
Uvod u provjeru valjanosti oblika za pokretanje
Validacija se koristi za formiranje Prihvaćanja s nekim pravilima i propisima. Bootstrap ima mnogo klasa za izgradnju forme. Ali valjanost zahtijeva kontrolne podatke o obrascu. U ovoj ćemo temi upoznati vrste validacije obrasca za pokretanje.
Na primjer, obrazac ima lozinku. Lozinka ima mnoga pravila prema zahtjevima. Nekome su potrebna slova, mnogima su potrebna numerička, u suprotnom, nekome su bili potrebni posebni znakovi. Korisnik zna ispuniti zahtjev, validacija je važna.
Ponekad korisnik ne dobije točan zahtjev obrasca ili onoliko koliko je potrebno ispuniti, korisna je potvrda vremena za ispravno slanje podataka. Ako ne ispunjavate specifikaciju, dobivate povratne informacije u obrascu automatski.
Kako provjeriti obrasce pomoću programa za pokretanje?
- Obrazac za pokretanje sustava omogućuje provjeru svih komplikacija kodiranja JavaScripta i lagan rad s klasama.
- Tri provjere foruma za pokretanje sustava s nekim glifikonom dobivaju poruku pogreške, upozorenja i uspjeha. Klase provjere valjanosti uvijek smještene u roditeljsku klasu.
- Uz klase provjere valjanosti, ona također zahtijeva klasu has-feedback da bi ikona bila na odgovarajućem mjestu u polju za unos obrasca zajedno s oznakom. Ova klasa smještena je u roditeljsku klasu.
Primjer:
Klasa kontrola-obrazac-obrazac obrasca bila je potrebna i s ikonom glifkon da bi se postavila ikona u okvir unesenog obrasca.
Primjer:
Vrste provjere oblika za pokretanje
Kao što je spomenuto u nastavku, postoje 3 vrste Bootstrap obrasca:
1. ima-uspjeh
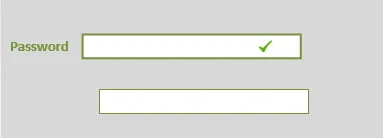
Ova klasa je služila za dobivanje poruke o uspjehu. Uz ovu klasu provjere, korisnici trebaju i ikonu "glyphicon glyphicon-ok" da bi prikazali ikonu uspjeha. Ako korisnik ispravno unese unos u obrazac, tada je provjera radila.
Klasa uspješnosti ima roditeljsku klasu. Da biste dobili poruku o uspjehu, upotrijebite ovu provjeru valjanosti koja se koristi. Donji primjer daje oblik horizontalnog oblika. Izlaz dolazi s porukom u zelenoj boji.
Sintaksa:
.
Primjer:
Paasword
Izlaz:

2. ima-upozorenje
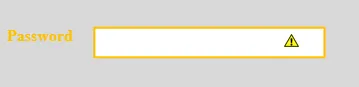
Ova klasa koristi se za upozorenje unosa obrasca. Uz ovu klasu provjere, korisnici trebaju i ikonu "glyphicon glyphicon- upozorenje-znak" da bi prikazali ikonu upozorenja. Ako unesemo pogrešan unos u obrazac, imamo još jednu šansu da unesemo ulaz da je provjera vremena upozorenja funkcionirala.
Klasa provjere valjanosti upozorenja smještena u roditeljsku klasu s klasom ima povratne informacije. Ako korisnik dobije upozorenje o nekoj vrsti pogreške, tada je ta klasa funkcionirala. Ishod dolazi s porukom u žutoj boji.
Sintaksa:
.
Primjer:
Paasword
Izlaz:

3. ima-greška
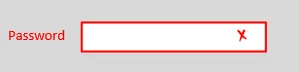
Ova klasa koristi se za poruku o pogrešci unosa obrasca. Uz ovu klasu provjere, korisnici trebaju i ikonu "glyphicon glyphicon-remove" da prikaže ikonu pogreške. Ako unesemo pogrešan unos u obrazac, provjera je funkcionirala.
Klasa provjere pogreške postavljena je u roditeljsku klasu s klasom ima povratne informacije. Ako korisnik dobije poruku o pogrešci, tada je ta klasa funkcionirala.
Sintaksa:
Primjer:
Paasword
Izlaz:

Opis: Sav oblik je vodoravnog rasporeda. Oznaka ima 2 stupca, a ulaz 10 kolona. Skup klase provjere valjanosti-povratne informacije u nadređeni div. Da biste vidjeli ikonu korisnik je upotrijebio ikone glifona s povratnom informacijom oblika u prozoru
Korisnici rade na lozinki. bilo je lozinka ispravna, a zatim provjera uspjeha ili je lozinka pogrešna, a zatim provjera pogreške. Ako lozinka ima neke pogreške i možemo je ponovno ispraviti, tada provjera valjanosti upozorenja.
Primjeri provjere valjanosti oblika za pokretanje
Ispod su različiti primjeri provjere valjanosti obrazaca za pokretanje:
Primjer 1
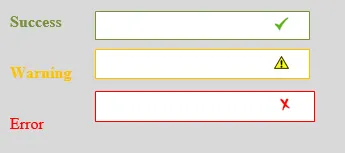
Sljedeći je primjer Validacija horizontalnim oblikom. Glificonski znak je rad na unutarnjem ulaznom okviru u obliku. Oznaka i unos u jednoj vodoravnoj liniji, ali sve klase grupa oblika su okomito postavljene.
Success
Warning
Error
Izlaz:

Primjer 2
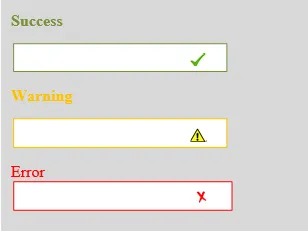
Sljedeći je primjer Validacija okomitim oblikom. U vertikalnom obliku, sve naljepnice i ulazi nalaze se okomito. Glifikon se može nalaziti u liniji s oznakom na kraju ulazne kutije.
Nema klase u obliku. Rijetko se koristi u provjeri oblika u bootstrap-u.
Success
Warning
Error
Izlaz:

Primjer 3
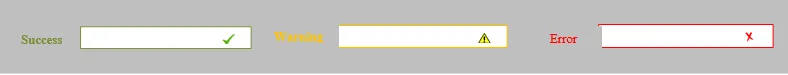
Sljedeći je primjer provjera valjanosti pomoću inline oblika. Inline obrazac ima sve oznake i unose u jednom retku, uključujući sve grupe obrasca. Ovo je složena, ali ikona za provjeru valjanosti koja se nalazi u ulaznom okviru obrasca.
Ako je korisnicima potreban samo mali obrazac i obrazac za prijavu, uz potvrde, tada se može primijeniti inline obrazac.
Success
Warning
Error
Izlaz:

Iznad svega primjer ima sve vrste provjere valjanosti sa svim izgledom i načinom rada. Prema korisnikovim zahtjevima i lakoći odaberite format potvrde i izgleda obrasca.
Zaključak
Uglavnom provjera oblika pojavljuje se na strani poslužitelja radi kontrole podataka obrasca u bazi podataka. U tu svrhu dobivamo mnoštvo složenih kodiranja i korištenja metode provjere valjanosti pomoću JavaScript jezika.
Bootstrap je sve učinio na jednoj stranici stranice izbjegavajući komplikacije i dugotrajno kodiranje i bez napora kontrolirao podatke obrazaca.
Preporučeni članci
Ovo je vodič za provjeru valjanosti Bootstrap obrasca. Ovdje smo raspravljali o 3 vrste provjere oblika za pokretanje, s odgovarajućim primjerima. Možete pogledati i sljedeći članak.
- Izgled pokretanja
- Dijelovi za podizanje sustava
- Što je Bootstrap?
- Naredbe za pokretanje sustava
- Izgled obrasca za pokretanje s primjerima
- Obrasci u JavaScriptu | Program za provjeru obrasca