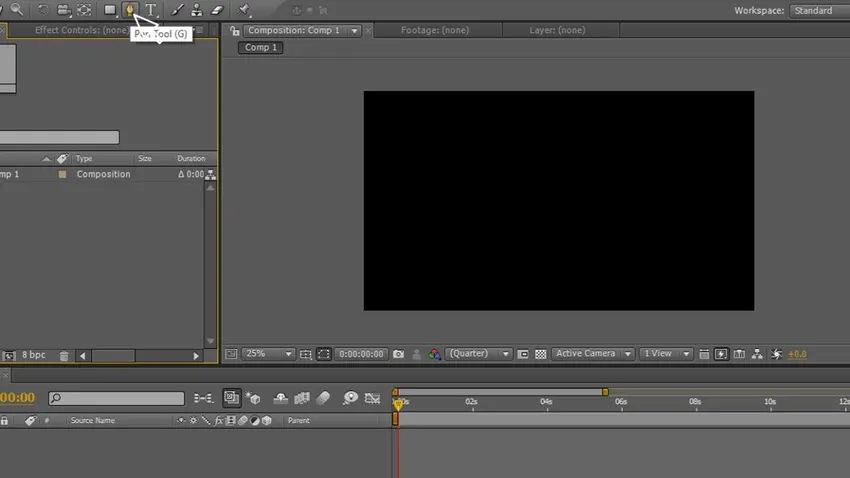
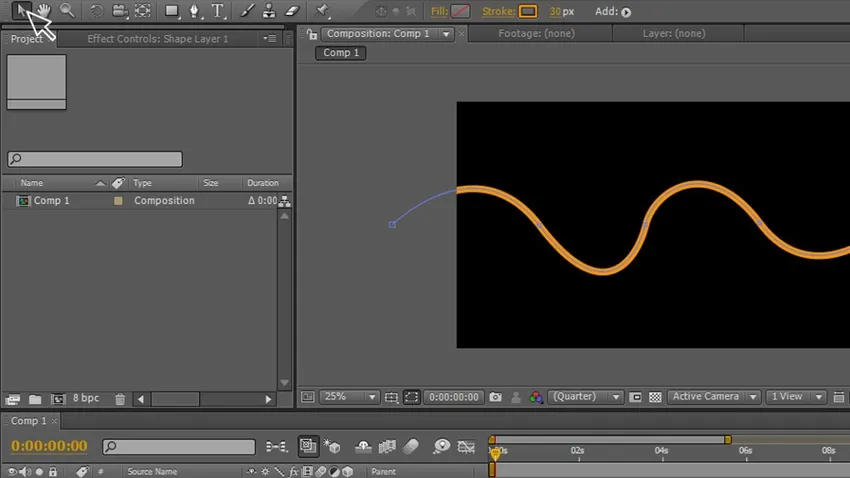
Korak 3: Odaberite alat za olovku i ovdje ne trebamo ispuniti jer crtamo samo oblik, ispuna ćemo koristiti u maskiranim slučajevima, ovdje su dvije mogućnosti jedna je maskiranje, a druga je crtanje oblika, pa odabiremo opciju oblika.

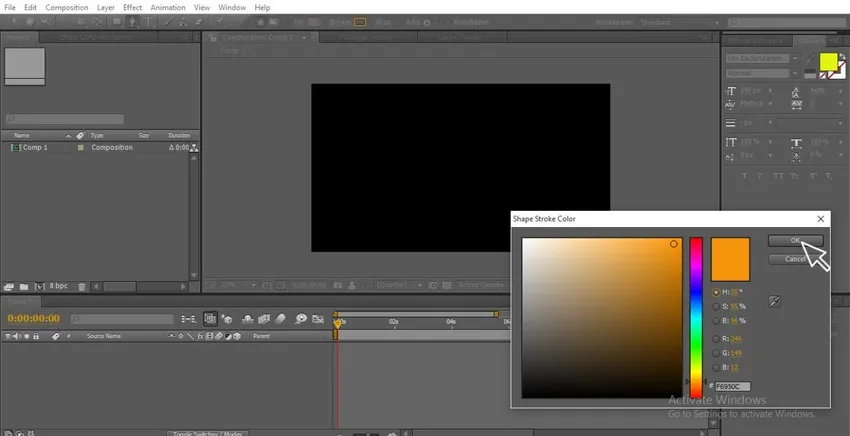
Korak 4: Odaberite zalihu boje koja vam se sviđa, uvijek odaberite atraktivnu boju jer daje ljepoti animaciji.

