U ovom vodiču za Photoshop Type razmotrit ćemo Photoshop-ove ugrađene opcije Warp Text i kako olakšavaju uvijanje, rastezanje i iskrivljenje u sve zanimljive oblike, zadržavajući pritom naš tip, kao i efekt izobličenja. sama, potpuno uređena!
Opcije Warp Text-a postoje već dosta dugo, prvi put su predstavljene u Photoshopu 6, i dok rezultati koje dobijemo od njih možda nemaju isti wow faktor kao i mnogi napredniji tekstualni efekti vani, oni nude neke važne i impresivne prednosti.
Prvo, bez obzira koju opciju uvrtanja odaberemo, sam tekst ostaje 100% aktivni za uređivanje, što znači da se možemo vraćati i uređivati tekst kad god treba. To je velika prednost u odnosu na većinu naprednijih tekstualnih efekata koje možemo stvoriti, jer nas obično prisiljavaju da pretvorimo svoj tekst u piksele ili u vektorske oblike, kada izgubimo mogućnost uređivanja teksta.
Još jedna prednost mogućnosti Warp Text-a je ta što i sami efekti izobličenja ostaju 100% u potpunosti za uređivanje. Ništa što učinimo s njima trajno ne mijenja izgled našeg tipa. Photoshop jednostavno pamti postavke koje smo koristili i u biti nam prikazuje pregled uživo kako izgledaju te postavke. Možemo se vratiti u bilo koje vrijeme i promijeniti bilo koju postavku. Također se možemo prebaciti na potpuno drugačiju opciju križanja ili možemo isključiti warp opcije i prebaciti se na uobičajeni tekst, a sve to bez gubitka u kvaliteti slike. Konačno, iako mnogi napredni tekstualni efekti zahtijevaju mnogo vremena i truda, a da ne spominjemo neke napredne vještine, Photoshop-ove opcije Warp Text su brze i jednostavne za upotrebu, čak i za početnike!
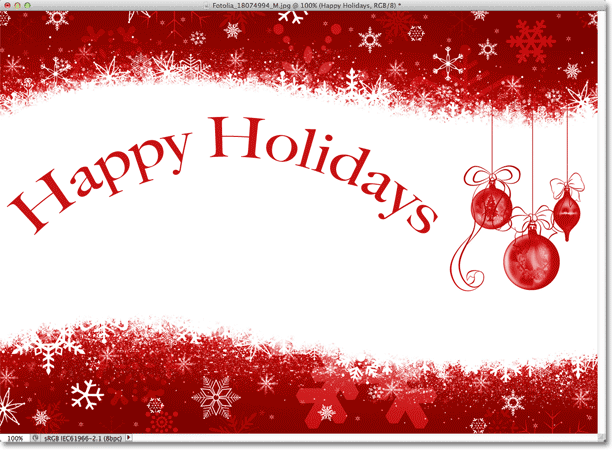
