
Što je točno kutni?
Angular je JavaScript s otvorenim kodom otvorenog koda i stvara reaktivne aplikacije za jednu stranicu (SPA), a izgradili su ga Googleovi programeri. Angular je potvrdio široku kontrolu nad JavaScript okvirima otvorenog koda i izuzetno je cijenjen između programera i poduzeća zbog svojih sjajnih tehnika funkcioniranja. Kutni, inovativni okvir MVW na strani klijenta u današnje se vrijeme visoko koristi za razvoj mobilnih aplikacija i web aplikacija. Napisana je u Typescriptu uz podršku ES6 (ECMA Script 2015) standardizacije. Typescript razvijen od strane Microsofta i on je superset JavaScript-a. To će prevesti kod i pretvoriti se u JavaScript ili ES5 format. Typescript je snažno kucano i dopušteno je pisanje OOPS značajki poput klasa, sučelja i izjava modula poput C # ili Java koji pojačavaju izvršavanje i smanjuju pogreške u vremenu pokretanja.

Slijede glavne karakteristike kuta 2
-
Komponente -
prethodna verzija Angular-a privukla je pozornost Controllers-a, ali sada je u potpunosti promijenila fokus na radu s komponentama preko kontrolera. Komponente pomažu u kreiranju aplikacija u nekoliko modula. To pomaže u efikasnijem upravljanju aplikacijom u određenom vremenskom razdoblju.
-
Modul -
modul je sasvim identičan klasi. Modul općenito opisuje blok koda koji se koristi za izvršavanje određenog jednog zadatka. Angular ima mogućnost modularnosti, gdje se samo jedna aplikacija gradi razdvajanjem u nekoliko modula. Izvezna ključna riječ koristi se za izvoz komponente komponente iz modula. Svaka kutna aplikacija ima najmanje jedan kutni modul prema konvenciji koji se naziva aplikacijski modul.
Na primjer

-
Predložak -
Predložak je ključna uloga koja opravdava pregledavanje komponente. Moglo bi se proglasiti pogled komponente je identificiran pomoću predloška. Stvoreno je s HTML-om, uključuje uvezivanje i naredbu.
Na primjer

-
Metapodaci -
Od velike je važnosti proširiti učinkovitost nastave. U Typescriptu se u tu svrhu identificira razredom ukrašavanja. Na primjer, da biste odredili bilo koju komponentu u kutnoj aplikaciji, upotrijebite metapodatke klase (tj. Dekorator @komponenta).
Dekorater je funkcija koja metapodatke stavlja u klasu, to su članovi ili su argumenti metode.
-
Vezivanje podataka -
Najučinkovitija značajka, Vezivanje podataka, povezuje most između modela i pogleda. Automatski se sinkronizira. Kutni podržava četiri vrste vezivanja - svojstvo vezanja, vezanje događaja, interpolaciju i dvosmjerno uvezivanje.
-
Direktiva -
Direktive su prilagođeni atributi HTML-a korisni za očuvanje sposobnosti HTML-a. Za izradu direktive koristi se @Directive dekorater na povezanim metapodacima klase. Tri vrste direktiva - Komponenta, Dekorator i Predložak.
-
Usluge -
Usluge se koriste kad god se obično zahtijeva pojedinačna produktivnost u različitim modulima aplikacije. U osnovi se koristi za razmjenu podataka i ponašanja u aplikaciji. Usluga nema bazu. Usluge koje se često koriste su usluga zapisivanja podataka, usluga podataka, usluga masaže itd.
-
Ubrizgavanje ovisnosti -
Ubrizgavanje zavisnosti u kutni. Ubrizgavanje ovisnosti (DI) osnovni je pojam Angular 2+ i omogućuje klasi da prikupi ovisnosti iz druge klase. Obično se u kutni oblik injekcije ovisnosti izvodi ubrizgavanjem servisne klase u klasu sekcije ili modula.
Na primjer