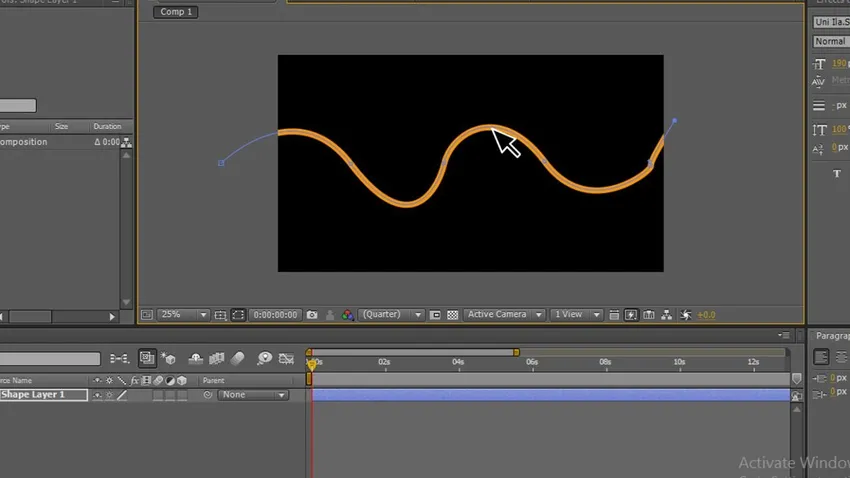
Korak 5: Sada idemo s crtežom, pomoću alata olovke nacrtamo oblik svoje želje, nacrtamo crtu poput krivulje bez problema, čak ni ako ne dobijete ispravan oblik, jer imamo drugu opciju za ispravljanje oblika to možemo vidjeti u sljedećem koraku.

Svaki put kada ne dobijemo dobar crtež, ali koristimo alat olovke dok koristimo alat za olovke na nekim mjestima ne možemo upravljati krivuljama i oblicima, u takvim slučajevima imamo mogućnost ispravljanja oblika, a krivulje mogu vidjeti kako
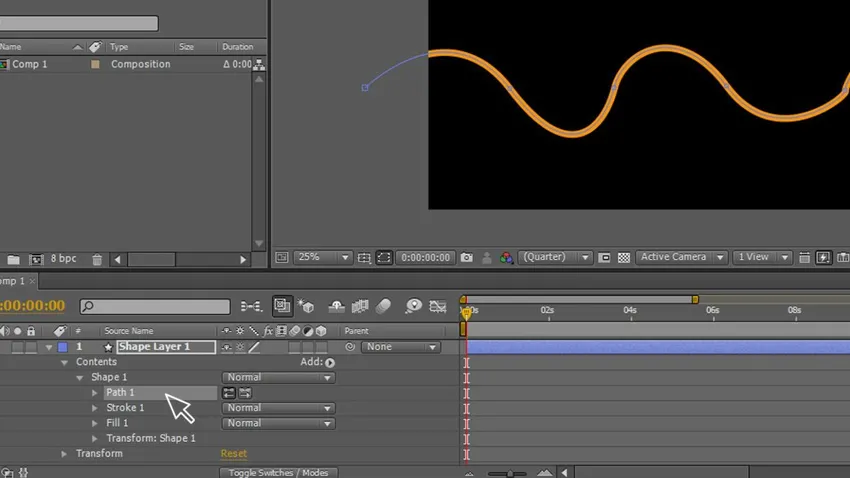
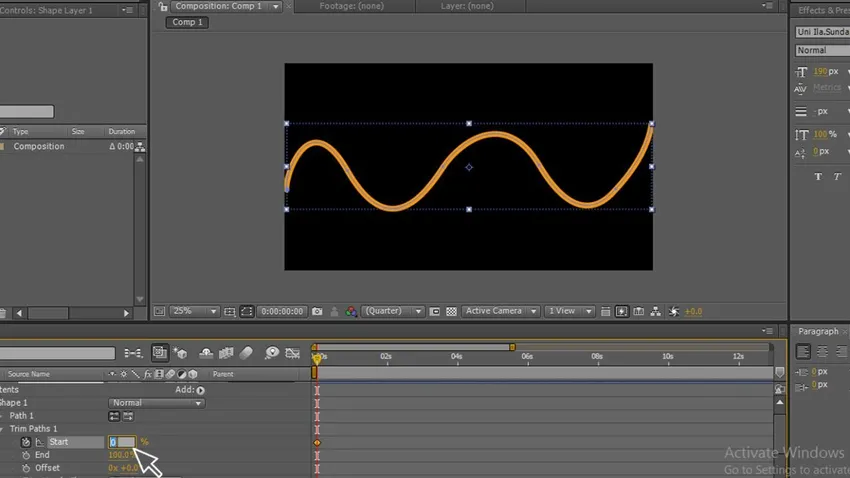
Korak 6: Idite na sloj oblika, sadržaj, oblik. Odaberite put kao što je prikazano na donjoj slici. Jednom kada odaberemo stazu možemo pronaći točke na našem crtežu.