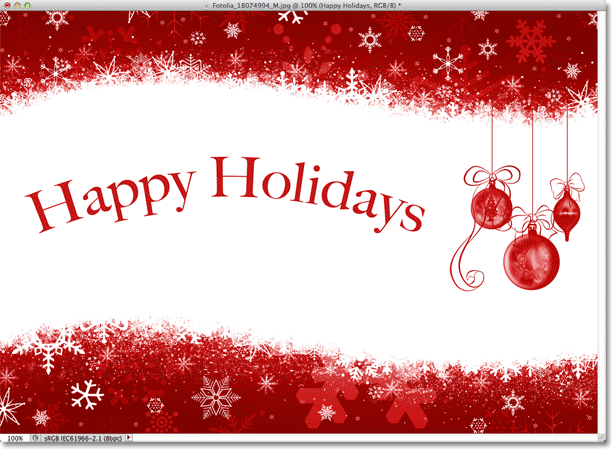
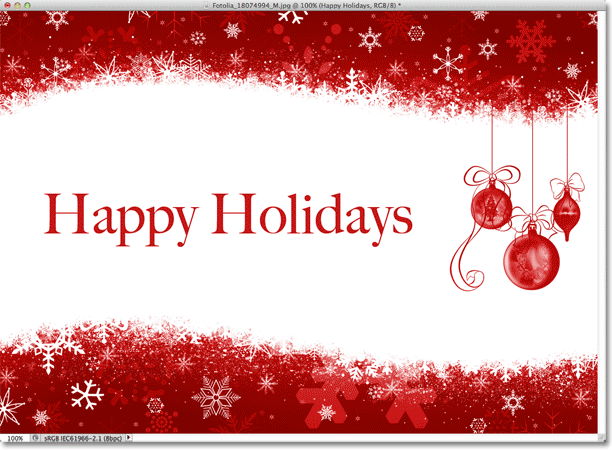
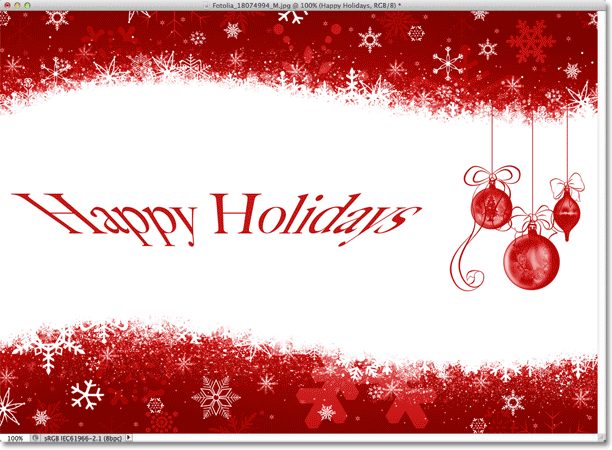
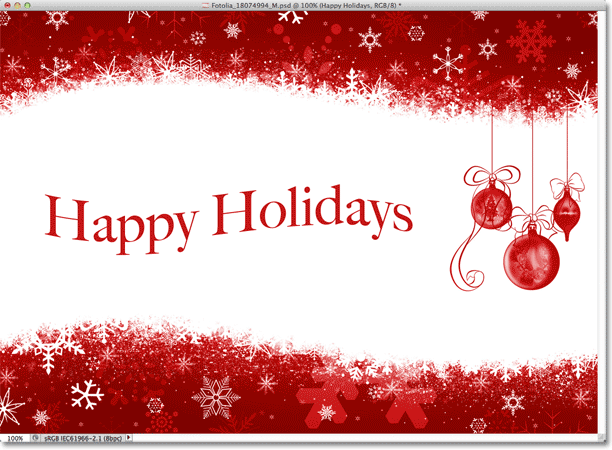
Da bismo koristili mogućnosti Warp Text, prvo moramo dodati neki tekst u naš dokument. Evo jednostavnog dizajna koji sam otvorio na svom zaslonu, a neki tekst je dodan ispred pozadinske slike:
 Izvorni dizajn.
Izvorni dizajn.
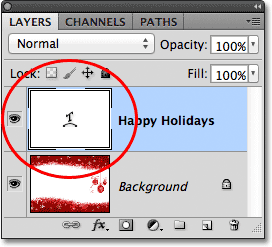
Ako pogledamo na moju ploču Slojevi, vidjet ćemo da moj dokument sadrži dva sloja, a moj sloj Type sjedi iznad slike na pozadinskom sloju:
 Ploča slojeva koja prikazuje sloj vrste iznad pozadinskog sloja.
Ploča slojeva koja prikazuje sloj vrste iznad pozadinskog sloja.
Primijetite da je moj sloj Type odabran (označen plavom bojom) na ploči Slojevi. Moramo odabrati sloj Type prije nego što na njega možemo primijeniti bilo koju od opcija Warp teksta. Također moramo odabrati Alat za tip pa ću je preuzeti na ploči s alatima:
 Odabir vrste alata na ploči s alatima.
Odabir vrste alata na ploči s alatima.
Odabir Warp stila
S alatom Type u ruci i slojem Type odabranim na ploči Slojevi kliknite na opciju Warp Text u traci s mogućnostima. To je ikona koja izgleda kao slovo T sa zakrivljenom linijom ispod njega:
 Klikom na opciju Warp Text u traci s mogućnostima.
Klikom na opciju Warp Text u traci s mogućnostima.
Otvara se Photoshop Warp Text dijaloški okvir u kojem možemo odabrati opciju izvijanja koju želimo primijeniti. Photoshop razne stilove zakrivljenja naziva stilovima, ali prema zadanim postavkama, opcija Style na samom vrhu dijaloškog okvira postavljena je na None, zbog čega se našem tekstu još ništa nije dogodilo:
 Dijaloški okvir Warp Text.
