
Uvod u animaciju teksta u poslije efektima
After Effects je nevjerojatno svestran program kada je u pitanju stvaranje i animiranje teksta. Slijed naslova glavna je uloga u svim granama industrije, ako su naslovi dobri, naš je sadržaj bio uspješan u samom koraku, pa je za takve naslove potreban učinkovit softver. U ovoj ćemo temi upoznati animaciju teksta u poslije efektima.
Ako mislite da trebate dobiti dobar odaziv za svoj sadržaj ili projekt, naslov će dati elegantan dodir vašem projektu ili sadržaju, a među svim dizajnerskim softverom after efekt je jednostavan i učinkovit način da napravite animaciju naslova, danas popratnih učinaka postao glavni softver za naslovne animacije.
Polja poput obrazovanja, dizajniranja, animacije, emitiranja, kina i korporacija koriste popratne efekte za svoju naslovnu animaciju jer daju gladak i kvalitetan ispis s jednostavnim tijekom rada.
Kako stvoriti animaciju teksta u poslije efektima?
Ok, da vidimo kako stvoriti animaciju teksta u After efektima.
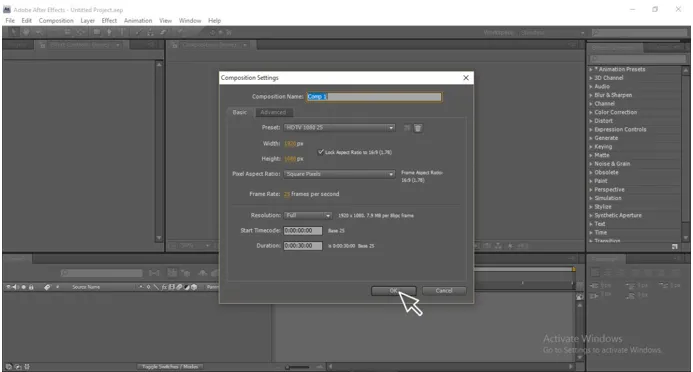
Korak 1:
Stvorite novi sastav, idite na Datoteka i odaberite novi sastav

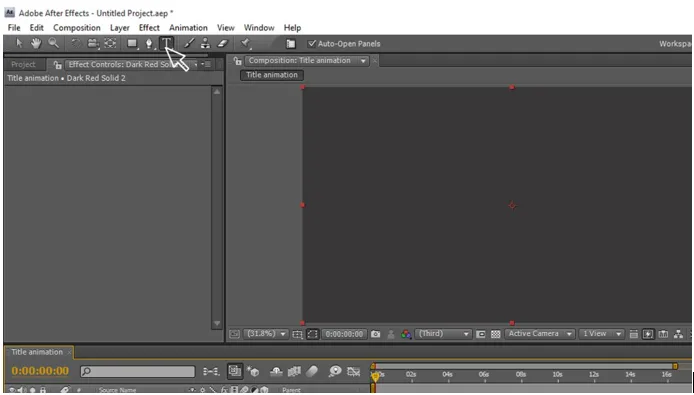
Korak 2:
Odaberite (T) tekstualni alat

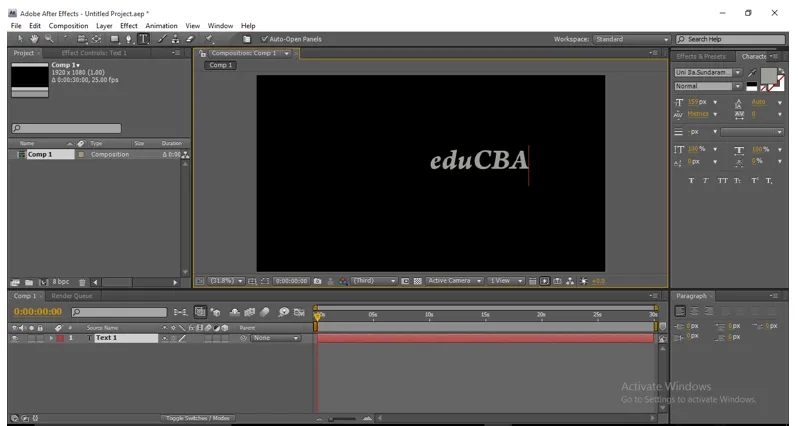
3. korak:
Upišite svoj tekst.