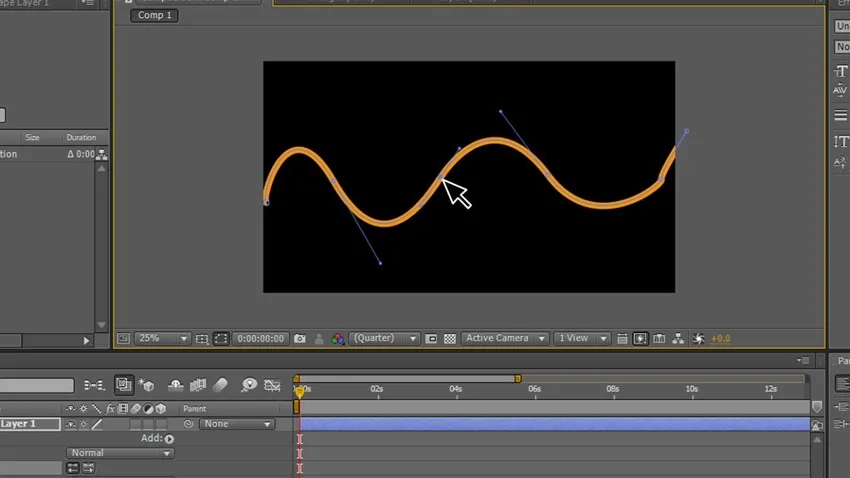
Korak 7: Sada odaberite alat za odabir da biste prilagodili točke na crtežu podešavanjem da točke možemo donijeti oblike prema nama kako bismo dobili dobre oblike.

Korak 8: Na crtežu možemo vidjeti sidrene točke, a sada možemo odabrati svaku točku i prilagoditi crtež.

9. korak: Podešavanjem bodova možemo dobiti svoje oblike.

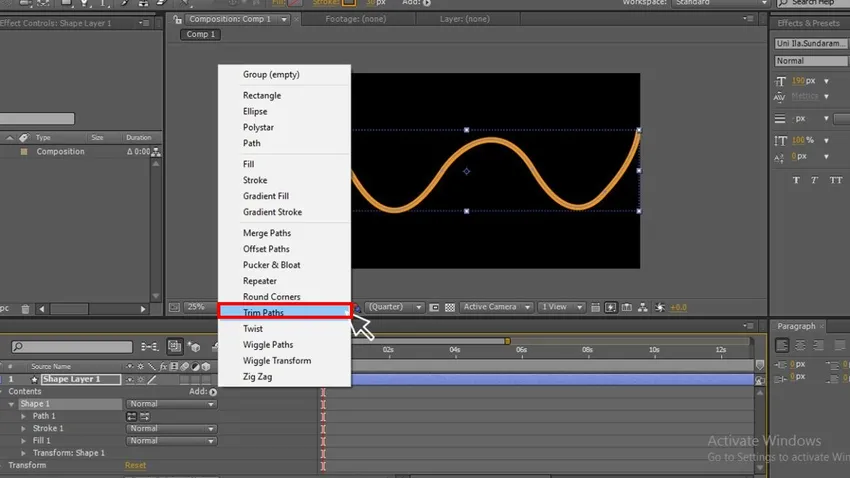
Korak 10: U ovom ćemo koraku objasniti vrlo važnu i korisnu opciju Trim staze neka mi ispričaju nešto o trim stazi, a neki korisnici koji koriste efekte rijetko možda ne znaju za to jer se skriva pod podizbornikom oblika, ovaj alat vam omogućuje prilagođavanje staza sloja. S ovom trim stazom možemo raditi više animacija poput rute karte, infografike, udisaja teksta, tekstnog okvira, crteža kruga.

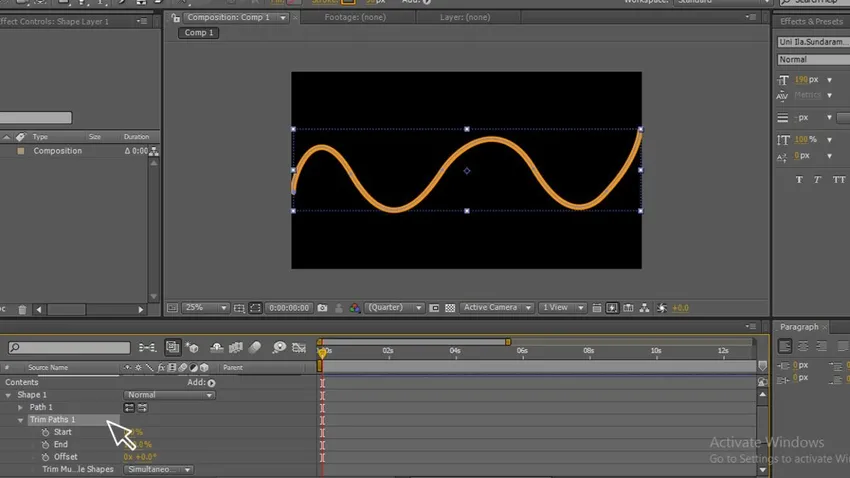
Korak 11: U ovom Trim putu postoje dvije glavne opcije: početak i kraj.