Postoji mnogo Text Editora koji u potpunosti podržava Typescript. Ili izvan okvira ili s dodatkom, uključujući sve ove navedene u nastavku.
- Vizualni studio.
- Visual Studio Code.
- Atom.
- Zasjeniti.
- WebStorm.
Visual Studio Code je najbolji izbor jer je open source i radi na Linuxu, Windows-u i MacOS-u. Pruža sjajne značajke koje podržavaju Typescript, uključujući
- Automatsko dovršavanje
- IntelliSense
- Provjera sintakse
- refactoring
Da biste preuzeli kôd Visual Studio, posjetite web mjesto na https://code.visualstudio.com/download.
Koraci za ugradnju Angular 2
Sada, započnite s postupkom za instalaciju Angular 2
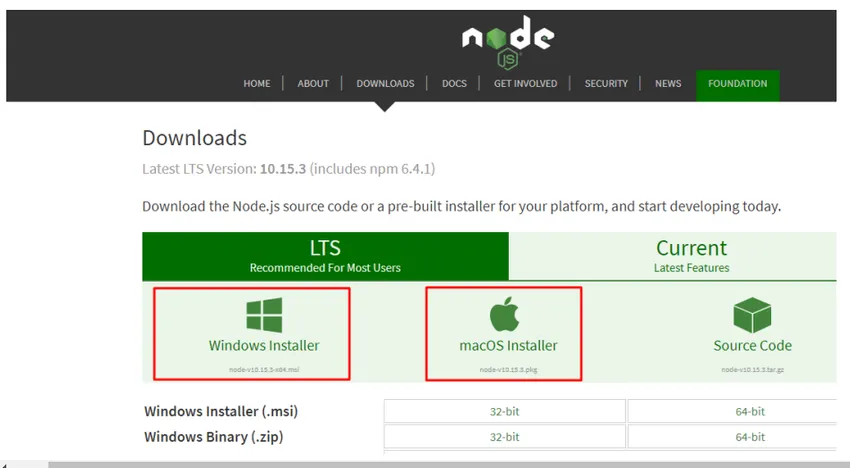
Korak 1: Da biste instalirali Angular 2, prvo preuzmite node.js paket sa https://nodejs.org/en/download/ web mjesta.
Instalirajte preuzeto npm (Node Package Manager) skladište u svoj sustav.
- Ako koristite sustav Windows, instalirajte instalacijski program Windows.
- Ako koristite MacOS System, instalirajte instalacijski program MacOS.
Provjerite kompatibilne verzije sustava poput 32-bitne ili 64-bitne.

2. korak: instaliranje čvora,
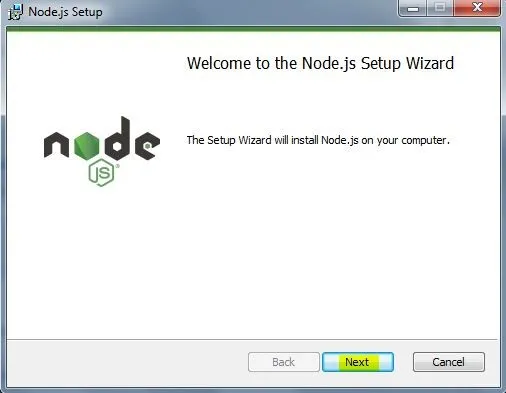
Sada , dvaput kliknite na preuzetu datoteku node-v10 15.3-x64.msi da biste pokrenuli instalacijski program i kliknite gumb Dalje na zaslonu instalacijskog programa.

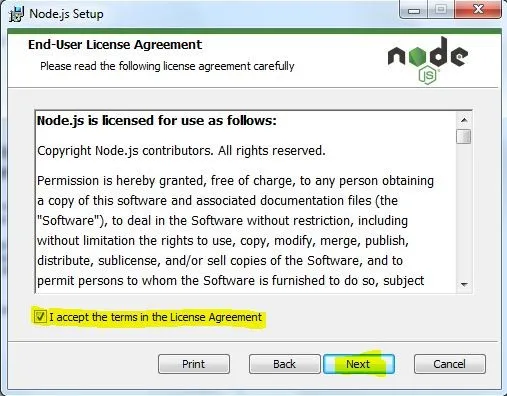
Korak 3: Sada kliknite potvrdni okvir i prihvatite odredbe iz Ugovora o licenci . Zatim kliknite gumb Dalje.

