
Uvod u jQuery elemente
jQuery radi s html elementima. Znači da odaberemo neke elemente html stranice i izvršimo neku radnju na njoj. U jQueryju ima puno odabirača. Detaljno ćemo vidjeti svakog selektora.
Sintaksa:
$(selector).action()
Gdje se znak $ koristi za simbolizaciju jQueryja,
Selektor treba odabrati html element, a radnja je izvođenje jquery akcije na odabranom elementu. Dakle, odabiri jQuery koji koriste gornju sintaksu sada bi bili poput donjih primjera.
Primjer:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Demo program koji ilustrira gornju sintaksu i kako funkcionira jQuery.
Kodirati:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
The div element
p element
element SPANIzlaz:

jQuery koristi CSS sintaksu za odabir elemenata. Selektori jQueryja prvo pronalaze / odabiru html element, a zatim izvršavaju radnju na html elementima.
Top 8 jQuery birača
Svaki je element ovdje odabran prema imenu elementa, id-u, klasama, vrstama itd. Također, možemo izgraditi i vlastite odabrane korisnike. Selektori ćemo naučiti u ovom vodiču.
- Selektor elemenata
- Selektor id-a
- Selektor klase
- Selektor: eq ()
- Prvi: Selektor, : Zadnji Selektor, : Čak i Selektor, Neparni izbornik
- Razlika: prvo i: prvo dijete
- Razlika: posljednja i posljednja
- Metoda jQuery lanca
1. Selektor elemenata
Kao što se vidi u gornjem programu, kao
$('p').css('border', '2px solid red');
Selektor uvijek započinje znakom $ (dolar), a slijedi zagradama (). Ovaj selektor odabire sav odlomak
elemenata na danoj stranici. CSS je radnja koja se izvodi na p elementu ovdje, što dalje stvara obrub od 2 px, čvrsti oblik obruba i crvenu boju obruba na svakom p elementu.
Primjer:
- Događaj: Korisnik klikne gumb kada je dokument u cijelosti učitan (pomoću funkcije događaja dokumenta).
- Radnja na ovom događaju: za postavljanje obruba elementa stavka.
Kodirati:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Selektor id-a
Ovaj selektor započinje s #, a slijedi id html elementa koji se odnosi na atribut id html elementa.
Sintaksa:
$('#idname').someaction();
Kodirati:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Ovo je prvi element
Ovo je drugi Element
Izlaz:

3. Selektor klase
Ovaj atribut klase html elementa s ovim .classname bit će odabran s ovim selektorom. Atribut klase koristi se za dodavanje stylinga za nekoliko html elemenata.
Sintaksa:
$('.classname').someaction();
4. Odabir: eq ()
Selektor: eq () odabire html element s danim indeksom. Ovaj indeks počinje od 0.
Sintaksa:
$(“:eq(index)”)
Kodirati:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Prvi element
Drugi element
Treći element
Foruth Elemnet
- kava
- čaj
Izlaz:

5. Prvi: Prvi Selektor, : Zadnji Selektor, : Parni Selektor, Neparni Selektor
Pogledajmo ovaj selektor.
Skupina
- Prvi: Selektor - Pronalazi prvi element u grupi.
Kodirati:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Prvi element
Drugi element
Treći element
Foruth Elemnet
Izlaz:

- : Posljednji odabir - Pronalazi posljednji element u grupi.
Kodirati:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Prvi element
Drugi element
Treći element
Foruth Elemnet
Izlaz:

Stol
- :: Čak i Selektor - nalazi sve ravnomjerne retke tablice.
- : Neparni izbornik - pronalazi sve neparne redove tablice.
U donjem programu zeleno ističe parne redove, a žuto naglašava neparne redove.
Kodirati:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Izlaz:

Budući da smo naučili o prvom i posljednjem, pa i neobično, naučimo i o razlikama za prvo i prvo dijete.
6. Razlika: prva i prva razlika
- : prvo - Kao što znamo: prvo odabire prvi element.
- : prvo dijete - odaberite elemente koji su prvo dijete njihovog roditelja.
Slijedi demonstracija koja objašnjava ovu razliku.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
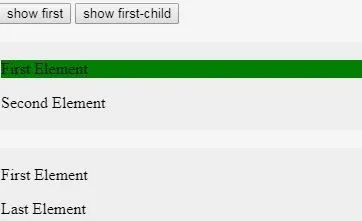
show first
show first-child
Prvi element
Drugi element
Prvi element
Posljednji element
Taj se izlaz prikazuje kad se prvo klikne gumb za prikaz.
Izlaz:

Ovaj se izlaz prikazuje kada drugi gumb prikazuje da je prvo dijete klikano.
Izlaz:

7. Razlika: posljednja i posljednja
Slično tome, razlika između: last i: last-child je ista kao i gore, samo moramo promijeniti vrstu odabira.
Kodirati:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Vezanje metode jQueryja
Do sada smo vidjeli jedan selektor s jednom radnjom, ali jQuery nam omogućava pisanje jednog selektora i više radnji na isti element.
Kodirati:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
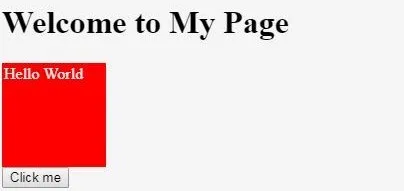
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Prije nego što me kliknete gumb
Izlaz:

Nakon što me kliknete gumb
Izlaz:

Preporučeni članci
Ovo je vodič za jQuery Elemente. Ovdje smo raspravljali o uvodu i prvih 8 jQuery odabira zajedno s njegovom implementacijom koda. Možete pogledati i sljedeće članke da biste saznali više -
- 4 vrste nasljeđivanja na Javi
- Top 5 alata za implementaciju Java
- Serija Fibonaccije na Javi
- Popis ključnih riječi na Javi
- Vodič za primjere JQuery Progress Bar-a
- Generiranje Fibonaccijeve serije s primjerom