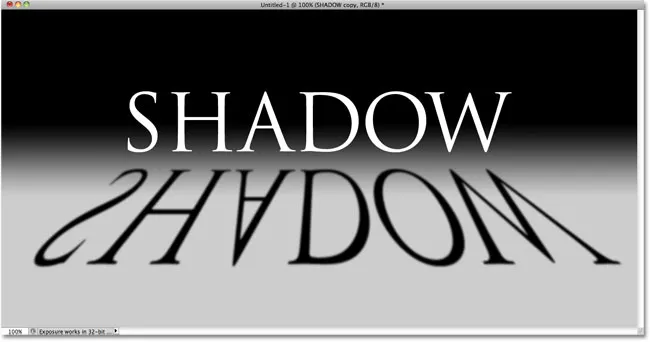
U ovom Vodiču za Photoshop tekstualne efekte naučit ćemo kako stvoriti popularni, klasični efekt dajući tekstu perspektivnu sjenu kao da izvor svjetlosti iza teksta baca sjenu na tlo ispred nje. Koristit ću Photoshop CS5 tijekom ovog vodiča, ali svaka nedavna verzija funkcionira.
Evo kako će izgledati konačni rezultat:

Konačni efekt teksta "perspektivna sjena".
Započnimo!
Korak 1: Umnožavanje tekstualnog sloja
Za početak, nastavio sam i dodao tekst ispred pozadine ispunjene jednostavnim gradijentom crno-sive boje. Ovaj perspektivni efekt sjene možete stvoriti bilo kojom bojom pozadine ili slikom koju volite:

Dodajte svoj tekst dokumentu.
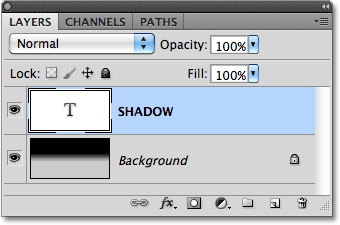
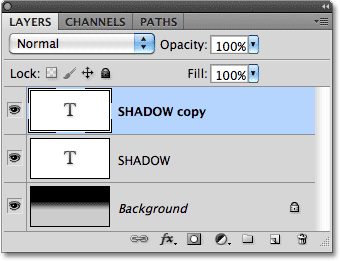
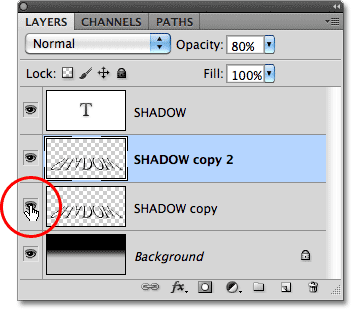
Ako pogledamo ploču Slojevi, vidjet ćemo da moj tekst sjedi na vlastitom sloju teksta iznad sloja pozadine:

Tekst se pojavljuje na vlastitom sloju iznad pozadine.
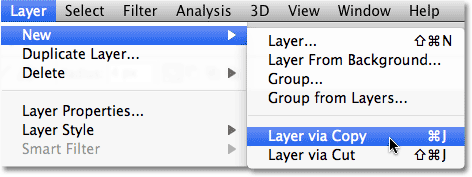
Moramo napraviti kopiju teksta, pa sa slojem teksta odabranim na ploči Slojevi (odabrani slojevi su označeni plavom bojom), idite na izbornik Sloj u traci izbornika na vrhu zaslona, odaberite Novo i a zatim odaberite Sloj preko Kopiraj . Ili za mnogo brži način odabira iste naredbe koristite tipkovni prečac Ctrl + J (Win) / Command + J (Mac):

Idite na Sloj> Novo> Sloj preko Kopiraj.
Ništa se ne događa u prozoru dokumenta, ali kopija sloja teksta pojavljuje se iznad originala na ploči Slojevi:

Kopija tekstnog sloja pojavljuje se iznad originala.
2. korak: Povucite kopiju ispod originala
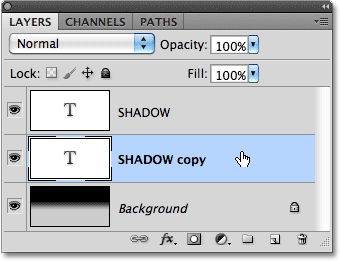
Kliknite kopiju tekstnog sloja na ploči Slojevi i povucite ga izravno ispod originalnog tekstnog sloja. Kad vidite da se traka za osvjetljenje pojavljuje između izvornog sloja teksta i sloja Pozadina, otpustite gumb miša da Photoshop sloj prebaci u novi položaj:

Povucite kopirani sloj teksta između izvornog i pozadinskog sloja.
Korak 3: Rasterirajte tekst
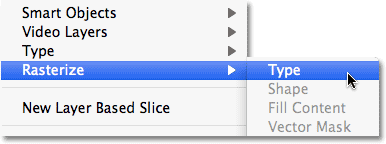
U trenu ćemo preoblikovati tekst tako da više liči na perspektivnu sjenu, ali Photoshop nam to neće dopustiti dok je tekst još uvijek tekst. Moramo prvo pretvoriti tekst u piksele, što je u Photoshopu poznato kao rasterizovanje . Da biste to učinili, otvorite izbornik Sloja, odaberite Rasterize, a zatim odaberite Vrsta :

Idite na Layer> Rasterize> Type.
4. korak: preokrenite i premjestite tekst
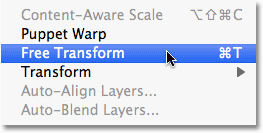
S kopijom izvornog teksta koji je sada pretvoren u piksele idite na izbornik Uredi i odaberite Besplatno preoblikovanje ili pritisnite Ctrl + T (Win) / Command + T (Mac) da biste pristupili besplatnoj transformaciji tipkovničkim prečacem:

Idite na Uredi> Besplatna transformacija.
Time se postavlja okvir slobodne transformacije i rukuje (mali kvadrat) oko teksta u prozoru dokumenta. Desnom tipkom miša kliknite (Win) / Control pritisnite (Mac) bilo gdje unutar prozora dokumenta i odaberite Flip Vertical iz kontekstualnog izbornika koji se pojavljuje:

Odaberite Flip Vertical s izbornika.
To okrene tekst naopako u prozoru dokumenta:

Slika nakon okretanja teksta okomito.
Zatim kliknite bilo gdje unutar okvira za ograničenje slobodne transformacije, držite tipku Shift, a zatim povucite tekst ispod originalnog teksta. Držanjem tipke Shift dok povlačite ograničava smjer u koji možete povući, što olakšava povlačenje ravno prema dolje. Dodaću malo prostora između originalne i okrenute verzije teksta, pa će se činiti kao da moj originalni tekst lebdi u zraku iznad sjene:

Držite Shift i povucite prekriženi tekst ispod originala.
5. korak: rastezanje i preoblikovanje teksta
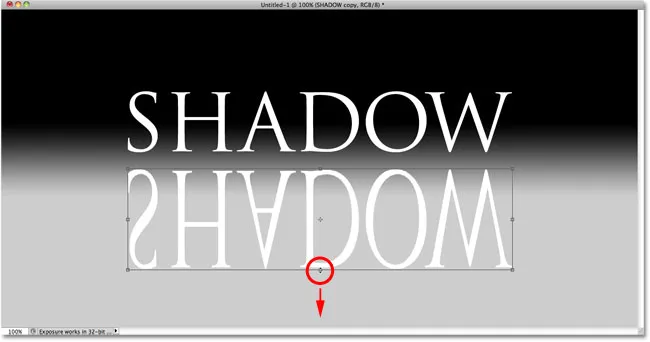
Kliknite na ručku u donjem središtu okvira Slobodna transformacija i povucite je prema dolje da biste tekst otegnuli okomito:

Protegnite tekst povlačenjem donje središnje ručke dolje.
Zatim, uz aktivnu besplatnu transformaciju, još jednom desnom tipkom miša (Win) / Control pritisnite (Mac) bilo gdje unutar prozora dokumenta i iz kontekstualnog izbornika odaberite Perspective :