Dijaloški okvir Warp Text.
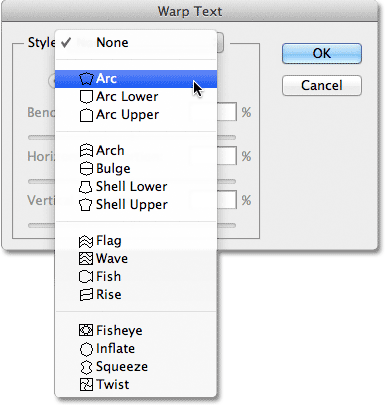
Ako kliknemo na riječ "None", otvaramo popis svih različitih stilova warp-a koji možemo odabrati. Ima ih ukupno 15. Ako ste koristili Adobe Illustrator, ove opcije oblikovanja teksta mogu izgledati poznato budući da su potpuno iste pronađene u Illustratoru. Ovdje nećemo proći kroz sve njih budući da možete lako eksperimentirati s njima sami, ali kao primjer, ja ću odabrati prvi stil na popisu, Arc :
 Odabir stila luka s vrha popisa.
Odabir stila luka s vrha popisa.
Čim odaberem stil, Photoshop ga primjenjuje na moj tekst u dokumentu, omogućujući mi trenutni pregled kako izgleda efekt:
 Photoshop nam prikazuje live pregled rezultata u dokumentu.
Photoshop nam prikazuje live pregled rezultata u dokumentu.
Podešavanje osnove s opcijom savijanja
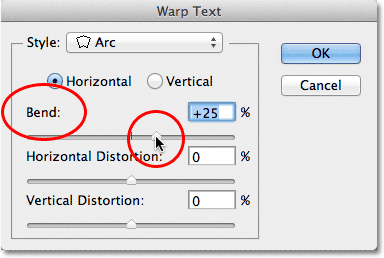
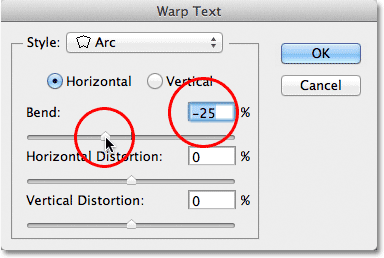
Nakon što odaberemo stil, možemo prilagoditi intenzitet izobličenja efektom pomoću opcije Bend . Standardno je vrijednost Bend postavljena na 50%, ali lako je možemo prilagoditi povlačenjem klizača ulijevo ili udesno. Povlačim klizač ulijevo da bih iznos Bend-a smanjio na 25%:
 Spuštanje vrijednosti savijanja za stil luka na 25%.
Spuštanje vrijednosti savijanja za stil luka na 25%.
A sada u dokumentu možemo vidjeti kako efekt izobličenja ima manje "zavoja" za njega:
 Učinak izbočenja je smanjen nakon snižavanja vrijednosti Bend-a.
Učinak izbočenja je smanjen nakon snižavanja vrijednosti Bend-a.
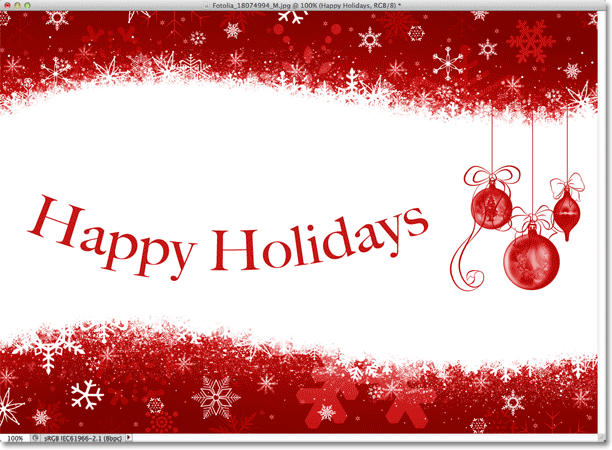
Ako nastavimo povlačiti klizač Bend sa lijeve strane, prošli ćemo usred točke, preći ćemo u negativne postotne vrijednosti. Povući ću vrijednost Bend-a na -25%:
 Povlačenje klizača Bend u negativne vrijednosti.