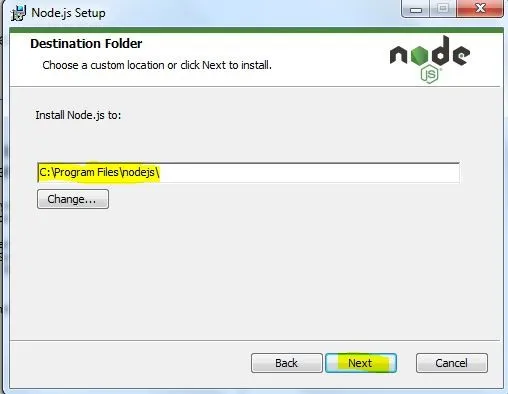
Korak 4: Na sljedećem zaslonu Promijenite instalacijsku stazu ako je potrebno ili kliknite gumb Dalje.

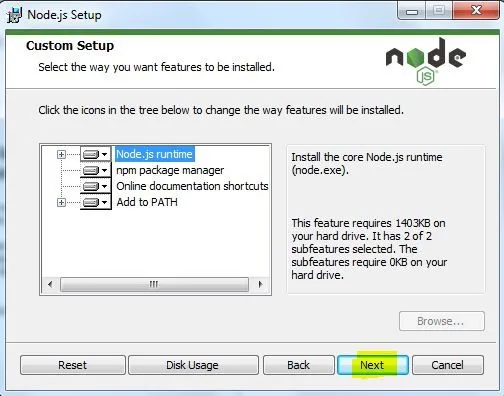
Korak 5: Na zaslonu za odabir sljedećih značajki zadržite zadani izbor i kliknite gumb Dalje.

Korak 6: Sada, za instalaciju Node.js kliknite gumb Instaliraj.

Korak 7: Na sljedećem zaslonu pričekajte da se instalacija završi.

Korak 8: Sada kliknite gumb Završi.

Korak 9: Otvorite naredbeni redak na svom računalu i utipkajte sljedeću naredbu i provjerite verziju nodeja i verziju npm:
c:/>node -v

c:/>npm -v.

Korak 10: Jednom kada je instalacija završena. Posjetite web mjesto na https://cli.angular.io/ za kutni CLI (sučelje naredbenog retka).

Korak 11: Otvorite naredbeni redak na svom računalu i utipkajte naredbu "npm install - g @ angular / cli" i pritisnite tipku enter da biste instalirali Angular 2 CLI (sučelje naredbenog retka).
Napomena: Ako koristite MacOS / Linux, samo stavite sudo prije npm-a, "sudo npm install - g @ angular / cli"

12. korak: Upišite "ng new first-app" i pritisnite Enter da biste stvorili prvu aplikaciju.

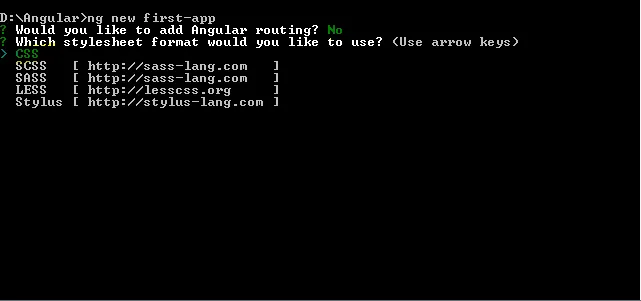
Korak 13: Kada instalirate Angular 2 aplikaciju, Angular CLI će vam postaviti nekoliko pitanja.
- Želite li dodati kutnu usmjeravanje? (Y / Ne) -> Ne
- Koji se standardni standard želi koristiti? (Koristite tipke sa strelicama) -> CSS


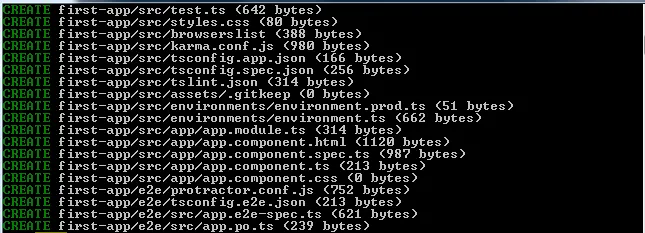
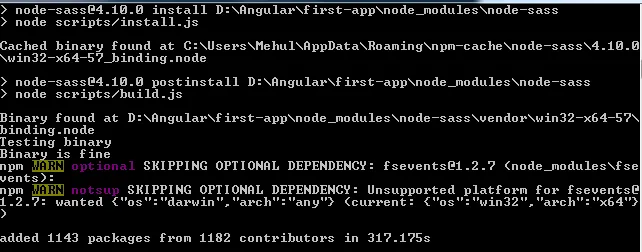
14. korak: U Prvoj aplikaciji dodajte sve pakete koristeći Angular CLI

