
Uvod u HTML5 oznake
Svi znamo standardnu kraticu HTML; što je HyperText Markup Language. Dakle, HTML5 je najnovija i nova verzija HTML-a. Jednom kada se proizvod razradi, očito će postojati mnoge verzije HTML-a s mnogim novim dostignućima na tom putu. Dakle, HTML5 ima nove atribute i ponašanja. Ta oznaka HTML5 više nije programski jezik, ali je označni jezik. E sad, što je označni jezik? Definiranje atributa elemenata pomoću oznaka u dokumentu je označni jezik. Dakle, sada ćemo ući u detalje kako možemo definirati oznake i stvoriti web stranicu.
Oznake HTML5
Oznaka je specifikacija za prikazivanje sadržaja. Općenito, postojala bi početna i krajnja oznaka. A malo je i oznaka za koje nije potrebna završna oznaka; Kao
što znači probijanje linije koja prikazuje podatke pored te oznake iz sljedećeg retka. Evo, pogledajmo neke nove elemente u HTML5.
U HTML5 oznake općenito možemo podijeliti u dvije kategorije.
- Semantički elementi: Malo je primjera za te elemente;, itd.
- Nemantički elementi: ovdje su primjeri; itd.
Dolje opisane oznake su one koje su nedavno predstavljene isključivo u verzijama HTML5. To su različite vrste oznaka koje se sve mogu kategorizirati.
1. Strukturne oznake
Ispod su vrste strukturnih oznaka s primjerima:
a. Članak: Ovo je oznaka koja se uglavnom koristi slično kao oznaka glave. Uglavnom se koristi u obrascima, blogovima, vijestima i svima kao primjerima.
Kodirati:
Prvi
Dobrodošao natrag
Izlaz:

b. Na stranu: Nešto slično našim uobičajenim oznakama, koje bi odnosile sadržaj na okolni sadržaj, poput bočne trake u članku. A ova bi oznaka imala smisla samo kada se koristi IE verzija iznad 8.
c. Pojedinosti: Ova se oznaka koristi za pružanje nekih dodatnih podataka korisniku. To može biti interaktivna platforma koja može sakriti ili pokazati detalje. Možemo vidjeti upotrebu ove kartice ispod sažetka.
d. Zaglavlje: ova oznaka povezana je s dijelom zaglavlja i sadrži podatke o naslovu. Mora imati početnu i krajnju oznaku.
Kodirati:
Sretni sati
Jutro | Poslijepodne | Večer
izlaz:

e. hgroup: ova se oznaka koristi za opis grupe zaglavlja. Pogledajmo u primjeru.
Kodirati:
Provjerimo veličinu ove h1
Provjerimo veličinu ove h2
Provjerimo veličinu ove h3
Provjerimo veličinu ove h4
Provjerimo veličinu ove h5
Izlaz:

f. Footer: Ova oznaka je to, koja se mora nalaziti na kraju stranice. Bavi se nečim poput autorskih prava, povijesnih podataka ili podataka. Pogledajmo mali primjer u nastavku.
Kodirati:
Prava kopiranja | Vrati se uskoro
Molimo pretplatite se za više sadržaja za učenje
Izlaz:

g. nav: ova oznaka služi za pružanje odjeljka svih veza za navigaciju.
Kodirati:
- Kuća EDUCBA
- O EDUCBA-i
- Tečajevi u EDUCBA-i
Izlaz:

Provjerite klikom na veze kad jednom upišete svoj kôd tijekom vježbanja.
h. Odjeljak: Kao što ime već označava, ova oznaka definira dio koda poput tijela, zaglavlja, podnožja itd. Ovdje su potrebne i početne i završne oznake. Pogledajmo mali primjer u nastavku:
Kodirati:
Dobrodošli
Vidimo se uskoro
Hvala vam.
Izlaz:

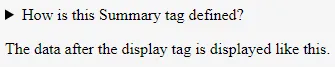
ja. Sažetak: ova se oznaka koristi paralelno s karticom pojedinosti. Pod oznakom pojedinosti imamo ovu oznaku sažetka za sažetak koncepata. Primjer u nastavku:
Kodirati:
How is this Summary tag defined?
Klikom na strelicu pokraj Summary pitanje koje sam prikazao
Podaci nakon oznake za prikaz prikazuju se ovako.
Izlaz:

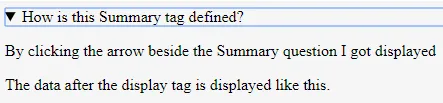
Sada proširimo sažetke podataka, dobivamo dolje.

