
Razlike između HTML i XHTML
HTML potpuni obrazac je HyperText Markup Language. HTML se koristi za razvoj web stranica i aplikacija. HTML elementi koriste se za predstavljanje naslova, odlomaka, slika, tablica i mnogih drugih značajki. HTML elementi su zatvoreni u HTML oznake poput, Preglednik ne prikazuje HTML oznake; prikazuje samo sadržaj priložen u oznakama. XHTML puni obrazac je Extensible HyperText Markup Language. Glavna ideja koja stoji iza razvoja XHTML-a za proširenje HTML jezika i može se koristiti za sve formate podataka koji koriste XML format. XHTML ima značajku rukovanja pogreškama, a to je rukovanje tehničkom greškom koju HTML i web stranice i aplikacije bacaju u HTML.
HTML
- HTML je ranije predložio Tim Berners Lee, a razvili W3C i WHATWG, a objavljen je 1993. godine. HTML je produžen sa SGML-a. Proširenje naziva datoteke za HTML je .html i .htm.
- Posljednje izdanje HTML-a je HTML5, što je glavno izdanje za HTML u 2014. godini. HTML se može ugraditi s CSS-om (Cascading sheet stilova) i JavaScript-om. HTML se sastoji od elemenata, ti elementi definiraju strukturu HTML stranica.
- HTML stranice mogu se razviti pomoću HTML uređivača poput Notepad-a (u Windows računalu) i uređivanja teksta (u Mac Book-u ili Mac Machine-u).
- Osnovna struktura HTML stranice sastoji se od 1. oznake Doctype like, koja opisuje napisanu HTML verziju. 2. Oznaka HTML Root Element, koja ima sav kod napisan za web stranicu. 3. Oznaka elementa glave poput, u ovom naslovu i naslovu je opisano. 4. Oznaka elementa tijela kao da sadrži sadržaj dokumenta.
XHTML
- XHTML je razvio World Wide Web Consortium, a objavljen je 2000. godine. Proširen je s XML-a i HTML-a. Proširenje naziva XHTML za datoteke je .xhtml i .xht. Posljednje izdanje XHTML-a je XHTML5, koje se razvija kao XML konfigurirano sa HTML5 specifikacijama.
- XHTML stranice razvijene mogu se koristiti u postojećim preglednicima ili u novim preglednicima te ih se može lako pregledavati, uređivati i potvrđivati uz pomoć XML alata. Kompatibilan je sa svim preglednicima i može se lako ugraditi sa skriptama i apletima na temelju HTML i XML modela objekta dokumenta.
- Vrlo je brz, točan, lako se održava, može se uređivati, konvertirati i formatirati. XHTML uvijek nudi dosljedan i dobro definiran format strukture web stranica koje web preglednici mogu lako obraditi.
- XHTML sintaksa je gotovo jednaka kao HTML sintaksa. XHTML struktura je slična samo HTML-u, ali XHTML razlikuje velika i mala slova, a atributi se dodaju, mijenjaju i ne mogu se skratiti. U XHTML-u bi trebao slijediti pravilnu strukturu, a oznake trebaju biti pravilno ugniježđene.
Usporedba između HTML-a i XHTML-a
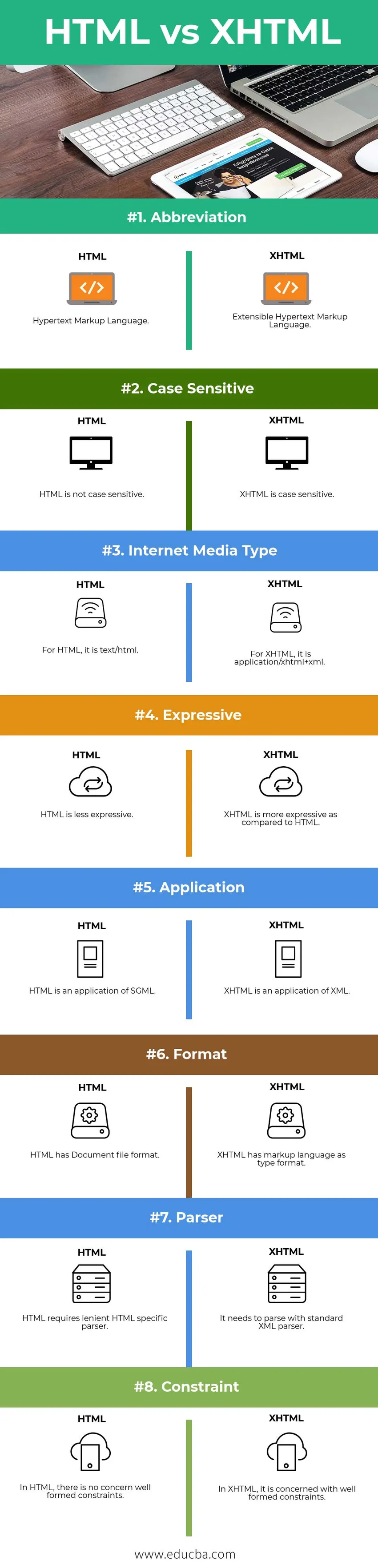
Ispod je 8 najboljih usporedbi HTML-a i XHTML-a 
Ključne razlike između HTML i XHTML
U nastavku su objašnjene neke ključne razlike između HTML-a i XHTML-a
- U HTML-u možemo imati prazne ili otvorene oznake, znači da oznaku ne treba završiti, npr
, U XHTML-u, oznake trebaju biti zatvorene ili samo-zatvorene, ako su otvorene g ili
- U HTML-u, sav pisani tekst koji bi trebao biti prikazan u pregledniku može biti stavljen pod HTML body element. U XHTML-u se sadržaj može staviti u blokove.
