Naučite korak po korak kako lako uljepšati ta olujna neba na svojim fotografijama dodavanjem duge s Photoshopom! Sada potpuno ažurirano za Photoshop CC i CS6!
U ovom će tutorialu naučiti kako dodati fotografiju duge ! Kao što ćemo vidjeti, crtanje duge u Photoshopu zapravo je lakše nego što možda mislite. To je zato što Photoshop uključuje ugrađeni, gotovi gradijent duge koji ćemo koristiti! Sve što trebamo znati je gdje ga pronaći i kako ga nacrtati pomoću alata Gradient Photoshop.
Gradijent duge sam po sebi ne izgleda baš realno, ali to je u redu. To nam još uvijek daje odlično polazište. Jednom kada smo nacrtali početni gradijent, naučit ćemo kako ga kombinirati sa pametnim filtrom i slojevitom maskom kako bi se savršeno uklopili s slike.
Koristit ću Photoshop CC, ali sve što ćemo naučiti kompatibilno je i s Photoshopom CS6 . Ako koristite Photoshop CS5 ili starije verzije, još uvijek možete slijediti upute ovdje ili možete pogledati izvorni vodič Dodavanje duge fotografiji.
Kao i kod većine foto efekata, to pomaže ako započnemo s pravom vrstom slike. Budući da ćemo dodavati dugu, fotografija snimljena na otvorenom bila bi dobar izbor. Ako se dogodi da se radi o pejzažnoj fotografiji s olujnim oblacima u pozadini, još bolje.
Evo slike koju ću koristiti (slika krajolika iz Adobe Stock:

Izvorna slika. Zasluge: Adobe Stock.
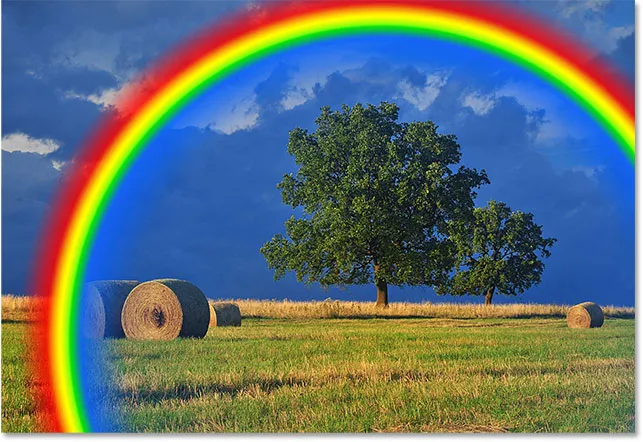
A evo kako će to izgledati nakon dodavanja duge. Na kraju udžbenika naučit ćemo kako još dodatno prilagoditi izgled duge, ali to je opći učinak koji ćemo naučiti kako stvoriti:

Konačni učinak.
Kako dodati dugu fotografiji
1. korak: dodajte novi sloj
Prvi korak u stvaranju naše duge je dodavanje novog sloja. To će nam omogućiti da dugu i sliku držimo odvojene jedna od druge. Ako pogledamo ploču Slojevi, vidjet ćemo izvornu sliku koja sjedi na pozadinskom sloju, trenutno jedini sloj u dokumentu:

Ploča slojeva koja prikazuje fotografiju na pozadinskom sloju.
Dodajmo novi sloj. Istovremeno ćemo imenovati i sloj. Da biste to učinili, pritisnite i držite tipku Alt (Win) / Option (Mac) dok kliknete ikonu New Layer na dnu ploče Slojevi:

Klikom na ikonu novog sloja držeći Alt (Win) / Option (Mac).
Ovo otvara Photoshop-ov dijaloški okvir New Layer. Navedite sloj "Rainbow", a zatim kliknite OK:

Imenovanje novog sloja.
Ako ponovo pogledamo ploču Slojevi, vidjet ćemo novi sloj "Rainbow" koji sjedi iznad slike:

U dokument je dodan novi sloj "Rainbow".
Korak 2: Odaberite Alat za gradijent
Na ploči s alatima odaberite Alat za gradijent :

