
Uvod u SVG
Postoji nekoliko formata u kojima mogu postojati slike koje variraju ovisno o karakteristikama slike. Slika može biti neprozirna, prozirna i tako dalje, a sve se takve značajke mogu definirati formatom koji ima. Neki od vrlo često korištenih formata slika su JPEG.webp, PNG, GIF, itd. Među različitim formatima postoji jedan važan koji se stvara pomoću koda u XML ili HTML, koji se naziva SVG. U ovom ćemo članku učiti o SVG-u, kako je stvoren, koji su dodaci ovom formatu i slične stvari. Iako nije uobičajeni format slika, on igra važnu ulogu u suvremenoj web aplikaciji koja zahtijeva kvalitetu zajedno s atraktivnim sučeljem.
Definicija SVG
SVG označava skalabilnu vektorsku grafiku. Može se definirati kao format slika nastalih pomoću XML ili HTML oznaka. Vrlo je korisno dizajnirati dvodimenzionalnu grafiku i može poboljšati korisničko iskustvo interakcije. Razvio ih je svjetski web konzorcij dvadeset godina još 1999. godine. Najnovija verzija SVG-a 1.1 je objavljena 2011. godine. Vrlo se razlikuje od slika drugih formata jer oni zahtijevaju dizajniranje aplikacija za grafičko oblikovanje, ali grafike sa SVG ekstenzije su zapravo razvijene pomoću kodova ili oznaka. Vrlo je interaktivna i može omogućiti dizajniranje dvodimenzionalne grafike.
Važna stvar koju bi trebalo znati kod skalabilne vektorske grafike je da se ona ne može preuzimati slično kao JPEG.webp ili PNG slike. Kad preuzmemo slike s JPEG.webp ili PNG ekstenzijom, sprema se kopija slike koju je moguće urediti pomoću alata za grafičko oblikovanje poput Adobe Photoshop-a, boje itd., Dok će se SVG slika morati uređivati promjenom koda. U modernom dobu, kada bi web aplikacije trebale biti savršeni u svakom pogledu, SVG grafika tome dodaje nevjerojatnu kvalitetu. Od dizajniranja samo kruga do dizajniranja složene grafike, potrebno je koristiti oznake ako žele da se grafika razvije pomoću SVG.
Kako SVG čini rad tako lakim?
Nekoliko je točaka gdje SVG stvari vrlo jednostavno čini. Kao što smo ranije raspravljali, vrlo je korisno kada je riječ o dizajniranju web aplikacije koja bi trebala imati nevjerojatne izglede. Grafika stvorena u SVG formatu korisniku čini vrlo interaktivnim za rad s aplikacijom. Vrlo je korisno kada se od vas traži upotreba grafičke komponente bilo gdje na web aplikaciji. Zajedno s HTML kodovima, treba napisati SVG oznaku da bi se funkcionalnost web stranice stvorila. Ako želite nacrtati jednostavno sučelje, to se može učiniti u nekoliko brojeva crte, ali u slučaju da bi grafika trebala biti malo složenija, zahtijevat će se pisanje dugog HTML ili XML koda. Integrirajući jednostavnije grafičke komponente poput kruga, kvadrata, pravokutnika i tako dalje, može se dizajnirati složena grafika.