Povlačenje klizača Bend u negativne vrijednosti.
Ovo mijenja oblik savijanja iz pozitivnog u negativno, tako da se tekst sada luči prema dolje, umjesto prema gore:
 Tekst se sada luči prema dolje s negativnom vrijednosti savijanja.
Tekst se sada luči prema dolje s negativnom vrijednosti savijanja.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (osnove oglasa-sredina)
Vodoravne i vertikalne opcije
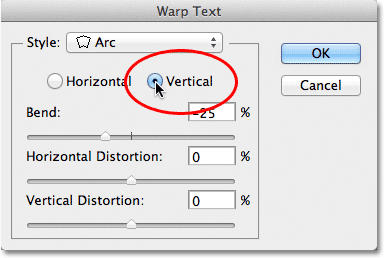
Ako pogledate izravno iznad opcije Bend u dijaloškom okviru Warp Text, pronaći ćete još dvije mogućnosti koje upravljaju smjerom osnove, vodoravnom i okomitom . Opcija Horizontal odabrana je za nas prema zadanim postavkama i obično je ona koju želite upotrijebiti, ali također možemo vertikalno postaviti tekst. Ja ću odabrati vertikalnu opciju:
 Odabir vertikalne opcije.
Odabir vertikalne opcije.
Kad je odabrana Vertikalna, moj tekst se sada okreće s lijeva na desno, a ne gore ili dolje. Zanimljivo je, ali ne baš ono što želim zbog ovog određenog dizajna. U većini slučajeva ćete željeti ostaviti smjer postavljen na Vodoravni:
 Stil luka sada kriva tekst s lijeva na desno s odabranom Vertical.
Stil luka sada kriva tekst s lijeva na desno s odabranom Vertical.
Zatim ćemo pogledati Horizontalnu distorziju i vertikalnu distorziju, dvije zanimljive, ali potencijalno zbunjujuće opcije koje uopće nemaju nikakve veze s odabranim tipom warp.
Horizontalna i vertikalna distorzija
Postoje dvije mogućnosti u donjoj polovici dijaloškog okvira Warp Text - Horizontalna distorzija i Vertikalna distorzija . Ove dvije mogućnosti mogu biti pomalo zbunjujuće jer dok vrijednost Bend kontrolira intenzitet odabranog načina osnove, opcije horizontalne i vertikalne distorzije potpuno su neovisni efekti. Zbunjujuće je to što nas Photoshop natjera da odaberemo stil iz opcije Style prije nego što nam omogući pristup horizontalnim i vertikalnim klizačima izobličenja, ali efekti izobličenja nemaju nikakve veze sa stilom koji smo odabrali i zapravo ga možemo koristiti ti klizači čak i ako učinkovito isključimo warp stil.
Kako bih vam pokazao na što mislim, svoj warp stil ostavit ću na Arc, ali postavit ću svoju vrijednost Bend na 0% povlačenjem klizača do srednje točke:
 Ostavljanje luka odabrano, ali postavljanje vrijednosti savijanja na 0%.
Ostavljanje luka odabrano, ali postavljanje vrijednosti savijanja na 0%.
Iako sam Arc odabrao kao svoj warp stil sa Bend postavljenim na 0%, stil trenutno nema utjecaja na moj tekst jer se ne primjenjuje zavoj:
 Vrijednost savijanja od 0% učinkovito isključuje stil.
Vrijednost savijanja od 0% učinkovito isključuje stil.
Povući ću klizač Horizontalna distorzija udesno da postavim vrijednost oko 80%:
 Povećavanje horizontalnog izobličenja na 80%.
Povećavanje horizontalnog izobličenja na 80%.
