U ovom tutorialu naučit ćemo kako smjestiti jednu sliku unutar druge kako bi se stvorili zanimljivi složeni efekti pomoću Photoshopove jednostavne, ali moćne naredbe Paste Into . Pomoću Paste Into možemo odabrati područje na jednoj slici, a zatim kopirati i zalijepiti drugu sliku izravno u naš izbor. Za ovaj ću vodič koristiti Paste Into kako bih fotografiju stavio unutar okvira za slike, ali kao i kod svih naših udžbenika za Photoshop, cilj ovdje nije samo kako stvoriti ovaj specifičan efekt. Nakon što naučite kako djeluje naredba Paste Into, bez sumnje ćete samostalno otkriti mnoštvo drugih kreativnih upotreba za nju.
Ovdje ću koristiti Photoshop CS6, ali ovaj je vodič također u potpunosti kompatibilan s Photoshop CS5 i Photoshop CC (Creative Cloud). Za CS4 i starije verzije ili za još jedan primjer kako se Paste Into može koristiti, morat ćete provjeriti naš originalni Postavljanje slike unutar drugog vodiča.
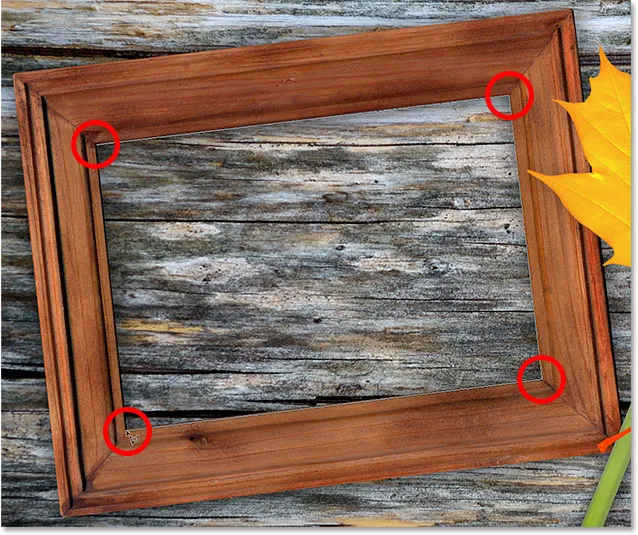
Da biste stvorili ovaj efekt, trebat će vam dvije slike. Evo moje prve (slika koja sadrži okvir za sliku) (fotografija jesenjeg okvira iz Shutterstocka):

Prva slika.
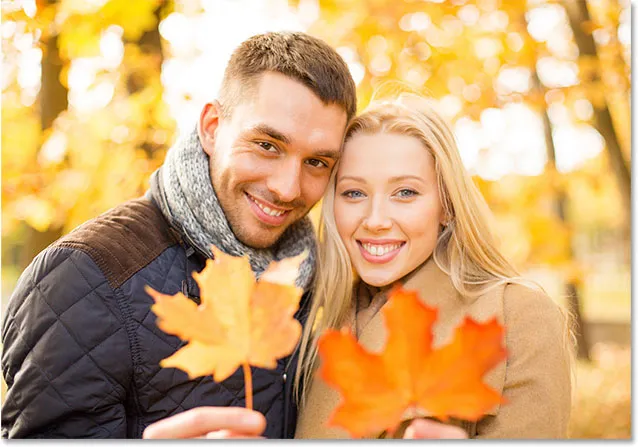
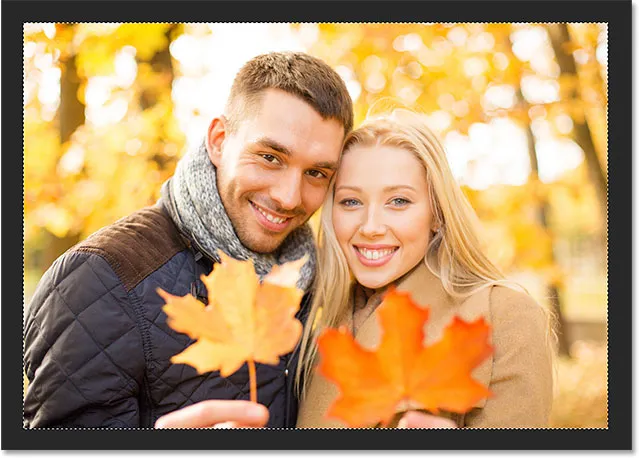
Evo moje druge slike (fotografija koju ću smjestiti u kadar) (par u jesenskom parku, fotografija iz Shutterstocka):