Rad sa SVG-om
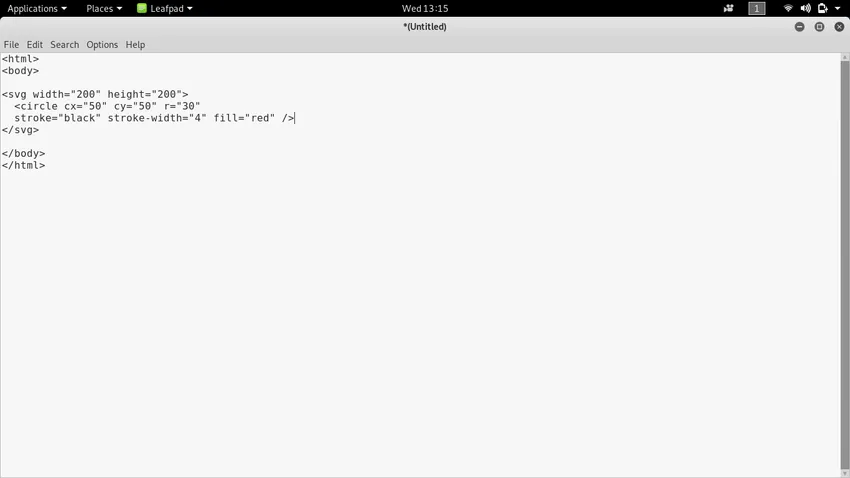
Da bismo naučili kako raditi sa SVG, proći ćemo liniju kodova koje moramo napisati da bismo razvili SVG grafiku. Razmotrit ćemo primjer gdje ćemo dizajnirati jednostavan krug s crvenom bojom ispunjenom u njemu i crnom obrubom. Pisat ćemo kodove u HTML-u i pomoću SVG oznake uvodit ćemo grafiku na web stranicu.

U gornjem kodu napisali smo SVG grafiku koristeći SVG oznaku i njene važne atribute. U prvom retku sa SVG oznakom spomenuli smo širinu i visinu kruga. U drugom retku upotrijebili smo oznaku kruga koja se može koristiti kao podvrsta pod SVG oznakom. Cx je atribut oznake kruga koji se koristi za definiranje koliko piksela taj krug mora da obuhvati u x-osi. Cy je atribut oznake kruga koji se koristi za definiranje koliko piksela taj krug mora da pokriva u y-osi. Atribut r definira polumjer kruga.
Stroke definira boju obruba koja je u našem slučaju crna. Sljedeća atributna širina poteza definira širinu kruga koju u pikselima možete pružiti. Zadnji atribut oznake kruga je ispunjen koji se koristi za definiranje boje koja se mora upisati u krug. Odabrali smo crvenu, pa ćete na izlazu moći vidjeti da je u krugu ispunjena crvena boja. Ako želite raditi sa SVG kodom, možete jednostavno kopirati kôd s gornje slike, spremiti ga s HTML nastavkom i vidjeti što ćete naći kao izlaz. Možete ih zadržati izmjenama da biste naučili ili istraživali više.
Potrebne vještine
Da biste radili sa SVG, trebali biste znati kako raditi s HTML oznakama. U HTML-u se provodi pomoću SVG oznake koja dalje sadrži pod-oznake koje se mogu koristiti pod SVG oznakom za dizajniranje grafike. Ako ste već radili kao web-dizajn dizajniran, možda će vam biti lako raditi sa SVG-om. Iako nije sve u tome da strukturi stranice dodate promjenu izgleda HTML elemenata, trebat ćete malo prakse prije nego što počnete raditi sa SVG. Ako imate dobru ideju za grafički dizajn, to će vam pružiti prednost da radite sa SVG-om ili naučite SVG u kratkom vremenu.
Zaključak
Skalabilna vektorska grafika poseban je format slika s dvodimenzionalnom grafikom. Na temelju zahtjeva, slike se mogu koristiti u bilo kojem obliku, ali upotrebom SVG-a bit će malo drugačije jer se razvija pomoću linija kodova, a ne pomoću alata za grafičko oblikovanje. Koristi se uglavnom u web aplikaciji jer mora biti napisana XML ili HTML oznakom. Može se iskoristiti kako bi web aplikacija bila prilično interaktivna kako bi se poboljšalo korisničko iskustvo.
Preporučeni članci
Ovo je vodič za SVG. Ovdje razgovaramo o definiciji, konceptima, načinu rada i kako SVG olakšava posao. Možete i proći naše druge predložene članke da biste saznali više -
- Raspored rešetke na Javi
- PHP string funkcije
- Primjene HTML-a
- Karijera u ASP.NET-u