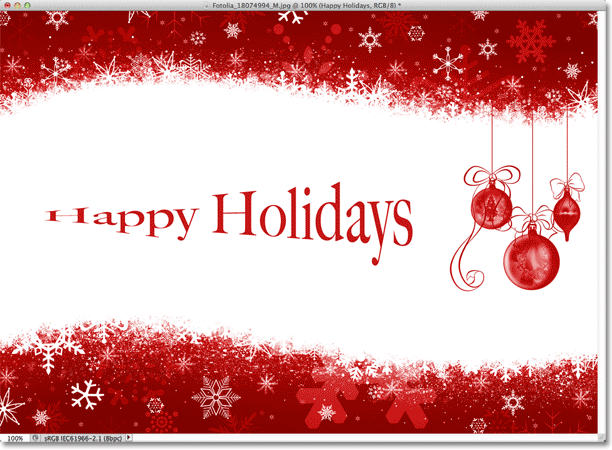
Ovo stvara pomalo 3D efekt perspektive kao da se tekst približava nama s lijeva na desno, ali sve što stvarno radimo je škakljanje slova s lijeve strane i njihovo protezanje prema desnoj strani. Ako pokušavate stvoriti istinski efekt perspektive, postižete bolje rezultate pomoću Photoshopove naredbe Free Transform:
 Rezultat primjene horizontalne distorzije na tekst.
Rezultat primjene horizontalne distorzije na tekst.
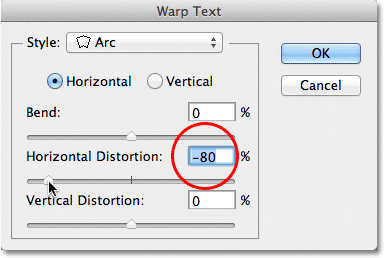
Kao i opcija Bend, i opcije horizontalne ili vertikalne distorzije možemo postaviti na negativne vrijednosti i povlačenjem klizača ulijevo. Povući ću klizač horizontalne distorzije na -80%:
 Spuštanje horizontalnog izobličenja na -80%.
Spuštanje horizontalnog izobličenja na -80%.
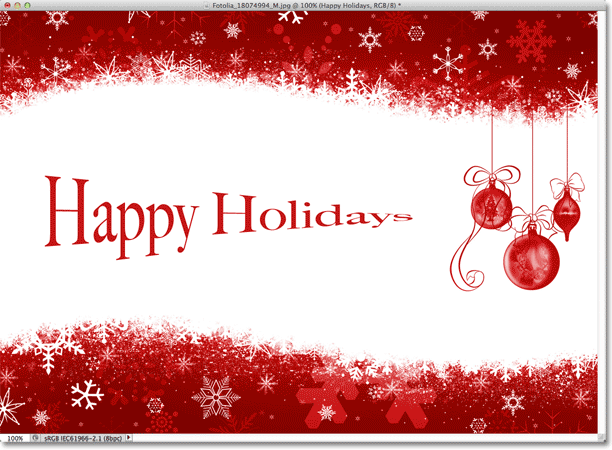
To nam daje isti učinak pseudo perspektive, ali u suprotnom smjeru:
 Negativna vrijednost horizontalnog izobličenja usmjerava smjer učinka.
Negativna vrijednost horizontalnog izobličenja usmjerava smjer učinka.
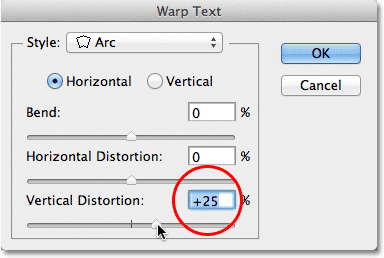
Slične rezultate možemo dobiti iz vertikalne distorzije, osim što će učinak biti vertikalni, a ne vodoravni. Vratit ću opciju Horizontalna distorzija na 0%, a zatim ću povećati vertikalnu distorziju na 25% povlačenjem klizača udesno:
 Povećanje vertikalne distorzije na 25%.
Povećanje vertikalne distorzije na 25%.
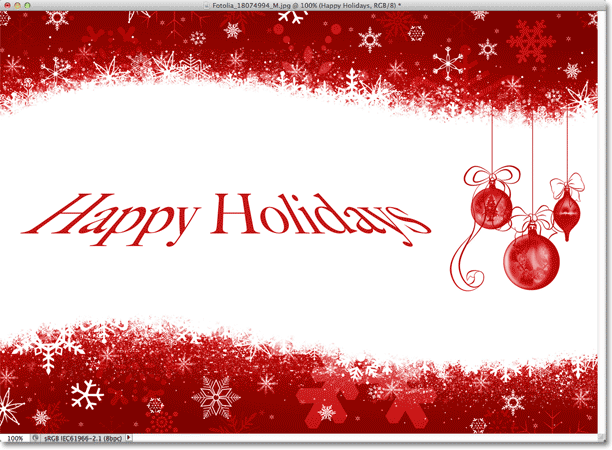
To daje tekstu poznati izgled "Ratova zvijezda", ali opet, nije pravi perspektivni efekt. Naredba Free Transform i dalje bi dala bolje rezultate:
 Primijenjen je tekst s 25% okomite distorzije.