12. korak: Sada promijenite vrijednosti početka i kraja.

Korak 13: Ovdje mijenjamo vrijednosti početka i kraja.

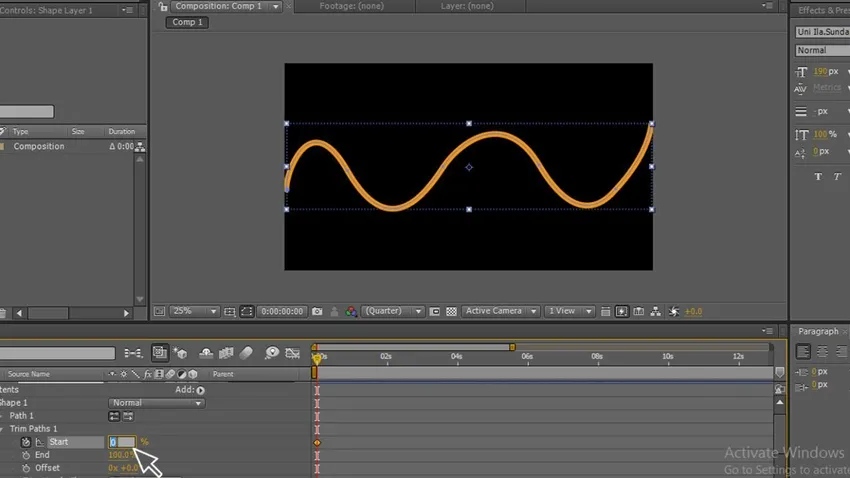
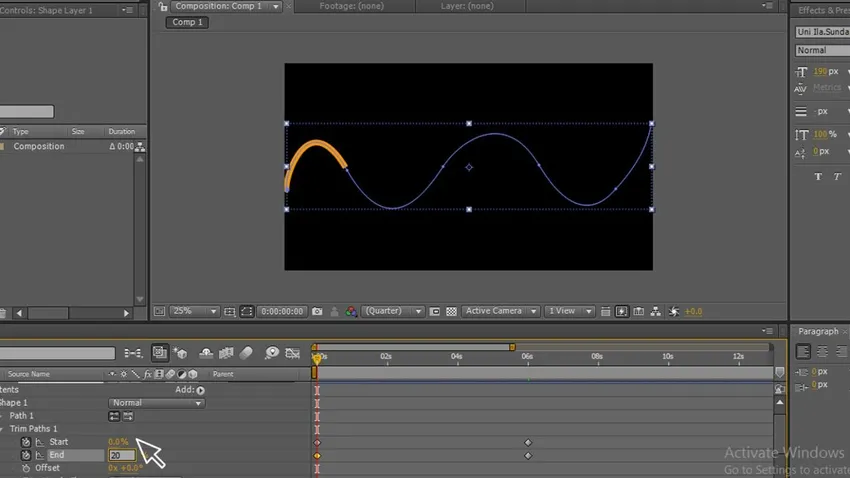
14. korak: Ovdje moramo započeti animaciju primjenom na početnu i završnu točku. Prvi start je sa 0, 0 u početnim i krajnjim vrijednostima, a zatim prijeđite na sljedeću točku gdje god vam zatreba i dodijelite vrijednost 100 100 u početnim i krajnjim vrijednostima.

