U ovom tutorialu naučit ćemo kako crtati gradijente u Photoshopu ! U Photoshopu postoji mnogo mjesta na kojima se koriste gradijenti. Alat Gradient, na primjer, omogućuje nam crtanje gradijenata preko slojeva ili odabira ili preko maski slojeva kako bismo stvorili glatke prijelaze iz jednog sloja u drugi.
Tekst i oblike možemo ispuniti gradijentima. Fotografiju možemo kolorirati pomoću prilagodbe slike Gradient Map ili dodati efekte u boji sa stilom sloja Gradient Overlay i još više! U Photoshopu su gradijenti neprocjenjivi, a oni su sjajan način da dodate više interesa i života onome što bi bila slika ili dizajn ravnog izgleda.
U ovom ćemo udžbeniku opisati osnove kako crtati gradijente pomoću najjednostavnijih (i možda najkorisnijih) Photoshop-ovih značajki povezanih s gradijentom, alata Gradient . Razmotrit ćemo druge načine primjene gradijenata u drugim vodičima, ali vidjet ćete da svi oni funkcioniraju u osnovi na isti način, tako da nakon što naučite osnove s alatom Gradient, moći ćete iskoristiti sve ostale značajke gradijenta koje Photoshop može ponuditi!
Zajedno s učenjem crtanja gradijenata, također ćemo pogledati kako odabrati iz Photoshopa brojne unaprijed postavljene gradijente koristeći Gradient Picker, uključujući i kako učitati dodatne skupove gradijenata koji su uključeni u Photoshop. Razmotrit ćemo različite stilove gradijenta koje možemo nacrtati te ćemo pogledati nekoliko najčešće korištenih gradijenata, uključujući ono što može biti najkorisnije od svih, zadani gradijent Prednji plan do Pozadina !
Jednom kada naučimo osnove crtanja gradijenata, u sljedećem tutorialu naučit ćemo kako urediti i spremiti vlastite prilagođene gradijente pomoću Photoshopovog uređivača gradijenata.
Ovdje ću koristiti Photoshop CC, ali ovaj je vodič također u potpunosti kompatibilan s Photoshopom CS6 . Započnimo!
Crtanje gradijenata u Photoshopu
Stvaranje novog dokumenta
Započnimo stvaranjem novog dokumenta Photoshopa. Da biste to učinili, otvorit ću izbornik Datoteka na traci izbornika na vrhu zaslona i odabrati Novo :

Idite na Datoteka> Novo.
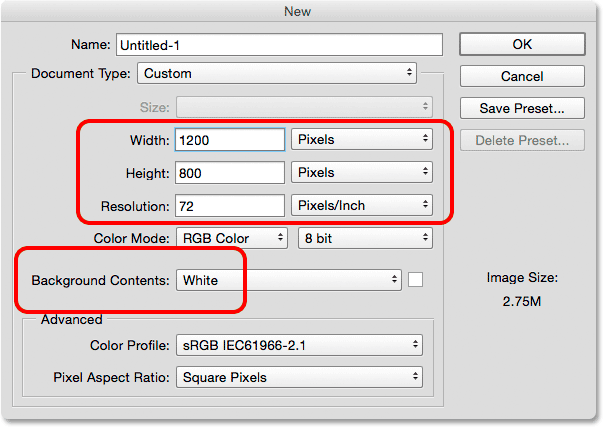
Ovo otvara dijaloški okvir Novo. Za ovaj ću vodič postaviti širinu svog dokumenta na 1200 piksela i visinu na 800 piksela. Nema određenog razloga zašto koristim ovu veličinu, pa ako radite zajedno sa mnom i imate na umu drugu veličinu, slobodno je upotrijebite. Ostavit ću vrijednost Resolution postavljenu na zadanu vrijednost od 72 piksela / inča, a pobrinut ću se da je pozadinski sadržaj postavljen na bijelo . Kada završim iz dijaloškog okvira, kliknite U redu i tada se na ekranu pojavljuje novi dokument ispunjen bijelom:

Novi dijaloški okvir.
Odabir Gradient Alata
Photoshopov alat za gradijent nalazi se na ploči s alatima s lijeve strane zaslona. Ja ću ga odabrati klikom na njegovu ikonu. Alat Gradient možete odabrati i jednostavnim pritiskom na slovo G na tipkovnici:

Odabir alata Gradient na ploči s alatima.
Gradient Picker
Kad je odabran Gradient Tool, sljedeća stvar koju treba učiniti je odabrati gradijent, i postoji nekoliko načina na koje to možemo učiniti. Jedan je otvaranjem Photoshopovog Gradient Picker-a ; drugi je otvaranjem većeg Gradient Editor-a . Razlika između njih dva je u tome što nam Gradient Picker jednostavno omogućava biranje između gotovih unaprijed postavljenih gradijenata, dok Gradient Editor, kao što mu ime govori, je mjesto gdje možemo uređivati i prilagođavati vlastite gradijente. Za ovaj će se udžbenik usredotočiti na sam Gradient Picker. Sve ćemo naučiti o uređivaču gradijenata u sljedećem vodiču.
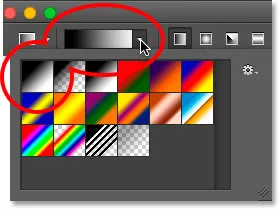
Kad samo želite odabrati jedan od Photoshop-ovih unaprijed postavljenih gradijenata ili onaj koji ste prethodno sami kreirali i spremili kao prilagođenu predodređenu postavku (ponovo ćemo naučiti kako to učiniti u sljedećem vodiču), kliknite na mali strelica desno od trake za pregled gradijenta na traci s mogućnostima. Svakako kliknite na strelicu, a ne na traku za pregled (klikom na traku za pregled otvorit će se Gradient Editor, a tamo još ne želimo ići):

Klikom na strelicu otvorite Gradient Picker.
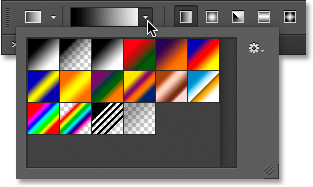
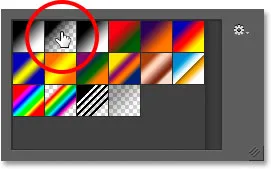
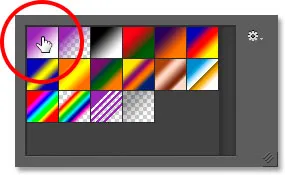
Klikom na strelicu otvara se Gradient Picker, sa sličicama svih unaprijed postavljenih gradijenata. Da biste odabrali gradijent, kliknite na njegovu sličicu, a zatim pritisnite tipku Enter (Win) / Return (Mac) na tipkovnici ili kliknite bilo koji prazan prostor u traci s mogućnostima, kako biste zatvorili gradnik gradijenta. Također možete dvaput kliknuti na sličicu, koja će odabrati i gradijent i zatvoriti se iz Gradient Picker:

Gradient Picker.
Učitavanje više gradijenata
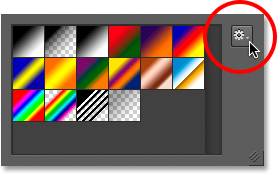
Prema zadanim postavkama dostupan je samo mali broj unaprijed postavljenih gradijenata, ali Photoshop uključuje i druge setove gradijenata koje možemo izabrati. Sve što trebamo učiniti je učitati ih. Da biste to učinili, kliknite na ikonu zupčanika u gornjem desnom kutu:

Klikom na ikonu zupčanika u Gradient Bicker.
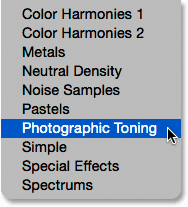
Ako pogledate donju polovicu izbornika koji se pojavljuje, naći ćete popis dodatnih skupa gradijenata, svaki temeljen na određenoj temi, poput harmonija boja, metala, pastela i još mnogo toga. Ako ste fotograf, gradijenti neutralne gustoće i fotografskog toniranja su posebno korisni:

