
Razlika između CSS-a i JavaScript-a
Cascading Style Sheets (CSS) je dijalekt predložaka koji se koristi za označavanje uvođenja arhive napisane u dijalektu za označavanje poput HTML-a. CSS je etablirana inovacija World Wide Weba, bliska HTML-u uz JavaScript. CSS dokument odbija poteškoće i također se ponavlja u sadržaju. JavaScript, koji se često skraćuje kao JS, nenormalno je stanje, prevedeno programskim dijalektom. To je dijalekt koji je dodatno prikazan kao snažan, pitomo sastavljen, viđen na modelu i multi-svjetonazoru. Kao dijalekt s više svjetonazora, JavaScript podupire utilitarističke, privremene, ujedno bitne (računajući objekt poredane uz modele) programske stilove.
Što je CSS?
Namjera CSS-a je da omogući podjelu uvođenja i tvari, uključujući dizajnerske, nijanse i tekstualne stilove. Ova particija može poboljšati otvorenost sadržaja, pružiti dodatnu prilagodljivost i kontrolu u posebnim naglascima na uvodu, omogućiti različitim stranicama web mjesta dijeljenje uređenja određivanjem odgovarajućeg CSS-a u različitom. Podjela konfiguracije i materijala nadalje čini praktičnim prikazivanje povezane markirane stranice u nekoliko stilova za različite tehnike prikazivanja, na primjer, na ekranu, u tisku, glasu (kroz program temeljen na diskursu ili probnom zaslonu), također na Fizički uređaji na temelju Brailleovog pisma. CSS dodatno drži pravila izbornog oblikovanja ako je tvar stigla na mobitel. Kaskadni naslov polazi od unaprijed definiranog plana nagiba za odabir pravila stila ako se više od jednog standarda podudara s određenom komponentom. Ovaj kaskadni okvir potreba nije iznenađujući. Podaci o CSS-u nadgleda World WideC konzorcij (W3C). Sadržaj web medija (MIME tip) / CSS prijavljen je za upotrebu sa CSS-om RFC 2318, ožujka 1998. W3C ostvaruje besplatnu pogodnost za odobrenje CSS-a prema CSS zapisima.
Bez obzira na HTML, različiti dijalekti označavanja pojačavaju korištenje CSS-a, uključujući XHTML, običan XML, SVG i XUL. Dio prednosti CSS-a uključuje brže slaganje stranica, jednostavno održavanje, superiorne stilove do HTML-a, kompatibilnost s više uređaja, globalne web smjernice i štedi vrijeme.
Što je JavaScript?
Osim HTML-a i CSS-a, JavaScript je jedno od tri središnja dostignuća World Wide Weba. JavaScript dopušta izvorne stranice, a ovo je osnovni dio web aplikacija. Većina ih daleko od koristi.
Također, svaki pravi internetski preglednici imaju obavezan JavaScript motor da ga izvrše. Ima API za rad sa sadržajem, klasterima, datumima, uobičajenim artikulacijama i potrebnom kontrolom DOM-a. Bez obzira na to, sam dijalekt ne posjeduje nikakve I / O, na primjer, organizaciju, kapacitet, ni urede za ilustraciju, ovisno o njima o stanju domaćina u koji je ugrađen. Isprva izravno aktualizirana strana kupca u internetskim preglednicima, JavaScript motori se koordiniraju u nekoliko različitih vrsta host programa, koji uključuju web server sa web poslužiteljima i bazama podataka, te non-web projekte, na primjer, program za obradu teksta i PDF programiranje, te u situacijama izvođenja koje JavaScript čine otvorenim za sastavljanje svestranih aplikacija i radnih područja, uključujući gadgete za radno područje. Iako postoje osnovne vanjske sličnosti između JavaScripta i Jave, uključujući dijalektno ime, gramatiku i zasebne standardne knjižnice, dva su narječja posebna i značajno se razlikuju u planu; Na JavaScript je utjecao upotrebom programskih dijalekata, na primjer, Self i Scheme.