- U HTML-u, Iako definirate atribute, nije potrebno navoditi navodnike. Jer npr. U XHTML-u, uz definiranje atributa, obvezno se spominju navodnici. Jer npr.
- U HTML-u vrijednosti atributa nisu toliko bitne. Jer npr. U XHTML-u su vrijednosti atributa važne. Jer npr.
- U HTML-u ne postoje stroga pravila o pisanju strukture elemenata za npr
Pozdrav svijete
, U XHTML-u postoje stroga pravila za pisanje strukture elemenataPozdrav svijete
, - U HTML-u se oznake i atributi mogu opisati malim ili velikim slovom. U XHTML-u se oznake i atributi mogu opisati samo malim slovima.
- U HTML-u jedan korijenski element nije obvezan. U XHTML-u bi dokumenti trebali imati jedan korijenski element.
- U HTML-u XML deklaracija nije potrebna. U XHTML-u se temelji na skupu pravila XML-a.
Usporedna tablica HTML u odnosu na XHTML
Slijedi tablica usporedbe između HTML-a i XHTML-a
| OSNOVA ZA
USPOREDBA | HTML | XHTML |
| Skraćenica | Jezik za označavanje hiperteksta. | Jezik za označavanje hiperteksta koji se može proširiti. |
| Osjetljivo na velika i mala slova | HTML ne razlikuje velika i mala slova. | XHTML razlikuje velika i mala slova. |
| Vrsta internetskih medija | Za HTML je tekst / html. | Za XHTML je application / xhtml + xml. |
| izražajan | HTML je manje ekspresivan. | XHTML je ekspresivniji u odnosu na HTML. |
| primjena | HTML je aplikacija SGML. | XHTML je aplikacija XML-a. |
| Format | HTML ima format datoteke dokumenta. | XHTML ima označni jezik kao format tipa. |
| Parser | HTML zahtijeva blaži HTML specifični analizator. | Mora se rastaviti sa standardnim XML analizatorima. |
| Ograničenje | U HTML-u nema brige o dobro oblikovanim ograničenjima. | U XHTML-u se bavi dobro oblikovanim ograničenjima. |
Zaključak - HTML u odnosu na XHTML
HTML i XHTML obojica su označni jezici koji se koriste za izradu web stranica i naših aplikacija. HTML i XHTML gotovo su slični, ali neke ključne razlike između HTML-a i XHTML-a međusobno se razlikuju. XHTML je proširena verzija HTML-a samo uz pomoć korištenja XML-a i poništavanja elemenata.
U XHTML-u je obrada Javascripta nešto drugačija u usporedbi s HTML-om. Neke su promjene primijenjene na funkcije koje ih čine osjetljivim i velikim slovima. U ovome se CSS primjenjuje na drugačiji način.
HTML i XHTML naširoko se koriste u razvoju web aplikacija utemeljenih na Androidu. Omogućuje brzi razvoj. Također pomaže u skripti na strani poslužitelja uz pomoć drugih jezika koji su ugrađeni u njega. To čini korisničko sučelje fleksibilnije i fleksibilnije.
XHTML bi se lako mogao naučiti ako netko zna HTML. Najnovija inačica HTML-a HTML5 najčešće je najpoželjnija i najpopularnija među programerima i IT organizacijama. HTML je lako naučiti i razumjeti, jer je njegova sintaksa prilično jednostavna. U ovom se modernom dobu tehnologije brzo mijenjaju, ali pridržavanje ili poznavanje osnova bilo kojeg jezika uvijek je ključ uspjeha i pomažu nam da učimo nove tehnologije na mnogo bolji način.
Preporučeni članak
Ovo je bio koristan vodič za razlike između HTML-a i XHTML-a. Ovdje smo razgovarali o njihovom značenju, usporedbi "Head-to-Head", ključnoj razlici i zaključku. Možete pogledati i sljedeći članak da biste saznali više -
- HTML u odnosu na XML: Što preferirati
- Usporedba HTML-a i CSS-a
- 10 najboljih razlika HTML u odnosu na HTML5 (Infographics)
- CSS3 vs CSS - u čemu se razlikuju?
- SPSS vs EXCEL
- Popis različitih verzija html-a