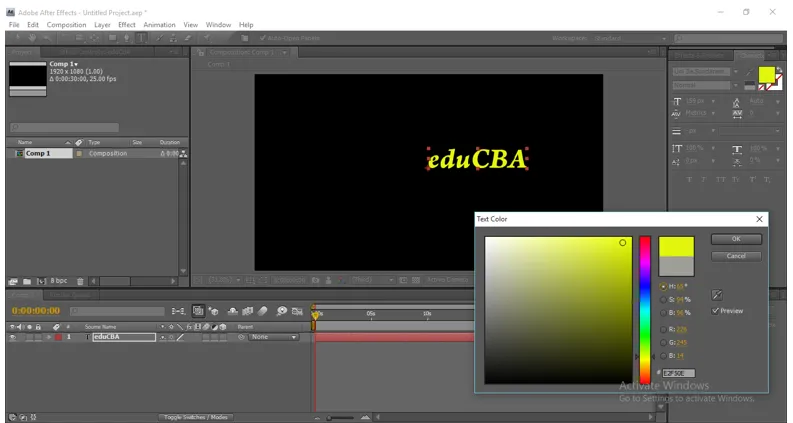
4. korak:
Promijenite boju teksta prema vama.

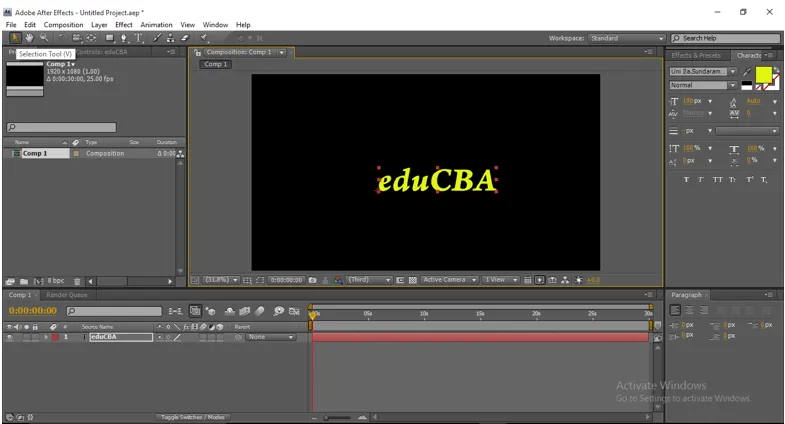
Korak 5:
Uz pomoć alata za odabir (V) prilagodite položaj teksta i promijenite veličinu.

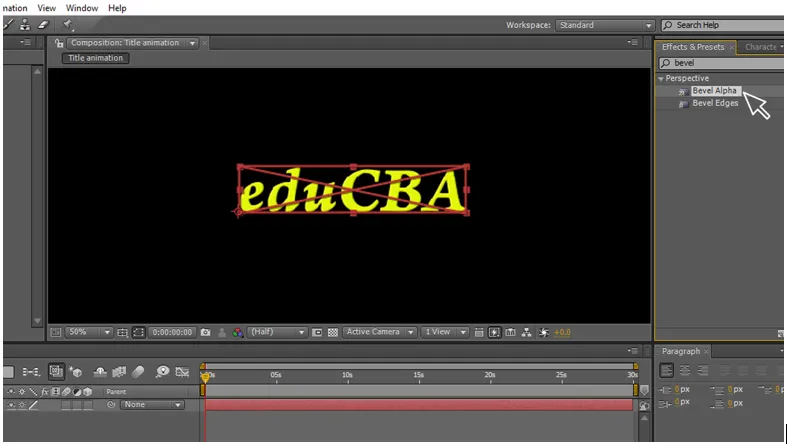
Korak 6:
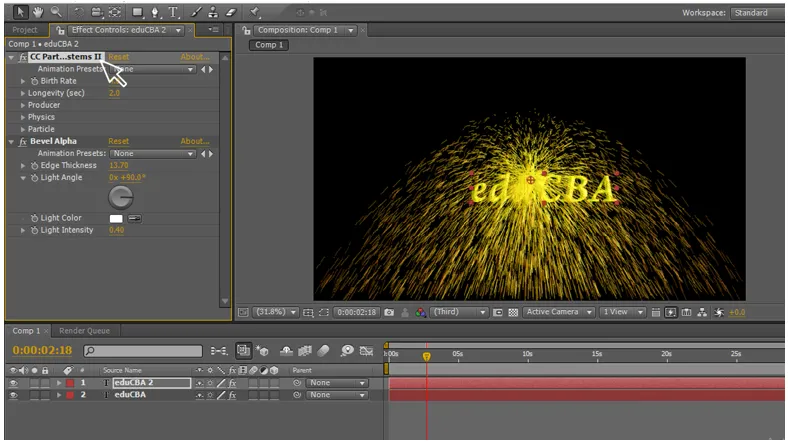
Primjenite nagibnu alfa na tekst (bit će u efektima i unaprijed postavljenim postavkama)

