
Razlika između ReactJ-a i AngularJ-a
React je knjižnica koja se bavi pogledima s druge strane Kutni su zakoniti okvir. ReactJs se koristi kao baza jedne web stranice ili mobilnih aplikacija. Bavi se u prikaznom sloju aplikacije. AngularJS je open-source okvir temeljen na javascriptu na bazi web aplikacija. Njegove osnovne značajke su MVC, Vezivanje modela podataka, pisanje manje koda i testiranje jedinica. No postoji jedna sličnost i što su oba ReactJs i AngularJs okviri vrlo jednostavni za upotrebu i izrađuju napredne mobilne ili web aplikacije.
Što su ReactJ-ovi?
React je Javascript knjižnica koja se koristi za izgradnju korisničkih sučelja. Održavaju ga Facebook i pojedinačna grupa programera. Koristi se za stvaranje korisničkih UI komponenti za višekratnu upotrebu. Također pomažem programeru da izgradi veliku aplikaciju u kojoj se podaci mogu mijenjati bez osvježavanja. Glavna prednost React Js je što je brz, skalabilan i jednostavan.
Prednost ReactJ-ova:
- SEO-friendly:
ReactJs je vrlo ugodan za SEO. Možete jednostavno pokrenuti svoje ReactJ-ove sa poslužiteljima dok drugi Javascript ne podržava SEO. - JSX:
U ReactJ-ovima za predložak koristimo JSX. JSX je jednostavan JavaScript koji omogućava HTML sintaksu i ostale HTML oznake u kodu. HTML se sintaksa obrađuje u JavaScript pozivima React okvira. - React Native:
Sadrži izvornu biblioteku koja podržava Native iOS, Android aplikaciju. - Jednostavnost:
To je vrlo jednostavno zgrabiti. Njegov komponentni pristup i dobro definirani životni ciklus vrlo su jednostavni za upotrebu. - Jednostavno za učenje:
Svatko s osnovnim znanjem programiranja može lako reagirati. Za učenje ReactJ-ova samo morate znati osnove za HTML i CSS. - Podataka Uvez:
ReactJs koristi jednosmjerno povezivanje podataka, a arhitektura aplikacije kontrolira protok podataka putem dispečera. - Ispitljivost:
Aplikaciju reactjs vrlo je lako testirati. Njegov je pogled vrlo lako konfigurirati i može se tretirati kao aplikacija.
Što je AngularJs?
AngularJS je otvoreni izvorni okvir temeljen na javascriptu s internetskim okvirom koji održava Google. glavna mu je komponenta MVC (Model View Controller). AngularJs je riješio mnoge probleme koji su se pojavili u vrijeme izrade jedne web stranice.
Prednosti AngularJS:
- MVC (kontroler modela)
Okvir AngularJs ugrađen u poznati koncept Model-View-Controllera zbog tog se koda može lakše upravljati. - Podataka Uvez:
Pri tome nema potrebe za pisanjem koda za povezivanje podataka s HTML kontrolama. U Angularu to se može učiniti pomoću isječaka koda. Podržava dvosmjerno povezivanje podataka. - Manje koda:
U Angular Js morate napisati vrlo manje količine koda za Dom manipulaciju. - Ispitivanje jedinice:
Sadrži okvir okvira za testiranje kao Karma koji pomaže u dizajniranju testnih slučajeva aplikacije AngularJs. - usmjeravanje:
U AngularJs je usmjeravanje vrlo jednostavno. Usmjeravanje znači prelazak s jednog pogleda na drugi pogled.