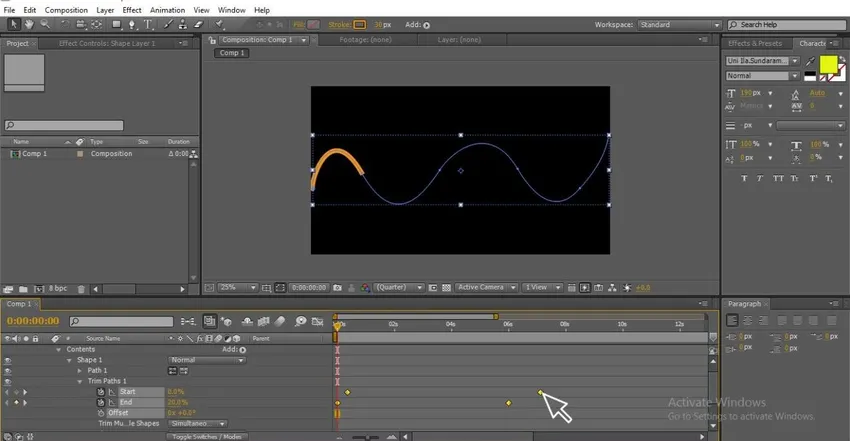
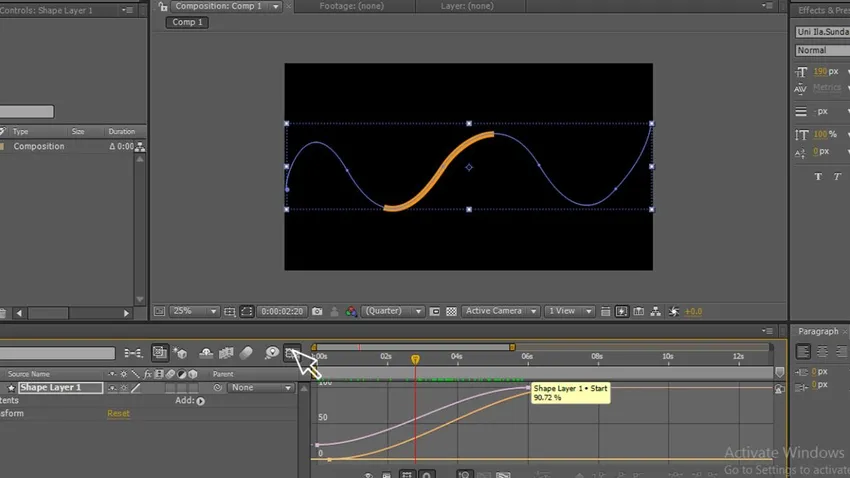
Korak 15: U početnoj točki povećajte vrijednost Kona kao 20 sada možemo pronaći malu liniju u početnoj.

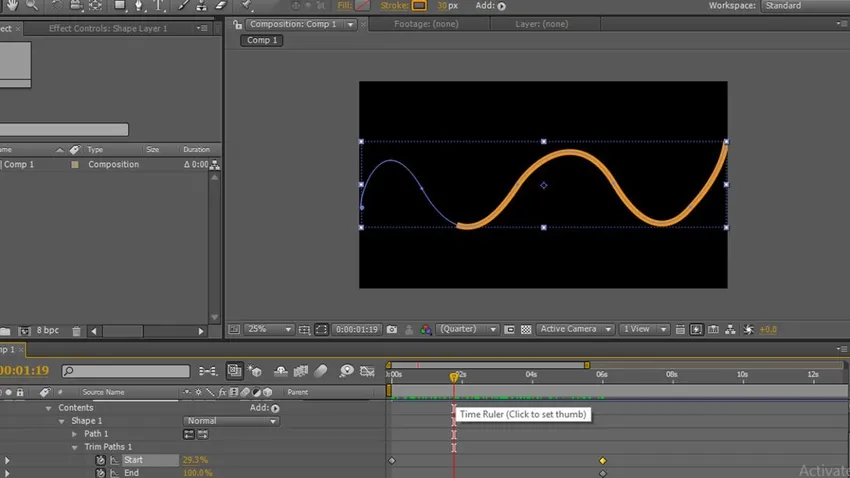
Korak 16: Kad se pomaknemo od početnog do krajnjeg položaja možemo vidjeti kako se animacija linije kreće od početka do kraja poput zmije.

Korak 17: Ovdje imamo vektorski način uređivanja vrijednosti kako bi naša animacija bila glađa.