Primijenjen je tekst s 25% okomite distorzije.
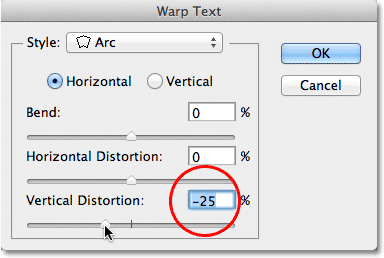
Kao što smo vidjeli s opcijom Horizontalna distorzija, rezultat možemo prebaciti postavljanjem vertikalne distorzije na negativnu vrijednost. Povući ću klizač do -25%:
 Spuštanje vertikalne distorzije na -25%.
Spuštanje vertikalne distorzije na -25%.
Ovaj put dobivamo naglavačke efekte "Ratova zvijezda":
 Tekst s vertikalnom distorzijom postavljen na -25%.
Tekst s vertikalnom distorzijom postavljen na -25%.
Malo je vjerojatno da ćete htjeti koristiti opcije horizontalne i vertikalne distorzije vrlo često, a kao što sam napomenuo, one su potpuno neovisne od stila osnove koji ste odabrali. U većini slučajeva jednostavno želite odabrati oblik osnove s opcije Style, a zatim prilagoditi intenzitet osnove pomoću klizača Bend, a ostavljajući opcije Horizontalna i vertikalna distorzija postavljene na zadane vrijednosti od 0%.
Unošenje promjena u kružni efekt
Nakon što ste zadovoljni rezultatima, kliknite U redu u gornjem desnom kutu dijaloškog okvira Warp Text da biste ga zatvorili. Ako tada pogledate ploču Slojevi, vidjet ćete da se ikona u minijaturi sloja vrste promijenila što ukazuje da se na tekst na tom sloju primjenjuju iskrivljeni efekti:
 Sloj Type sada prikazuje ikonu Warp Text u sličici.
Sloj Type sada prikazuje ikonu Warp Text u sličici.
Kao što sam napomenuo na početku udžbenika, jedna od najboljih stvari u vezi s ovim opcijama za oblikovanje teksta jest ta što se oni ne primjenjuju trajno na tekst. Možemo se vratiti u bilo koje vrijeme i promijeniti bilo koje postavke osnove, uključujući i sam oblik osnove. Da biste to učinili, provjerite je li odabran vaš Type sloj i alat Type, a zatim jednostavno ponovo kliknite ikonu Warp Text u traci s mogućnostima:
 Klikom ponovo na opciju Warp Text.
Klikom ponovo na opciju Warp Text.
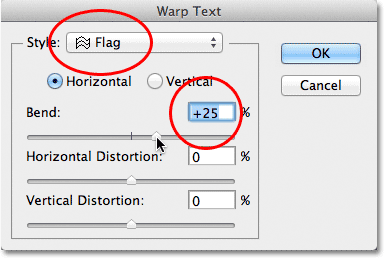
Ovo ponovo otvara dijaloški okvir Warp Text u kojem možete izvršiti sve potrebne promjene. Mislim da ću promijeniti svoj oblik warp-a iz Arc u Flag, i tada ću svoj Bend vrijednost postaviti na 25%:
 Promjena stila iz luka u zastavu i postavljanje Bend na 25%.
Promjena stila iz luka u zastavu i postavljanje Bend na 25%.
Baš tako, na moj tekst se primjenjuje drugačiji oblik iskrivljenja, a sve što sam trebao je odabrati drugačiji stil s popisa. Možete se vratiti i unositi promjene onoliko puta koliko želite, pa svakako isprobajte svih 15 stilova warp da biste vidjeli koji će učinak svaki od njih dati. Otkrićete da su neki puno luđi od drugih. Da biste otkazali efekt izobličenja i prešli na svoj normalni tekst, jednostavno odaberite None s opcije Style:
 Isti tekst s primijenjenim stilom zastave.
Isti tekst s primijenjenim stilom zastave.