Usporedba između ReactJ-a i AngularJ-a
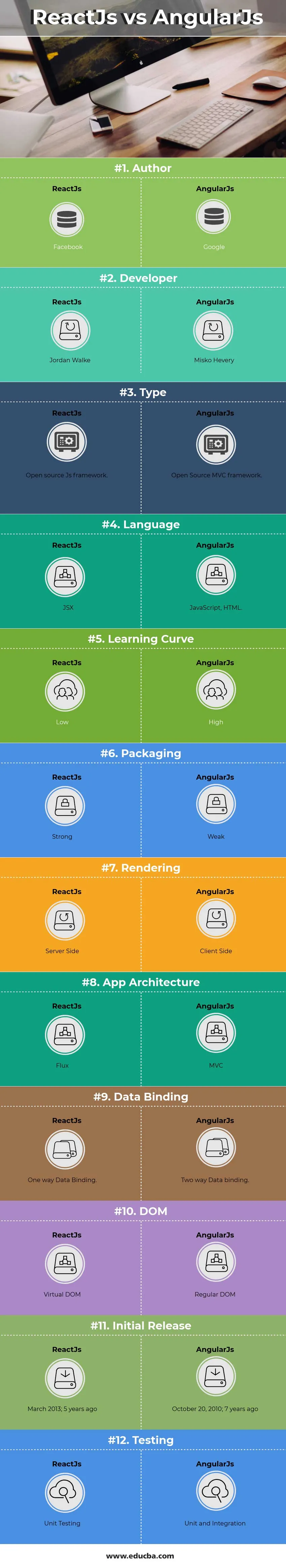
Ispod je 12 najboljih razlika između ReactJs i AngularJs 
Ključna razlika između ReactJ-a i AngularJ-a
Ključna razlika između ReactJ-a i AngularJ-a dana je u nastavku:
- Primarna razlika između ReactJs i AngularJs je ta što ReactJs podržava jednosmjerno povezivanje podataka, ali Angular Js podržava dvosmjerno povezivanje podataka.
- Kutni J je skalabilniji u odnosu na ReactJ.
- ReactJs podržava samo Unit Testing, ali AngularJs podržava i Unit Unit i Integration testing.
- ReactJs kôd je vrlo jednostavan i lako razumljiv, ali s druge strane, kutni Js kôd nije jednostavan i vrlo je težak za razumjeti zbog sintakse i knjižnica treće strane.
- Kutni Js kôd nije pogodan za veliki model zbog njegove složenosti, ali ReactJs je savršen izbor programera za velike modele.
- Kutna komponenta struktura je prijateljskija u usporedbi s ReactJ-ovima.
- U kutnom js usmjeravanju je lakše u usporedbi s ReactJ-ovima.
- Jezik ReactJ-a je JSX dok je u AngularJs jeziku HTML, JavaScript.
- ReactJs Framework u otvorenom kodu, dok je AngularJs okvir MVC.
Usporedna tablica ReactJs vs AngularJs
Ispod je gornja usporedba između ReactJ-a i AngularJ-a
| Osnove usporedbe između ReactJ-a i AngularJ-a | ReactJs | AngularJs |
| Autor | ||
| razvijač | Jordan Walke | Misko Hevery |
| Tip | Otvoreni okvir Js okvira | Open Source MVC okvir |
| Jezik | JSX | JavaScript, HTML |
| Krivulja ucenja | nizak | visok |
| Ambalaža | jak | Slab |
| vraćanje | Strana poslužitelja | Klijentova strana |
| Arhitektura aplikacija | Fluks | MVC |
| Vezivanje podataka | Jedan od načina povezivanja podataka | Dvosmjerno povezivanje podataka |
| DOM | Virtualni DOM | Redoviti DOM |
| Prvo izdanje | Ožujka 2013 .; prije 5 godina | 20. listopada 2010 .; Prije 7 godina |
| Testiranje | Ispitivanje jedinice | Jedinica i integracija |
Zaključak - ReactJs vs AngularJs
I ReactJs ili AngularJs je vrlo moćan i raznolik pristup za front-end web aplikacije. Podržava sve aplikacije za mala i srednja poduzeća. S jedne je strane ReactJs aplikacija SEO prijateljska, jednostavna i lako razumljiva, a s druge strane Angular Js aplikacije lako se razvijaju i podržavaju drugačiji oblik testiranja.
Preporučeni članak
Ovo je vodič za najveće razlike između ReactJ-a i AngularJ-a. Ovdje također raspravljamo o ključnim razlikama ReactJs-a i AngularJs-a s infografikom i tablicom usporedbe. Možete također pogledati sljedeće članke da biste saznali više -
- Nevjerojatan vodič o Angular vs Knockout-u
- Kutni vs Bootstrap Želite znati o prednostima
- Kutni JS vs Vue JS korisne usporedbe
- Čvor JS vs Kutni JS
- React vs Angular - koji je korisniji
- Kutni prema kralježnici
- Prednosti ReactJS i kutne 4
- Bootstrap 4 Cheat sheet
- Xamarin vs React Native
- React Native vs React
- React Native vs Swift | 12 razlika i infografika