Odaberite perspektivu iz opcija Transform.
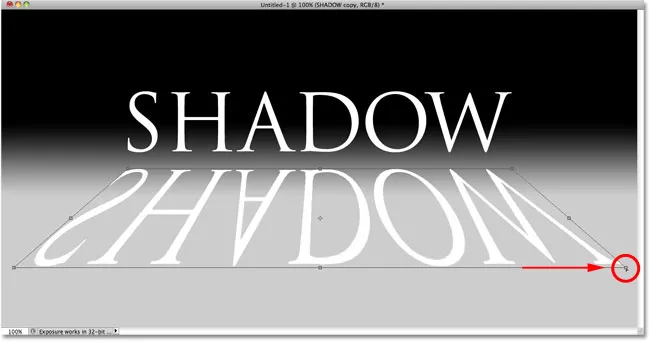
Kad je odabrana perspektiva, kliknite bilo na lijevu donju, ili donju desnu ručicu i povucite je prema van vodoravno. Dok povlačite jednu od ručki, druga ručica ispružit će se u suprotnom smjeru, dajući tekstu 3D perspektivu. Pritisnite Enter (Win) / Return (Mac) kada završite s transformacijama:

Dok jednu ručicu donjeg ugla povučete prema van, drugi se pomiče u suprotnom smjeru.
Korak 6: Ispunite tekst crnom bojom
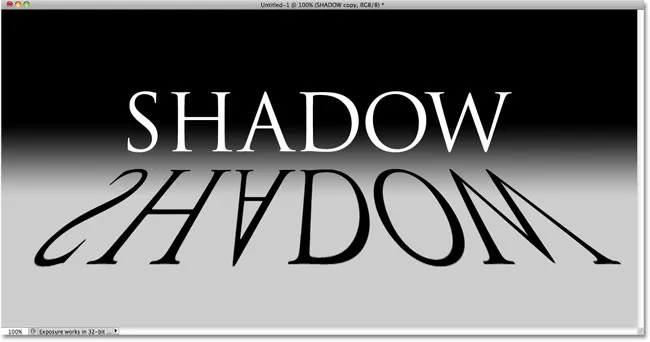
Pritisnite slovo D na tipkovnici kako biste brzo resetirali Photoshop boje prednjeg i pozadinskog sloja, ako je potrebno, koja će vašu boju prednjeg plana staviti u crnu . Zatim pritisnite Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) da biste ispunili preuređeni i preoblikovani tekst bojom prednjeg plana (crnom):

Preobrazite pretvoreni tekst crnom bojom.
Korak 7: Primijenite Gaussov filtar zamagljivanja
Idite na izbornik Filter, odaberite Blur, a zatim odaberite Gaussian Blur :

Idite na Filter> Blur> Gaussian Blur.
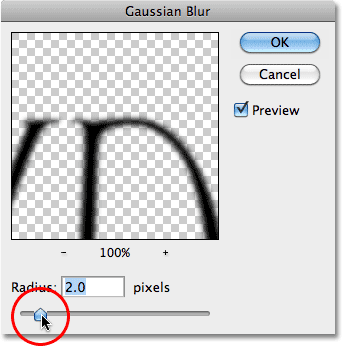
Kad se pojavi dijaloški okvir Gaussian Blur, povucite klizač Radius prema dnu udesno da biste dodali samo malu količinu zamućenja sjeni. Pazite na sliku u prozoru dokumenta dok povlačite klizač kako biste procijenili rezultate, jer će količina zamućenja koju dodate ovisiti o veličini i razlučivosti vaše slike, ali sve što ćemo ovdje učiniti je suptilan učinak, Postavit ću svoju vrijednost radijusa na 2 piksela :

Nanesite malu količinu zamućenja na sjenu.
Kliknite OK (U redu) kad završite kako biste izašli iz dijaloškog okvira. Tekst vašeg sjene sada bi trebao biti primijenjen nejasno:

Slika nakon primjene filtra Gaussian Blur.
Korak 8: Smanjiti neprozirnost sloja
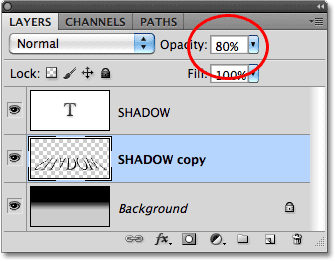
Kako se većina sjena ne pojavljuje kao čvrsta boja, smanjite neprozirnost sloja i dodajte malo prozirnosti sjeni. Naći ćete opciju neprozirnosti u gornjem desnom kutu ploče Slojevi. Smanjite ga na oko 80% :

