
Razlike između HTML5 i XHTML
HTML je jezik razvijen uglavnom za web. Bio je to prvi internetski jezik. Gotovo sve stvari koje su prikazane u pregledniku rade se putem HTML-a. HTML je središnji u procesu razvoja web stranica. HTML se može definirati kao statički ustroj, organizacija i njegov sadržaj. Prvo se stvara taj osnovni HTML dokument koji se također naziva označni dokument, a zatim se u tu datoteku obično ugrađuju drugi dinamički aspekti web mjesta, bilo da je to zasnovana na JavaScript-u za dodavanje interaktivnosti ili skripti na strani poslužitelja za povezivanje web stranice s izvorom podataka i a zatim i CSS datoteke koje stranici dodaju stilske elemente. Sve ove datoteke mogu se povezati s HTML datotekom, što čini gotovo kao okosnicu web mjesta.
HTML5 vs XHTML su novije verzije HTML-a. Tamo gdje je XHTML u osnovi HTML4 s nekim dodatnim značajkama, HTML5 je najnovija verzija.
U ovom članku HTML5 vs XHTML usporedit ćemo ključne prednosti svake od tih tehnologija i razumjeti njihovu ključnu razliku između HTML5 i XHTML.
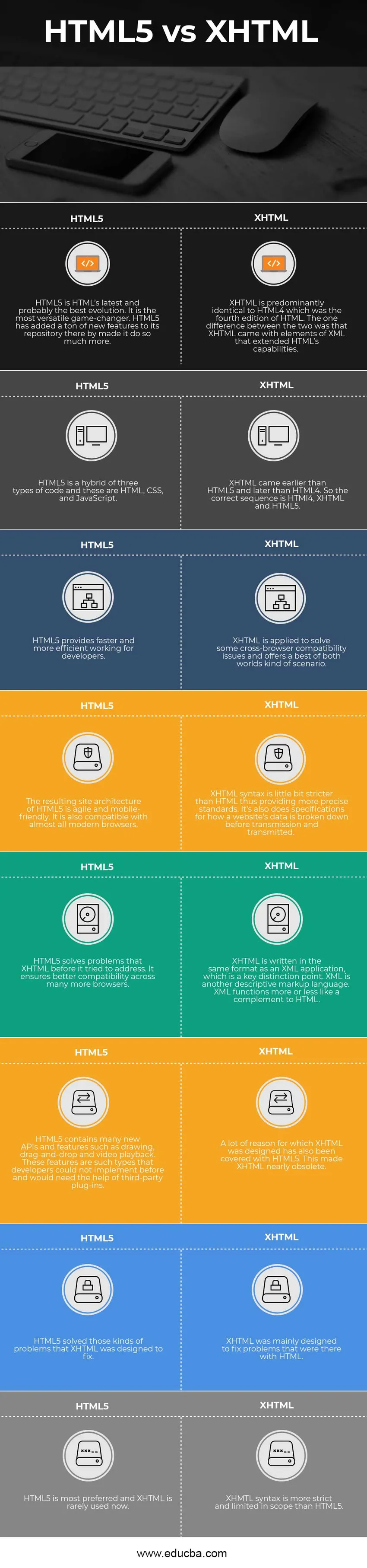
Usporedba između HTML5 i XHTML (Infographics)
Ispod je 8 najboljih razlika između HTML5 i XHTML 
Ključne razlike između HTML5 i XHTML
Oba su HTML5 i XHTML popularni izbori na tržištu; razgovarajmo o nekim glavnim razlikama između HTML5 i XHTML .HTML5 zapravo nije odbacivanje XHTML-a. HTML5 ima neke od najčešće korištenih značajki i HTML 4 i XHTML, a iste su navedene u nastavku:
- Jednostavni doctype: -
Definicija doctype-a (ili kako se najčešće spominje kao kod koda na kojoj se nalazi svaka web stranica) za XHTML bila je zapravo vrlo komplicirana. Na primjer, čak ni ljudi koji su predavali u nastavi i pisali knjige na HTML5 nikada nisu mogli zapamtiti dotičnu vrstu. Uvijek su ga morali kopirati i zalijepiti. HTML5, s druge strane, ima vrlo jednostavnu i čistu definiciju dokumenta. To je tako jednostavno da je opet moguće izraditi web stranicu iz memorije.
- Odvajanje sadržaja i stila: -
HTML5 najčešće ne uključuje oznake stila iz HTML-a 4. Umjesto toga, HTML5 zahtijeva da programeri koriste CSS za sve vrste stilova. Slično tome, okviri i raspored temeljen na tablici se ne ohrabruju u korist izgleda CSS stila.
- Potpora za provjeru valjanosti: -
Provjera valjanosti je zapravo vrlo koristan alat, pa se HTML5 može validirati slično kao XHTML. W3C validator od sada podržava HTML5 i mnogi drugi alati za provjeru također dolaze na mrežu. Provjera valjanosti je jednostavan način uklanjanja pogrešaka kodiranja, može i uvelike pojednostaviti kodiranje nakon što korisnici počnu dodavati programsku podršku kodnim dokumentima.