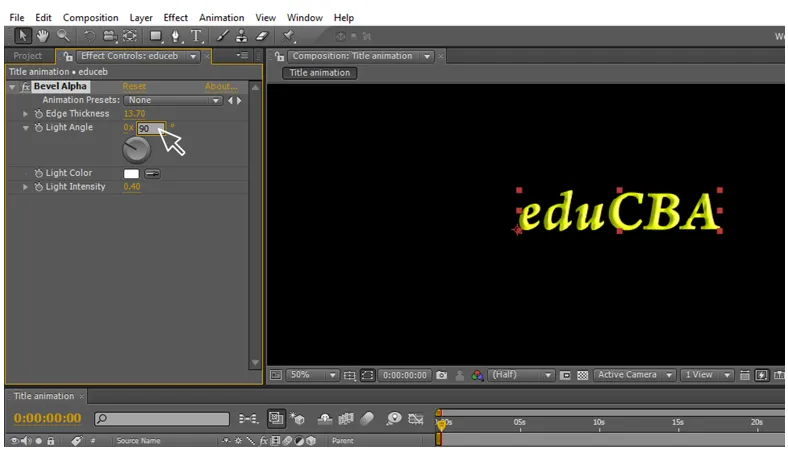
Korak 7:
Promijenite alfa vrijednosti alfa, debljina ivice 13, 70 i svjetlosni anđeo 0 x 90.

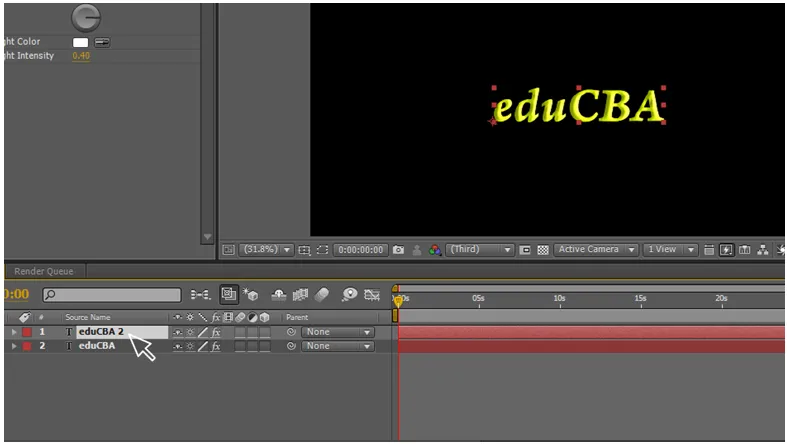
Korak 8:
Napravite duplikatni sloj za tekst.

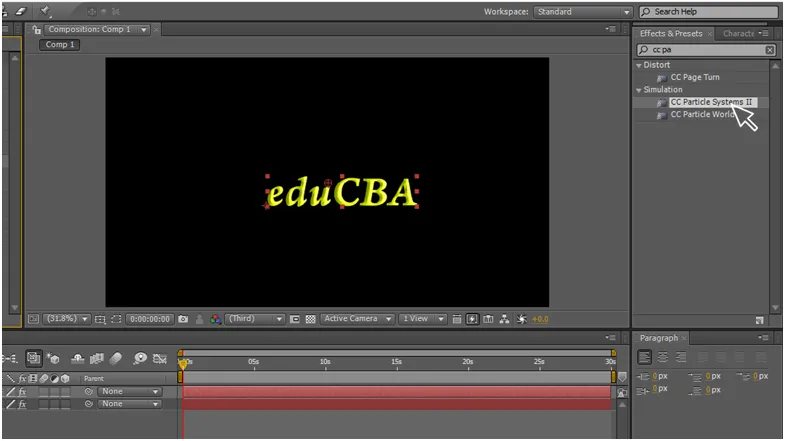
Korak 9:
Na duplikatni sloj nanesite sustav cc čestica.

