
Razlike između HTML i XML
Računala koriste jezike za komunikaciju kao što to čine ljudi. Način na koji računalo komunicira s internetom je putem računalnog jezika koji je sadržaj ovog članka HTML u odnosu na XML. Kao i obično, bolje je očistiti neku terminologiju prije nego što nastavimo s pojedinostima članka HTML u odnosu na XML.
Pojmovi
- HYPER-TEXT je proces povezivanja objekata jedan s drugim, tako da kada se jedan objekt klikne, povezani objekt može se vidjeti ili koristiti u skladu s tim (znači prema radnji koja se poduzima).
- MARKUP doslovno znači notacije ili simbole koji se upotrebljavaju za ispravak teksta i označavaju kako tekstovi trebaju biti prikazani. Neke uobičajene oznake ili korišteni simboli su (, ^, /, ?). Oznake se odnose na nizove znakova ili drugih simbola koji se mogu umetnuti na određena mjesta u tekstualnoj datoteci kako bi pokazali kako datoteka treba izgledati kad je ispisana ili prikazana.
- PROŠLOST znači nešto što se može ispružiti ili produžiti. U informatičkoj tehnologiji, proširivi se odnosi na program ili programski jezik koji je osmišljen tako da se njegovi korisnici i programeri mogu proširiti ili dodati svojim mogućnostima.
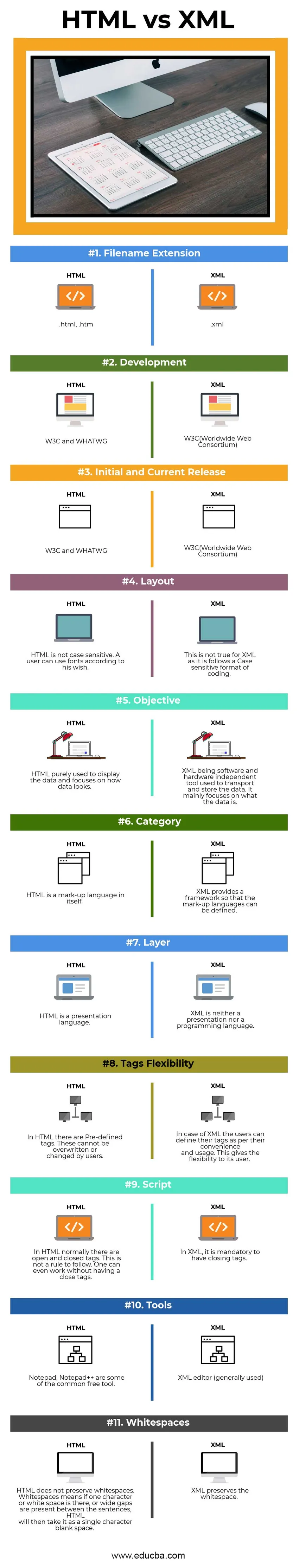
HTML u odnosu na XML infografiku
Ispod je 11 najboljih razlika između HTML-a i XML-a 
Ključne razlike između HTML i XML
Prije nego što nastavimo s razlikom između HTML-a i XML-a, treba znati da između njih postoje neke sličnosti. Prije svega, oba HTML-a u XML-u su jezici i koriste se za web. Oba XML vs HTML su označni jezici. Oznake su blogovi za izgradnju i za XML i za HTML. Posljednje zanimljive sličnosti obje dijele s obzirom da su obje podrijetlom iz SGML-a (Standardized Markup Language)
Pogledajmo osnovni uzorak koda pod HTML i XML. To će dati jasno razumijevanje elemenata, strukture i elemenata oznaka koji se u njemu koriste.
HTML
--------– ovo je početna oznaka
-------– ovo je završna oznaka (imajte na umu da se za svaku zatvorenu oznaku koristi kosa crta koja je obvezna prilikom zatvaranja oznaka na pravilan način). U dijelu za kodiranje nema osjetljivih slova.
XML
EDUCBA
Organizacija
Mumbai
987654321
Napomena: Podaci u RED-u su označeni, a crni podaci uobičajeni tekst.
- XML i XHTML imaju neograničen broj mogućih elemenata, dok HTML slijedi strogi skup elemenata koji su unaprijed definirani.