- Stroga tradicija: -
Standardi za kodiranje HTML5 sličniji su XHTML-u nego drugoj varijanti, HTML 4. Iako je i dalje moguće koristiti nestandardno kodiranje u HTML5, većina programera uglavnom koristi stroge standarde XHTML-a kako bi osigurali da je kôd lakši za čitanje drugima i predvidljiviji.
- Čvrsta integracija s CSS-om i drugim programskim jezicima: -
Najvažnija značajka HTML5-a je vjerojatno njegova poniznost. Iako HTML i dalje dominira i predstavlja središnji jezik Interneta pri distribuciji kontrola na druge jezike, slika HTML5 je jasni pobjednik. HTML5 osmišljen je kao mehanizam koji povezuje mnoge dodatne tehnologije kao što su CSS za vizualni izgled, jezici na strani poslužitelja poput PHP za kontrolu poslužitelja, JavaScript za programiranje na strani klijenta i baze podataka.
- Novije mogućnosti: -
Nekoliko novih značajki HTML5 u osnovi nije, tehnički HTML, ali ima napredak u mnogim drugim srodnim tehnologijama, kao što su integrirane baze podataka ili nove CSS značajke, nova JavaScript sintaksa itd.
Usporedna tablica HTML5 u odnosu na XHTML
Niže se govori o primarnoj usporedbi između HTML5 i XHTML:
|
HTML5 |
XHTML |
| HTML5 je najnovija i vjerovatno najbolja evolucija HTML-a. To je najsvestraniji izmjenjivač igara. HTML5 je svom spremištu dodao tonu novih značajki, čime je učinio mnogo više. | XHTML je pretežno identičan HTML4-u, što je četvrto izdanje HTML-a. Jedna razlika između to dvoje bila je u tome što XHTML dolazi s elementima XML-a koji proširuju HTML-ove mogućnosti. |
| HTML5 je hibrid tri vrste koda, a to su HTML, CSS i JavaScript. | XHTML je došao ranije od HTML5, a kasnije od HTML4. Dakle, ispravan niz je HTMl4, XHTML i HTML5. |
| HTML5 pruža brži i efikasniji rad programerima. | XHTML se primjenjuje za rješavanje problema s kompatibilnošću između preglednika i nudi najbolji scenarij iz oba svijeta. |
| Rezultirajuća arhitektura web mjesta HTML5 je agilna i prilagođena mobilnim uređajima. Kompatibilan je i s gotovo svim modernim preglednicima. | XHTML sintaksa je malo stroža od HTML-a, pa pruža preciznije standarde. Također određuje kako se podaci web mjesta raščlanjuju prije slanja i prijenosa. |
| HTML5 rješava probleme koje je XHTML pokušao riješiti. Omogućuje bolju kompatibilnost na mnogim drugim preglednicima. | XHTML je napisan u istom formatu kao i XML aplikacija, što je ključna točka razlikovanja. XML je još jedan opisni označni jezik. XML djeluje manje-više poput komplimenta HTML-u |
| HTML5 sadrži mnogo novih API-ja i značajki kao što su crtanje, povlačenje i ispuštanje i reprodukcija videozapisa. Te su značajke takve vrste koje programeri nisu prije mogli implementirati te bi im trebala pomoć trećih dodataka. | Mnogo razloga zbog kojih je dizajniran XHTML također je pokriveno HTML5-om. To je XHTML gotovo zastarjelo. |
| HTML5 je riješio takve probleme koje je XHTML trebao osmisliti | XHTML je uglavnom osmišljen da popravi probleme koji su bili tamo s HTML-om |
| HTML5 je najpoželjniji, a XHTML se sada rijetko koristi. | XHMTL sintaksa je stroža i ograničena po dometu od HTML5. |
Zaključak - HTML5 u odnosu na XHTML
HTML je započeo kao vrlo jednostavan jezik za dizajniranje web-stranica kako je spomenuto u odjeljku uvoda. XHTML se pojavio kao potreba kada se web razvoj proširio izvan ograničenog horizonta, a profesionalni programeri trebali su jezik izvan HTML 4 mogućnosti. Stroga verzija XHTML-a nazvana i kao Extensible Hypertext Markup Language tada je ušla u sliku i smatrala se mnogo preciznijom i predvidljivijom i tolerantnijom na greške u odnosu na HTML 4.
Kasnije se XHTML nije mogao stvarno dočepati. Programeri, posebno oni ljudi koji su u svoj projekt integrirali mnoge programske jezike, kao što su JavaScript i PHP, voljeli su XHTML Strict, ali koristilo je premalo i ogromna količina stranica zapravo se nije potrudila da udovolji novim standardima. Dakle, kad je došlo vrijeme za rođenje novog standarda, Konzorcij World Wide Web odlučio je podržati podržavanje HTML5, a ne XHTML 2.
Preporučeni članak
Ovo je vodič za najbolju razliku između HTML5 i XHTML. Ovdje također raspravljamo o HTML5 vs XHTML ključnim razlikama s infografikom i tablicom za usporedbu. Da biste saznali više, možete pogledati i sljedeće HTML5 vs XHTML članke -
- HTML u odnosu na XML - najbolje razlike
- HTML u odnosu na HTML5
- HTML5 vs JavaScript - zadivljujuće usporedbe
- HTML u odnosu na JavaScript