2. Oznake obrasca
Evo različitih vrsta oznaka obrasca objašnjenih u nastavku s primjerima:
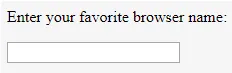
a. Datalist: Ova se oznaka koristi kao padajući izbornik koji ima unaprijed definirane vrijednosti koje korisnik može odabrati. Pogledajmo mali primjer u nastavku:
Kodirati:
Unesite svoje omiljeno ime preglednika:
Izlaz:

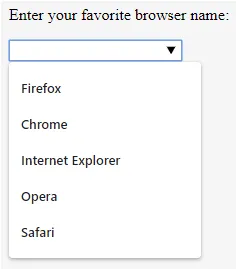
Ispadajući padajući prozor miša pojavljuje se kada miš pređete preko njega.

b. Keygen: ovo je za šifriranje. Služi za generiranje šifriranog ključa za prosljeđivanje podataka u šifriranom formatu. Za ovaj je element dovoljna / potrebna samo početna oznaka, a krajnja oznaka nije obvezna.
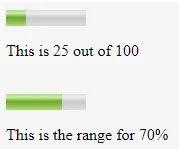
c. Mjerač: Ova oznaka dala bi nam mjerenje podataka koji su prisutni u određenom rasponu.
Kodirati:
25 out of 100
Ovo je 25 od 100
70%To je raspon za 70%
Izlaz:

3. Formatiranje oznaka
Ispod su vrste oznaka za oblikovanje s primjerima:
a. BDI: Ovo je dvosmjerna izolacija. Kao što ime već sugerira, ova se oznaka može koristiti za izoliranje dijela teksta i dodijeljenje mu različitih stilova kao u drugom tekstu.
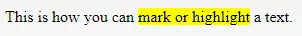
b. Označi: ova oznaka može nam pomoći istaknuti određeni tekst.
Kodirati:
Na ovaj način možete označiti ili istaknuti tekst.
Izlaz:

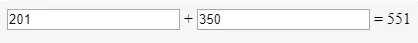
c. Izlaz: Kao što nam naziv već pokazuje, daje rezultat bilo kojeg izračuna.
Kodirati:
+
=
Izlaz:

Obavezno primijetite atribut obrasca na ulazu. Jednom kada unesete vrijednost atributa 'x', tada se prikazuje prikaz.
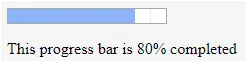
d. Napredak: ova oznaka daje nam napredak određenog zadatka.
Kodirati:
Ova traka napretka je dovršena 80%
Izlaz:

e. Rp: koristi se kada rubinske oznake nisu podržane.
f. Rt: koristi se s oznakom rubin. To se uglavnom koristi u izgovoru i na japanskom i na kineskom jeziku.
g. Ruby: Ova se oznaka koristi s oznakama rt i rp na kojima se izgovaraju napomene u vezi s dva jezika kineskim i japanskim.
h. Wbr: Ova oznaka služi za prelom riječi. Koristi se uglavnom za provjeru kako se riječ slomi kad se promijeni veličina prozora.
4. Ugrađene oznake sadržaja
Ovdje su opisane vrste ugrađene oznake sadržaja s primjerima:
a. Zvuk: Kao što ime već sugerira, ova bi nam oznaka pomogla da uvrstimo audio datoteke u HTML dokument.
b. Platno: definira mjesto na web stranici na kojem su prisutne grafike ili oblici ili grafikoni ili ih se može definirati. Evo primjera.
Kodirati:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Izlaz:

c. Dijalog: Ova oznaka daje nam zadani okvir, posebno ako želimo imati podatke u okviru.
Kodirati:
Pokušaj dijaloga ovdje Kako se pojavljuje dijaloški okvir?
Izlaz:

d. Embed: ova se oznaka može koristiti za dobivanje bilo koje vanjske datoteke u HTML datoteku. Možemo imati samo početnu oznaku i krajnja oznaka ovdje nije obvezna. Postoje različiti atributi koji se mogu upotrebljavati naime s ovom oznakom; širina, visina, src i tip.
e. Slika i slika: Ovako kao što već ime može sadržavati slike i toj slici može dati naslov.
f. Izvor: Ova oznaka može implementirati više audio i video datoteka pružanjem položaja datoteka pomoću ove izvorne oznake.
g. Vrijeme: Ova oznaka kao što ime već prijavljuje oznaka je za prikaz vremena. I imajte na umu da ova oznaka nije funkcionalna u slučajevima preglednika Internet Explorer 8 i starije verzije.
h. Video: Uz ime oznake očito možemo upoznati gdje se ta oznaka koristi. Za određivanje video datoteka imamo ovu oznaku. Unutar ove audio / video oznake definiramo izvorne oznake u specificiranju datoteka i njihovih lokacija.
Elementi unosa HTML5 oznake
Evo nekoliko ulaznih elemenata koje koristimo u HTML5 oznakama:
1. E-pošta: Ovo je jedan od ulaznih elemenata u HTML5. Ovaj element uzima samo ulaznu adresu e-pošte.
2. Broj: Ovaj ulazni element prihvaća samo broj.
3. Raspon: Kao što ime već objašnjava, ova oznaka sadrži raspon brojeva.
4. URL: Ova oznaka za unos prihvaća polje za unos za URL adresu. U ovu vrstu unosa možemo unijeti samo URL.
5. Držač mjesta: ovo je jedan od atributa za vrstu unosa kao tekst ili tekstualno područje ili bilo koji broj. Ova vrijednost nositelja mjesta pokazuje vrijednost koja se mora dati kao ulaz.
Kodirati:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Izlaz:

6. Automatsko fokusiranje: Ovaj se atribut automatski fokusira na određeno polje u kojem je ovaj element deklariran unutar ulazne oznake. Ovaj atribut podržava samo najnovije verzije preglednika Chrome, Safari i Mozilla. Sintaksa je poput:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Izlaz:

7.: Ovo je jedna od osnovnih oznaka koja će pomoći pregledniku da razumije verziju HTML-a u koji se program piše. Izjava ove oznake treba se napisati prije HTML oznake.
8.: Ova Meta oznaka opisuje opis HTML dokumenta. Sadrži ime autora, datum i modifikacije itd.
U ovom HTML5 čak imamo priliku dobiti GeoLocation uređaja. Postoje različite metode koje vam mogu olakšati olakšavanje označavanja mjesta. U HTML5 su dostupne i različite fontove i boje. Ispod je nekoliko oznaka koje su uklonjene iz upotrebe HTML-a iz ove verzije HTML5.
Skraćenica, Applet, velika, dir, font, set okvira, središte, tt (tekst teksta TeleType), osnovni font, središte, stavka, okvir, u (podvučeni tekst), isindex, noframes itd. Nekoliko atributa koji su uklonjeni nalaze se u nastavku:
Poravnajte, bgcolor, podmetač na mreži, Cellpacing, obrub, poveznica, oblik, charset, arhiva, baza podataka koda, opseg, alink, vlink, link, pozadina, granica, clear, pomicanje, veličina, širina itd.
9.: Ova se oznaka koristi za prikaz sadržaja na kojima je upotreba JavaScripta onemogućena. Bilo koji sadržaj napisan unutar ove oznake može se upotrijebiti umjesto sadržaja gdje god se koristi JavaScript. Kao vježbu možete pokušati izvršiti različite oznake za koje nisu navedeni primjeri.
Zaključak
Dakle, da postoje osnovne oznake i reference za HTML5. Početna verzija HTML5 objavljena je 28. listopada 2014. Vidjeli smo različite nove oznake koje su uvedene i prolazile kroz nekoliko atributa u HTML5. Na kraju smo čak zaključili da je učinjeno ne samo uvođenje novih elemenata, već su i neki elementi i atributi koji su bili prisutni bili ograničeni za upotrebu ovim novim izdanjem HTML5.
Bilo je mnogo atributa danih s primjerima, a neki samo s podacima i svrhom atributa ili elemenata. Pokušajte vježbati sve one različite elemente i atribute i nastavite učiti.
Preporučeni članci
Ovo je vodič za HTML5 oznake. Ovdje detaljno raspravljamo o 4 glavne HTML5 oznake i njezinim ulaznim elementima, zajedno s primjerima i implementacijom koda. Možete pogledati i sljedeće članke da biste saznali više -
- HTML događaji
- Izgled HTML-a
- HTML okviri
- Oznake HTML tablice
- JavaScript događanja | Provedba različitih JavaScript događaja
- Različite vrste metaoznaka u HTML-u
- Kako funkcionira oblikovanje teksta u HTML-u?
- Različiti semantički elementi u HTML5