
Uvod u stilove popisa HTML
- Popisi su uobičajeni zahtjev da se podaci stave na formatirani način, na primjer, ako ste napravili web stranicu na kojoj trebate prikazati sadržaj pizza izbornika hotela, vjerojatno bi to bio stil popisa HTML koji će se pojaviti u jasan i diskretan način.
- Drugi slučaj može biti kada imate niz učenika koji su se pojavili među najboljim predavačima razreda, u tom kontekstu uvjet će biti da se učenik prvog ranga postavi na vrh, a drugi ispod njega u sve većem redoslijedu rangiranja, za da to moramo formatirati u poredani popis.
- Druga vrsta mogu biti prilagođeni popisi koje možete napraviti pomoću JavaScripta i html-a zajedno, gdje se može postaviti i dinamika u objektima, a popisi mogu poprimiti neki prilagođeni izgled.
Različiti stilovi popisa u HTML-u:
Ispod su različiti stilovi html popisa kako slijedi -
1) Nordirani popisi -
Ovdje redoslijed prikaza sadržaja nije nešto što bi nas trebalo zanimati, samo stvari moramo postaviti dobro tako da ih HTML stranica postavi pred korisnika na dobro oblikovan i jasan način.
Postoje dvije oznake na HTML jeziku koje obrađuju ove popise i vjerojatno možete napraviti navigacijsku traku i vertikalnu bočnu traku, koristeći samo ove oznake.
-
- : ovo predstavlja neuređeni popis, kad god nam ne treba ništa rangirati ili gledati da ga stavimo nasumičnim redoslijedom, ta se oznaka uključuje.
- : ovo predstavlja stavke popisa, skup stavki koje treba staviti na popis bez narudžbe, tj. ispod
- unutar oznake se pojavljuju
- označiti. Stavke označene ovim oznakama automatski će imati neke oznake ili krugove u početku, to su osnovne HTML značajke.
Sada pogledajmo dio koda
- i
- na temelju neuređenih popisa i kako će izgledati HTML stranica, nakon što izvršite tu datoteku, imajte na umu da možete pisati u uređivač poput bilježnice i spremati datoteku s nastavkom ".html", stoga se može otvoriti s bilo kojim od preglednika.
Primjer isječka -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaIzlaz -

2) Naručeni popisi -
Sada ćemo vidjeti slučaj gdje želimo smjestiti studente na uređeni način, na osnovu njihovih redova u razredu, a to će se pojaviti na razvrstani način korištenjem
- tag html-a i sadržat će više
- oznake, one će imati stavke popisa u sebi.
- : ova se oznaka koristi za postavljanje narudženog popisa i svi elementi su smješteni unutar njega
- oznake.
- tag je gore objašnjeno.
Pogledajmo sada primjer i ovog slučaja, a ovo trebate spremiti kao što je prethodno učinjeno.
Primjer koda -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzlaz / HTML stranica -

Pogledajmo sada neke njihove verzije gdje ove popise možemo prilagoditi ili dobro oblikovati samo dodavanjem nekih CSS svojstava u HTML stranicu, što će učiniti izgled stranice ljepšim.
- Na popisima koji nisu naručeni imamo sljedeće značajke koje se mogu dati -
- Popis-vrsta popisa - može biti disk, krug, kvadrat ili nijedan. Dakle, krugovi koje ste vidjeli u neuređenim stavkama popisa neće se pojaviti ako ovdje ne odaberemo nijednu, učinimo to.
Primjer -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzlaz / HTML stranica -

Znači, krugovi oznake više ne postoje, možete ih prilagoditi gore navedenim opcijama.
Slično, u popisima narudžbi postoji odredba koja će odabrati hoće li se vrijednosti popisa narudžbi pojaviti s brojevima ili Rimljanima ili slovima.
Možete postaviti vrstu imovine u
- oznaku za istu i tip može uzeti sljedeće vrijednosti
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - ova oznaka će dati opisni pojam
- - ova oznaka sadrži opis svakog pojma
Primjer -
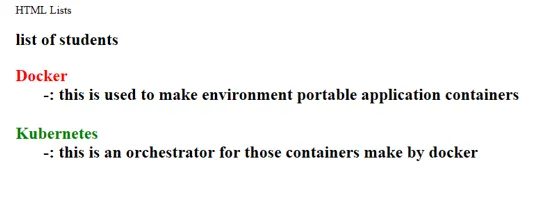
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerIzlaz / HTML stranica -

Na naručenim popisima možete definirati i početno svojstvo u
- oznaka koja govori odakle počinje brojanje. Pogledajmo primjer istog -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Oznake HTML formata
- HTML atributi
- Što je XHTML?
- Tablice stilova HTML
- HTML okviri
- HTML Blokovi
- Postavite boju pozadine u HTML-u s primjerom
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzlaz -

Zaključak
Tako smo vidjeli razne popise u koje možemo smjestiti podatke, te podatke možemo prikazati iz modela za pregled pomoću okvira JavaScripta, ono što smo pokazali je statična stranica i može se učiniti dinamičnim pomoću JS-a. Ovi se popisi mogu formatirati pomoću programa za pokretanje kako bi izgledali i poput navigacijskih ili bočnih traka.
Preporučeni članci
Ovo je vodič za stilove popisa HTML. Ovdje smo razgovarali o uvođenju i različitim vrstama HTML stilova s odgovarajućim uzorkom koda. Možete i proći naše druge predložene članke da biste saznali više -
-
Vrsta: "1", "A", "a", "I", "i"
Pogledajmo primjer koda za isti -
Primjer -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzlaz / HTML stranica -

Slično tome, imamo i popise opisa gdje možemo definirati stavku protiv koje trebamo postaviti opis, recimo da pravite stranicu na koju trebate postaviti neke definicije prema nekim ključnim riječima, a zatim možete odabrati popise opisa.
Za rješavanje istih imamo sljedeće oznake.
- - ova oznaka definira popis opisa
-
-