Sustav čestica definiran je skupom čestica koje se razvijaju s vremenom i mogu se kontrolirati kako bi se stvorio gotovo beskonačan broj različitih animacija. Ove animacije mogu se kretati u rasponu od jednostavnih eksplozija do pjenušava fontana i masivnih dima zaslona. Također možete okretati poligone u različitim smjerovima Sustav čestica II posebno je koristan kada želite animirati položaj i veličinu generatora čestica. Također možete kontrolirati stvaranje čestica s logotipa ili drugog izvora pomoću alfa kanala.
Ovdje koristimo ovaj sustav čestica za izmjenjivanje sloja teksta u česticama.
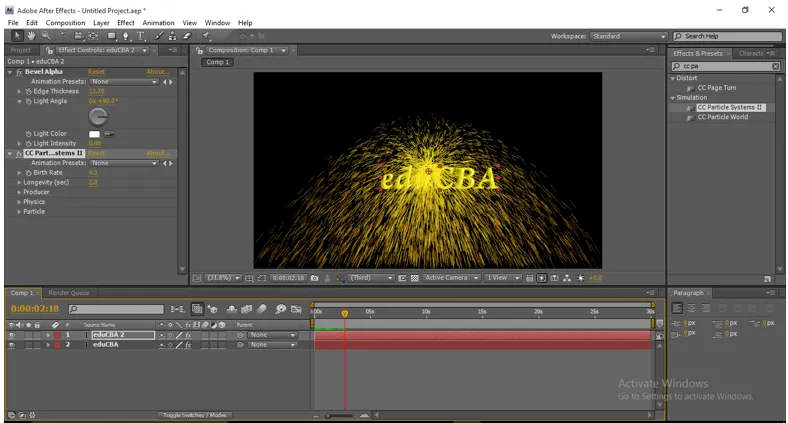
Korak 10:
Sada je dvostruki sloj postao kao čestice.

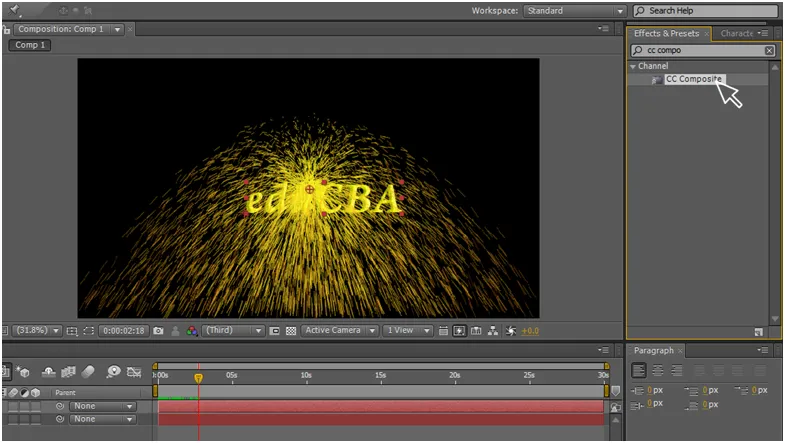
CC Composite moćan je učinak koji vam pomaže da budete učinkovitiji u radu s … Tada vam omogućuje odabir vrste načina koji želite.
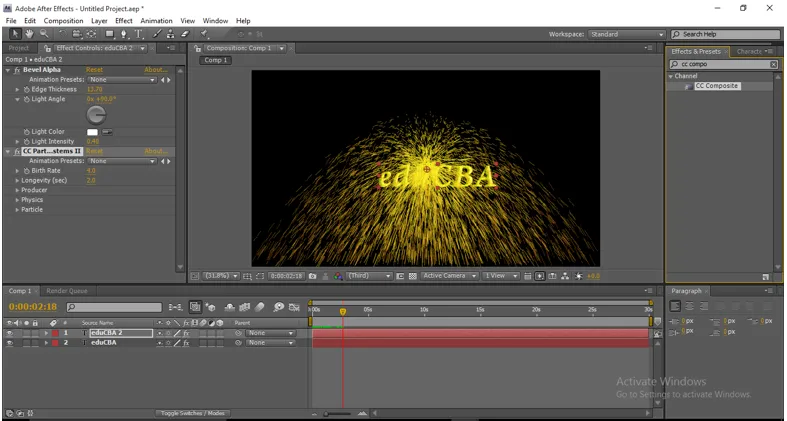
Korak 11:
U duplicirani sloj dodajte cc kompozit.