Ostali skupovi gradijenta koje možemo izabrati.
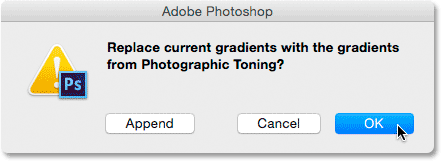
Da biste učitali bilo koji skup, kliknite na njegovo ime na popisu. Kliknuo sam na set Photo toniranja. Photoshop će vas pitati želite li zamijeniti trenutne gradijente novim. Ako kliknete Dodaj, umjesto da zamijenite izvorne gradijente, jednostavno ćete dodati nove ispod originala. Kao što ćemo vidjeti u trenu, originale je lako vratiti, pa ću kliknuti OK i zamijeniti ih setom Photographic Toning:

Klikom na U redu da biste zamijenili izvorne gradijente novim setom.
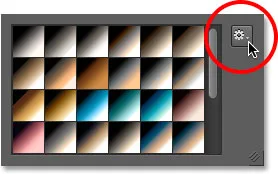
I sada vidimo u Gradient Bicker da su izvorni gradijenti zamijenjeni gradijentima Photographic Toning. Da biste saznali više o skupu Fotografskih toniranja i kako ga koristiti, pogledajte naš cjeloviti vodič za predodređivanje fotografskih toniranja:

Izvorni gradijenti zamijenjeni su novim setom.
Vraćanje zadanih gradijenata
Da bismo bili usredotočeni na osnove, zasad ćemo se držati originalnih zadanih gradijenata. Da biste ih vratili, kliknite još jednom na ikonu zupčanika u Gradient Bicker:

Klikom na ikonu zupčanika.
Zatim na izborniku odaberite Reset Gradients :

Odabir "Reset Gradients".
Photoshop će vas pitati želite li trenutne gradijente zamijeniti zadanim. Kliknite U redu :

Zamjena trenutnih gradijenata zadanih vrijednosti.
I sad smo se vratili izvornicima:

Vraćeni su zadani gradijenti.
Prednji plan pozadinskog gradijenta
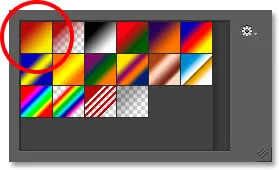
Prije nego što naučimo kako crtati gradijente, pogledajmo posebno jedan gradijent - gradijent između prednjeg i drugog pozadinskog sloja. To je onaj koji je Photoshop odabrao za nas prema zadanim postavkama, ali možete ga i ručno odabrati klikom na njegovu sličicu (prva s lijeve strane, gornji red):

Odabir gradijenta prednjeg i drugog pozadinskog sloja.
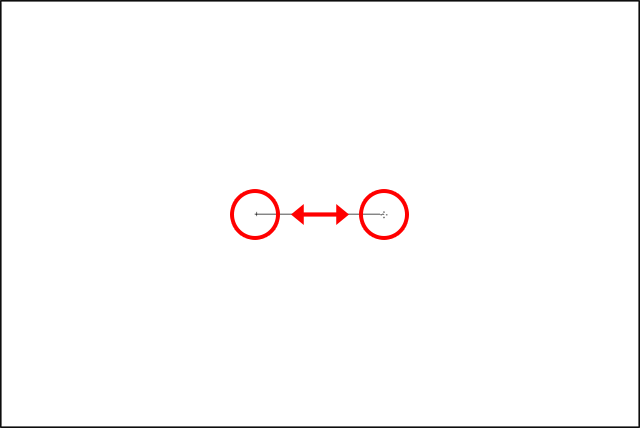
Kao što možda pogađate, gradijent između prednjeg i pozadinskog stajališta dobiva boje s bojama Prednjeg i Pozadinskog. Možete vidjeti trenutne boje prednjeg i pozadinskog stakla u uzorcima boja pri dnu ploče s alatima. Korak u gornjem lijevom kutu prikazuje boju prednjeg plana, a onaj u donjem desnom dijelu boje pozadine . Prema zadanim postavkama, boja prednjeg plana postavljena je na crnu, a boja pozadine na bijelu :

Trenutačne boje Prednjeg (gornja lijeva) i Pozadina (donje desno).
Budući da se temelji na vašoj trenutnoj boji prednjeg i pozadinskog plana, gradijent između prednjeg i pozadinskog oblika najlakši je od svih gradijenata koji možete prilagoditi i onaj koji se često pokazuje kao najkorisniji. Koristimo ga da nam pomogne da naučimo kako zapravo nacrtati gradijent, a usput ćemo vidjeti kako je lako promijeniti svoje boje u ono što nam treba!
Crtanje gradijenta alatom Gradient
Crtanje gradijenta pomoću alata Gradient u Photoshopu je jednostavno kao klikanje i povlačenje miša. Jednostavno kliknite svoj dokument da biste postavili početnu točku gradijenta, a zatim držite pritisnutu tipku miša i povucite se od početne točke do mjesta gdje želite da se gradijent završi. Dok se povlačite, vidjet ćete samo tanku liniju koja pokazuje smjer nagiba. Kada otpustite tipku miša, Photoshop završava gradijent i crta ga odabranim bojama.
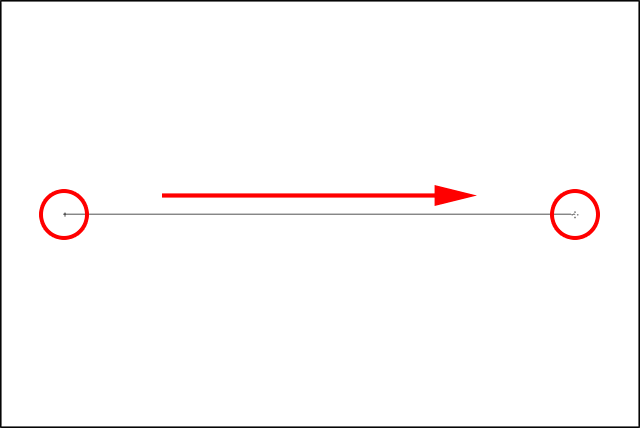
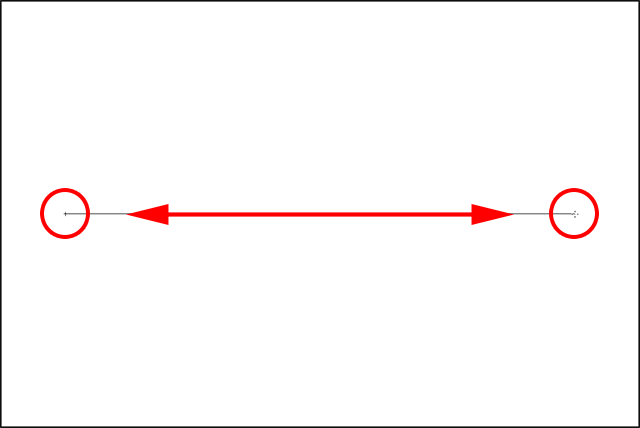
Primjerice, krenut ću lijevom stranom dokumenta, a zatim pritisnutom tipkom miša prevući ću se na desnu stranu. Primijetite da do sada sve što možemo vidjeti je tanka linija između početne i krajnje točke. Ako želite olakšati crtanje savršeno vodoravnog nagiba, pritisnite i držite tipku Shift dok povlačite, što će ograničiti kut u koji možete povući. Sjetite se samo da pričekate dok ne pustite tipku miša prije nego što pustite tipku Shift ili ona neće raditi:

Klikanje i povlačenje (s pritisnutim gumbom miša) s jedne strane dokumenta na drugu.
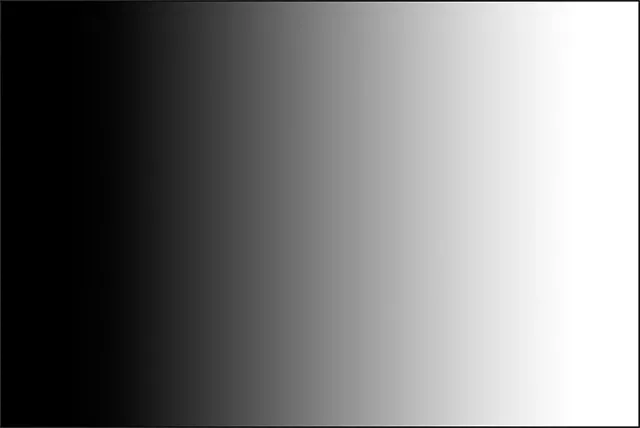
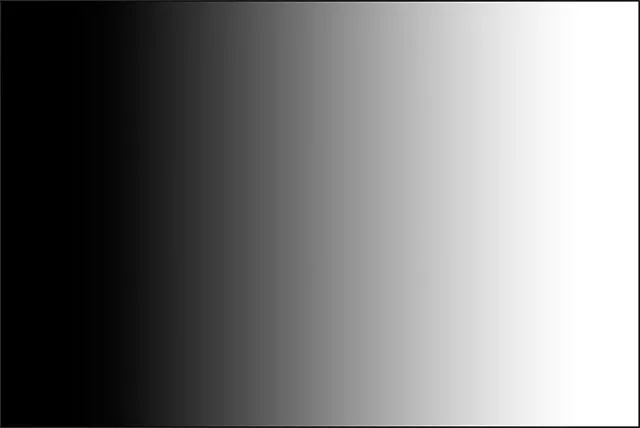
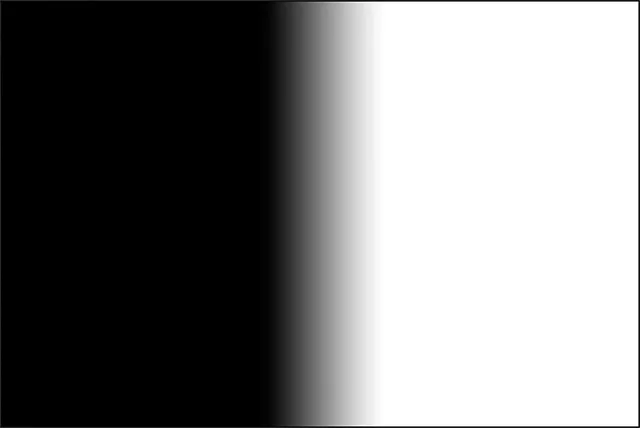
Kad otpustim gumb miša, Photoshop crta gradijent. Budući da je moja boja prednjeg plana postavljena na crnu, a moja boja pozadine na bijelu, završim s gradijentom crno na bijelo:

Kada otpustite tipku miša, Photoshop crta gradijent.
Obrnute boje
Možete preokrenuti boje u vašem gradijentu odabirom opcije obrnuto na traci mogućnosti:

Odabir "Obrnuto" na traci s mogućnostima.
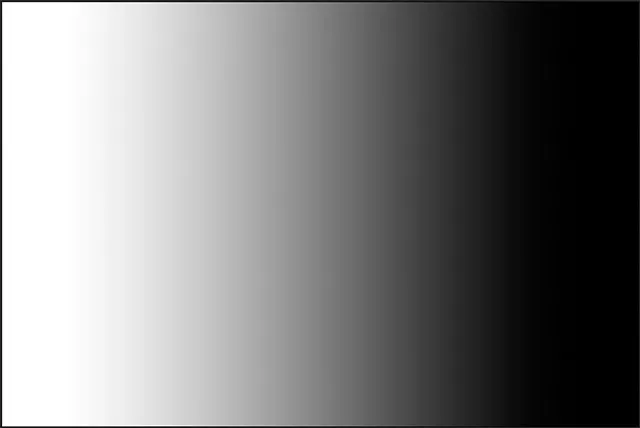
Ako je odabran Reverse, ako nacrtam potpuno isti gradijent, vidimo da se ovoga puta boje pojavljuju na suprotnim stranama, s bijelom s lijeve i crnom s desne strane. Ovo je zgodna značajka, ali obavezno poništite opciju Obrnuto kad završite, jer će se u suprotnom sljedeći gradijenti koje nacrtate poništiti:

Isti gradijent kao prije, ali s obrnutim bojama.
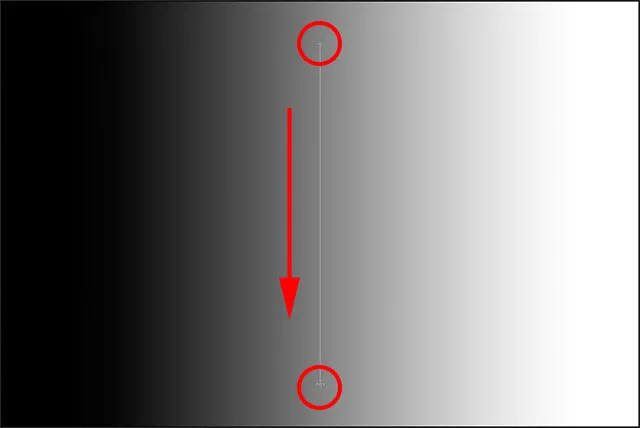
Naravno, gradijenti ne moraju biti horizontalni kao ovaj. Mogu se kretati u bilo kojem smjeru koji odaberete. Nacrtat ću još jedan gradijent, ovaj put od vrha do dna. Primjetite da ne moram poništavati ili brisati postojeći gradijent. Photoshop će jednostavno zamijeniti trenutni gradijent novim. Kliknut ću blizu vrha dokumenta, a zatim držite pritisnutu tipku miša i povucite prema dolje prema dolje. Kao i pri crtanju vodoravnog gradijenta, mnogo je lakše crtati okomiti gradijent ako pritisnete i držite tipku Shift dok povlačite, pri čemu obavezno pričekate dok ne pustite tipku miša prije nego što pustite tipku Shift. Ovdje opet isprva vidimo samo tanki obris:

Kliknete i povlačite okomiti gradijent od vrha do dna.
Kad otpustim tipku miša, Photoshop završava gradijent, zamjenjujući početni vodoravni s vertikalnim gradijentom crno-bijelo:

Novi vertikalni gradijent crne do bijele boje.
Promjena boja zadanog gradijenta
Budući da zadani gradijent dobiva svoje boje iz trenutne boje Prednjeg i Pozadinskog zaslona, sve što trebamo učiniti da promijenimo boje gradijenta je odabir različitih boja za Prednji plan i Pozadinu. Na primjer, ja ću odabrati drugu boju prednjeg plana klikom na uzorak boje prednjeg plana na ploči Alati (onu koja je trenutno postavljena na crnu boju):

Klikom uzorak boja prednjeg plana.
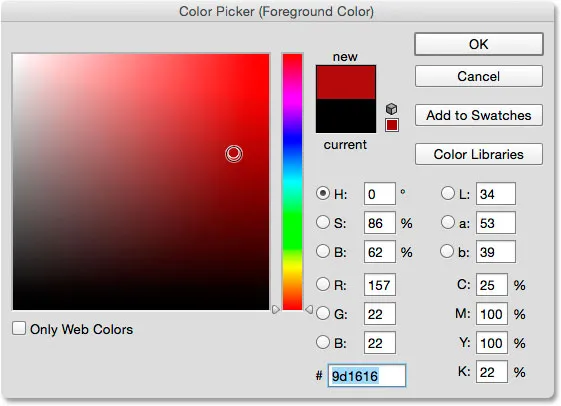
Ovo otvara Photoshop Color Picker . Odabrat ću crvenu boju za svoju novu prednju boju, a zatim kliknite OK ( U redu) da biste zatvorili program za odabir boja:

Odabir crvene boje za novu boju prednjeg plana.
Zatim ću promijeniti svoju pozadinsku boju klikom na uzorak svoje boje (onu koja je trenutno ispunjena bijelom):

Klikom uzorak boje pozadine.
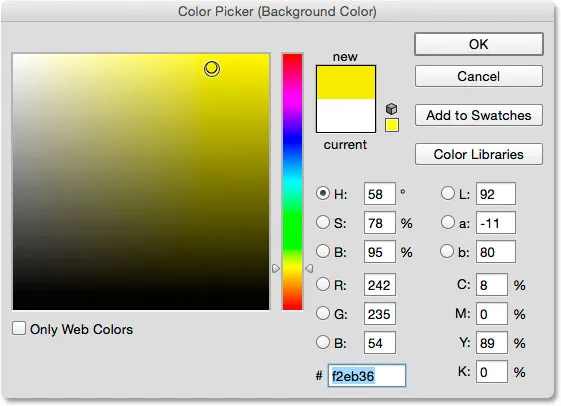
Ovo još jednom otvara Birača boja. Promijenit ću boju pozadine s bijele u svijetlo žutu, a zatim ću u potpunosti zatvoriti program za odabir boja:

Odabir žute za novu boju pozadine.
Primijetite da su se promjene boja promijenili kako bi pokazale nove boje koje sam odabrao za prednji i pozadinski:

Swatchevi su ažurirani novim bojama.
Ažurirana je i traka za pregled gradijenta u Mogućnosti da mi pokaže kako će izgledati nove boje gradijenta:

Traka za pregled gradijenta uvijek prikazuje trenutne boje gradijenta.
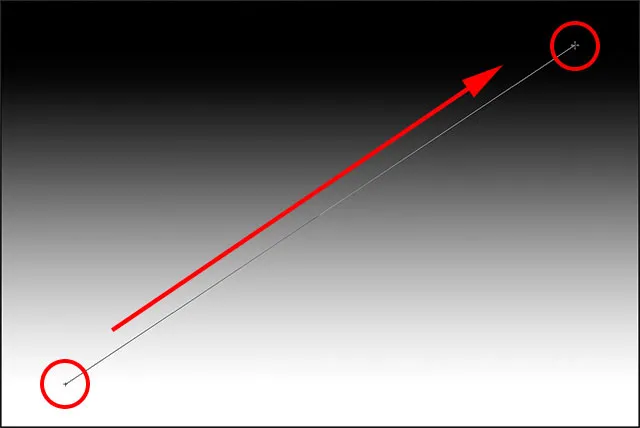
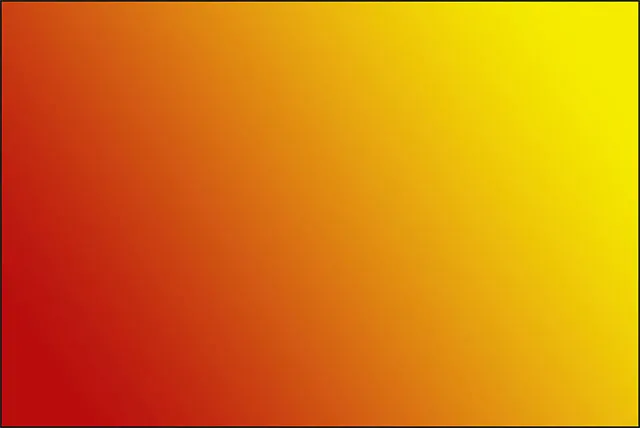
Nacrtat ću gradijent, ovaj put dijagonalno, klikom u lijevom donjem dijelu dokumenta i povlačenjem u gornju desnu stranu. Opet, nema potrebe poništavati ili brisati prethodni gradijent. Photoshop će ga zamijeniti novim:

Crtanje novog gradijenta od donje lijeve do gornje desne strane dokumenta.
Kad otpustim gumb miša, Photoshop crta dijagonalno nagib crveno-žuto preko dokumenta:

Novi dijagonalni gradijent crvene do žute boje.
Postavljanje boja prednjeg i pozadinskog boje
Primijetite da ako otvorim svoj alat za odabir Gradient na traci sa mogućnostima, sličica gradijenta Prednji do pozadinski prikazat će i moje nove crvene i žute boje:

Ažurirana sličica između prednjeg i pozadinskog okvira u alatu za odabir gradijenta.
Možete promijeniti boje za ovaj gradijent u bilo kojem trenutku klikom na prednje i / ili uloge boja u pozadini na traci s mogućnostima i odabirom različitih boja. Ali ako trebate brzo vratiti boje na zadane vrijednosti, čineći boju prednjeg plana crnom, a pozadinska boja bijelom, jednostavno pritisnite slovo D (mislite "D" na "zadane postavke") na tipkovnici. Vidjet ćete poteze na ploči s alatima kako se vraćaju na zadane crno-bijele:

Uzorci prednjeg plana i pozadine vraćeni su na zadano.
I vidjet ćete da i traka za pregled gradijenta na traci s mogućnostima i sličica gradijenta od prednjeg do pozadinskog polja u Gradient Bicker opet prikazuju zadane boje:

Sada se sve vraća onako kako je u početku bilo.
Crtanje gradijenta na vlastitom sloju
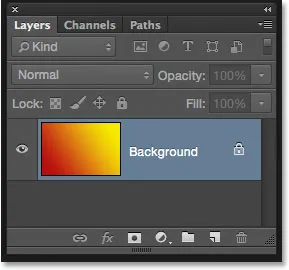
Ako pogledamo ploču Slojevi, vidimo da sam do tada crtao svoje gradijente izravno na pozadinskom sloju:

Ploča slojeva koja pokazuje gradijent na pozadinskom sloju.
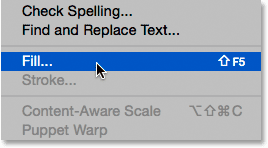
Crtanje na pozadinskom sloju možda je dobro za naše svrhe ovdje, ali puno bolji način rada u Photoshopu je iskoristiti prednosti slojeva i svaku stavku u našem dokumentu smjestiti na svoj zasebni sloj. Da biste to učinili, prvo ću očistiti svoj gradijent, tako što ćete otvoriti izbornik Uredi na vrhu zaslona i odabrati Uputi :

Idite na Uredi> Ispunite.
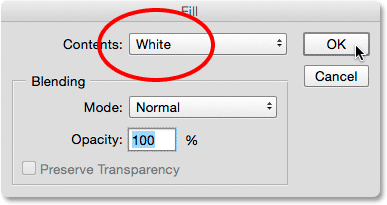
Kad se otvori dijaloški okvir Ispunjivanje, na vrhu ću postaviti opciju Sadržaj na Bijelo, a zatim kliknite U redu . Ovo ispunjava bijeli sloj:

Dijaloški okvir za dopunu
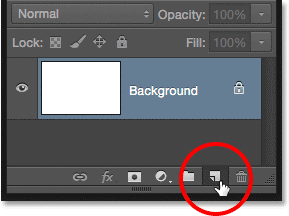
Zatim ću dodati svoj sloj za svoj gradijent pritiskom i držanjem tipke Alt (Win) / Option (Mac) na tipkovnici i klikom na ikonu New Layer na dnu ploče Slojevi:

Pritisnite i držite Alt (Win) / Option (Mac) dok klikate ikonu New Layer.
Dodavanjem tipke Alt (Win) / Option (Mac) tijekom klika na ikonu New Layer poručuje Photoshopu da prvo otvori dijaloški okvir New Layer gdje možemo imenovati sloj prije nego što ga dodamo. Nazvat ću svoj sloj "Gradijent", a zatim ću kliknuti U redu :