Odabir alata za gradijent.
Korak 3: Otvorite alat za odabir Gradient
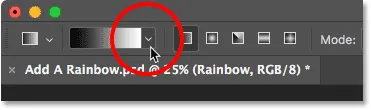
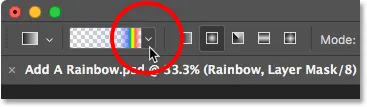
Kad je odabran Gradient Tool kliknite malu strelicu usmjerenu prema dolje desno desno od sličice za pregled gradijenta na traci s opcijama na vrhu zaslona. Ovo će otvoriti Photoshopov graditeljski alat za odabir . Ne klikaj na samu sličicu. Ako to učinite, otvorit ćete veći Gradient Editor. Treba nam samo Gradient Picker, zato obavezno kliknite strelicu, a ne sličicu:

Klikom na strelicu s desne strane na sličicu za pregled gradijenta.
Korak 4: Učitajte gradijente s posebnim efektima
Kada se otvori Gradient Picker, vidjet ćete male sličice raznih gradijenata koje možemo izabrati. Ako još niste učitali nijedan drugi gradijent, vidjet ćete samo zadani skup. Dug gradijent koji nam treba nije dio ovog zadanog skupa, ali je uključen u Photoshop. Nalazi se u skupu gradijenta Special Effects . Sve što trebamo učiniti je učitati posebne efekte postavljene u Photoshopu.
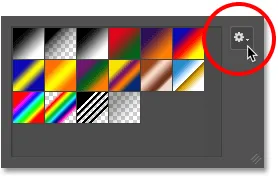
Da biste to učinili, kliknite ikonu zupčanika u gornjem desnom kutu Gradient Picker:

Klikom na ikonu zupčanika.
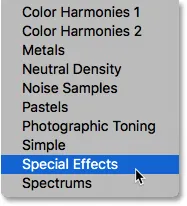
Otvara se izbornik s raznim opcijama koje se odnose na gradijent. Na dnu izbornika nalazi se popis dodatnih skupova gradijenata. Odaberite set specijalnih efekata :

Odabir skupa gradijenta Special Effects.
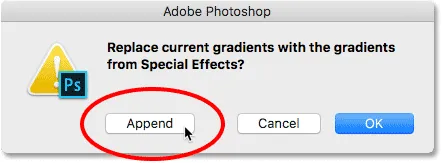
Photoshop će vas pitati želite li zamijeniti trenutne gradijente novim ili jednostavno dodati nove na popis. Nešto kasnije trebat će nam izvorni, zadani gradijenti, pa kliknite Dodati :

Klikom na opciju Dodati.
Korak 5: Odaberite Russell-ov dugi gradijent
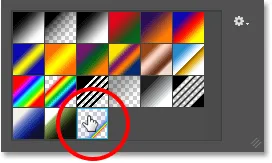
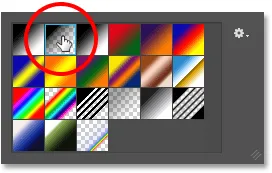
Povratak u Gradient Picker, odaberite Russell-ov gradijent Rainbow . To bi trebala biti zadnja sličica na popisu. Ako su vam u savjetu postavki Photoshopa omogućeni Savjeti alata (oni su zadani prema zadanim postavkama), vidjet ćete da će se naziv gradijenta pojaviti kada pokažite mišem iznad njegove sličice. Dvaput kliknite na minijaturu kako biste odabrali Russell-ov gradijent Rainbow i zatvorite alat za odabir gradijenta:

Odabirom Russellovog gradijenta Rainbow.
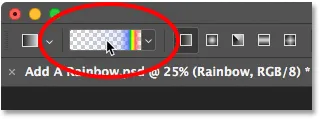
Ako vas zanima kako izgleda Russell-ov gradijent Rainbow, kliknite na ikonu za pregled gradijenta na traci s mogućnostima. Ovog puta želite kliknuti samu sličicu, a ne strelicu pored nje na koju smo kliknuli ranije:

Klikom na sličicu za pregled gradijenta u traci s mogućnostima.
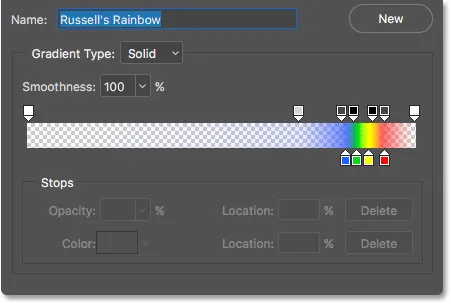
Ovo otvara Gradient Editor . Trenutno odabrani gradijent pojavljuje se na velikoj vodoravnoj traci u donjoj polovici uređivača. Primijetite da je većina Russellovog gradijenta Rainbow potpuno prozirna. Boje duge pojavljuju se samo krajnjem desnom rubu:

Gradient Editor pokazuje nam kako izgleda Russell-ov gradijent Rainbow.
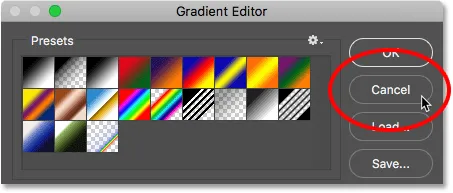
Ne želimo zapravo urediti gradijent, pa kliknite gumb Odustani kako biste zatvorili Gradient Editor bez ikakvih promjena:

Klikom na Odustani za zatvaranje Gradient Editor-a.
Korak 6: Postavite gradijentni stil na "Radijalno"
Photoshop prema zadanom crta gradijente u ravnoj liniji, poznatoj kao linearni stil. Da bismo nacrtali dugu, moramo reći Photoshopu da umjesto toga nacrta okrugli ( radijalni ) gradijent.
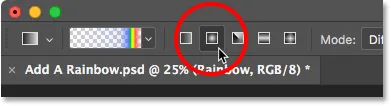
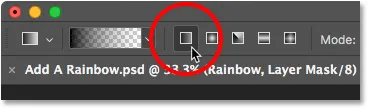
Ako pogledate izravno desno od sličice za pregled gradijenta na traci s opcijama, vidjet ćete niz od pet ikona. Svaka ikona odabire drugačiji stil gradijenta . S lijeva na desno, imamo linearni, radijalni, kutni, reflektirani i dijamantski. Da biste nacrtali okrugli gradijent, odaberite ikonu Radial (druga s lijeve strane):

Odabir ikone radijalnog gradijenta u traci s mogućnostima.
7. korak: Nacrtajte gradijent duge
Crtanje radijalnog gradijenta pomoću Photoshopovog alata za gradijent postupak je u dva koraka. Prvo kliknemo negdje na slici da postavimo početnu točku. Ova će točka postati središte gradijenta. Zatim se pritisnutom tipkom miša povučemo od početne, središnje točke kako bismo postavili veličinu gradijenta. Što se više povučemo, to će se pojaviti veći gradijent.
Iako je crtanje gradijenta u Photoshopu vrlo jednostavno, ovo je zapravo najteži dio kada je u pitanju dodavanje duge slici. To je zbog toga što će veličina i položaj duge ovisiti u potpunosti o tome gdje i koliko daleko ste povukli.
Da bih vam pokazao na što mislim, kliknite na slučajno mjesto na slici da postavim početnu, središnju točku. Zatim ću pritisnutom tipku miša povući malo dalje od tog mjesta. Budući da crtamo okrugli gradijent, stvarni smjer u kojem povlačite nema razlike:

Kliknite za postavljanje središnje točke za gradijent, a zatim povlačenjem da biste postavili veličinu.
U početku vidimo samo tanki obris koji nam pokazuje gdje smo kliknuli i gdje smo povukli. Kada otpustimo gumb miša, tada Photoshop zapravo nacrtava gradijent, a ovdje vidimo rezultat. Dobra vijest je da sam nacrtao okrugli, dugi gradijent. Loše vijesti? Premala je i ne želim da se duga pojavljuje:

Prvi gradijent je premalen i nalazi se na pogrešnom mjestu.
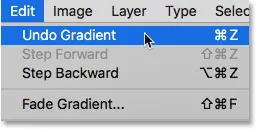
Budući da to nije ono što sam želio, poništavat ću gradijent tako da otvorim izbornik Uredi na vrhu zaslona i odaberem Poništi gradijent . Ili bih je mogao poništiti pomoću prečaca na tipkovnici, Ctrl + Z (Win) / Command + Z (Mac). Bilo kako bilo, ali budući da ćete najvjerojatnije trebati poništiti svoj gradijent prije nego što ga ispravite, prečac na tipkovnici zaista je vaš prijatelj:

Idite na Uredi> Poništi gradijent.
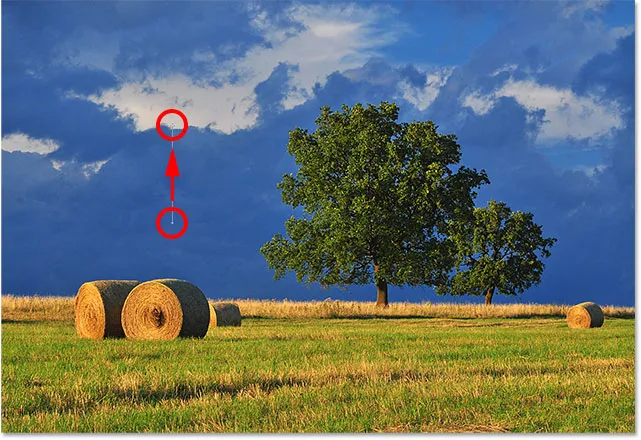
Svaka će slika biti drugačija, ali ono što želim za ovu sliku je duga da se luk nad stablima. Započet ću klikom ispod većeg od dva stabla da postavim središnju točku gradijenta. Zatim, pritisnutom tipkom miša, povući ću se od središnje točke i gore u oblake:

Crtajući veći gradijent, ovaj put počinjući ispod stabla.
Otpustit ću tipku miša da Photoshop povuče gradijent, a ovaj put postižem puno bolji rezultat:

Rainbow se sada pojavljuje na veličini i mjestu koje sam želio.
8. korak: Promjena načina sloja sloja u "Zaslon"
Zasada je dobro. Imamo gradijent duge. Naravno, to trenutno ne izgleda baš realno. Jedan od problema je to što gradijent izgleda kao da samo sjedi ispred fotografije. Moramo ga uklopiti sa slikom, a to možemo učiniti promjenom načina miješanja sloja "Rainbow".
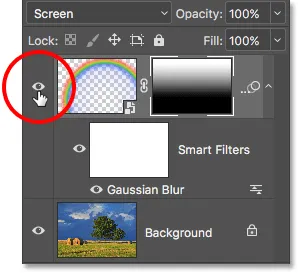
Opciju Blend Mode naći ćete u gornjem lijevom dijelu ploče Slojevi. Način miješanja je prema zadanim postavkama postavljen na Normal. Kliknite na riječ "Normalno" kako biste prikazali popis ostalih modusa miješanja i na ekranu odaberite Screen :

Promjena načina miješanja sloja "Rainbow" u Screen.
Evo rezultata nakon promjene načina blendanja na Screen. Duga se sada još bolje uklopila sa slikom:

Rezultat nakon promjene načina miješanja u Screen.
9. korak: Pretvorite sloj u pametni objekt
Drugi problem duge je taj što su prijelazi iz jedne u drugu boju previše dobro definirani. Moramo ih omekšati, a to možemo učiniti zamagljivanjem gradijenta.
Zamaglit ćemo je pomoću Photoshopovog filtra Gaussian Blur. Ali prije nego što učinimo, pretvorimo sloj "Rainbow" u pametni objekt . Na taj će se način filtar Gaussian Blur primijeniti kao pametni filtar, omogućavajući nam povratak i promjene postavki ako treba.
Da biste pretvorili sloj "Rainbow" u pametni objekt, desnom tipkom miša kliknite (Win) / Control (Mac) na sloju na ploči Slojevi:

Kliknite desnom tipkom miša (Win) / Control-click (Mac) na sloju "Rainbow".
Zatim na izborniku koji se pojavi odaberite Pretvori u pametni objekt :

Odabir naredbe "Pretvori u pametni objekt".
Čini se da se ništa nije dogodilo, ali ako ponovno pogledamo ploču Slojevi, sada vidimo malu ikonu Smart Object u donjem desnom kutu sličice za pregled sloja "Rainbow". Ovako nam Photoshop daje do znanja da je sloj pretvoren u Smart Object:

Ploča slojeva koja prikazuje ikonu Smart Object.
Korak 10: Primijenite Gaussov filtar zamagljivanja
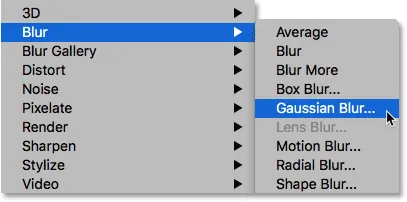
Sada kada smo sloj pretvorili u pametni objekt, primijenimo naš filtar. Idite do izbornika Filter na vrhu zaslona, odaberite Blur, a zatim odaberite Gaussian Blur :