12. korak:
Rasporedite cc sloj prema gornjem od sustava čestica ccm.

Korak 13:
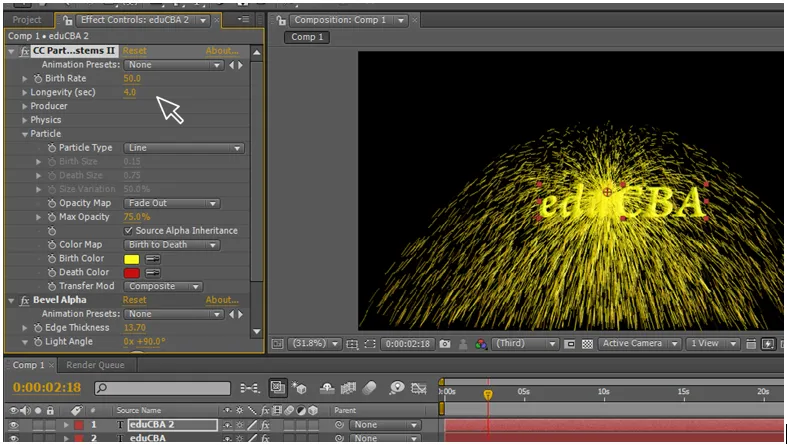
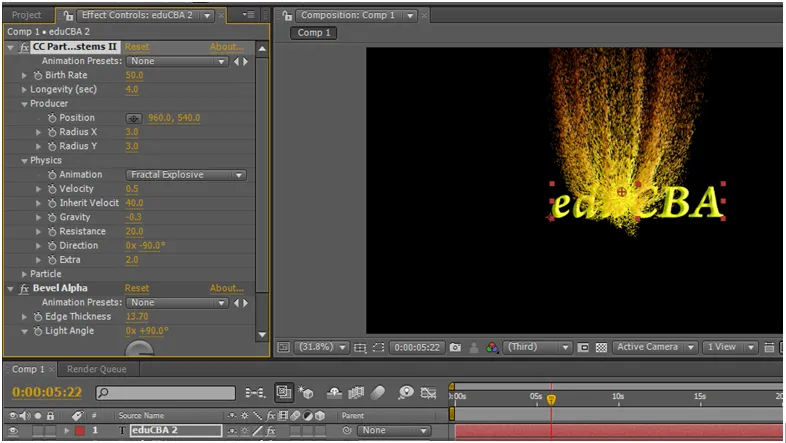
Promijenite vrijednosti sustava cc čestica.
Stopa nataliteta: 50
Dugovječnost (sec): 4, 0
Idite na čestice i omogućite nasljeđivanje izvornog alfa
(alfa nasljeđivanjem dat će se uši izmiješane između slojeva)

14. korak:
Idite do proizvođača i omogućite animaciju s ključnim okvirom na svom položaju. Idite na 3. sek u vremenskoj traci i dajte vrijednost 1920 na položaju.

