U prethodnim vodičima o crtanju oblika u Photoshopu spomenuo sam da postoje tri vrlo različite vrste oblika koje možemo crtati pomoću Photoshopovih različitih alata za oblikovanje. Možemo crtati vektorske oblike, crtati staze ili crteće na temelju piksela .
U ovom ćemo vodiču pobliže pogledati glavne razlike između oblika vektora, putanje i piksela i zašto biste željeli odabrati jedan od ostalih.
Oblici alata
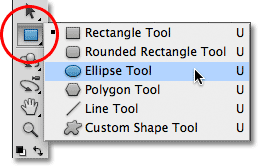
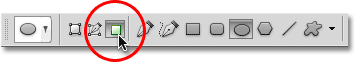
Kao što smo saznali u vodiču Photoshop Shapes and Shape Layers Essentials, različiti alati za oblikovanje Photoshopa svi su ugniježđeni na istom mjestu na ploči s alatima. Prema zadanim postavkama Alat za pravokutnik je vidljivi alat, ali ako kliknete na ikonu alata i držite pritisnutu tipku miša, pojavit će se izbornički list s popisom ostalih raspoloživih alata Shape. S popisa ću odabrati Ellipse Tool, ali sve što ćemo naučiti odnosi se na sve alate Shape, a ne samo na Ellipse Tool:

Odabir Ellipse Alata iz izbornika Shape Tools.
Načini crtanja
Nakon što odaberemo alat Shape, moramo Photoshopu reći koju vrstu oblika - vektor, stazu ili piksele - želimo nacrtati, a to radimo koristeći opcije načina crtanja na traci s opcijama na vrhu zaslona.
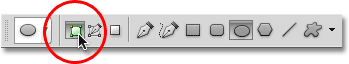
Kraj lijevo od trake sa mogućnostima nalazi se skup od tri ikone. Svaka ikona predstavlja jednu od tri vrste oblika koje možemo nacrtati. Prva ikona (ona s lijeve strane) je opcija Slojevi oblika, a to je opcija koju odaberemo kada želimo nacrtati vektorske oblike. Druga (srednja) ikona je opcija Paths, koju odabiremo kada želimo nacrtati staze. Treća ikona (ona zdesna) poznata je kao opcija Fill Pixels . Biramo ga kada želimo crtati oblike temeljene na pikselima:

S lijeva na desno - opcije Oblici Slojevi, Staze i popunjavanje piksela.
Crtanje slojeva oblika (vektorski oblici)
Od tri vrste načina crtanja, jedan s kojim gotovo uvijek želimo raditi je Oblik slojeva (vektorski oblici). Kada većina ljudi razmišlja o crtanju oblika, ne razmišlja o stazama ili pikselima. Razmišljaju o vektorskim oblicima, istoj vrsti oblika koje bismo crtali u Adobe Illustratoru ili većini drugih programa crtanja.
Sam Photoshop zapravo nije poznat kao program crtanja. To je prije svega uređivač fotografija, a fotografije (barem digitalne fotografije) sastoje se od piksela. Kad crtamo oblik temeljen na pikselima odabirom opcije Fill Pixels u traci s mogućnostima, stvaramo oblike iz iste vrste piksela koji čine digitalnu fotografiju, a pikseli imaju velika ograničenja u onome što možemo učiniti s njima, Najveći nedostatak slika ili oblika temeljenih na pikselima je taj što se oni ne skaliraju dobro, barem ne kada ih moramo učiniti većim od izvorne veličine. Povećajte sliku ili oblik na temelju piksela previše i ona će izgubiti oštrinu, postajući mekana i dosadna. Uvećajte je još više i pikseli koji čine sliku ili oblik mogu postati vidljivi što rezultira blokadom.
Slike i oblici koji se temelje na pikselima također jako ovise o razlučivosti vašeg dokumenta ako će izgledati dobro kad ih ispisujete. Možda će izgledati sjajno na zaslonu vašeg računala, ali za ispis visokokvalitetnih slika potrebna je mnogo veća rezolucija nego što prikazuje monitor, a ako vaš dokument nema dovoljno piksela za ispis u onoj veličini koja vam je potrebna, s dovoljno visokom razlučivošću opet izgledaju meko i dosadno.
Vektori s druge strane nemaju nikakve veze s pikselima. Oni se zapravo sastoje od matematičkih točaka, koje su točke međusobno povezane pravim linijama ili krivuljama. Sve ove točke, linije i krivulje čine ono što vidimo kao oblik! Ne brinite za "matematički" dio onoga što sam upravo rekao. Photoshop rješava sve matematičke stvari iza kulisa, tako da se možemo samo fokusirati na crtanje svojih oblika.
Budući da su vektorski oblici u osnovi crtani pomoću matematike, svaki put kada napravimo promjenu oblika, bilo promjenom veličine ili preuređenja na neki način, Photoshop jednostavno ponavlja matematiku i crta oblik! To znači da možemo promijeniti veličinu vektorskog oblika koliko god puta želimo, čineći ga bilo kojom potrebnom veličinom, bez gubitka kvalitete slike. Vektorski oblici zadržavaju svoje oštre, oštre rubove bez obzira na to koliko ih stvaramo. A za razliku od piksela, vektorski oblici su neovisni o rezoluciji . Nije ih briga koja je razlučivost vašeg dokumenta jer se uvijek ispisuju na najvećoj mogućoj razlučivosti vašeg pisača.
Pogledajmo neke stvari koje možemo učiniti s vektorskim oblicima u Photoshopu, a zatim ćemo ga usporediti sa stazama i oblicima piksela. Za crtanje vektorskih oblika odaberite opciju Slojevi oblika u traci s mogućnostima:

Klikom na ikonu Slojevi oblika u traci s mogućnostima.
Prije nego što nacrtam bilo što, pogledajmo na moju ploču Slojevi gdje vidimo da se trenutno moj dokument sastoji od samo jednog sloja - pozadinskog sloja - koji je ispunjen čvrstom bijelom bojom:

Ploča slojeva prikazuje jedan pozadinski sloj.
Odaberite boju za svoj vektorski oblik klikom na uzorak boja na traci s mogućnostima:

Klikom na uzorak boje za odabir boje za vektorski oblik.
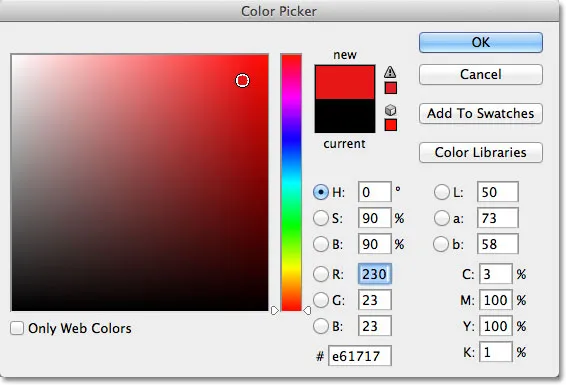
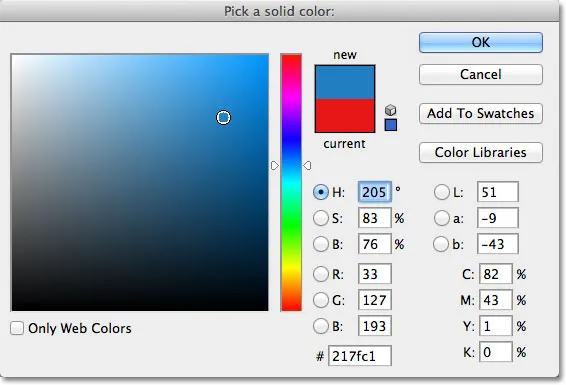
Ovo otvara Photoshop Color Picker . Odabrat ću crvenu na bojama, a zatim ću kliknuti U redu da se zatvorim.

Odabir boje za vektorski oblik iz Birača boja.
S alatom Ellipse u ruci, opcijom Slojevi oblika koja je odabrana na traci s mogućnostima i crvenom bojom odabranom u izborniku boja, kliknut ću unutar svog dokumenta i izvući eliptični oblik držeći tipku Shift prema dolje dok povlačim kako bih forsirao oblik u savršen krug:
 Kružnog je oblika nacrtan alatom Ellipse.
Kružnog je oblika nacrtan alatom Ellipse.
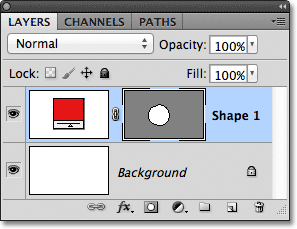
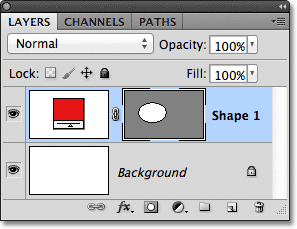
Photoshop postavlja svaki novi vektorski oblik koji crtamo na vlastiti sloj oblika, a ako pogledamo na moju ploču Slojevi, vidjet ćemo oblik na novom sloju koji se zove Oblik 1 iznad sloja pozadine. Slojevi oblika sastoje se od dva dijela - uzorak boja na lijevoj strani koji prikazuje trenutnu boju oblika i vektorska sličica maske s desne strane uzorka boja koja nam pokazuje kako oblik trenutno izgleda (bijelo područje u sličica predstavlja oblik):

