
Razlika između React Native vs React
React Native je okvir za razvoj mobilnih aplikacija na Android i iOS platformama. Temelji se na React-u. Programerima pomaže u pisanju mobilnih aplikacija pomoću JavaScript biblioteka s kojima su vrlo ugodni. Pisanje mobilnih aplikacija za Android i iOS vrlo je jednostavno zahvaljujući „React native“, čak i većina napisanih koda može se dijeliti na platformama. Reagirani izvorni kodovi uglavnom su napisani koristeći JavaScripts i JSX. React Native Bridge pomaže pri prikazivanju API-ja u Objective-C ili Java za iOS ili Android platforme. Također pomaže u otkrivanju JavaScripta za API-jeve što aplikacijama omogućuje pristup značajkama poput telefonske kamere ili lokacije.
React Native izdvaja se od svojih konkurenata poput Cordove ili Ionic-a svojom snagom obrade pomoću API-ja za standarde prikazivanja platforme svojeg domaćina, što proces prijave koristi pomoću stvarnih komponenti mobilnog korisničkog sučelja, a ne web-prikaza. React Native pretvara marku u stvarne elemente korisničkog sučelja i ona također održava visoke performanse bez ugrožavanja mogućnosti. Glavna razlika između React Native i React je ta što koristi UI knjižnice domaćina, a ne koristi HTML.
React je JavaScript knjižnica koja se temelji na komponentama i koristi se za izradu korisničkih sučelja. Kako se React temelji na JavaScript-u, zato je poznat i kao React.js. To je način za izgradnju web aplikacija pomoću Java Skripte. Koristi JSX tj. Java Script XML koji pomaže da XML tekst koegzistira zajedno s JavaScript reakcijskim kodom i da se ove sintakse koriste za transformiranje XML teksta u JavaScript datoteke u standardne JavaScript objekte. JSX također pomaže u ugrađivanju HTML koda u JavaScripts, što na kraju olakšava JavaScript jednostavno razumljiv i povećava njegovu učinkovitost u izradi robusnih aplikacija. React koristi Virtual DOM za stvaranje stabala čvorova iz React Components.
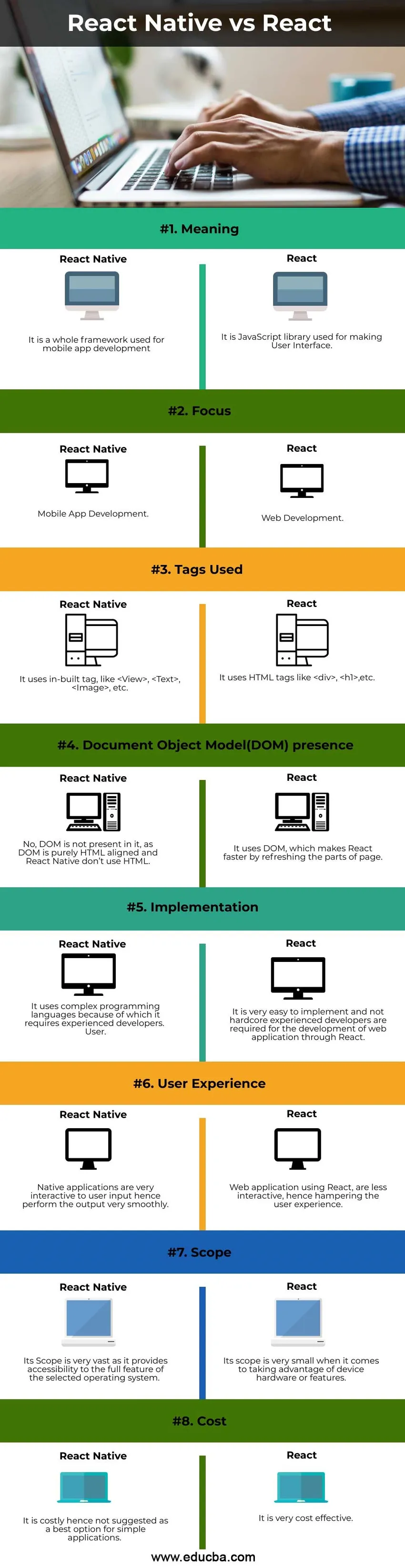
Međusobne razlike između React Native i React (Infographics)
Dolje su navedene razlike između React Native i React-a:

Ključne razlike između React Native i React-a
Razgovarajmo o nekim glavnim razlikama između React Native-a i React-a:
- React Native čitav je okvir koji se koristi za razvoj mobilnih aplikacija dok je React samo biblioteka JavaScript.
- Glavni fokus Reacta je na web razvoju dok je fokus React Native na razvoju mobilnih aplikacija.