Opcija neprozirnosti sloja.
9. korak: Umnožite sloj sjene
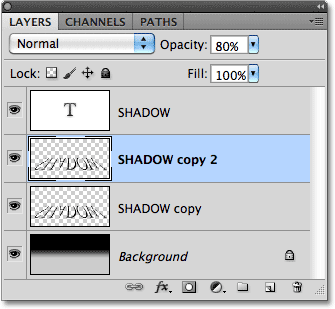
Pritisnite Ctrl + J (Win) / Command + J (Mac) za brzo dupliciranje zamagljenog sloja sjene. Kopija dokumenta pojavit će se iznad originala na ploči Slojevi:

Napravite kopiju sloja sjene.
Korak 10: Ponovno nanesite filtar Gaussian Blur
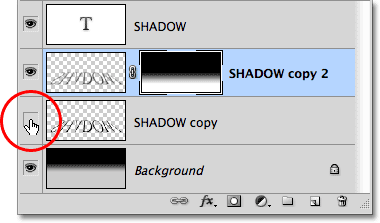
Sjene imaju tendenciju da se šire i postaju mekše kako se odmiču dalje od izvora, pa dodamo još više zamućenja našoj kopiji sjene. Zatim ćemo upotrijebiti nekoliko slojeva maski za spajanje dva sloja sjene zajedno. Prvo privremeno sakrijte izvorni sloj sjene klikom na ikonu vidljivosti sloja (očna jabučica) na ploči Slojevi. Tako ćete lakše vidjeti što radimo:

Ikona vidljivosti sloja privremeno uključuje i isključuje slojeve u dokumentu.
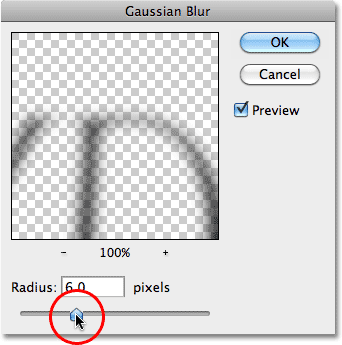
Budući da je filtar Gaussian Blur bio posljednji filtar koji smo primijenili, možemo mu ponovno pristupiti brzo pritiskom na Ctrl + Alt + F (Win) / Command + Option + F (Mac). Ovaj put dodajte još više zamagljivanja sjeni povlačenjem klizača Radius dalje udesno. Ovaj put ću postaviti svoju vrijednost radijusa na oko 6 piksela. Kao i prije, vrijednost koju koristite može biti različita i ovisit će o vašoj slici, pa prosudite rezultate u prozoru dokumenta dok povlačite klizač:

Ovaj put koristite veću vrijednost radijusa da biste dodali jače zamagljivanje.
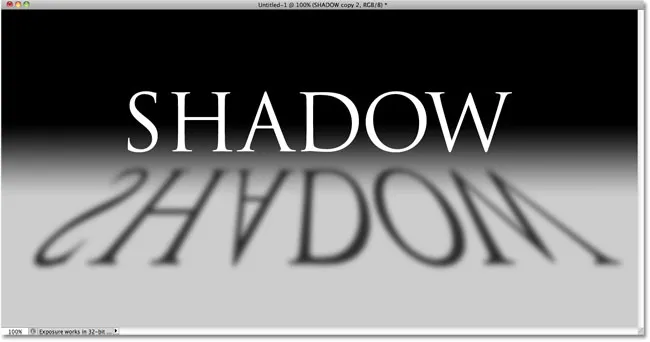
Kliknite OK (U redu) kad završite kako biste izašli iz dijaloškog okvira. Vaša sjena bi sada trebala izgledati slično ovome:

Slika nakon dodavanja dodatnog zamućenja drugom sloju sjene.
Korak 10: Dodajte masku sloja
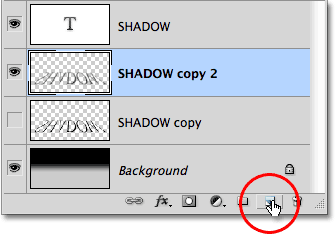
Kliknite na ikonu Layer Mask na dnu ploče Slojevi kako biste sloju dodali masku sloja:

Kliknite na ikonu Layer Mask.
Sličica maske sloja pojavit će se pored glavne sličice za pregled sloja:

Sličica maske sloja.
11. korak: Izvucite crno-bijeli gradijent na masku sloja
Na ploči s alatima odaberite Photoshop Gradient Tool :

Odaberite Alat za gradijent.
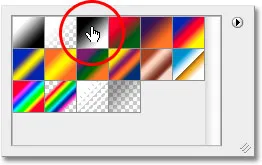
Kad je odabran Gradient Tool, desnom tipkom miša (Win) / Control pritisnite (Mac) bilo gdje unutar prozora dokumenta i odaberite crno-bijeli gradijent klikom na njegovu sličicu (treća s lijeva, gornji red). Pritisnite tipku Enter (Win) / Return (Mac) kad završite kako biste zatvorili graditeljski odabir:

Kliknite na sličicu za crno-bijeli gradijent.
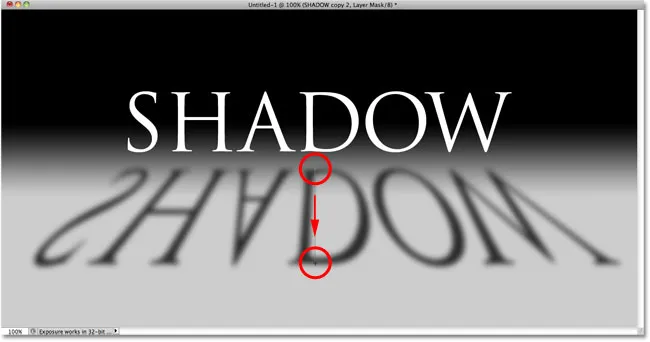
Želimo da ova dodatna mutna verzija sjene postepeno blijedi u pogledu dok se širi dalje od teksta, pa kliknite alatom Gradijent na samom vrhu sjene da biste postavili početnu točku gradijenta, a zatim držite tipku Shift i povucite ravno do dna sjene. Otpustite tipku miša kad stignete do dna i postavite krajnju točku gradijenta. Držanje tipke Shift dok povlačite još jednom ograničava smjer u koji možete povući, što olakšava povlačenje ravno prema dolje:

Kliknite na vrh sjene, držite Shift, povucite prema dolje i otpustite gumb miša na dnu sjene.
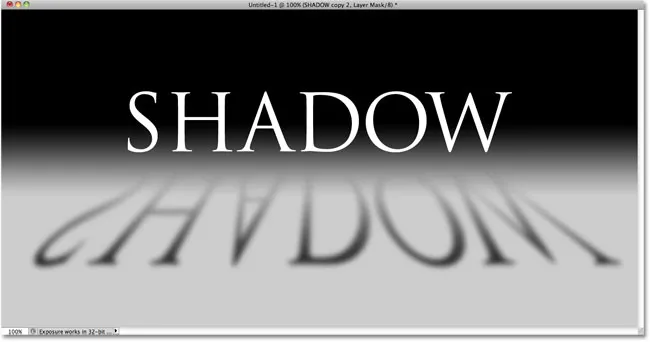
Budući da smo povukli gradijent na masku sloja, a ne na sam sloj, gradijent kontrolira vidljivost sjene koja sada polako bledi u pogled dok se odmiče dalje od teksta:

Gradijent na maski sloja kontrolira transparentnost sjene.
12. korak: Kopirajte masku sloja na originalni sloj sjene
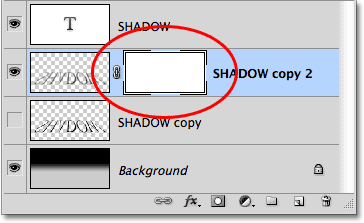
Kliknite još jednom na ikonu vidljivosti sloja za izvorni sloj sjene kako bi bio vidljiv unutar dokumenta:

Vratite izvorni sloj sjene natrag.
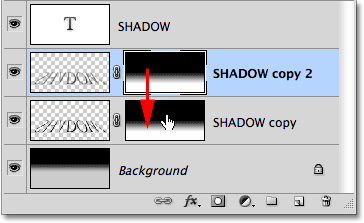
Kliknite na sličicu maske sloja na ploči Slojevi, držite Alt (Win) / Option (Mac), a zatim povucite masku na izvorni sloj sjene ispod nje. Kad vidite da se oko sloja izvorne sjene pojavljuje okvir za osvjetljenje, otpustite tipku miša da kopirate masku na sloj. Sada ćete vidjeti identične umanjene sličice na oba sloja sjene:

Tipka Alt (Win) / Option (Mac) nalaže Photoshopu da napravi kopiju maske dok je povlačite.
Korak 13: Invert Layer Mask
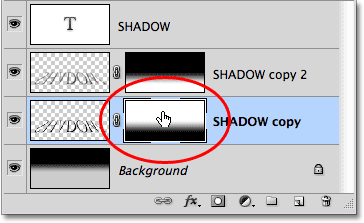
Trebamo da izvorna sjena izblijedje kako se kreće dalje od teksta, upravo suprotno onome što trenutno radi, pa kliknite na minijaturnu sličicu maske na izvornom sloju sjene na ploči Slojevi da biste je odabrali. Zatim pritisnite Ctrl + I (Win) / Command + I (Mac), što će preokrenuti gradijent na masku sloja, tako da crna postaje bijela, a bijela postaje crna:

Sličica maske sloja sada pokazuje gradijent bijelo-crnog umjesto crno-bijelog.
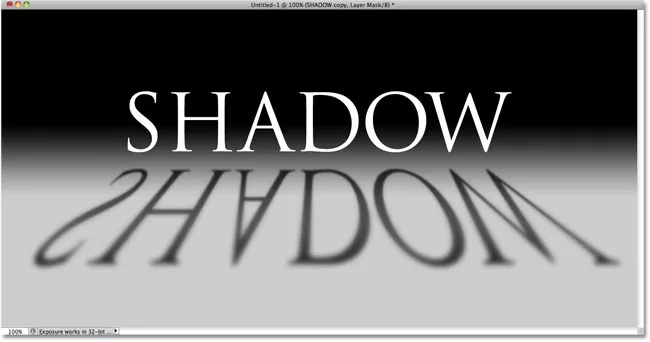
S oba sloja sjene sada su spojene, sjena je mekša dok se odmiče od teksta:

Slika nakon okretanja maske sloja.
14. korak: Smanjite neprozirnost sloja gornje sjene
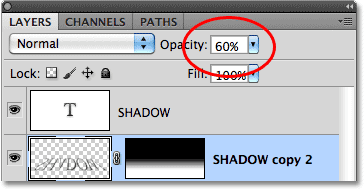
Napokon, kliknite gornji sloj sjene (kopija sjene) na ploči Slojevi kako biste ga još jednom odabrali, a zatim smanjili neprozirnost na oko 60% :

Odaberite gornji sloj sjene, a zatim smanjite njegovu neprozirnost na 60%.
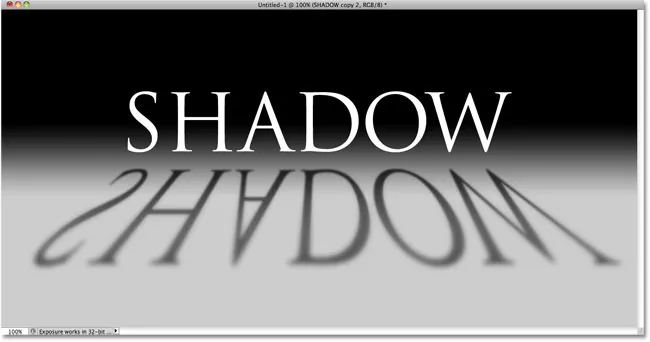
I s tim smo gotovi! Evo našeg posljednjeg efekta teksta "perspektivna sjena":

Konačni efekt teksta "perspektivna sjena".
Kamo dalje …
I tu ga imamo! Posjetite naše odjeljke s tekstualnim efektima ili foto efektima za više udžbenika o efektima Photoshopa!