Druga slika.
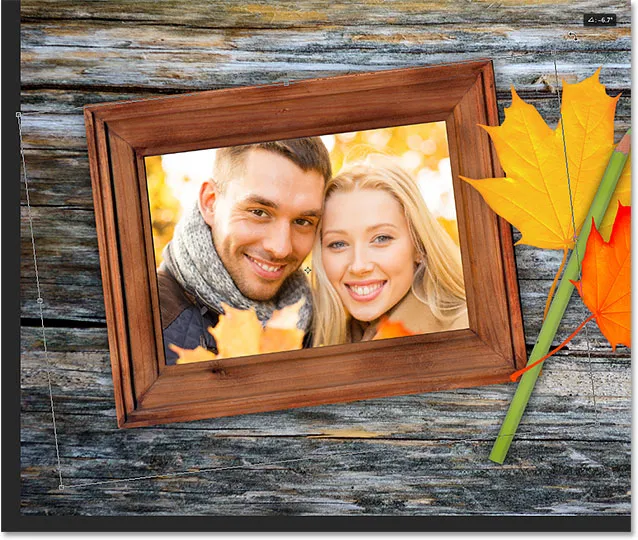
A evo kako će izgledati konačni kompozit:

Konačni učinak.
Kako smjestiti sliku unutar drugog
Korak 1: Odaberite područje na kojem želite da se druga slika pojavi
Započnite sa slikom u koju ćete staviti drugu sliku i nacrtajte odabir oko područja na kojem se druga slika trebala pojaviti. Stvarni alat za odabir ovisi o obliku područja. U mom slučaju počinjem sa slikom okvira za slike i želim staviti svoju drugu sliku u okvir. Okvir je jednostavnog pravokutnog oblika pa biste mogli pomisliti kako će Alat za pravokutni ogrtač raditi. Međutim, okvir je također nagnut pod kutom, tako da bi ovdje bolji izbor bio Photoshop-ov poligonalni alat Lasso .
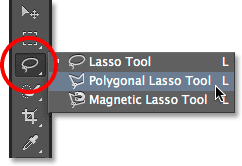
Prema zadanim postavkama, poligonalni alat Lasso ugniježđen je iza standardnog alata Lasso na ploči s alatima. Da bih mu pristupio, kliknite i držim ikonu alata Lasso dok se ne pojavi izbornik s mušicama koji mi pokazuje ostale alate koji se kriju iza nje. Tada ću na izborniku odabrati poligonalni alat Lasso :

Kliknete i držite na alatu Lasso, a zatim odaberite Poligonalni alat Lasso.
Pogledajte sve naše udžbenike za alat za odabir programa Photoshop
Poligonalni alat Lasso omogućuje crtanje pravocrtnih poligonalnih odabira jednostavnim klikom na točke gdje se smjer selekcijskog kontura mora promijeniti. Svaki put kada kliknemo na novu točku, Photoshop dodaje ravnu liniju između nove i prethodne točke, a mi nastavljamo klikati po području koje smo odabrali, dodajući novi segment linije sa svakim klikom, dok ne napravimo naš povratak na početak. Za dovršetak odabira samo moramo još jednom kliknuti na početnu točku.
Odabir područja unutar okvira za slike pomoću poligonalnog alata Lasso je jednostavan. Trebam samo kliknuti u svaki od četiri ugla. Započet ću klikom u gornji lijevi kut, a zatim prijeđem na gornji desni kut i kliknem, pa dolje u donji desni kut i kliknem, pa se vratim preko donjeg lijevog kuta i kliknem. Nećete vidjeti tradicionalne konture odabira "marširajući mravi" dok radite odabir Alatom za poligonalne lasove. Umjesto toga, vidjet ćete tanki obris koji spaja točke zajedno:

Klikom na uglove odaberite površinu okvira za fotografije.
Za dovršetak odabira kliknite još jednom na početnu točku u gornjem lijevom kutu, a sada je odabrano područje unutar okvira, sa sada vidljivim standardnim konturama odabira "marširajući mravi":

Kliknite ponovo na početnu točku da biste dovršili odabir.
Korak 2: Odaberite i kopirajte drugu sliku
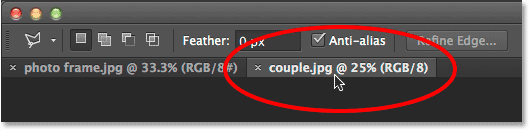
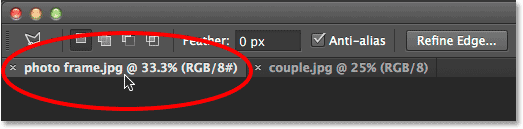
Prebacite se na svoju drugu sliku (onu koju ćete staviti unutar odabira) ili je otvorite ako već nije otvorena ili klikom na karticu na vrhu dokumenta:

Prelazak na drugu sliku klikom na karticu dokumenta.
Rad s dokumentima s pločicama i plutajućim dokumentima u Photoshopu
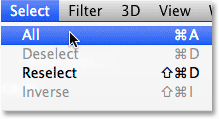
Moramo kopirati ovu sliku u međuspremnik kako bismo je zatim mogli zalijepiti u odabir koji smo napravili na prethodnoj slici. Da bismo ga kopirali, prvo ga moramo odabrati, pa idite na izbornik Select u traci izbornika na vrhu zaslona i odaberite Sve . Ili pritisnite Ctrl + A (Win) / Command + A (Mac) na tipkovnici:

Idite na Izbor> Sve.
Oko rubova slike pojavit će se kontura odabira, čime ćete obavijestiti da je sada odabrana:

Odabrana je druga slika.
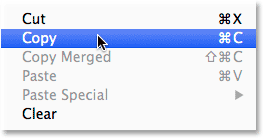
S odabranom slikom otvorite izbornik Uredi na vrhu zaslona i odaberite Kopiraj ili pritisnite tipku Ctrl + C (Win) / Command + C (Mac) na tipkovnici:

Idite na Uređivanje> Kopiraj.
Korak 3: Lijepljenje druge slike u izbor
Vratite se na prvu sliku klikom na karticu na vrhu dokumenta:

Klikom na karticu ponovo pregledate prvu sliku.
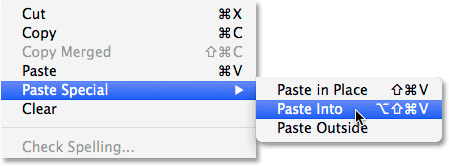
Izbor koji smo kreirali prije trenutak i dalje će biti vidljiv. Da biste zalijepili drugu sliku u izbor, idite na izbornik Uredi na vrhu zaslona, odaberite Posebno lijepljenje, a zatim odaberite Zalijepi u :

Idite na Uređivanje> Posebno lijepljenje> Zalijepi u.
I upravo tako, slika se pojavljuje unutar odabira. U mom slučaju, slika je očito prevelika za kadar, ali vidjet ćemo kako to popraviti u trenu:

Učinak nakon lijepljenja druge slike u odabir.
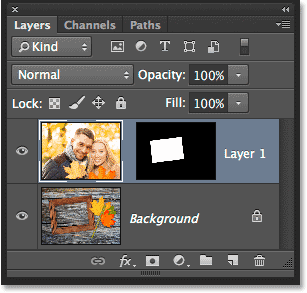
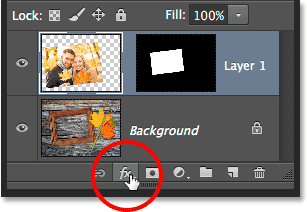
Prije nego što nastavimo dalje, nakratko, pogledajmo ploču slojeva kako bismo vidjeli što se dogodilo. Primijetite da sada imamo dva sloja. Izvorna slika sjedi na pozadinskom sloju na dnu, a čim smo odabrali naredbu Paste Into, Photoshop je dodao potpuno novi sloj iznad nje i stavio drugu sliku na ovaj novi sloj:

Ploča slojeva prikazuje drugu sliku na vlastitom sloju.
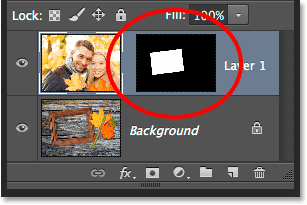
Zašto je druga slika vidljiva samo unutar odabranog područja? Photoshop je koristio naš izbor za stvaranje sloja maske za drugu sliku. Masku možemo vidjeti u minijaturnom sloju maske . Bijelo područje predstavlja područje gdje je slika vidljiva u dokumentu, dok crno područje koje je okružuje je mjesto gdje je slika sakrivena od pogleda:

Photoshop je naš izbor pretvorio u sloj maske za kontrolu vidljivosti druge slike.
Razumijevanje slojeva maski u Photoshopu
Korak 4: Promjena veličine i promjena druge slike sa slobodnom transformacijom
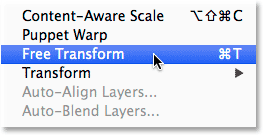
Ako je slika prevelika za odabrano područje i trebate je promijeniti veličinu (kao što to radim ja), idite na izbornik Uredi na vrhu zaslona i odaberite Besplatno preoblikovanje . Ili pritisnite Ctrl + T (Win) / Command + T (Mac) na tipkovnici da biste odabrali Besplatno transformiranje pomoću prečaca:

Idite na Edit> Free Transform.
Time se postavlja okvir slobodne transformacije i ručice (mali kvadrati) oko slike. Imajte na umu da se okvir Slobodna transformacija pojavljuje oko stvarnih dimenzija slike, a ne samo dijela koji je vidljiv. Ako ne možete vidjeti čitav okvir besplatne transformacije jer je slika tako velika da se proteže odmah s zaslona, otvorite izbornik View na vrhu zaslona i odaberite Fit on Screen : Fit on Screen :

Idite na View> Fit on Screen.
Ovo će odmah smanjiti sliku tako da se sve, uključujući okvir za besplatnu transformaciju, nalazi na vašem zaslonu:

Okvir Free Transform okružuje stvarnu sliku, a ne samo malo vidljivo područje.
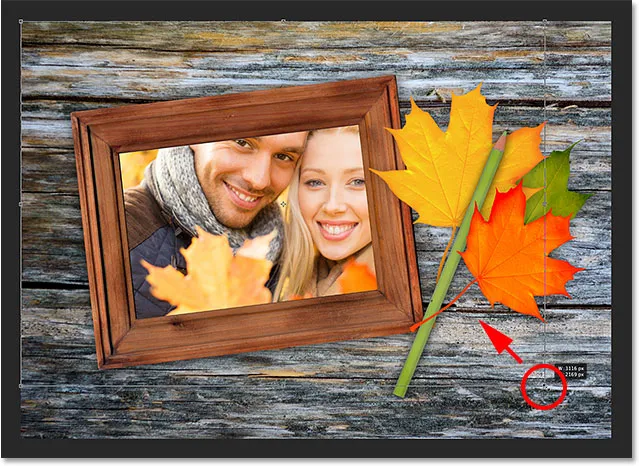
Da biste promijenili veličinu slike, pritisnite i držite tipku Shift na tipkovnici, a zatim pritisnite i povucite bilo koji od četiri ugla okvira Free Transform. Držite tipku Shift prema dolje dok povlačite brave u izvornom omjeru slike dok mijenjate veličinu slike kako ne biste slučajno iskrivili njezin oblik. Evo, povlačim donji desni kut prema unutra, ali bilo koji od uglova će uspjeti. Provjerite (vrlo važno!) Da kad završite s povlačenjem kuta, prvo otpustite tipku miša, a zatim otpustite tipku Shift . Ako otpustite tipku Shift prije nego što pustite tipku miša, izgubit ćete izvorni omjer slike:

Povlačenjem jednog od uglova ručice prema unutra dok pritišćete i držite tipku Shift.
Da biste premjestili i ponovo postavili sliku unutar odabranog područja, jednostavno kliknite i povucite bilo gdje unutar okvira Slobodna transformacija. Ovaj put nema potrebe da držite tipku Shift. Samo nemojte kliknuti na taj mali ciljni simbol u sredini, jer ćete u protivnom pomaknuti cilj, a ne sliku:

Klikom i povlačenjem unutar okvira Slobodna transformacija postavite sliku unutar okvira.
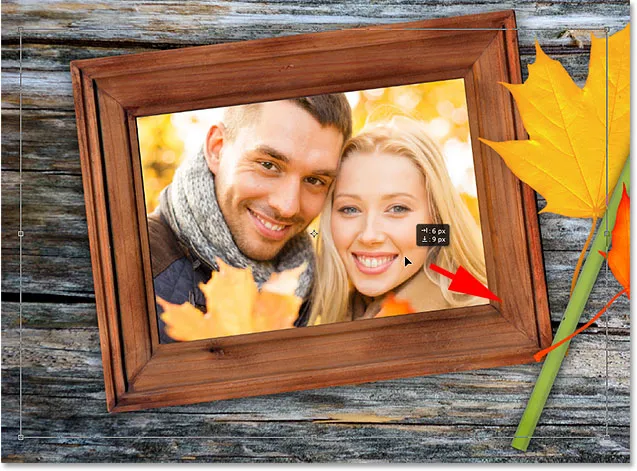
Ako morate i vi okretati sliku, pomaknite pokazivač miša izvan okvira Slobodna transformacija. Kad vidite da se pokazivač mijenja u zakrivljenu, dvostranu strelicu, kliknite i povucite mišem. Evo, rotiram sliku u smjeru suprotnom od kazaljke na satu kako bih bolje uskladio kut okvira:

Klikom i povlačenjem izvan okvira Slobodna transformacija zakretanje slike.
Kada ste zadovoljni načinom na koji slika izgleda, pritisnite tipku Enter (Win) / Return (Mac) na tipkovnici kako biste je prihvatili i izašli iz načina besplatne transformacije:

Druga slika je pomaknuta, promijenjena i promijenjena unutar okvira.
Korak 5: Dodajte efekt sloja unutarnjeg sjene
Završnim efektom dodajem unutarnju sjenu na rubove fotografije, tako da izgleda više kao da se zapravo nalazi unutar okvira, nego da izgleda kao da ga je netko samo zalijepio unutra (što je, naravno, upravo ono što sam učinio ). Za dodavanje unutarnje sjene klikom na ikonu Slojevi slojeva na dnu ploče Slojevi:

Klikom na ikonu Slojevi slojeva.
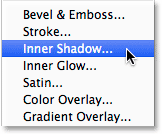
Tada ću s popisa prikazati unutarnju sjenu :

Odabir unutarnje sjene s popisa.
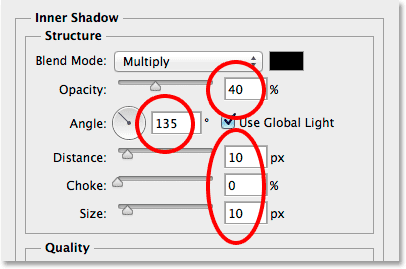
Ovo otvara Photoshop-ov dijaloški okvir Stil sloja postavljen na opcije unutarnje sjene u srednjem stupcu. Smanjit ću Neprozirnost sjene sa zadane vrijednosti od 75% do 40%, tako da izgleda manje intenzivno. Postavit ću kut na 135 °, tako da svjetlost izgleda kao da svijetli s gornje lijeve strane, iako možda želite drugačiji kut za vašu sliku. Na kraju, postavit ću i vrijednosti Veličina i Udaljenost na 10 px . Opcija Veličina kontrolira koliko se sjena pruža od ruba, dok vrijednost Udaljenost kontrolira mekoću ruba ili perje. Vrijednosti koje su vam potrebne ovisit će o veličini vaše slike pa ćete možda htjeti malo eksperimentirati s ove dvije mogućnosti:

Opcije unutarnje sjene.
Kliknite U redu da biste zatvorili dijaloški okvir Stil sloja. I s tim smo gotovi! Evo, nakon dodavanja efekta sloja unutarnje sjene, moj je konačni rezultat:

Konačni učinak.
Kamo dalje …
I tu ga imamo! Tako ćete jedno u drugo smjestiti u Photoshop! Posjetite naš odjeljak s foto efektima za više udžbenika o efektima Photoshopa.