Nakon što instalirate sve pakete, to znači da se aplikacija kreira na disku.
Korak 15: U naredbeni redak upišite naredbu "ng -version" i pritisnite tipku Enter da biste saznali kutnu verziju

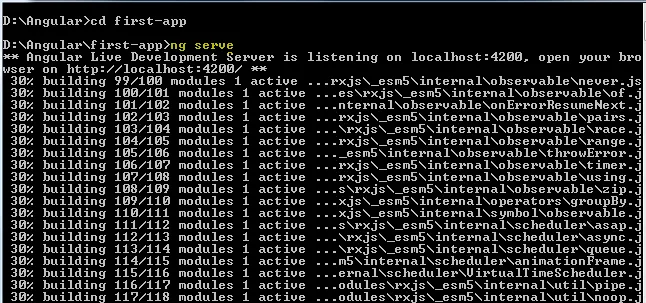
Korak 16: Sada upišite naredbu "cd first-app" da biste se upustili u direktorij ili mapu aplikacija.

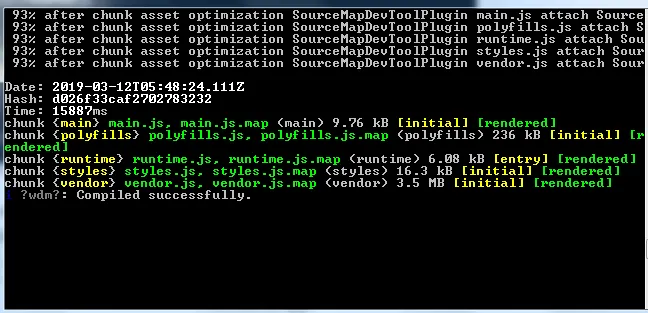
Korak 17: Konačno, kreira se kutna aplikacija "First App"; sad upišite naredbu "ng serve".


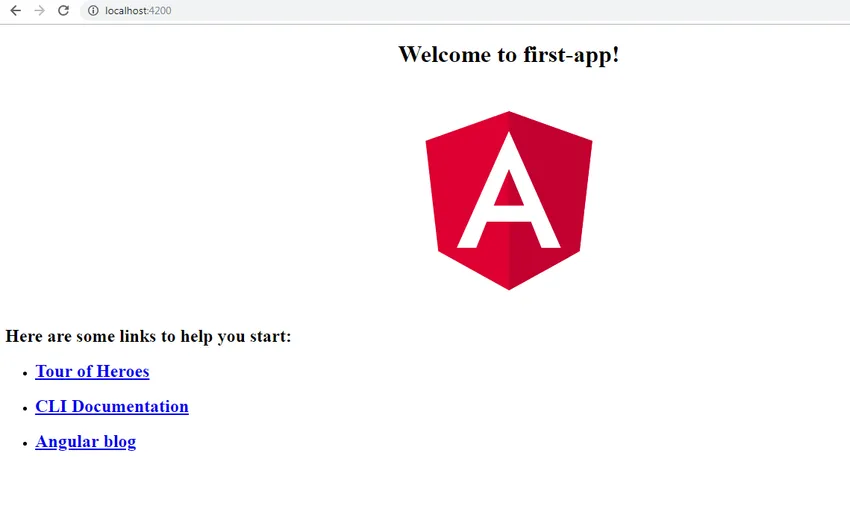
Korak 18: Otvorite preglednik i u adresnu traku utipkajte http: // localhost: 4200 i pritisnite Enter da biste pokrenuli aplikaciju First Application Angular u pregledniku.

Preporučeni članci
Ovo je vodič za instalaciju Angular 2. Ovdje smo razgovarali o glavnim značajkama Angular 2 i Koraci za instaliranje Angular 2. Možete također pogledati sljedeće članke da biste saznali više -
- Kutna 2 varalica
- Kutna 2 pitanja za intervju
- Kutni 2 vs Vue JS
- Kutne naredbe