- Još jedan zanimljiv odnos između ove dvije dionice. Jedan može biti podskup drugih, dok drugi ne može biti superset. Svi HTML mogu biti XML, ali obrnuto ne drži vrijednost ako ne koristi HTML elemente i posluži kao XHTML.
- XML element ne prenosi značenja i njegovi rastavljači neće djelovati na te elemente dok s druge strane HTML elementi svojim korištenjem prenose značenje ili upute za preglednik.
- XML atributi moraju biti citirani i ne mogu biti bez vrijednosti. U određenim uvjetima, HTML atributi trebaju navodnike i mogu izostaviti suvišne vrijednosti osim ako nije XHTML, u tom slučaju pretpostavlja XML pravila atributa.
Usporedba između HTML-a i XML-a
Ispod je vrh najviše usporedbe između HTML i XML
| Osnove usporedbe između HTML-a i XML-a | HTML | XML |
| Proširenje naziva datoteke | .html, .htm | .xml |
| Razvoj | W3C i WHATWG | W3C (Svjetski web konzorcij) |
| Početno i tekuće izdanje | Prvo izdanje 1993. Posljednje izdanje (14. prosinca 2017). | Nisu dostupni takvi detalji. Ima stabilno otpuštanje. |
| raspored | HTML ne razlikuje velika i mala slova. Korisnik može koristiti fontove prema svojoj želji | To za XML ne vrijedi jer slijedi format kodiranja osjetljiv na velika i mala slova. |
| Cilj | HTML se isključivo koristi za prikaz podataka i usredotočuje se na izgled podataka. | XML je softverski i hardverski neovisni alat koji se koristi za transport i pohranu podataka. Uglavnom se usredotočuje na podatke. |
| Kategorija | HTML je sam po sebi označni jezik. | XML pruža okvir tako da se mogu definirati označni jezici. |
|
Sloj |
HTML je jezik prezentacije |
XML nije prezentacija niti programski jezik |
| Fleksibilnost oznaka | U HTML-u postoje unaprijed definirane oznake. Korisnici ih ne mogu prebrisati ili promijeniti. | U slučaju XML-a, korisnici mogu definirati svoje oznake prema svojoj pogodnosti i upotrebi. To daje fleksibilnost svom korisniku. |
| skripta | U HTML-u normalno postoje otvorene i zatvorene oznake. To nije pravilo koje se treba slijediti. Može se čak raditi i bez bliske oznake. | U XML-u je obavezno imati završne oznake. |
| alat | Notepad, Notepad ++ neki su od uobičajenih besplatnih alata | XML uređivači (obično se koriste) |
| prazninama | HTML ne čuva bjeline. Prostori znače ako je tamo jedan znak ili bijeli razmak ili su široke praznine prisutne između rečenica, HTML će ih tada uzeti kao prazan prostor kao jedan znak. | XML čuva bijeli prostor. |
Zaključak - HTML u odnosu na XML
Vidjeli smo kako su ove tehnologije kamen temeljac za web razvoj. U dosadašnjem članku opisani su pojmovi povezani s HTML-om i XML-om - uspoređujući se korisno i kako jedan staje na drugi u pogledu upotrebe. Vidjeli smo i njihovu pravilnu sintaksu i kako se označavanje razlikuje između njih. HTML u odnosu na XML su zapravo velike teme, ali moram reći da će oni koji ovo imaju daleko naučiti tehničke zahtjeve prema zahtjevima. Najbolji dio o ovim tehnikama razvoja web stranica je dostupnost alata koje je lako nabaviti i primijeniti.
Obje su prihvaćene u svijetu za web razvoj i prihvaćene su W3C. Ogromne su mogućnosti za HTML kada je u pitanju oblikovanje teksta, dodavanje grafike, stvaranje veze, unosa obrazaca, okvira i tablica, a isto vrijedi i za XML s njegovim mogućnostima pohrane i transporta. Preglednici ih zatim upotrebljavaju za prikazivanje informacija ljudima širom svijeta.
Preporučeni članak
Ovo je vodič za najveće razlike između HTML-a i XML-a. Ovdje uzimamo razliku između HTML-a i XML-a s primjerima, infografikama i tablicom usporedbe. Možete također pogledati sljedeće članke da biste saznali više -
- Korisna pitanja o intervjuu za WordPress
- HTML-CSS razlike
- HTML u odnosu na HTM
- Usporedba HTML-a i XHTML-a
- HTML u odnosu na WordPress