- U tom smo procesu vidjeli kako se oblik animira pomoću alata za olovke, ovdje crtamo liniju s alatom za olovke uz pomoć puta stvaramo oblik i koristimo trim staze za animiranje te linije mijenjanjem početne i završne točke. Ne samo da oblik možemo animirati čestice, već i pomoću alata za olovku omogućuje vidjeti.
Animacija čestica s olovkom za olovke
Slijede koraci za stvaranje animacije s alatom za olovke.
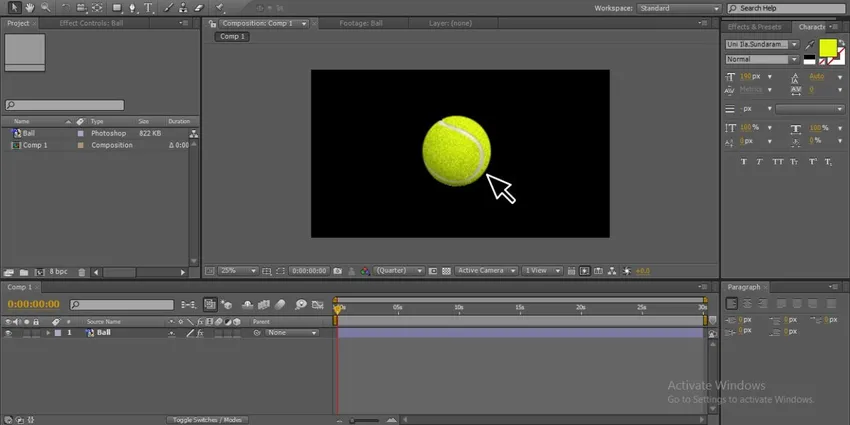
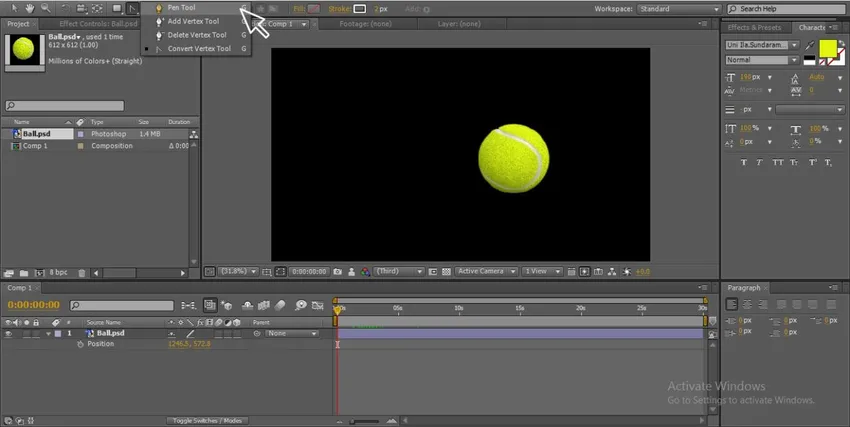
Korak 1: Uvozite sve predmete koje želite animirati, ovdje uvozim kuglu.

Korak 2: Objekt možemo animirati ključnim okvirom, mijenjajući početni i krajnji osnovni osnovni normalan proces koji svatko može učiniti.

Ali ako trebate učiniti nešto drugačiju ili kreativnu animaciju, samo prođite kroz alat olovke.
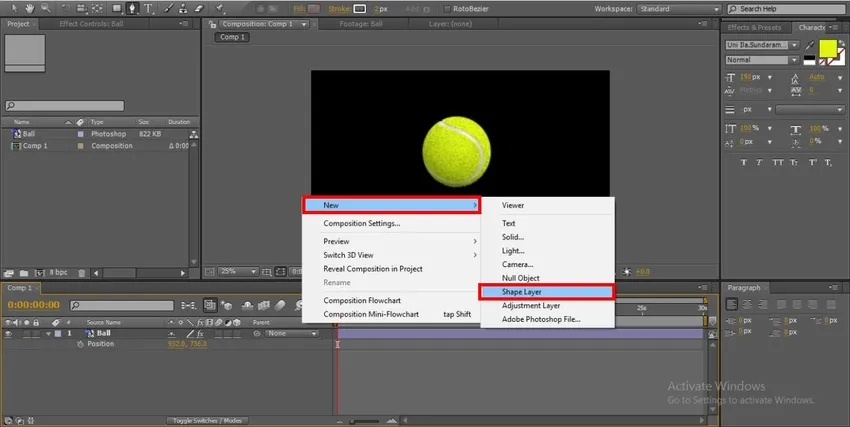
Korak 3: Odaberite sloj oblika na kojem ćemo crtati put za našu animaciju.

Korak 4: Odaberite alat za olovku za crtanje oblika.