Dijaloški okvir Novi sloj.
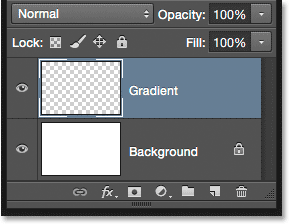
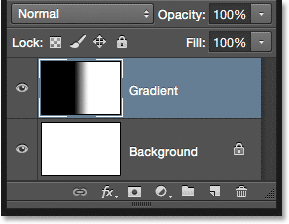
Photoshop dodaje novi prazni sloj pod nazivom "Gradient" iznad pozadinskog sloja. Sada mogu nacrtati svoj gradijent na ovom novom sloju i držati ga odvojenim od svega ostalog (iako je "sve ostalo" u ovom slučaju zapravo samo pozadinski sloj, ali to je još uvijek dobra navika u tijeku rada):

Sada imam zaseban sloj za svoj gradijent.
Prijelazno područje
Jedna stvar koju je vrlo važno shvatiti kada je riječ o crtanju gradijenata je da nije važan samo smjer u kojem povlačite; također je važna udaljenost između početne i završne točke .
Razlog je taj što ono što zapravo crtate alatom Gradijent, zajedno s smjerom gradijenta, predstavlja prijelazno područje između boja. Udaljenost koja se povlači od početne do krajnje točke određuje veličinu prijelaznog područja. Dulje udaljenosti donijet će vam glatke, postupnije prijelaze, dok kraće udaljenosti stvaraju oštrije, nagle prelaze.
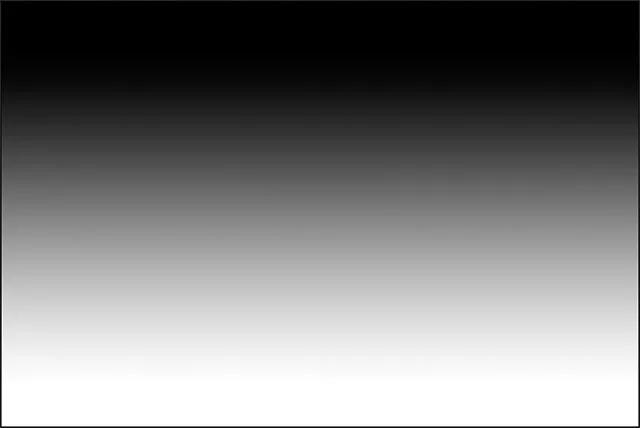
Da vam pokažem što mislim, koristit ću gradijent Prednji i pozadinski postavljen na zadane crno-bijele boje. Prvo ću nacrtati gradijent s lijeva na desno, počevši od lijevog ruba dokumenta i završavajući blizu desnog ruba. Područje između moje početne i krajnje točke postat će prijelazno područje između moje dvije boje (u ovom slučaju crne i bijele):

Crtanje gradijenta sa širokim prijelaznim područjem.
Otpustit ću tipku miša da Photoshop povuče gradijent, a budući da je postojao tako širok jaz između moje početne i krajnje točke, vidimo gladak, vrlo postupan prijelaz između crne s lijeve i bijele s desne strane:

Nagib s postupnim prijelazom između boja.
Poništavat ću gradijent, samo da bih stvari lakše uočio, tako što ćete otvoriti izbornik Uredi na vrhu zaslona i odabrati Poništi gradijent . Također bih mogao pritisnuti Ctrl + Z (Win) / Command + Z (Mac) na mojoj tipkovnici:

Idite na Uredi> Poništi gradijent.
Ovaj put ću nacrtati svoj gradijent u istom smjeru (slijeva udesno), ali s puno manjim razmakom između početne i krajnje točke:

Crtanje gradijenta s uskim prijelaznim područjem.
Kad otpustim tipku miša, vidimo da je, dok je ovaj gradijent crtao u istom smjeru kao i prije, prijelaz između crne s lijeve i bijele s desne strane puno je nagli i nagli. Kao što vidimo, udaljenost između početne i završne točke svako je bitan koliko i smjer kada je u pitanju ukupni izgled gradijenta:

Sličan gradijent, ali s mnogo manjim prijelaznim područjem.
Prije nego što krenemo dalje, pogledajmo brzo na moju ploču Slojevi gdje to vidimo, jer sam novi sloj dodao ranije, sada se moj gradijent crta na zasebnom sloju "Gradijent", a ne na pozadinskom sloju. Opet, to nije ogroman problem u ovom slučaju, ali ako naviknete zadržati sve na svom sloju, rad sa Photoshopom će biti mnogo lakši:

Gradijent sada sjedi na vlastitom sloju iznad pozadinskog sloja.
Prednji plan prozirnog gradienta
Do sada smo uglavnom gledali Photoshop zadani gradijent Pregrade do pozadine, ali drugi koji je često vrlo koristan je gradijent Prednost do prozirni, a vrijedi pogledati jer se ponaša malo drugačije od ostalih. Odabrat ću ga iz Gradient Picker-a dvostrukim klikom na njegovu sličicu. Pronaći ćete ga neposredno pored umanjene slike Prednji do pozadini:

Odabir prednjeg plana do prozirnog nagiba.
Nagib pretpostavljenog do prozirnog sličan je gradijentu Prednji plan do Pozadina jer dobiva boju s trenutne boje Prednjeg plana, što znači da ga možete lako promijeniti odabirom druge boje Prednjeg plana. Ono što ga čini posebnim je to što ne postoji druga boja. Umjesto toga, prelazi iz jedne boje u prozirnost.
Poništavat ću svoj trenutni gradijent, tako da idem na izbornik Uredi i odaberem Poništi gradijent . Zatim ću odabrati boju klikom na uzorak boja Prednjeg plana na ploči Alati. Trenutno je postavljeno na crno:

Klikom uzorak boja prednjeg plana.
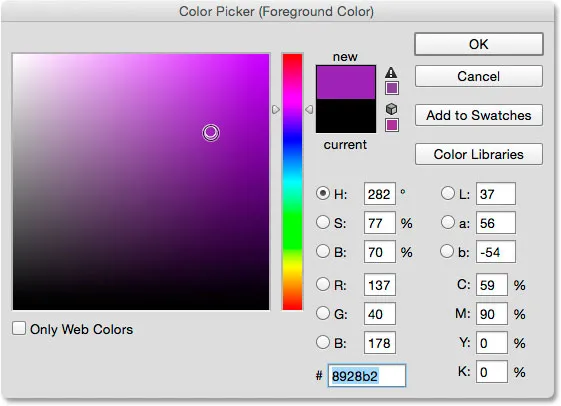
Kad se otvori Boja za odabir boja, ja ću odabrati ljubičastu, a zatim kliknite U redu:

Odabir ljubičaste kao nove boje prednjeg plana.
Budući da je moja boja prednjeg dijela sada postavljena u ljubičastu, na traci za pregled gradijenta na traci s opcijama vidimo da ću crtati ljubičasto-prozirni gradijent ( uzorak na šabloni koji možete vidjeti iza ljubičaste boje je kako Photoshop predstavlja transparentnost)