Svakom novom obliku vektora dat je vlastiti sloj oblika na ploči Slojevi.
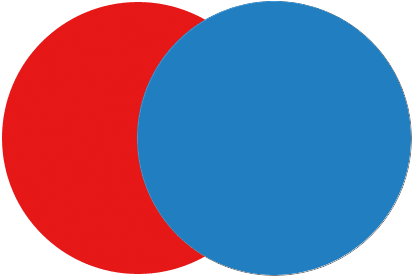
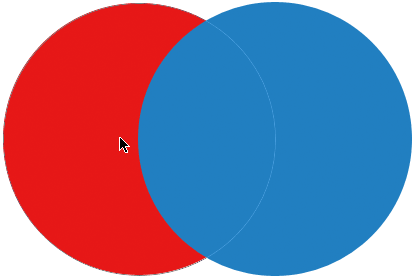
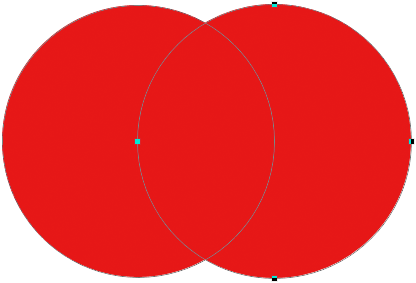
Uz jedan oblik nacrtana ću drugi sličan oblik nacrtati malo desno od prvog:
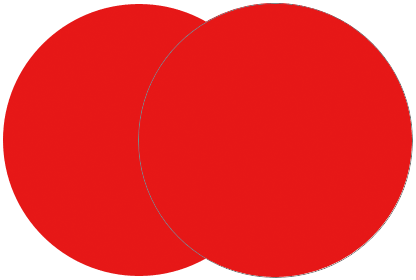
 Drugi oblik vektora sada preklapa izvornik.
Drugi oblik vektora sada preklapa izvornik.
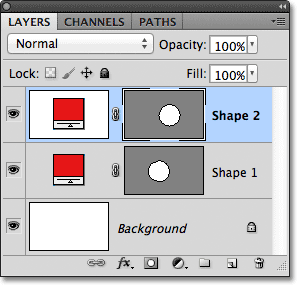
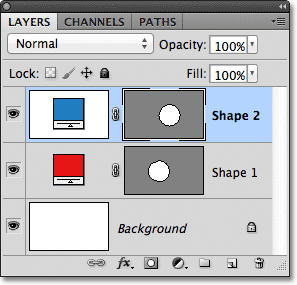
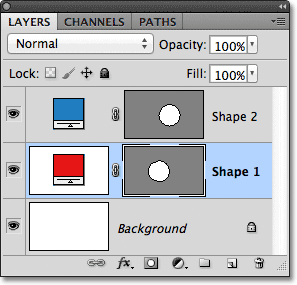
Photoshop postavlja ovaj drugi oblik vektora na vlastiti zasebni sloj oblika (nazvan Oblik 2) iznad prvog, upotpunjen vlastitim uzorkom boja i sličicom vektorske maske:

Dva vektorska oblika, dva sloja oblika.
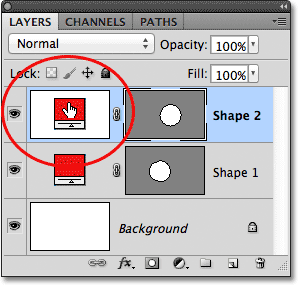
Trenutno su oba moja oblika crvena, ali lako možemo u bilo kojem trenutku promijeniti boju vektorskog oblika jednostavnim dvostrukim klikom na uzorak boje na sloju Oblik: Dvaput ću kliknuti na drugi oblik uzorak u boji.

Dvaput kliknite na slici boje vektorskog oblika da biste promijenili boju.
Ovo se ponovno otvara Birač boja kako bismo mogli odabrati drugu boju. Ja ću ovaj put odabrati plavu:

Odabir plave boje kao nove boje drugog oblika.
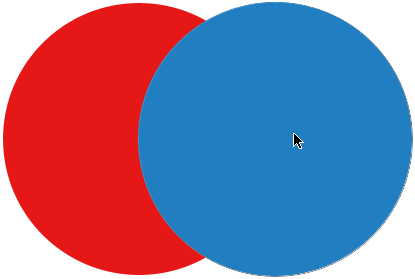
Kliknite OK (U redu) da zatvorim program za odabir boja, a moj drugi oblik trenutno se mijenja iz crvenog u plavi:
 Drugi oblik vektora sada izgleda plavo.
Drugi oblik vektora sada izgleda plavo.
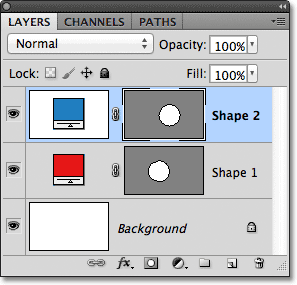
Uzorak boje na svojem sloju oblika također se ažurira na novu boju:

Uzorak boja vektorskog oblika sada prikazuje novu boju.
Kao vektorske oblike mogu ih vrlo lako odabrati u dokumentu pomoću alata za odabir puta (također poznat kao crna strelica). Izaberite Alat za odabir puta na ploči s alatima. Nalazi se u istom odjeljku ploče s alatima kao i Oblici alata:

Odabir Alata za odabir puta.
S alatom za odabir puta u ruci, ako kliknem na crveni oblik u dokumentu, Photoshop ga automatski odabire (oko oblika koji je trenutno odabran pojavljuje se tanak obris):
 Alat za odabir puta odabire bilo koji oblik vektora na koji kliknete. Ovdje se crveni oblik odabire klikom na njega.
Alat za odabir puta odabire bilo koji oblik vektora na koji kliknete. Ovdje se crveni oblik odabire klikom na njega.
Photoshop također odabire sloj oblika za mene na ploči Slojevi (odabrani slojevi su označeni plavom bojom):

Kada se u dokumentu odabere vektorski oblik, njegov sloj Oblik je istaknut na ploči Slojevi.
Klikat ću na plavi oblik u dokumentu s Alatom za odabir puta, a sada je odabran plavi oblik:
 Odabir plavog oblika klikom na njega s Alatom za odabir puta.
Odabir plavog oblika klikom na njega s Alatom za odabir puta.
Vidimo da je i Photoshop odabrao svoj sloj Shape:

Sada je odabran sloj plavog oblika.
Kad je odabran vektorski oblik, mogao bih ga povući unutar dokumenta alatom za odabir puta kako bih ga ponovo postavio (standardni Move Tool također će raditi), ali možemo učiniti mnogo zanimljivije stvari s vektorskim oblicima nego da ih jednostavno pomičemo. Na primjer, možemo kombinirati dva ili više oblika zajedno kako bismo stvorili različite oblike! Naučit ćemo kako to učiniti sljedeće!
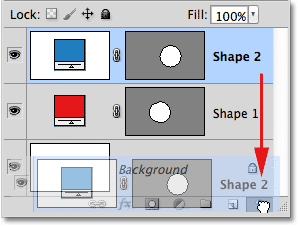
Do sada, Photoshop postavlja svaki novi vektorski oblik koji crtam na vlastitom sloju oblika, ali tamo gdje stvari postaju zanimljive je kada kombiniramo dva ili više oblika na istom sloju oblika. Objasnit ću kombiniranje oblika detaljnije u drugom udžbeniku, ali kao kratki primjer, s odabranim drugim (plavim) oblikom, pritisnite tipku Ctrl + C (Win) / Command + C (Mac) na tipkovnici za kopiranje oblik u međuspremnik. Zatim ću s kopiranim oblikom izbrisati sloj oblika povlačenjem dolje na koš za smeće pri dnu ploče Slojevi:

Povlačenjem sloja Shape 2 na koš za smeće da biste ga izbrisali.
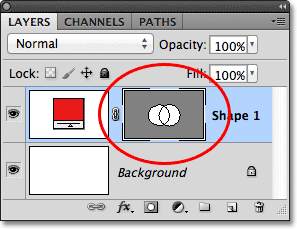
To ostavlja samo izvorni oblik u dokumentu. Pritisnite tipku Ctrl + V (Win) / Command + V (Mac) na tipkovnici da biste zalijepili kopirani oblik u izvorni oblik, a sada su oba oblika kombinirana u jedan:
 Dva prethodno odvojena oblika sada su spojena u jedan oblik.
Dva prethodno odvojena oblika sada su spojena u jedan oblik.
Ako pogledamo sličicu vektorske maske na ploči Slojevi, vidjet ćemo da su oba oblika sada dio istog sloja oblika:

Dva oblika dijele isti sloj oblika.
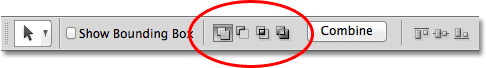
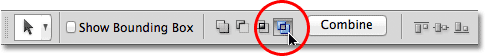
Budući da su obojica na istom sloju oblika, mogu promijeniti način na koji oblici djeluju jedan s drugim, odabirom različitih ponašanja iz niza opcija na traci s opcijama. S lijeva na desno, moramo dodati područje oblika, oduzeti od oblika oblika, presijecati područja oblika i isključiti područja koja se preklapaju :