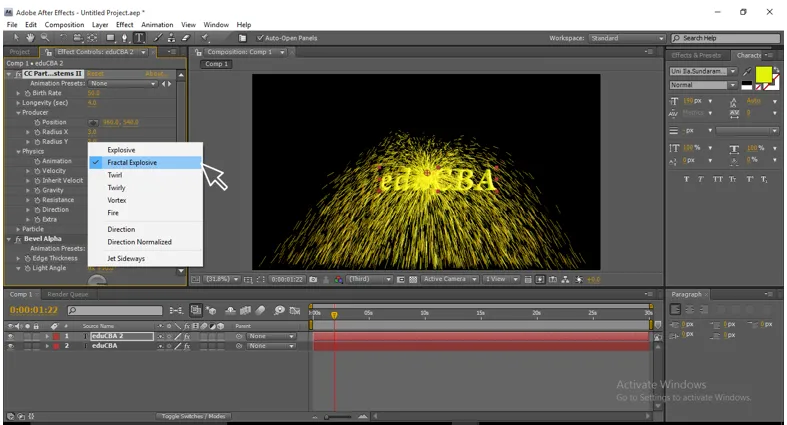
Korak 15:
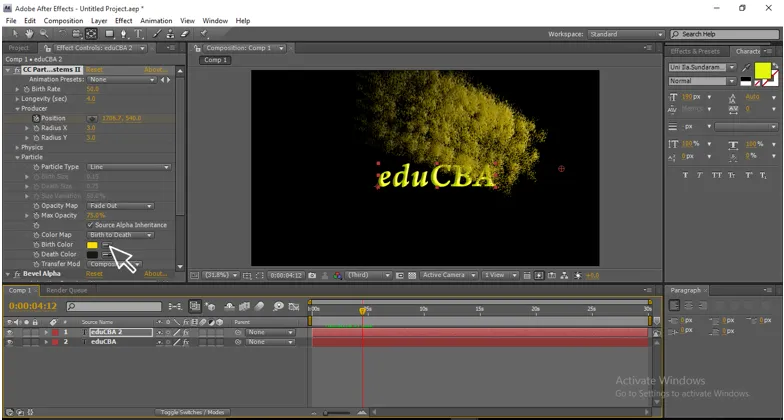
Promijenite vrijednosti u sustavu čestica kubika - fizika - Animacije - Fraktalni eksploziv.

Korak 16:
Promijenite još neke vrijednosti u sustavu čestica kubika - fizika.
Brzina: 0, 5
Nasljedna brzina: 40
Gravitacija: -.03
Otpor: 20
Smjer: 0 x 90
Dodatno: 2.0

Promjenom ovdje vrijednosti možemo dobiti oblik čestica, možemo dobiti savršen udarac čestica.
Korak 17:
Možemo promijeniti boju čestica (boja čestica-boja rođenja i boja smrti) dok se početne i završne boje mogu mijenjati da bi bile učinkovite.

Vrlo je važno promijeniti boju čestica na kraju i započeto, jer kad požar započne, bit će tako svijetlo, a kada završi, izgleda poput tupog pepela, poput načina na početku, trebamo svijetlu boju za čestice dosadna boja kad se bliži kraju i otapaju vam učinkovitiju u naslovoj animaciji
Linearno brisanje koristi se kao prijelaz za filmske, video i animacijske radove. koji nestaje jedan sloj s drugim, ovdje koristimo linearnu obrisu da nestane tekst s jedne na drugu stranu, to je glavni postupak u ovoj naslovnoj animaciji,
Korak 18:
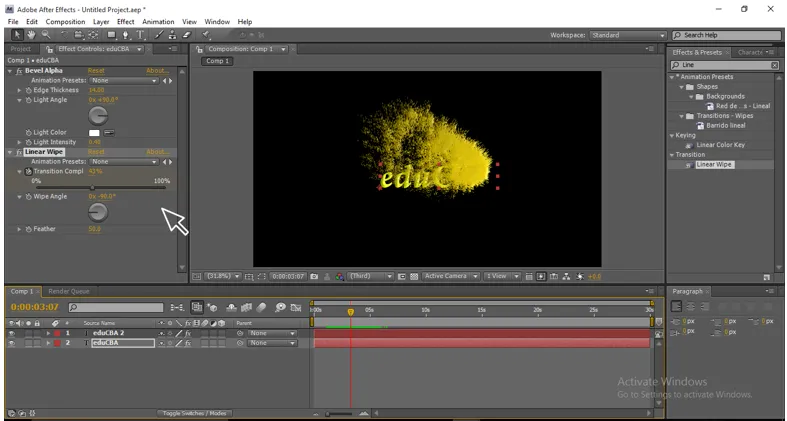
Nanesite brisač obloge na sloj teksta.

Korak 19:
Promijenite vrijednosti u obrisu obloge. Završetak prijelaza 0 na početnom okviru i 100 na kraju.
Širok anđeo: 0 x 90
Perje: 50
Podesite početni i krajnji sloj oba sloja, bilo da su oni jednaki ili ne.

