
Uvod u JavaScript datume
Datum je ugrađeni objekt u JavaScriptu i pohranjuje datum i vrijeme i koristi se za spremanje, stvaranje i izmjenu vremena, mjerenje vremena ili prikazivanje trenutnog datuma sa ili bez komponente 'vremena' u različitim formatima po želji. Omogućuje i razne funkcije ili metode s kojima se možete igrati.
JavaScript Date instance predstavlja trenutak u formatu neovisnom o platformi. Objekt Datum sadrži i datum i dio vremena. ISO 8601 (GGGG-MM-DD) je međunarodni standard za predstavljanje datuma i vremena te preferirani format datuma u JavaScript. Također, Objekti datuma sadrže broj koji predstavlja datum i vrijeme u milisekundama od 1. siječnja 1970. UTC, ovisno o vrijednosti datoj objektu Datum.
Sintaksa
Da bismo definirali novi objekt Datum, moramo nazvati novi Datum () s jednom od sljedećih opcija:
new Date();
new Date(value);
new Date(dateString);
new Date(year, month index (, day (, hours (, minutes (, seconds (, milliseconds))))));
Moramo koristiti novog operatora za izradu instancije objekta Date. Ako izravno koristimo objekt Datum, kao što je sada = Datum (), vraćena vrijednost je niz, a ne objekt Datum.
Kad nisu navedeni argumenti, objekt Datum prikazuje trenutni datum i vrijeme. Prema zadanom, objekt Datum u JavaScriptu prikazuje datum / vrijeme po lokalnom vremenu.
Primjeri oblika Java formata
Pogledajmo uz pomoć primjera u nastavku:
Primjer 1
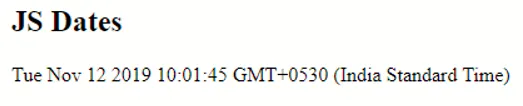
Prikaži trenutni datum i vrijeme
Kodirati
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
Izlaz:

Formati datuma
Različiti načini na koje možemo formatirati datum u JavaScriptu su:
- Datum ISO (međunarodni standard) - "2019-11-06"
- Dugi datum - "12. studenog 2019." ili "12. studenog 2019."
- Kratki datum - "12.11.2019."
Primjer 2
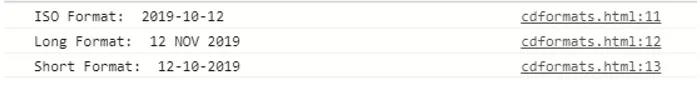
Prikažite datume u različitim formatima
Kodirati
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
Izlaz:

Iz gornjeg koda vidimo da mjesečni dio datuma počinje od nule, odnosno siječanj je nulti mjesec. Isto vrijedi i za dnevni dio (getDay ()), nedjelja počinje od nule.
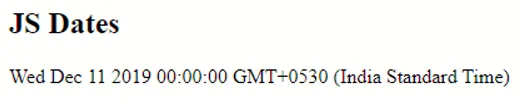
Kad u objektu Date odredimo datum u formatu niza, skloni smo pisati kao "12-11-2019" (12. studenog 2019.), ali u JavaScriptu koji navodi datum u ovom formatu dobiva nam pogrešnu vrijednost datuma.
Primjer # 3
Prikaz pogrešnog datuma
Kodirati
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
Izlaz:

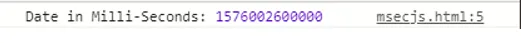
Sada ćemo prikazati datum u milisekundama pomoću funkcije Date.parse (). Ova funkcija dobiva točan broj milisekundi koji su prošli od ponoći, 1. siječnja 1970., do datuma koji je dan.
Primjer 4
Datum u milisekundama
Kodirati
var msec_date = Date.parse('12-11-2019');
console.log("Date in Milli-Seconds:", msec_date)
Izlaz:

Dobra stvar oko Java Date objekta je da, ako pružimo vrijednost koja ne pada u prihvatljivom rasponu, onda JavaScript automatski preračunava datum kako bi se proizvela prihvatljiva vrijednost datuma. Razmotrimo primjer:
Primjer 5
Automatska korekcija vrijednosti datuma
Kodirati
var autocorrect_date = new Date(2019, 9, 46);
console.log("Date Value:", autocorrect_date)
Izlaz:

Gornji primjer koda preračunava pruženu vrijednost i prikazuje ispravnu, prihvatljivu vrijednost datuma. Također, ako primjetimo odjeljak koda kako se pruža vrijednost podataka, čini se da možemo raščlaniti dio vrijednosti datuma i vremena i predstaviti ga kao pojedinačne brojeve razdvojene zarezom. Vrijednost "9" predstavlja mjesec listopad, kao što je rečeno u prethodnom odjeljku ovog članka, da mjesečni dio datuma počinje od 0 (siječanj = 0, veljača = 1, itd.)
Zaključak
U ovom smo članku naučili JavaScript datumski objekt i razumjeli različite formate datuma koji se mogu prikazati u JavaScriptu pomoću ugrađenih metoda datum-vrijeme. Jedna od najboljih praksi je stvaranje datuma s metodom argumenata i izbjegavanje korištenja metode niza datuma.
Preporučeni članci
Ovo je vodič o JavaScript formatima datuma. Ovdje raspravljamo o Uvodu u JavaScript zajedno s odgovarajućim primjerima. Možete i proći kroz naše druge predložene članke da biste saznali više -
- Sigurnost web aplikacija
- Što je WebSocket?
- Što su ASP.Net Web Services?
- Što je Selenium Web Driver?