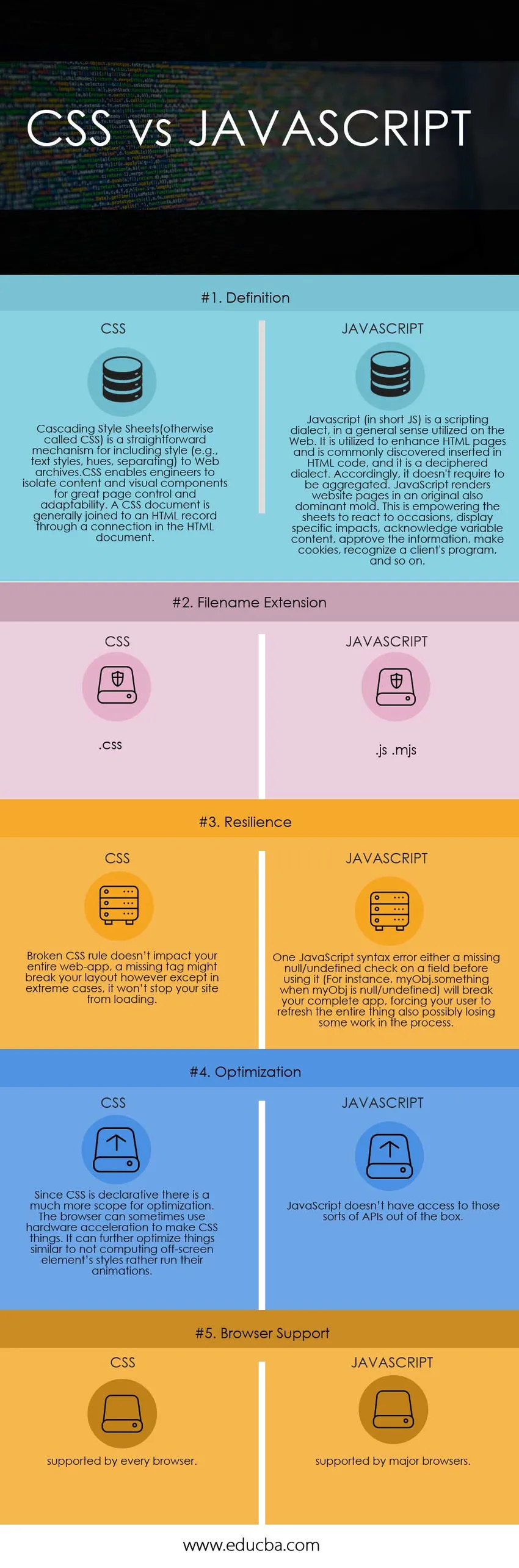
Usporedba između CSS-a i JavaScript-a (Infographics)
Ispod je top 5 razlike između CSS-a i JavaScript-a

Ključne razlike između CSS-a i JavaScript-a
Oba CSS-a u odnosu na JavaScript su popularni izbori na tržištu; neka nam razmotri neke glavne razlike između CSS-a i JavaScript-a
- Kaskadni listovi stilova (CSS) aplikacija je koja se koristi za izradu ili organiziranje web stranica. CSS ne radi sam, iako su povezani na boku s dijalektima za gradilišta. Uglavnom se proizvodi za upotrebu s HTML-om i XML-om kako bi se inženjerima web stranica i klijentima omogućila daljnja moć nad njihovim formatima, na primjer, styling, smještanje i strukturiranje prikazivanja. Svaki web program jača CSS. Obrnuto, JavaScript je prema tome namijenjen stranicama koje koriste HTML. Podržana je na svim stvarnim aplikacijama, na primjer, Internet Explorer i Firefox. Pomoću JavaScripta možete dodati više kapaciteta i komunikacija na svoju web stranicu. JavaScript je narječje skriptiranja, obično implantirano posebno na HTML stranice. Pomoću JavaScripta možete odgovoriti na određene HTML komponente kad se kliknu na njih. Može na isti način razlikovati program gosta, čitati i mijenjati sadržaj dijela, a to se vrlo dobro može koristiti za oporavak i pohranu podataka s računala gosta.