Idite na Filter> Blur> Gaussian Blur.
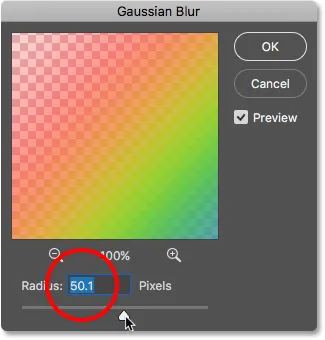
Ovo otvara dijaloški okvir Gaussian Blur. Pazite na svoju sliku dok povlačite klizač Radius po dnu dijaloškog okvira s desne strane. Što dalje povučete, zamućenje ćete nanijeti na dugu i što će se pojaviti mekši prijelazi između boja.
Količina zamućenja koja će vam trebati ovisit će uglavnom o veličini vaše slike, tako da ovdje nema određene vrijednosti. Radim s prilično velikom slikom, tako da u mom slučaju dobro radijus u vrijednosti od oko 50 piksela . Druga vrijednost može bolje funkcionirati na vašoj slici, ovisno o veličini i ukupnom izgledu:

Dijaloški okvir filtra Gaussian Blur.
Kada ste zadovoljni učinkom, kliknite U redu da biste zatvorili dijaloški okvir. Evo mog rezultata nakon zamućenja gradijenta:

Rezultat nakon primjene filtra Gaussian Blur.
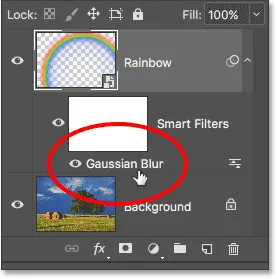
Budući da smo filtar Gaussova zamagljivanja primijenili ne na uobičajeni sloj, već na pametni objekt, automatski je pretvoren u Smart filter. Možemo vidjeti „Gaussian Blur“ navedenu kao pametni filter ispod sloja „Rainbow“ na ploči Slojevi.
Glavna prednost korištenja pametnih filtera u odnosu na obične filtre u Photoshopu je ta što se već primijenili, uvijek se možemo vratiti i promijeniti njegove postavke. Ako želite isprobati drugačiju vrijednost radijusa, dvaput kliknite na riječi "Gaussian Blur" da biste ponovo otvorili dijaloški okvir filtra i pokušajte ponovo. To možete učiniti koliko god puta želite bez gubitka u kvaliteti slike:

Pametne filtre možete ponovno otvoriti u bilo kojem trenutku samo dvostrukim klikom na njih.
Korak 11: Dodajte masku sloja
Preostali problem duge, barem s mojom slikom, je taj što se dno nje proteže sve do dna fotografije i preko zemlje. Trebamo način da sakrijemo donji dio gradijenta, tako da se duga pojavljuje samo na nebu. To možemo učiniti pomoću slojne maske.
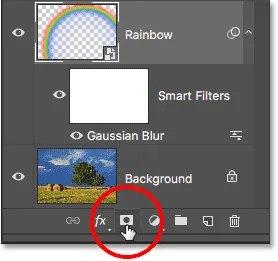
Da biste dodali masku sloja, kliknite ikonu Layer Mask na dnu ploče Slojevi:

Klikom na ikonu Layer Mask.
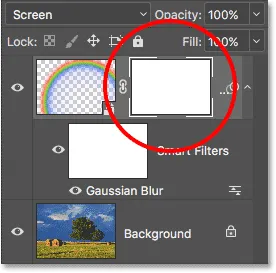
Opet se čini da se ništa nije dogodilo, ali sada možemo vidjeti minijaturnu masku napunjenog sloja desno od sličice za pregled sloja "Rainbow". Primijetite da sličica maske sloja ima bijelu obrub oko nje. To nam govori da je sada odabrana maska sloja, a ne sam sloj:

Sličica maske sloja pojavljuje se na sloju "Rainbow".
12. korak: Boju prednjeg plana postavite na crnu
U trenu ćemo iskoristiti Photoshopovo prednji plan i prozirni gradijent da sakrijemo dijelove duge koje ne želimo vidjeti. Ali da bi uspjelo, prvo moramo osigurati da je naša boja Prednjeg podešena na crnu .
Trenutno možemo vidjeti Photoshopove trenutne boje za prednje i pozadinske slike u dvije boje u blizini dna ploče s alatima. Uzorak u gornjem lijevom kutu je trenutna boja prednjeg plana. Ako nije postavljeno na crno, pritisnite slovo D na tipkovnici kako biste brzo vratili boje prednjeg i pozadinskog okvira na njihove zadane vrijednosti. Ovo će postaviti boju prednjeg plana u bijelu, a boju pozadine na crnu. Zatim pritisnite slovo X na tipkovnici kako biste zamijenili boje, čineći boju prednjeg plana crnom:

