
Uvod u stvaranje tablica u HTML-u
Tablica je jedan od najkorisnijih konstrukata. Tablice su diljem web aplikacije. Glavna je tablica ta što se koriste za strukturiranje informacija i strukturiranje podataka na web stranici. HTML tablica je raspored stranica temeljen na tablici. Tablice se ne smiju koristiti kao pomoćna sredstva za oblikovanje. U ovom ćemo članku raspravljati o Stvaranju tablica u HTML-u.
HTML tablica
-
oznaka koristi se za izradu tablice.
- U HTML-u se tablica smatra skupom redaka koji sadrže svaku grupu ćelija.
- U nizu može biti puno stupaca.
- HTML tablice trebaju se koristiti samo za tablične podatke, ali se koriste i za izradu web stranica izgleda.
- Ako u pregledniku gradimo HTML tablice bez ikakvih stilova ili atributa, one će biti prikazane bez ikakvih obruba.
- Oznaka tablice:
- Sadržaj koji pišemo između ovih oznaka prikazat će se u tablici.
Oznake koje se koriste u HTML-u
Ispod su neke oznake korištene u tablici.
1.
Označiti -
oznaka koristi se za definiranje retka u HTML tablici. - započet ćemo red s početkom
oznaku retka, a zatim izgradimo red stvaranjem svake ćelije, a kada završimo sve ćelije za red, zatvorit ćemo red oznakom završnog retka ,- Oznaka retka:
2.
Označiti oznaka koristi se za definiranje podataka za ćeliju u HTML tablici. - Stvorit ćemo svaku ćeliju s početnom oznakom ćelije
a zatim dodajte sadržaj ili podatke u ćeliju i zatim je zatvorite s završnom oznakom ćelije ,- Oznaka ćelije:
3.
Označiti oznaka koristi se za definiranje ćelije zaglavlja u HTML tablici. - Stanica zaglavlja u tablici koristi se za pružanje informacija za preostale ćelije stupca.
- Oznaka zaglavlja:
- Obično se postavlja u vrh ćelija.
4. Oznaka
- Oznaka se koristi za određivanje boje pozadine tablice.
Sintaksa:
- Za naziv boje možemo izravno dati naziv boje za pozadinu. Na primjer, možemo odrediti
- Za hex_number moramo specificirati heksadecimalni kod za pozadinu. Na primjer
- Za rgb_number moramo specificirati rgb (crveni, zeleni, plavi) kôd za pozadinu. Na primjer
- U rgb_number ako pružimo sve vrijednosti kao 255, izlaz pozadinske boje je bijela.
5. Oznaka
- Oznaka se koristi za opis titla u tablici.
- Postavlja se ili koristi odmah nakon
označiti.
- Prema zadanim postavkama, tablica naslova će biti poravnana u sredini iznad tablice.
- Oznaka naslova:
6. Rastezanje stanica
- Rastezanje nije ništa drugo nego kombiniranje dviju ili više susjednih ćelija u tablici.
- Sastoji se od raspona col i raspona reda.
- Col span : Atribut col span određuje broj stupaca u kojima ćelija tablice treba da se proteže.
- Uvijek uzima cijelu vrijednost.
- Span red: Atribut raspona retka određuje broj redaka u kojoj se nalazi stanica ćelije.
- Uvijek uzima cijelu vrijednost.
7. Oznaka
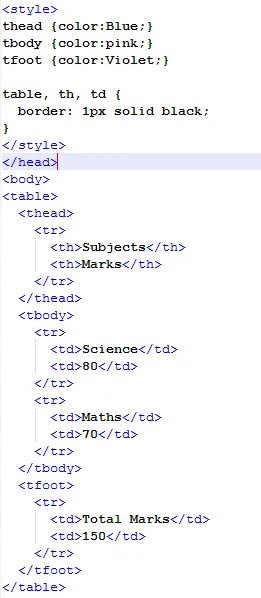
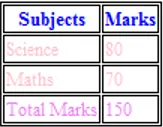
- definira skup redaka koji definiraju glavu stupaca tablice.
Sintaksa:
8. Označiti
-
oznaka koristi se za grupiranje sadržaja tijela u HTML tablici.
- Tablice mogu sadržavati više tijela u nekim tablicama, au drugom slučaju tablica može sadržavati samo jedno tijelo, u tim slučajevima, mogu se ukloniti.
- Tablice s jednim tijelom implicitno će imati tijelo.
- Sintaksa:
9. Oznaka
- Oznaka sadrži retke koji predstavljaju podnožje ili sažetak.
- Sintaksa:
10. Oznaka
- Stupci tablice mogu se grupirati zajedno s elementom.
- Svaki element deklariran u bloku definirat će grupu uz pomoć atributa span, koji će naznačiti broj stupaca koji će pripadati grupi.
- Korisno je primijeniti stilove na čitave stupce umjesto ponavljanja za svaki red ili ćeliju.
- Sintaksa:
Primjeri HTML oznaka
Primjer 1
1. Tabela:
Sintaksa:

Izlaz:

- U ovom primjeru stvorili smo tablicu s tri reda. Kao što vidimo iz izlaza da ne sadrži obrub. Dakle, kad god kreiramo tablicu bez CSS-a ili ne koristimo bilo koji stil, prikazat će se izlaz bez obruba.
Primjer 2

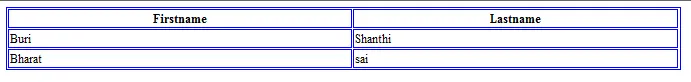
Izlaz:

- U ovom primjeru možemo vidjeti da smo dobili granicu na svoj izlaz davanjem granice svojstva u odjeljku stila i upotrebom u oznaci tablice.
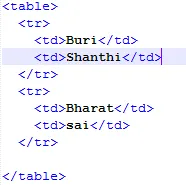
2.
Označite i Označiti Sintaksa:
……..Primjer:

Izlaz:

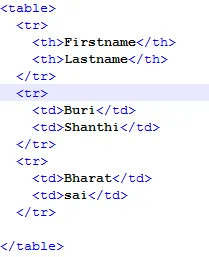
- U ovom smo primjeru jednostavno stvorili dva reda
oznaka i podaci se unose pomoću označiti. 3.
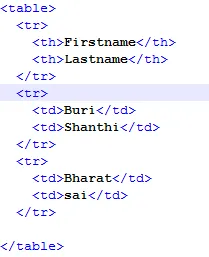
Označiti: Sintaksa:
Primjer:

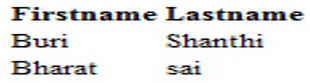
Izlaz:

- U ovom primjeru možemo promatrati ime i prezime podebljani su podebljano u odnosu na ostala jer su deklarirani kao zaglavlja ćelija pomoću
označiti. 4.
Sintaksa:
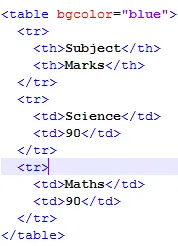
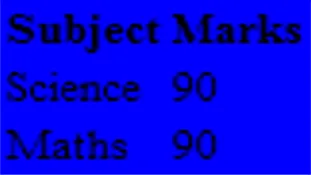
table bgcolor = “color_name|hex_number|rgb_number”> ;Primjer:

Izlaz:

5.
Sintaksa:
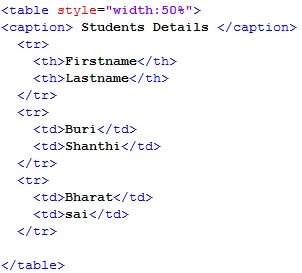
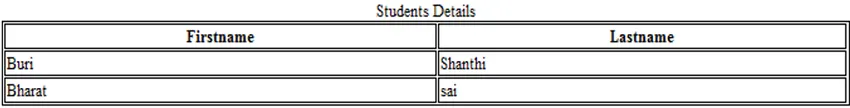
Primjer:

Izlaz:

- U ovom primjeru smo tablici dodali opis kao detalje o studentu pomoću oznake opisa.
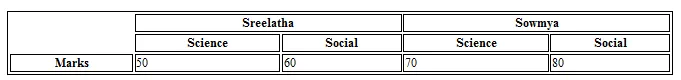
6. Kolo raspona i raspona reda
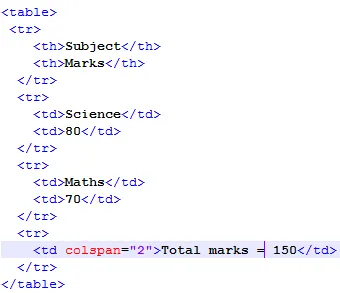
Sintaksa za Col Span:
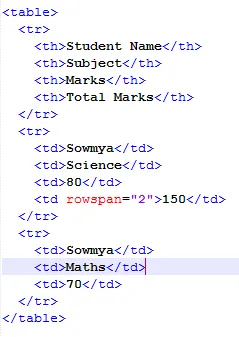
Sintaksa za raspon retka:
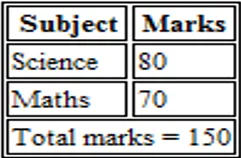
Primjer za Col Span:

Izlaz:

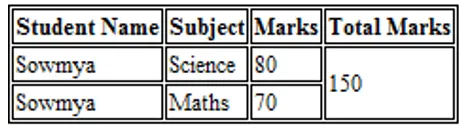
Primjer raspona reda:

Izlaz:

7.
Sintaksa:
8.
Sintaksa:
9.
Sintaksa:
Primjer:

Izlaz:

10. Colgroup
Sintaksa:
Primjer:

Izlaz:

Zaključak - Stvorite tabele u HTML-u
U HTML-u pomoću
tag možemo stvoriti više tablica, pa čak i možemo grupirati redove i stupce. Čak možemo napraviti više stilova tablica pomoću CSS-a.
Preporučeni članci
Ovo je vodič za stvaranje tablica u HTML-u. Ovdje smo raspravljali o tome kako stvoriti tablicu u HTML-u s primjerima i kako koristiti HTML oznake. Možete i pregledati ostale naše predložene članke -
- HTML uređivači teksta
- Elementi HTML obrasca
- Oznake HTML slike
- HTML atributi
- HTML okviri
- HTML Blokovi
- Postavite boju pozadine u HTML-u s primjerom
- U ovom primjeru možemo promatrati ime i prezime podebljani su podebljano u odnosu na ostala jer su deklarirani kao zaglavlja ćelija pomoću
- Tablice mogu sadržavati više tijela u nekim tablicama, au drugom slučaju tablica može sadržavati samo jedno tijelo, u tim slučajevima, mogu se ukloniti.
- Za hex_number moramo specificirati heksadecimalni kod za pozadinu. Na primjer
- Stvorit ćemo svaku ćeliju s početnom oznakom ćelije
- započet ćemo red s početkom