20. korak:
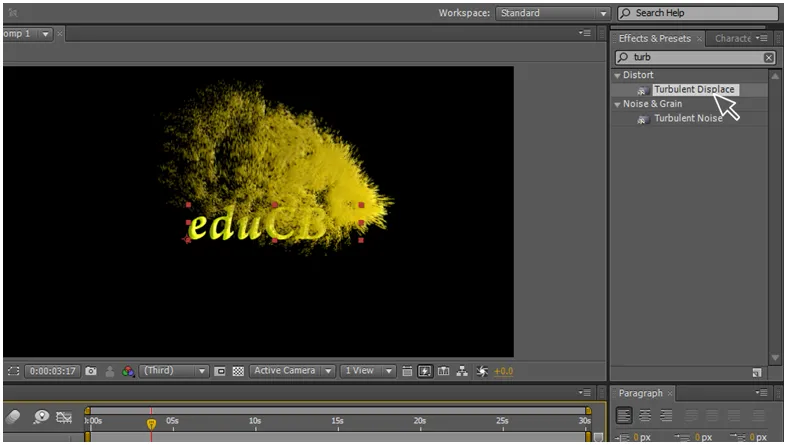
Primijenite turbulentni prikaz na duplikatni sloj.

Turbulentni zaslon daje nam moderan izgled animacije kada se normalno kreće, neće postati tako učinkovit, ali kada dodamo turbulentni prikaz čestice se kreću valom i letenjem, a završava tako glatko i daje vrlo profesionalan izgled animaciji,
Korak 21:
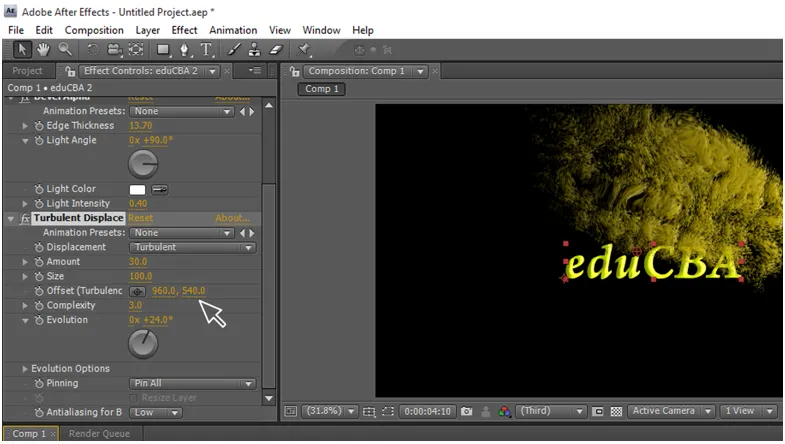
Promijenite vrijednosti Turbulentnog Displacea.
Iznos: 30
Složenost: 3.0
Evolucija: 0 x +24, 0
Sada možete dobiti tako glatku animaciju.

Međutim, objasnio sam korak po korak, a vi jednostavno ne morate slijediti ono što smo učinili u ovom procesu, za kreaciju ćete morati imati kreativne misli. Promijenite slučajne vrijednosti ono što ste vidjeli u ovom procesu kako biste dobili različite animacije, samo ga držite kao uzorak projekta i stvorite još neke nove animacije slične ovom projektu.
U ovom procesu prvo moramo stvoriti tekstni sloj, a kasnije smo za njega stvorili duplikat, dodajmo neke efekte poput Bevel alfa, cc sustava čestica i kompozita cc u duplikat sloja promjenom vrijednosti u koje tekst možemo promijeniti u čestice, sada primijenite efekt brisanja obloge na sloj teksta i napravite animaciju ključnog okvira, imamo tekst u efektu brisanja obruča i raspoređujemo duplikat na sloju teksta, kada se obje animacije igraju u vrijeme kada se tekst u obrublju obriše i duplikat sloj kreće kao čestice po tekstu koji izgleda kao animacija naslova, sada koristite turbulentan prikaz da biste duplicirali sloj da bi animacija postala previše učinkovita
Preporučeni članci
Ovo je vodič za animaciju teksta u poslije efektima. Ovdje smo raspravljali o tome kako stvoriti animaciju teksta u poslije efektima korak po korak pomoću snimki zaslona. Možete pogledati i sljedeće članke da biste saznali više -
- 3D efekti u Illustratoru
- Karijera u dizajniranju
- Instalirajte Adobe Illustrator
- Alat za pravokutnik u Photoshopu
- Načela animacije
- Kako stvoriti 3D efekte u poslije efektima?
- Instalirajte Adobe Creative Cloud