- Kodiranje s Reactom bilo je predugo i složeno, dok je upotreba React Native učinila kôd jednostavnijim i jednostavnijim.
- Za React vam je potreban DOM za prikazivanje HTML oznaka, dok React Native koristi AppRegistry za registraciju mobilne aplikacije.
- React koristi DOM, a DOM u osnovi postoji za HTML, pa se React koristi za web razvoj, dok React Native ne koristi DOM ili HTML, pa se stoga ne može koristiti za web razvoj.
- React Native nema DOM za bilo kakvu interakciju, pa koristi vlastite dizajnirane oznake u odnosu na HTML oznake u React. Na primjer: umjesto upotrebe oznake < div > (koja se koristi u Reactu), React Native upotrijebit će ugrađenu oznaku < View >, a pod kišobranom će se ta oznaka kompilirati u drugi izvorni kôd (npr. Prikaz za Android i UIView na iOS-u).
- React koristi se za Front End svrhu dok se React Native koristi za cjelokupni mobilni razvoj.
- Raniji programeri moraju pisati različite kodove za iOS i Android dok su u React Native, morate se spustiti na Native Code i optimizirati kôd prema vašim zahtjevima, stoga razvojni programeri ne moraju dizajnirati različite kodove za iOS i Android.
- React je brži zbog korištenja DOM (Document Object Model), koji osvježava dio stranice u usporedbi sa standardnim modelom potpunog osvježavanja, dok React Native dolazi s Native Modules i Native Components koji poboljšavaju performanse određene aplikacije.
- React je vrlo jednostavan za implementaciju i lako se čita, čak i onima koji nisu upoznati s Reactom. Za React ne morate se naslanjati na veliki popis koncepata, dok je razvoj Native aplikacija neučinkovit, spor u implementaciji. React Native uglavnom se odnosi na učinkovitu brzinu i koordinaciju razvoja web aplikacija i najbolje iskustvo za korisnika u hibridni prostor.
Tabela uspoređivanja React Native vs React
Tabela usporedbe je objašnjena u nastavku:
|
svojstvo | Reagirati |
Reagirati Native |
| Značenje | To je JavaScript knjižnica koja se koristi za izradu korisničkog sučelja | To je cijeli okvir koji se koristi za razvoj mobilnih aplikacija |
| Usredotočenost | Web razvoj | Razvoj mobilnih aplikacija |
| Korištene su oznake | Koristi HTML oznake poput,
Itd. | Koristi ugrađenu oznaku, poput,, itd. |
| Prisutnost modela objekta dokumenta (DOM) | Koristi DOM, što čini
Brže reagirajte osvježavanjem dijelova stranice. | Ne, DOM nije prisutan u njemu
DOM je čisto poravnan HTML-om i React Native ne koristi HTML. |
| izvršenje | Vrlo je lako implementirati, a ne hardcore iskusan
programeri su potrebni za razvoj web aplikacija putem React-a. | Koristi složene programske jezike zbog kojih zahtijeva iskusne programere. |
| Korisničko iskustvo | Web aplikacije koje koriste React manje su interaktivne, što otežava korisničko iskustvo. | Nativne aplikacije vrlo su interaktivne za korisnički unos te stoga izvode vrlo glatko. |
| djelokrug | Njegov je opseg vrlo mali kada je u pitanju iskorištavanje
hardver ili značajke uređaja. | Njegov je opseg vrlo širok jer pruža dostupnost svim značajkama odabranog operativnog sustava. |
| cijena | To je vrlo isplativo. | Stoga se skupo ne preporučuje kao najbolja opcija za jednostavne primjene. |
Zaključak
Prema gore navedenom objašnjenju, React je najbolji za razvoj web-aplikacija, a React Native je najbolji za razvoj mobilnih aplikacija za iOS i Android. Primjeri React web razvoja su Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail itd. Osvježavajuća stranica postaje brza s korištenjem React-a dok koristi DOM (DocumentObject Model). Primjeri razvoja mobilnih aplikacija React Native su Skype, Tesla, Walmart, Airbnb itd. Organizacije su prešle u React Native radi razvoja svojih mobilnih aplikacija jer React Native pruža potpuno drugačiji stil razvoja gdje se dobiva stvarno brza povratna informacija kao kompilacija vremena u React Native je vrlo manje i vrlo je moćno. Tako da se za web-bazirane aplikacije treba koristiti React, a za razvoj mobilnih aplikacija, treba koristiti React Native.
Preporučeni članci
Ovo je vodič za React Native vs React. Ovdje raspravljamo o uvodu u React Native vs React, ključnim razlikama s infografikom i tablici usporedbe. Možete i proći kroz naše druge predložene članke da biste saznali više -
- Agile vs Scrum vs Vodopad
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Što je most?
- Top 14 razlike između React Native i Fluttera