Boja prednjeg plana (gornji lijevi prikaz) treba biti crna.
Korak 13: Odaberite gradijent "Prednji plan do prozirnog"
Kad je boja prednjeg dijela postavljena na crnu boju, vratite se na traku opcija na vrhu zaslona i kliknite još jednom na malu strelicu izravno desno od sličice za pregled gradijenta :

Klikanje ponovo na strelicu pokraj sličice za pregled gradijenta.
Ovo ponovno otvara Gradient Picker. Ovaj put odaberite gradijent Prednji i prozirni oblik dvostrukim klikom na njegovu sličicu (drugi s lijeva, gornji red):

Dvaput kliknite na gradijent "Prednji plan do prozirnog".
14. korak: Postavite gradijentski stil na "Linearno"
Umjesto da nacrtamo još jedan radijalni gradijent kao što smo učinili za dugu, ovaj put ćemo morati nacrtati linearni gradijent. Da biste se prebacili s radijalnog na linearni, kliknite ikonu stila linearnog gradijenta na traci mogućnosti:

Klikom na ikonu stila linearnog gradijenta.
15. korak: Nacrtajte gradijent na masku sloja
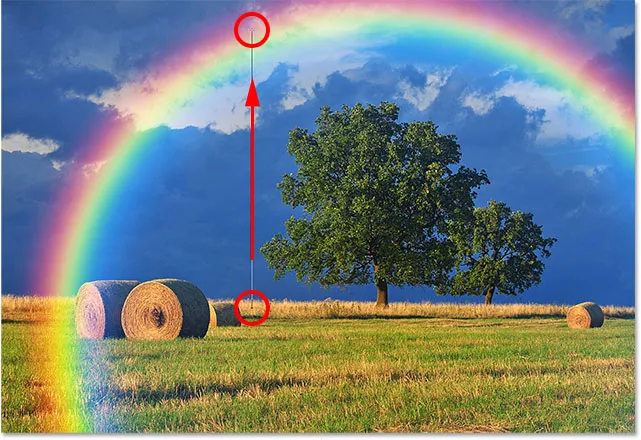
Kad je odabran gradijent Prednji do prozirni, crni kao naša boja prednjeg plana i stil gradijenta postavljen na Linearno, sve što trebamo učiniti da sakrijemo dio duge koji se vidi ispod neba, nacrtati gradijent od linije horizonta do vrha duge.
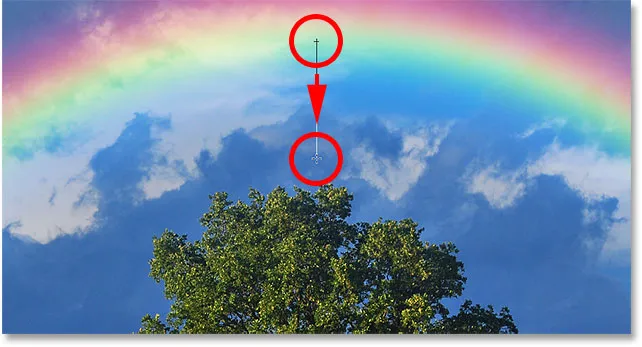
Započet ću klikom bilo gdje točno ispod neba. Zatim ću pritisnuti i držati tipku Shift i povući se ravno gore, gotovo do samog vrha duge. Držanjem tipke Shift dok povlačite ograničava kutove u koje možete povući, što olakšava pomicanje okomito prema gore:

Vuče se od zemlje do vrha duge.
Oslobodit ću tipku miša, zatim tipku Shift, tako da Photoshop može nacrtati gradijent na maski sloja, a evo i rezultata. Donji dio duge (dio koji se protezao u zemlju) potpuno je nestao iz pogleda. Duga se tada postepeno pojavljuje i povećava svjetlinu dok se krećemo od linije horizonta prema vrhu duge:

Duga se sada pojavljuje samo na nebu, a povećava se svjetlošću što je viša.
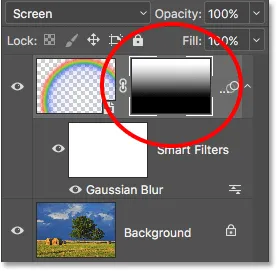
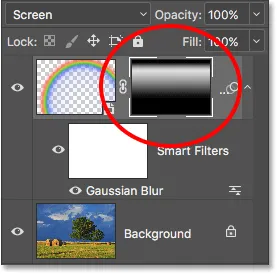
Ako pogledamo sličicu maske sloja na ploči Slojevi, možemo vidjeti gradijent koji smo nacrtali. Crno područje na dnu je područje u kojem se duga sada potpuno skriva. Bijelo područje na samom vrhu je ono gdje se duga vidi 100%. Tamno do svjetlo između njih nalazi se dugin postupno:

Sličica maske sloja koja pokazuje gradijent.
Saznajte više: Razumijevanje slojnih maski u Photoshopu
Korak 16: Sakrij dodatna područja duge (neobavezno)
Možda se pitate zašto sam ovdje odabrao gradijent Prednji do prozirni, a ne Photoshop standardni gradijent crno na bijelo. Razlog je taj što nam gradijent Prednji do prozirni grad daje slobodu da sakrijemo i druge dijelove duge, ako treba.
Na primjer, ako je moja slika sadržavala više oblaka na nebu iznad drveća, a želio sam da duga počne izgledati kao da nestaje u oblacima, sve što bih trebao učiniti je nacrtati još jedan prvi plan za prozirni gradijent na sloju maske od vrha od duge prema dolje:

Nacrtavši drugi prednji plan prozirnog nagiba, ovaj put kako biste sakrili vrh duge.
Kad otpustim tipku miša, Photoshop crta drugi gradijent, a sada vrh duge nestaje. Primijetite da je dno i dalje skriveno. Crtanje drugog gradijenta nije prepisalo prvi kao što bih imao kad bih nacrtao gradijent crno na bijelo. Umjesto toga, drugi gradijent jednostavno je dodan prvom:

Vrh duge nestaje, dok dno također ostaje skriveno.
To možemo jasnije vidjeti ako ponovo pogledamo sličicu maske sloja. Dno je još uvijek ispunjeno crnom bojom, ali sada je i sam vrh:

Sličica maske sloja koja prikazuje dva kombinirana gradijenta.
Naravno, na ovoj slici nema oblaka iznad stabala, tako da ću poništiti taj drugi gradijent tako da idem do izbornika Uredi i odaberem Poništi gradijent, ili pritiskom na Ctrl + Z (Win) / Command + Z (Mac) na mojoj tipkovnici:

Idite na Uredi> Poništi gradijent.
Mogli bismo sa strane sakriti i dio duge. Nacrtati ću prednji i prozirni gradijent na maski sloja s desnog ruba duge prema sredini:

Crtanje prednjeg plana do prozirnog nagiba s desne strane.
Oslobodit ću tipku miša i sada će izgledati da će dugin izblijedjeti kako se kreće po nebu:

Nagib sada izgleda da izblijedi udesno.
Opet, to zapravo nije učinak na koji se ovom slikom događa. Ovdje sam samo pokazao nekoliko primjera zašto gradijent prelaznog i prozirnog nagiba može biti bolji izbor u odnosu na standardni gradijent crno na bijelo pri dodavanju duge. Ubrzo ću poništiti svoj drugi gradijent pritiskom na Ctrl + Z (Win) / Command + Z (Mac) na mojoj tipkovnici.
Prije i poslije
Konačno, otkad smo crtali dugu na zasebnom sloju, lako ćemo napraviti usporedbu "prije i poslije". Da biste pogledali originalnu sliku bez duge, jednostavno kliknite ikonu vidljivosti sloja "Rainbow" (malu očnu jabučicu) na ploči Slojevi da biste privremeno isključili sloj:

Kliknite ikonu vidljivosti za uključivanje i isključivanje duge.
Kad se sloj ugasio, duga nestaje:

Izvorna slika se vraća.
Kliknite ponovo istu ikonu vidljivosti (prazan kvadrat na kojem je nekada bila očna jabučica) da biste ponovo uključili sloj "Rainbow" i pogledali svoj konačni rezultat:

Konačni efekt duge.
I tu ga imamo! Tako možete lako dodati dugu slici koristeći samo par gradijenata, filtar i masku sloja u Photoshopu! Pogledajte više foto efekata tutorials.p>