Nagib će sada kretati od ljubičaste do prozirne.
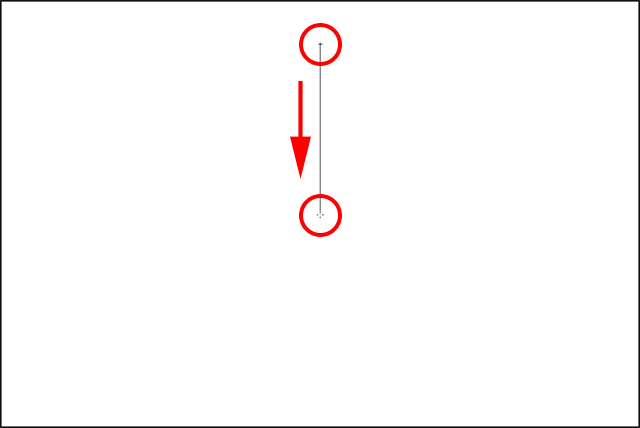
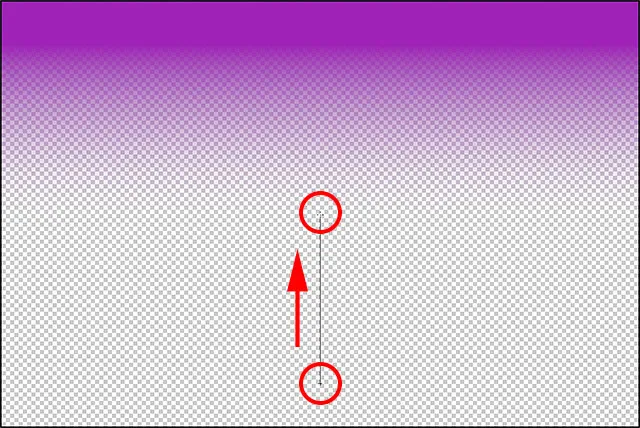
Nacrtat ću vertikalni gradijent od blizu vrha dokumenta dokle do sredine:

Crtanje vertikalnog prednjeg plana do prozirnog gradijenta dolje kroz gornju polovicu dokumenta.
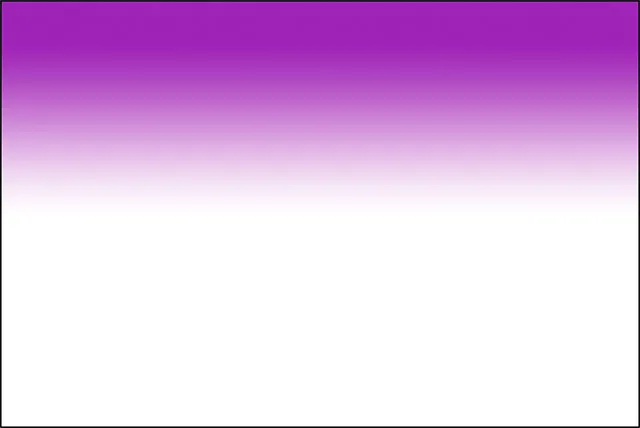
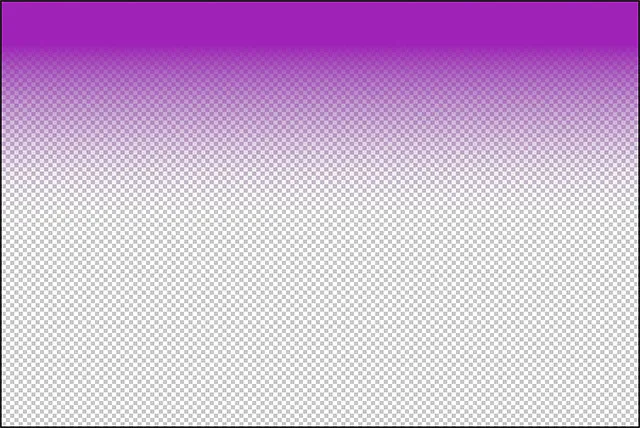
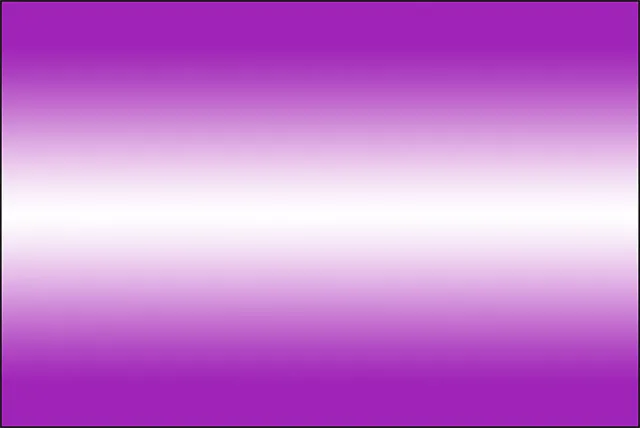
Kad otpustim gumb miša, čini se da je ono što sam nacrtao osnovni gradijent ljubičasto-bijele boje. Međutim, bijela boja koju vidimo je zapravo iz sloja Pozadina ispod gradijenta. To nije dio samog gradijenta:

Ljubičasta je s gradijenta, ali bijela je iz pozadine ispod nje.
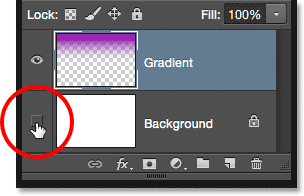
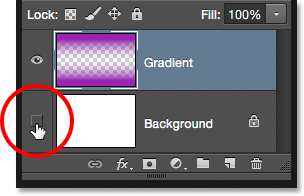
Da bih to dokazao, privremeno ću isključiti svoj pozadinski sloj klikom na njegovu ikonu vidljivosti (ikonu očne jabučice) na ploči Slojevi:

Isključivanje pozadinskog sloja.
To skriva bijelu pozadinu u dokumentu, otkriva samo gradijent, a sada jasno možemo vidjeti da je doista ljubičasti do prozirni gradijent. Opet, uzorak na provjernoj ploči je kako Photoshop predstavlja transparentnost:

Stvarni ljubičasti do prozirni gradijent.
Još jedan razlog zbog kojeg se gradijent Prednjeg do prozirnog razlikuje od ostalih je taj što Photoshop ne prepisuje prethodni prednji plan u prozirni gradijent ako preko njega nacrtamo drugi. Umjesto toga, jednostavno dodaje novi gradijent izvorniku. Nacrtaću drugi prednji plan do prozirnog gradijenta, ovaj put od blizu dna dokumenta do sredine:

Dodavanje drugog prednjeg plana prozirnom nagibu.
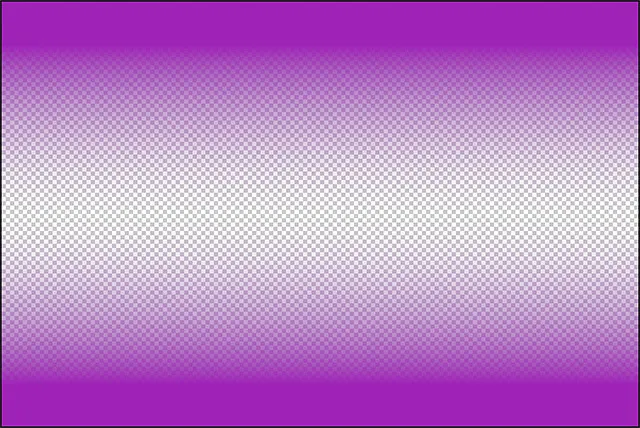
Otpustit ću tipku miša, a umjesto da napišem svoj izvorni gradijent, Photoshop dodaje svoj drugi. Ako bih nacrtao treći ili četvrti gradijent (možda jedan s lijeve, a drugi s desne strane), dodao bi i one:

Oba prednjeg i transparentnog nagiba spojena su.
Vratit ću svoj pozadinski sloj u dokument klikom još jednom na njegovu ikonu vidljivosti :

Uključivanje pozadinskog sloja.
A sada se vraćamo na to kako izgleda nagib ljubičasto-bijelog (ljubičastog), iako znamo da je bijela boja zapravo samo pozadinski sloj koji se prikazuje kroz prozirnost:

Isti gradijent s uključenim pozadinskim slojem.
Opcija transparentnosti
Nagib „Prednji plan do prozirnog“ u programu Photoshop odličan je za stvari poput potamnjevanja rubova fotografije ili potamnjenja neba na slici kako biste dobili više detalja (što ćemo vidjeti kako učiniti u drugom udžbeniku). No, kako bi dio transparentnosti djelovao, morate provjeriti da je odabrana opcija Transparentnost na traci s mogućnostima:

Provjerite je li transparentnost uključena kada crtate gradijent koji koristi prozirnost.
Ako je opcija Transparentnost isključena prilikom crtanja prednjeg i prozirnog gradijenta, sve što ćete završiti je ispunjavanje sloja ili odabira odabranom bojom prednjeg plana:

Kad je isključena opcija Transparentnost, Photoshop ne može nacrtati prozirni dio gradijenta.
Crni, bijeli gradijent
Nećemo prolaziti kroz svaki gradijent koji možemo odabrati u Photoshopu (budući da to lako možete učiniti sami), ali ako trebate nacrtati gradijent crno-bijele boje, a boje prednjeg i pozadinskog okruženja trenutno su postavljene na nešto drugo nego crno-bijelo, samo uklonite crni, bijeli gradijent s Gradient Picker (treća sličica slijeva, gornji red). Za razliku od gradijenta prednjeg i pozadinskog plana, gradijent crno-bijeli uvijek će crtati gradijent crno-bijelo, bez obzira na vaše trenutne boje prednjeg i pozadinskog područja:

Crno-bijela sličica gradijenta.
Gradijentski stilovi
Do sada smo vidjeli primjere gradijenata koji prelaze ravnu liniju od početne do krajnje točke. Ova vrsta gradijenta poznata je kao linearni gradijent, ali zapravo je samo jedan od pet različitih stilova gradijenta koji možemo odabrati u Photoshopu.
Ako pogledate desno od trake za pregled gradijenta na traci mogućnosti, vidjet ćete pet ikona Gradient Style . Polazeći s lijeve strane imamo linearne, radijalne, kutne, odbojne i dijamantske :

Linijske, radijalne, kutne, reflektirane i dijamantske ikone u stilu gradijenta.
Pogledajmo što svaki od tih stilova gradijenta može učiniti. Pritisnite tipku Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) na mojoj tipkovnici kako biste poništili svoje prethodne korake dok se ne vratim vidjeti samo dokument ispunjen bijelom bojom. Zatim ću se prebaciti na gradijent Prednji i Pozadina odabirom u Gradient Picker:

Odabir gradijenta prednjeg i drugog pozadinskog sloja.
Pritisnuti ću slovo D na tipkovnici kako bih resetirao boje prednjeg i pozadinskog sloja na crno-bijelo. Zatim, samo da stvari budu zanimljive, promijenit ću svoju pozadinsku boju iz bijele u svijetlo plavu:

Moje najnovije boje prednjeg i pozadinskog svijeta.
linearan
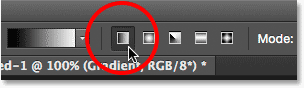
Zadani stil gradijenta u Photoshopu je Linearni, ali možete ga odabrati ručno ako trebate klikom na prvu ikonu s lijeve strane:

Odabir stila linearnog gradijenta.
Već smo vidjeli nekoliko primjera linearnog stila, koji crta gradijenta od početne do krajnje točke u ravnoj crti temelji se na pravcu u kojem ste povukli. Odabirom obrnutog u traci sa mogućnostima mijenjat će se redoslijed boja:

Primjer standardnog linearnog gradijenta.
radijalan
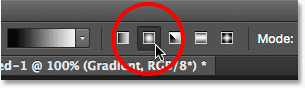
Radialni stil (druga ikona s lijeve strane) povući će kružni gradijent prema vašoj početnoj točki:

Odabir stila radijalnog gradijenta.
Poništavat ću svoj linearni gradijent pritiskom na Ctrl + Z (Win) / Command + Z (Mac) na tipkovnici. Da biste nacrtali radijalni gradijent, krenut ću u sredinu svog dokumenta da postavim početnu točku, a zatim povučem prema rubu:

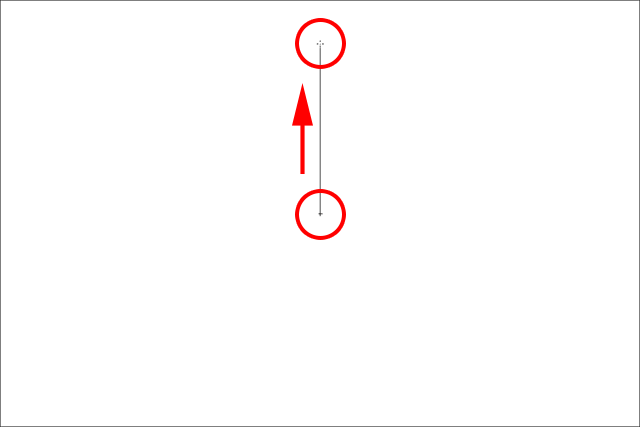
Iz središta dokumenta crtamo radijalni gradijent.
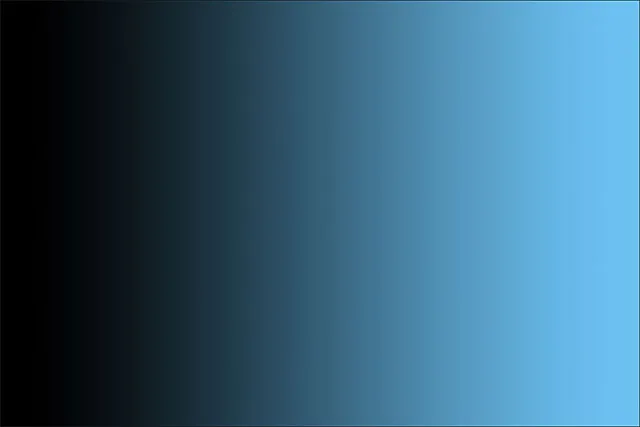
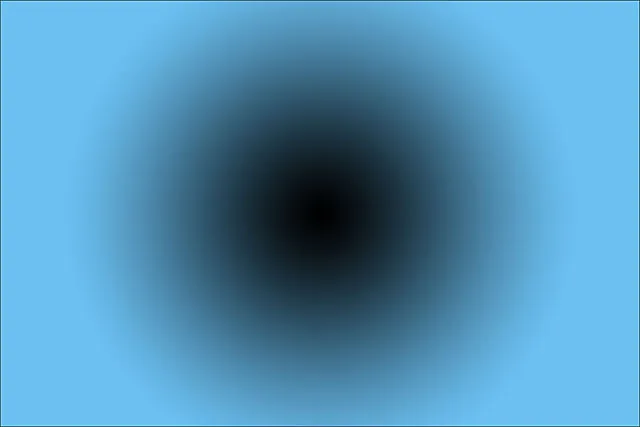
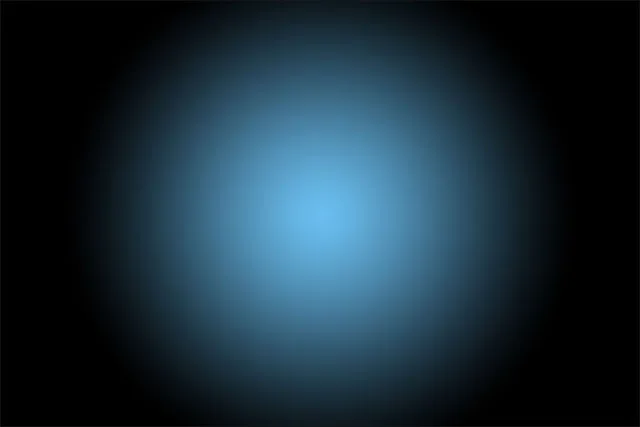
Otpustit ću gumb miša i ovdje vidimo kako izgleda radijalni gradijent. Počinje mojom bojom prednjeg plana (crnom) na mojoj početnoj točki u centru i pomiče se prema van u svim smjerovima dok prelazi u moju pozadinsku boju (plavu):

Radijalni gradijent.
Da sam odabrao opciju obrnutog u traci sa mogućnostima, boje bi bile obrnute, počevši od plave u sredini i prelazeći prema van kružno u crnu:

Isti radijalni gradijent s obrnutim bojama.
Kut
U stilu Angle (srednja ikona) stvari postaju zanimljive (iako možda i nisu toliko korisne):

Odabir stila gradijenta Kut.
Slično kao u radijalnom stilu, stil Angle također koristi vašu početnu točku kao središte gradijenta. No, umjesto da prijeđe prema van u svim smjerovima, on se omota oko početne točke u suprotnom smjeru od kazaljke na satu. Još jednom ću pritisnuti Ctrl + Z (Win) / Command + Z (Mac) na tipkovnici kako bih poništio moj zadnji gradijent. Zatim ću nacrtati gradijent u obliku kuta na isti način kao i radijalni gradijent klikom na sredinu dokumenta postaviti postavljenu početnu točku, a zatim povući dalje od nje:

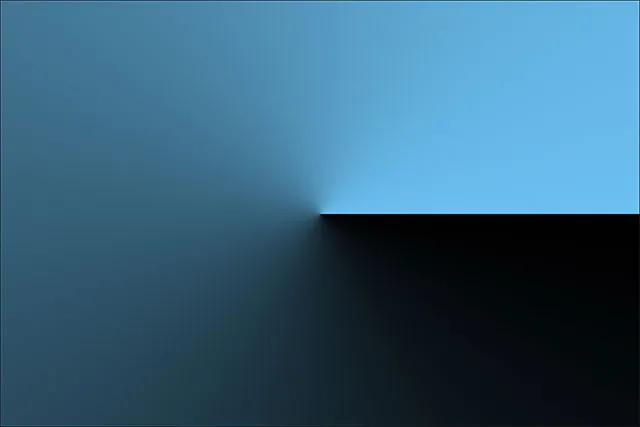
Crtanje gradijenta u obliku kuta u sredini.
Evo kako izgleda stil kuta kada otpustim gumb miša. Kao i kod svih Photoshopovih stilova gradijenta, odabir obrnutog u traci s mogućnostima dao bi isti rezultat, ali uz zamijenjene boje:

Stil kuta omotava gradijent oko početne točke u smjeru suprotnom od kazaljke na satu.
ogleda
Reflektirani stil (četvrta ikona s lijeve strane) vrlo je sličan standardnom linearnom stilu, ali ide korak dalje tako što uzimate sve s jedne strane vaše početne točke i zrcaljete je s druge strane:

Odabir stila gradijenta Reflected.
Evo, kliknem u sredini dokumenta da postavim početnu točku, a zatim povučem prema gore:

Crtanje gradijenta reflektiranog stila.
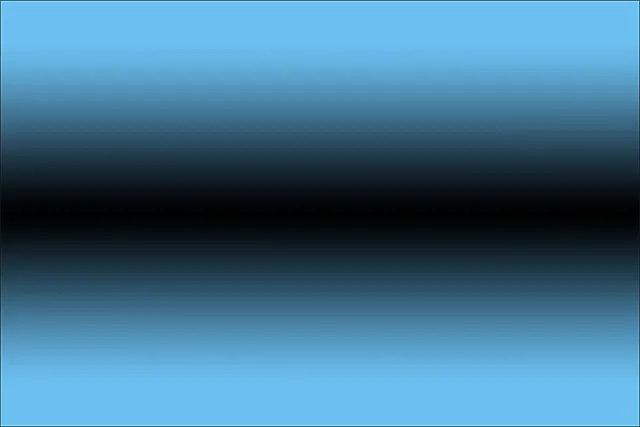
Kad otpustim gumb miša, Photoshop crta standardni gornji gradijent u gornjoj polovici dokumenta između početne i krajnje točke, ali zatim ga zrcali u donjoj polovici kako bi stvorio odraz:

Gradijent reflektiranog stila.
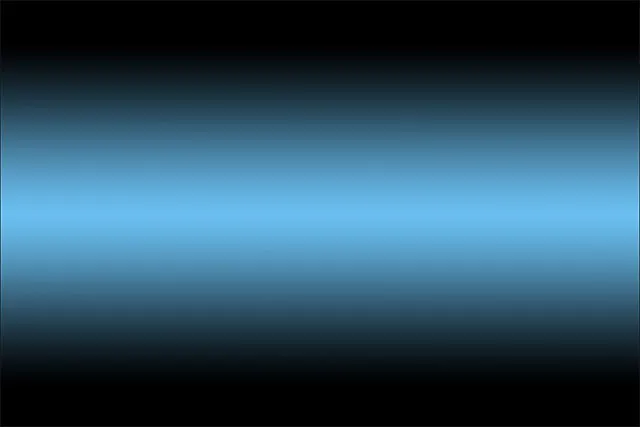
Evo kako bi izgledao odraženi gradijent s obrnutim bojama:

Gradijent reflektiranog stila s Reverse odabranim u traci s mogućnostima.
Dijamant
Napokon, stil gradijenta Diamond prelazi prema van s vaše početne točke, slično radijalnom stilu, osim što stvara dijamantski oblik:

Odabir stila gradijenta Diamond.
Još jednom ću kliknuti u sredinu svog dokumenta da postavim početnu točku, a zatim povući dalje od nje:

Crtanje gradijenta u obliku dijamanta u središtu.
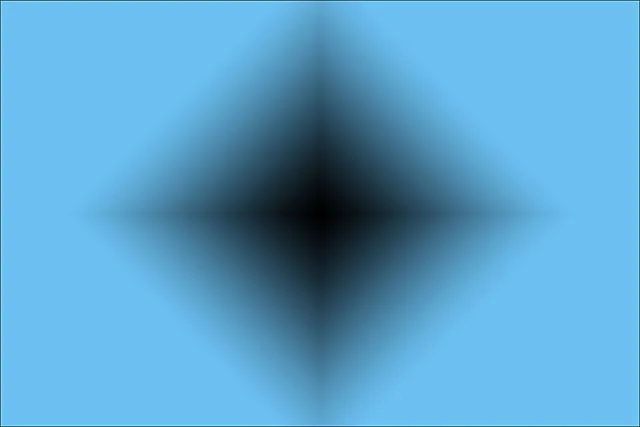
Kada otpustim gumb miša, dobit ćemo ovaj zanimljiv oblik dijamanta:

Gradijent u obliku dijamanta.
U ovom slučaju, mislim da oblik dijamanta izgleda bolje s obrnutim bojama, ali naravno, to će ovisiti o bojama koje ste odabrali za gradijent i kako se koristi u vašem dizajnu, našeg izgleda:

Dijamantni gradijent s obrnutim bojama.
Opcija dike
Još jedna posljednja opcija koju bismo trebali pogledati u traci s mogućnostima je Dither . Kad je odabran Dither, Photoshop će miješati malo buke u vaše gradijente kako bi se olakšao prijelaz između boja. Ovo pomaže smanjiti zalijetanje (vidljive linije koje se formiraju između boja kad prijelazi nisu dovoljno glatki). Opcija Dither je podrazumevano uključena i obično je želite ostaviti odabranu:

Opcija Dither pomaže u smanjenju ružnog pojasa između boja.
Opcije načina i neprozirnosti
Na traci s mogućnostima nalazi se nekoliko drugih opcija alata Gradient koje ćemo spremiti za drugi udžbenik jer idu malo dalje od osnova. I opcija Mode (skraćeno za Blend Mode) i mogućnost Opacity utječu na to kako se gradijent stapa s izvornim sadržajem sloja. Ako ste upoznati s načinima miješanja slojeva, modusi gradijenta djeluju na isti način, dok opcija neprozirnosti gradijenta djeluje slično kao opcija Opacity koja se nalazi na ploči Slojevi. U većini slučajeva ćete ih htjeti ostaviti na zadane vrijednosti, ali opet, detaljno ćemo prikazati ove dvije mogućnosti u vlastitom zasebnom vodiču:

Opcije načina i neprozirnosti.