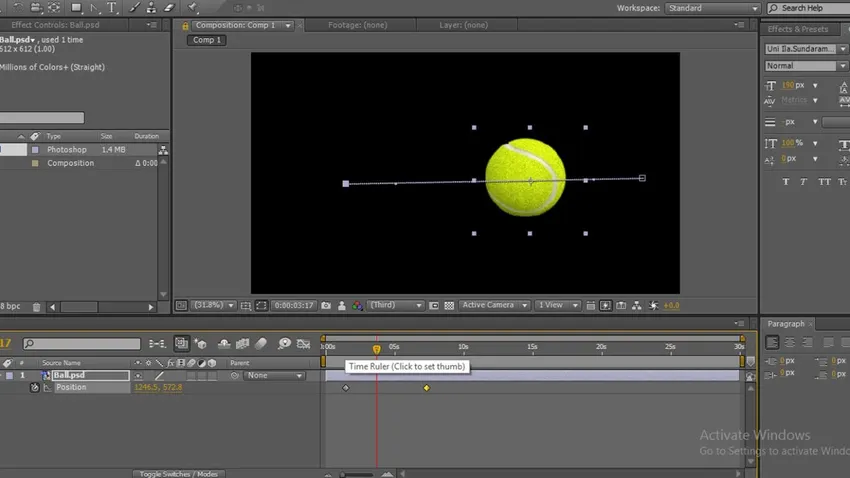
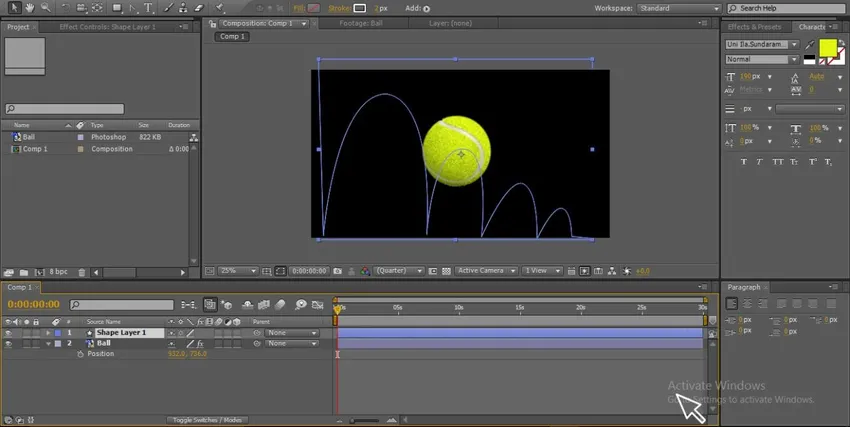
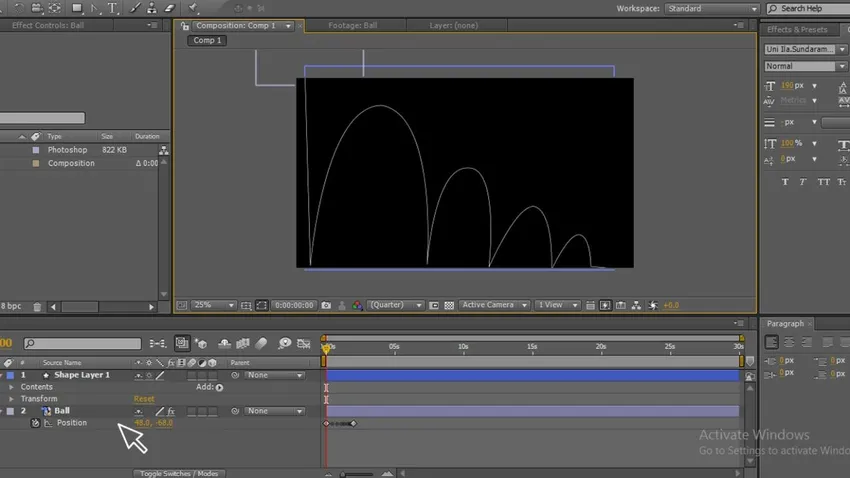
Korak 5: Sada nacrtajte oblik prema našem zahtjevu za animaciju, uveli smo predmet s loptom, tako da nacrtam oblik prema gore i dolje jer osjećam da lopta treba padati odozdo na dolje i skakati korak po korak pa sam započeo prvo točka na vrhu i nacrtajte oblik gore i dolje, a završava na uglu gdje lopta treba stati.

Ovdje možete vidjeti kako izgleda oblik, u ovom obliku lopte će putovati, prvu točku možete pronaći izvan zaslona gdje kugla putuje izvan zaslona.
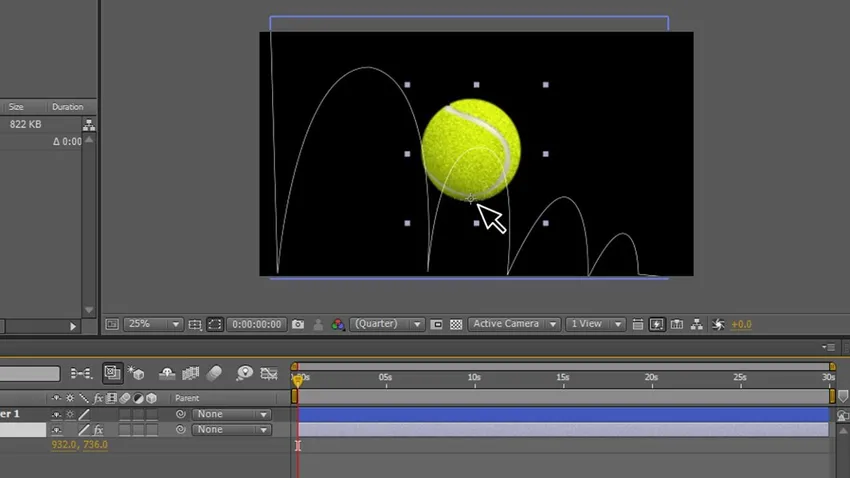
Korak 6: Za svaki će objekt postojati središnja točka, u ovom procesu trebamo promijeniti središnju točku prema dnu, jer imamo predmetnu loptu ako lopta ima srednju točku u sredini dok dodiruje zemlju, njena središnja točka će se nalaziti na tlu gdje Neće izgledati profesionalno, tako da sam promijenio središnju točku. Ako imamo bilo koji drugi objekt, možemo promijeniti središnju točku prema zahtjevu.

