
Uvod u JavaFX StackPane
Java StackPane je spremnik koji postavlja djecu koja su naslagana drugima. Područje sadržaja popunjava se promjenom veličine djece i ako dječji čvorovi ne mogu promijeniti veličinu, upotrijebit će se Pos.CENTER, što je zadano svojstvo poravnanja. Obično čvorovi djeteta nisu u mogućnosti promijeniti veličinu kada je to spriječila maksimalna veličina. Okno Java Stack Pane može se instancirati iz klase javafx.scene.layout.StackPane. Kad se postavi podloga, dječji čvorovi postavljat će se samo unutar insekata. Sintaksa, konstruktori i nekoliko drugih aspekata JavaFX StackPane raspravljat će se u sljedećim odjeljcima.
Sintaksa:
U JavaFX-u se može stvoriti StackPane kao što je prikazano u nastavku.
StackPane sp = new StackPane();
Uvjerite se da se klasa javafx.scene.layout.StackPane uvozi u program prije izvršavanja koda.
Konstruktori i svojstva JavaFX StackPane-a
Ispod smo raspravljali o konstruktorima i svojstvima javafx stackpanea:
graditelji
Postoje dva konstruktora za JavaFX StackPane. Oni su:
- StackPane (): Napravit će se StackPane izgled sa zadanim poravnanjem. U JavaFX StackPane-u, CENTER se smatra zadanim poravnanjem.
- StackPane (Čvor…. Nd ): Izradit će se StackPane izgled sa zadanim poravnanjem.
Svojstva
Java StackPane ima poravnanje svojstava koje se koristi za poravnavanje djece koja su unutar visine i širine StackPanea.
Metode StackPanea
Java StackPane ima nekoliko metoda koje izvode različite funkcije. Neke od najčešće korištenih metoda objašnjene su u nastavku:
- clearConstraints (Nodechild): ograničenja StackPane bit će uklonjena iz podređenog čvora.
- computeMinWidth (dvostruka visina): Minimalna širina regije izračunava se ovom metodom.
- computeMinHeight (dvostruka širina): Minimalna visina regije izračunava se ovom metodom.
- getAlignment (): Vratit će se vrijednost svojstva poravnanja.
- setAlignment (Posvalue): Postavit će se vrijednost svojstva poravnanja.
- setAlignment (Node child, Posvalue): vrijednost svojstva poravnanja bit će postavljena za dijete koje je prisutno u snopu.
- getMargin (Nodechild): Vrijednost ograničenja marže će se vratiti.
- computePrefWidth (dvostruka visina): Izračunat će se željena širina za regiju koja je potrebna za zadanu visinu.
- computePrefHeight (dvostruka širina): Izračunat će se željena visina za regiju koja je potrebna za zadanu širinu.
Program za implementaciju JavaFX StackPane-a
Sada ćemo vidjeti različite JavaFX programe za implementaciju JavaFX StackPane-a.
Program # 1
//java program to demonstrate stack pane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button(" This button is on the bottom ");
//create button 2
Button b2 = new Button("This button is on the top");
//create stackpane
StackPane r = new StackPane();
//create scene
Scene sc = new Scene(r, 200, 200);
r.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
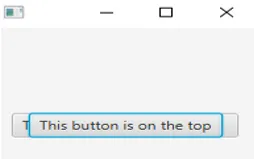
Izlaz:

StackPane se stvara s dva gumba. Kao što vidite, jedna se tipka nalazi na vrhu druge tipke, koja zadovoljava uvjete StackPane-a.
Program # 2
//java program to demonstrate stack pane with the help of shapes
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
//package for different shapes
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
//packages for the text font, size etc
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//sample classs that extends Application class
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//Create a text
Text txt = new Text("This is an example of Stackpane");
//Set the font of the above created text
txt.setFont(Font.font(null, FontWeight.BOLD, 20));
//Set the color of the text
txt.setFill(Color.GREEN);
//set the position of the text
txt.setX(20);
txt.setY(50);
//Draw a circle
Circle c = new Circle(400, 200, 100);
//fill color
c.setFill(Color.RED);
//stroke color
c.setStroke(Color.BLACK);
//Draw Sphere
Sphere sp = new Sphere(30);
//Create a Stackpane
StackPane spn = new StackPane();
//Set the margin for the above circle
spn.setMargin(c, new Insets(50, 50, 50, 50));
ObservableList li = spn.getChildren();
//Add the created child nodes to the pane
li.addAll(c, sp, txt);
//Create a scene
Scene sc = new Scene(spn);
//Set title
s.setTitle("Stack Pane Sample");
//Add scene to the stage
s.setScene(sc);
//Display the results
s.show();
)
public static void main(String args())(
launch(args);
)
)
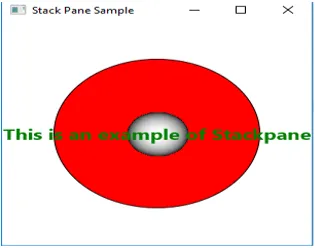
Izlaz:

Stvori se StackPane s 1 krugom, 1 sferom i tekstom. Sve to leži na vrhu drugih, gdje je tekst na vrhu.
Program # 3
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Node;
import javafx.scene.Scene;
public class JavaFXStackPaneExample extends Application (
private StackPane sp;
//application starts at this point
@Override
public void start(Stage s) throws Exception (
VBox r = new VBox();
// create StackPane
sp = new StackPane();
// Add Label
Label lb = new Label("Hi . . I am a label ..!!");
//set visibility as false
lb.setVisible(false);
sp.getChildren().add(lb);
// Add Button
Button b = new Button("Hi .. I'm a Button.. ");
//set visibility as false
b.setVisible(false);
sp.getChildren().add(b);
// Add CheckBox and set its opacity and visibility
CheckBox cb = new CheckBox("Hi… I'm a CheckBox");
//set opacity
cb.setOpacity(1);
//set visibility as true
cb.setVisible(true);
sp.getChildren().add(cb);
sp.setPrefSize(400, 150);
r.getChildren().add(sp);
Button cbtn = new Button("Click me");
r.getChildren().add(cbtn);
r.setAlignment(Pos.CENTER);
Scene sc = new Scene(r, 600, 250);
s.setTitle("StackPane Sample");
s.setScene(sc);
//action to be performed on clicking the button
cbtn.setOnAction(new EventHandler() (
@Override
public void handle(ActionEvent ev) (
//declaration of function
functopchange();
)
));
s.show();
)
//definition of function
private void functopchange() (
ObservableList nd = this.sp.getChildren();
if (nd.size() > 1) (
//top node
Node tN = nd.get(nd.size()-1);
//new top node
Node ntN = nd.get(nd.size()-2);
tN.setVisible(false);
tN.toBack();
ntN.setVisible(true);
)
)
public static void main(String() args) (
launch(args);
)
)
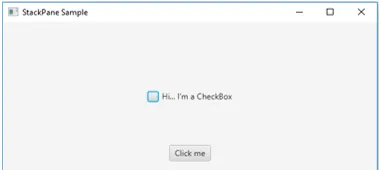
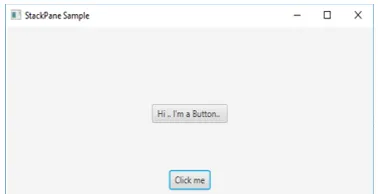
Izlaz:
Nakon izvršenja koda, pojavit će se dijaloški okvir s potvrdnim okvirom i gumbom.

Nakon klika na gumb klikni, potvrdni okvir zamijenit će se gumbom.

Ako ponovo kliknete gumb, prikazat će se naljepnica.

Preporučeni članci
Ovo je vodič za JavaFx StackPane. Ovdje razgovaramo o konstruktorima i svojstvima, metodama JavaFx StackPane s različitim programima. Možete i proći naše druge predložene članke da biste saznali više -
- Konstruktori JavaFX gumba
- Struktura JavaFx aplikacije
- Top 5 JavaFX izgleda
- Sintaksa koja se koristi u JavaFX naljepnici