- CSS je znatno prihvatljiviji i potrebniji s obzirom na organiziranje i strukturiranje stranica. JavaScript je dalje razvijen i pruža više kapaciteta i suradnje za web stranicu.
- Svaki program podupire CSS, a s druge strane, JavaScript podržavaju samo stvarne aplikacije.
- JavaScript može odobriti okvire, može se koristiti za percepciju gostujućih programa i može se koristiti za oporavak osim dodatnih podataka s računala gostiju gostiju.
- Oznaku treba iskoristiti za JavaScript kapacitete, što je zanimljivo, CSS izravno karakterizira HTML komponentu.
Tabela za usporedbu CSS-a i JavaScript-a
Ispod je najbolja usporedba CSS-a i JavaScript-a
| Osnove usporedbe CSS-a i JavaScript-a |
CSS |
JavaScript |
| definicija | Kaskadni listovi stilova (inače se nazivaju CSS) izravan su mehanizam za uključivanje stila (npr. Stilova teksta, nijansi, odvajanja) u web arhivu.CSS omogućava inženjerima da izoliraju sadržajne i vizualne komponente za izvrsnu kontrolu i prilagodljivost stranice. CSS dokument obično se pridružuje HTML zapisu putem veze u HTML dokumentu. | Javascript (ukratko JS) je skriptni dijalekt, koji se općenito koristi na webu. Koristi se za poboljšanje HTML stranica i obično se otkriva da je umetnut u HTML kod, a riječ je o dešifriranom dijalektu. U skladu s tim, ne zahtijeva agregiranje. JavaScript čini stranice web stranice u izvornom također dominantnom obliku. Ovo je osposobljavanje listova da reagiraju na prigode, prikaz specifičnih utjecaja, priznanje promjenjivog sadržaja, odobravanje informacija, izradu kolačića, prepoznavanje klijentovog programa i tako dalje. |
| Proširenje naziva datoteke | .css | .js .mjs |
| Elastičnost | Slomljeno CSS pravilo ne utječe na cijelu vašu web aplikaciju, oznaka koja nedostaje može pokvariti vaš izgled, ali osim u ekstremnim slučajevima, to neće zaustaviti učitavanje vaše web lokacije. | Jedna pogreška JavaScript sintakse ili nedostatak null / nedefinirane provjere na polju prije upotrebe (na primjer, myObj.something kada je myObj null / undefined) razbiti će vašu kompletnu aplikaciju, prisiljavajući korisnika da osvježi cijelu stvar i eventualno izgubi neki posao u procesu. |
| Optimizacija | Budući da je CSS deklarativan, postoji puno više prostora za optimizaciju. Preglednik ponekad može koristiti hardversko ubrzanje za izradu CSS-a. Nadalje može optimizirati stvari slične ne izračunavanju stilova elementa izvan zaslona, a umjesto toga pokrenuti svoje animacije. | JavaScript nema pristup tim vrstama API-ja izvan okvira. |
| Podrška preglednika | podržava svaki preglednik. | podržani od strane glavnih preglednika. |
Zaključak - CSS vs JavaScript
Jednostavno rečeno, JavaScript je daljnje razvijeni dijalekt za web planiranje. Niste ograničeni samo na pravljenje spisa, tablica, kutija i nijansi. S JavaScript-om možete stvoriti živost, dodati prilike slikama i postaviti prigodu planiranja koja će izvoditi aktivnost nakon vremenskog intervala koji ste postavili. Potom je CSS zadužen za plan stranice web stranice - kako sve izgleda, na primjer, nijanse i gdje god se komponente nalaze na stranici.
Preporučeni članci
Ovo je vodič za najbolju razliku između CSS-a i JavaScript-a. Ovdje također raspravljamo o CSS vs JavaScript ključnim razlikama s infografikom i tablici usporedbe. Da biste saznali više, možete pogledati i sljedeće članke
- Java vs JavaScript | Ključne razlike
- JavaScript vs VBScript | Glavne razlike
- Razlika između CSS-a i HTML-a
- CSS vs CSS3 | usporedba