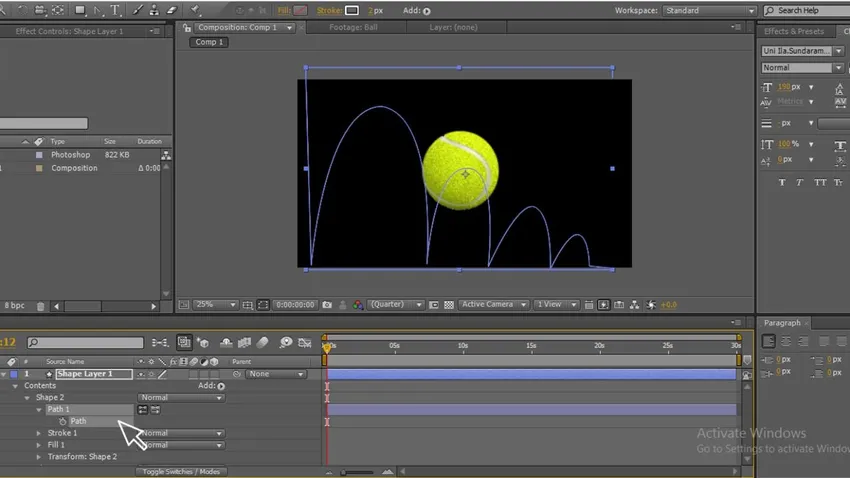
Korak 7: Idite na Sloj oblika, Sadržaj, oblik - staza 1 - staza. Odaberite put i kopirajte, pri kopiranju provjerite je li odabran oba puta.

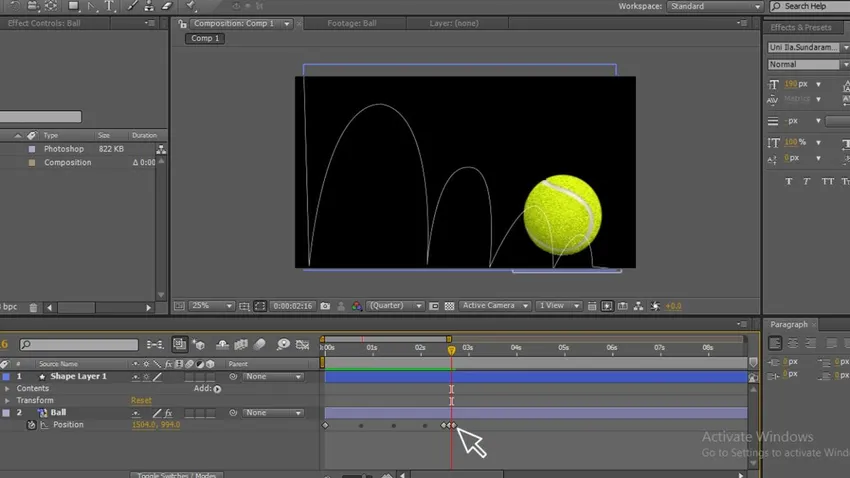
Korak 8: Idite do predmeta (lopte) i odaberite položaj klikom na (p) na tipkovnici i zalijepite.

Sada je lopta sakrivena jer se, dok primjenjuje kopiju staze na položaj lopte, kreće tim putem.
Korak 9: Podešavanjem ključnih točaka na vremenskoj traci možemo upravljati animacijom poput brzog u startu i sporog na kraju itd.

Zaključak
U tom procesu animiramo kuglu pomoću alata olovke, crtamo oblik i stvaramo put te kopiramo stazu iz sloja oblika i zalijepimo u položaj predmeta tako da objekt prati položaje oblika. Koristeći to kao uzorak, stvaramo mnoge druge animacije. Kao i načini, možemo animirati bilo koji objekt pomoću alata olovke.
Preporučeni članci
Ovo je vodič za Alat za olovke u poslije efektima. Ovdje smo raspravljali o tome kako koristiti alat za olovku u poslije efektima s praktičnim primjerima. Možete i pregledati naše druge povezane članke da biste saznali više -
- Učinci u Illustratoru
- 3D efekti u Illustratoru
- Umetnite sliku u AutoCAD
- Alat za zakrpu u Photoshopu
- Načela animacije
- 3D efekti u poslije efektima