Ova serija ikona kontrolira kako dva oblika na istom sloju oblika djeluju međusobno.
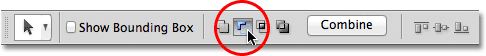
Opet ćemo pogledati kombiniranje vektorskih oblika detaljnije u drugom udžbeniku, ali trenutno se oba oblika jednostavno preklapaju i stvaraju izgled jednog većeg oblika. To je zato što je trenutno odabrana opcija Add to Shape Area. Kliknite na opciju Oduzimanje od oblika oblika :

Odabir "Oduzimanje od oblika oblika".
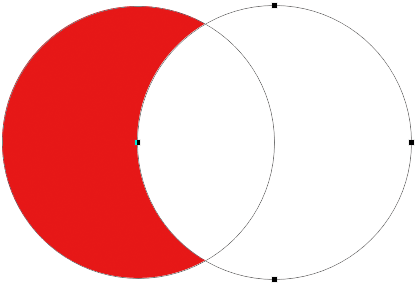
Kad je odabrano Oduzimanje od oblika oblika, drugi oblik više nije vidljiv u dokumentu. Umjesto toga, Photoshop ga koristi za uklanjanje dijela izvornog oblika gdje se dva oblika preklapaju:
 Odabrana su dva oblika s opcijom Oduzimanje od oblika oblika.
Odabrana su dva oblika s opcijom Oduzimanje od oblika oblika.
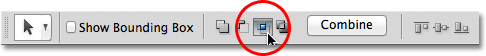
Ako odaberem opciju Intersect Shape Areas na traci mogućnosti:

Odabir "Presijecaju se područja oblika".
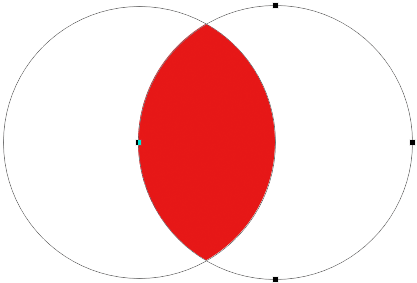
Dobivamo drugačije ponašanje. Ovaj put ostaje vidljivo samo područje na kojem se dva oblika preklapaju:
 Odabrani su oblici s opcijom Intersect Shape Areas.
Odabrani su oblici s opcijom Intersect Shape Areas.
A ako odaberem opciju Izuzmi preklapajuće se oblike oblika :

Odabir "Izuzeće područja koja se preklapaju".
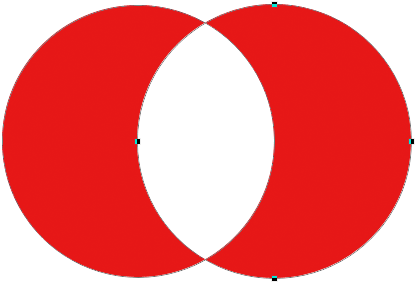
Opet dobivamo drugačiji rezultat. Oba su oblika sada vidljiva, osim područja na kojem se preklapaju:
 Oblici u načinu Isključivanje područja koja se preklapaju oblika.
Oblici u načinu Isključivanje područja koja se preklapaju oblika.
Kad je drugi oblik (oblik s desne strane) još uvijek odabran, ako odlučim da ga više ne želim, mogu ga izbrisati pritiskom na tipkovnicu Backspace (Win) / Delete (Mac) na mojoj tipkovnici, što ga uklanja iz Oblika sloja i ostavlja me natrag tamo gdje sam započeo sa svojim originalnim kružnim oblikom:
 Drugi oblik je izbrisan, a preostao je samo izvorni oblik.
Drugi oblik je izbrisan, a preostao je samo izvorni oblik.
Još jedna važna značajka vektorskih oblika koje bismo trebali brzo pogledati prije nego što krenemo prema stazama i oblicima koji se temelje na pikselima je ta što ih možemo lako preoblikovati! Ranije sam spomenuo da se vektorski oblici sastoje od točaka povezanih linijama ili krivuljama. Već smo vidjeli kako odabrati cijeli oblik odjednom pomoću alata za odabir puta, ali također možemo odabrati pojedinačne točke, linije i krivulje! Za to nam je potreban Alat za direktan odabir (poznat i kao bijela strelica). Prema zadanim postavkama, ugniježđena je iza alata za odabir puta na ploči s alatima, tako da ću kliknuti i držati alat za odabir puta sve dok se ne pojavi izbornik leta, a zatim ću s popisa odabrati alat za direktan odabir:

Odabir alata za izravan odabir.
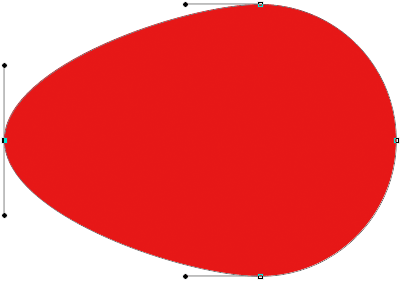
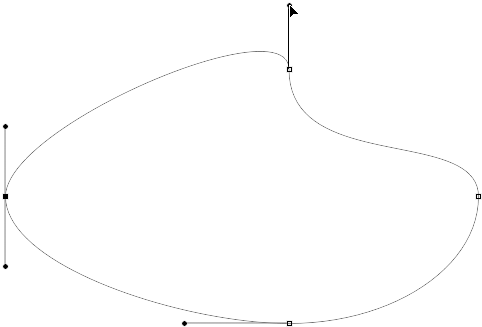
Preoblikovanje vektorskih oblika malo je napredna tema koju ću detaljnije obraditi u drugom udžbeniku, ali s odabranim alatom za direktan odabir kliknut ću na obris oko oblika koji prikazuje točke sidrišta oblika ( mali kvadrati). Također možemo vidjeti linije s malim krugovima na krajevima koji se protežu od nekih sidrnih točaka. Oni su poznati kao ručke smjera . Možemo kliknuti i povući ili točke sidra ili ručke smjera kako bismo promijenili izgled oblika.
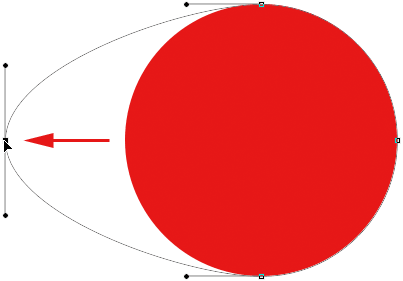
Na primjer, klizat ću na jednu od sidrišta s alatom za direktni odabir i povući ga prema lijevoj strani:
 Kliknite i povucite bilo koju točku sidra da biste promijenili oblik.
Kliknite i povucite bilo koju točku sidra da biste promijenili oblik.
Otpustit ću gumb miša da dovršim uređivanje:
 Photoshop ispunjava dodano područje bojom kada otpustim gumb miša.
Photoshop ispunjava dodano područje bojom kada otpustim gumb miša.
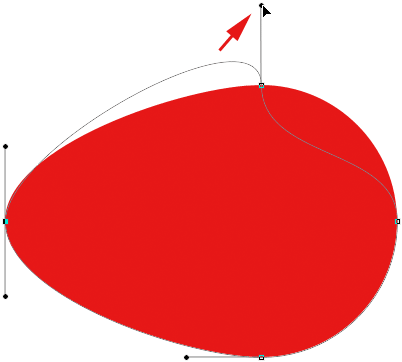
Također možemo povući ručke smjera da bismo uredili izgled crte ili krivulje između dviju točaka sidra. Ovdje povlačim jednu ručku smjera koja se proteže od točke sidra na vrhu oblika:
 Povlačenjem ručice smjera mijenja se linija ili krivulja koja povezuje dvije točke sidra.
Povlačenjem ručice smjera mijenja se linija ili krivulja koja povezuje dvije točke sidra.
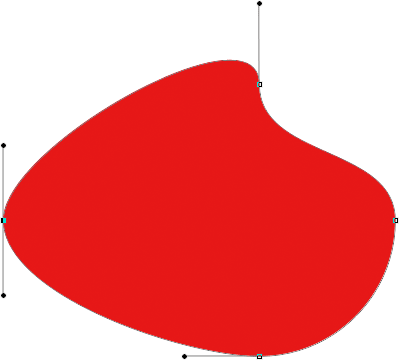
I opet ću pustiti gumb miša da dovršim uređivanje. Primjetite da, iako sam napravio promjene u obliku, jer je to vektorski oblik, a vektori se temelje na matematici, a ne na pikselima, on i dalje zadržava svoje oštre, oštre rubove:
 Oblik sada izgleda mnogo drugačije nego što je bio izvorni.
Oblik sada izgleda mnogo drugačije nego što je bio izvorni.
Sada, kada smo imali malu vihoru onoga što možemo učiniti s vektorskim oblicima, uključujući njihovu uređivost i fleksibilnost, usporedimo ih sa stazama i oblicima piksela, što ćemo učiniti sljedeće!
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (osnove oglasa-sredina)
Crtanje staza
Prije nego što na traci s opcijama prebacimo na opciju Putevi, napravimo korak na trenutak i nacrtamo još jedan vektorski oblik kako bismo mogli pripaziti što se točno događa dok ga crtamo. Upotrijebit ću isti alat Ellipse koji sam prethodno odabrao i još uvijek imam opciju Slojevi oblika da se odabere u traci s mogućnostima. Izbrisat ću svoj kružni oblik iz dokumenta, tako da počinjemo opet s tek bijelim slojem pozadine:

Počevši od samo sa pozadinskim slojem.
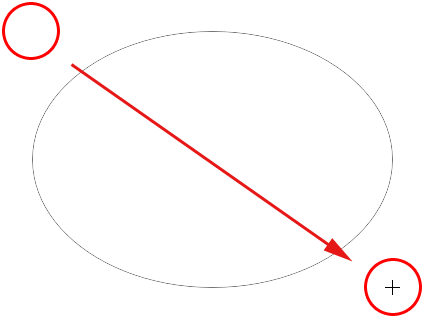
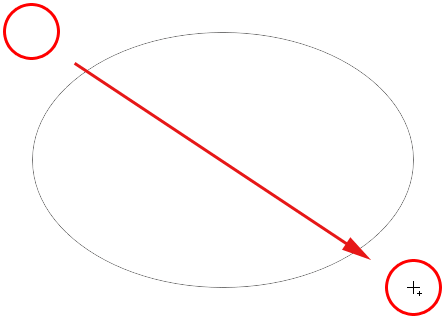
Krenut ću unutar dokumenta da postavim početnu točku za svoj eliptični oblik, a zatim ću pritisnutom tipkom miša povući dijagonalno da bih nacrtao ostatak oblika. Primijetite da dok se povlačim, sve što isprva vidimo je obris onoga kako će oblik izgledati. Ovaj je obris zapravo put . Put zapravo nije samo obris oblika:

Okvir koji Photoshop prikazuje dok crtamo oblik put je.
Tek kad otpustim gumb miša, Photoshop ide naprijed i dovršava oblik, pretvarajući konturu (stazu) u vektorski oblik i ispunjavajući je bojom:
 Put postaje vektorski oblik ispunjen bojom samo kada otpustimo tipku miša.
Put postaje vektorski oblik ispunjen bojom samo kada otpustimo tipku miša.
Ako pogledamo na moju ploču Slojevi, vidjet ćemo poznati sloj oblika s uzorkom boja i sličicom vektorske maske, što nam daje do znanja da je put sada vektorski oblik:

Sloj Oblik pojavljuje se na ploči Slojevi kada Photoshop pretvara početni put u vektorski oblik.
Izbrisat ću Sloj oblika s ploče Slojevi, tako da u mom dokumentu ponovo počinjemo s bijelom pozadinom, a ovaj put ću izabrati opciju Putovi na traci s mogućnostima:

Odabir opcije Paths.
Kad je odabrana opcija Paths, opet ću kliknuti svojim alatom Ellipse unutar dokumenta da postavim početnu točku za moj oblik, a zatim ću pritisnuti gumb miša dijagonalno da povučem preostali dio. Baš kao i prije kad sam odabrao opciju Slojevi oblika, Photoshop prikazuje samo početni obris puta kako će oblik izgledati:

Photoshop još jednom prikazuje samo početne obrise oblika dok sam ga crtao.
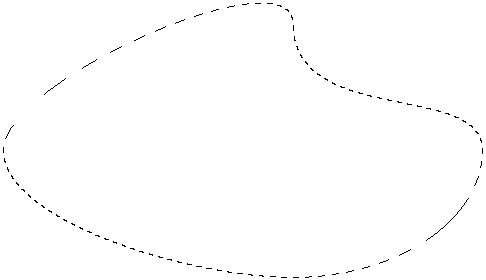
Međutim, kad pustim tipku miša da dovršim oblik, vidimo razliku između crtanja slojeva oblika i staza crtanja. Umjesto pretvaranja obrisa putanje u vektorski oblik kao i prije, ovaj put još uvijek imamo samo obris putanje. Photoshop ne ispunjava oblik bojom niti ga pretvara u Sloj oblika. Jednostavno crta obris putanje oblika i ostavlja na tome:
 Kad je odabrana opcija Paths, Photoshop crta samo obris putanje oblika, ništa više.
Kad je odabrana opcija Paths, Photoshop crta samo obris putanje oblika, ništa više.
Zapravo, iako nam je obris putanje koji sam upravo nacrtao vidljiv u dokumentu, ako pogledamo moju ploču Slojevi, vidimo da Photoshop nije dodao novi sloj za put. Još uvijek imam samo svoj pozadinski sloj:

Za razliku od Shape slojeva, Photoshop ne dodaje nove slojeve kada crtamo oblike kao staze.
Razlog je taj što su staze neovisne o slojevima. U stvari, oni su neovisni o gotovo svemu. Staze se temelje na vektorima, a ne na pikselima, što znači da se sastoje od matematičkih točaka povezanih linijama i krivuljama, i iako ih možemo vidjeti na ekranu dok radimo u Photoshopu, oni zapravo ne postoje u dokumentu osim ako s njima ne učinimo nešto više. Kad bih, primjerice, spremio svoj dokument u obliku jpeg.webp, na slici se ne bi prikazao put. Ako bih ispisao dokument, put ne bi bio vidljiv na papiru. Mogli smo odabrati da ga sami ispunimo bojom ili bismo mogli primijeniti obojeni iscrtaj na stazu ili čak pretvoriti put u konturu odabira, ali ako s njim ne učinimo nešto više, staza tamo samo sjedi i čeka svrhu,
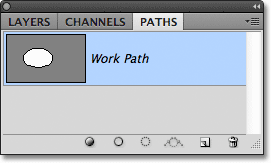
Kako su staze neovisne o slojevima, dat će im vlastiti panel - ploča Putevi - koji se prema zadanim postavkama grupira s pločom Slojevi (i Kanali). Možete se prebacivati između ploča u grupi klikom na kartice s nazivima uz vrh grupe. Prebacit ću se na ploču Putevi, gdje možemo vidjeti put koji sam nacrtao naveden kao Radni put :

Otvorite ploču Putovi klikom na karticu s nazivom na vrhu grupe ploča.
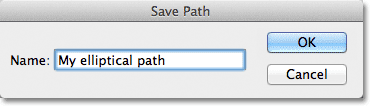
Naziv "Radni put" znači da je put privremen, ali put možemo spremiti kao dio dokumenta ako ga trebamo jednostavno preimenovati. Da biste preimenovali put, dvaput kliknite njegovo ime na ploči Putevi. Photoshop će otvoriti dijaloški okvir Save Path sa traženjem novog imena. Možete jednostavno prihvatiti zadano novo ime ako želite ili unesite nešto drugo. Nazvat ću svoj "Moj eliptični put":

Preimenovanje privremenog radnog puta.
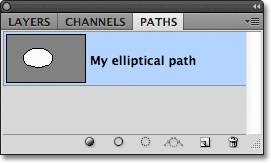
Kliknite OK (U redu) kad zatvorite iz dijaloškog okvira, a staza je sad spremljena s novim nazivom:

Put je sada spremljen kao dio dokumenta.
Staze se mogu urediti kao slojevi oblika (budući da su slojevi oblika zapravo samo staze ispunjene bojom). Alatom za odabir puta (crna strelica) možemo odabrati odjednom cijeli put ili urediti njegov oblik tako da kliknemo na njega alatom za direktni odabir (bijela strelica), zatim kliknemo i povučemo bilo koju točku sidra ili ručke smjera, baš kao što smo vidjeli ranije:

Povlačenje točaka za sidrište staze i ručke smjera pomoću alata Direct Selection.
Za staze se najčešće koriste pretvorbom u obrise odabira, što možemo učiniti držanjem tipke Ctrl (Win) / Command (Mac) na tipkovnici i klikom na sličicu puta na ploči Paths:

Držite Ctrl (Win) / Command (Mac) i kliknite na minijaturu staze.
Photoshop trenutno pretvara put u izbor:

Preoblikovani put sada je kontura odabira.
Pretvaranje staza u slojeve oblika
Budući da su Shape slojevi u Photoshopu samo staze ispunjene bojom, zapravo je vrlo lako pretvoriti put u sloj Shape, što može biti koristan trik kada ste htjeli crtati Shape sloj, a zaboravili ste da su još uvijek odabrani Paths u Mogućnost trake i slučajno je nacrtala pogrešan oblik oblika.
Ovdje sam nacrtao kružni put, kada je ono što sam želio crtati bio oblik oblika:
 Kružna staza nacrtana je s alatom Ellipse postavljenim u način crtanja na putu.
Kružna staza nacrtana je s alatom Ellipse postavljenim u način crtanja na putu.
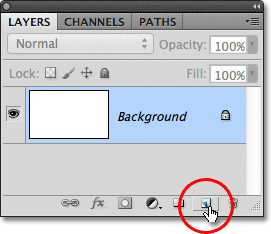
Naravno, mogao bih samo poništiti korak, u opciji trake odabrati opciju Slojevi oblika i zatim crtati oblik, ali zašto to učiniti kada mogu i sam pretvoriti put u Sloj oblika. Treba samo kliknuti na ikonu New Fill ili Adjustment Layer na dnu ploče Slojevi:

Kliknite ikonu New Fill ili Adjustment Layer.
Tada ću na popisu koji se pojavi odabrati sloj za punjenje Jednobojne boje :

Odaberite Solid Color s vrha popisa.
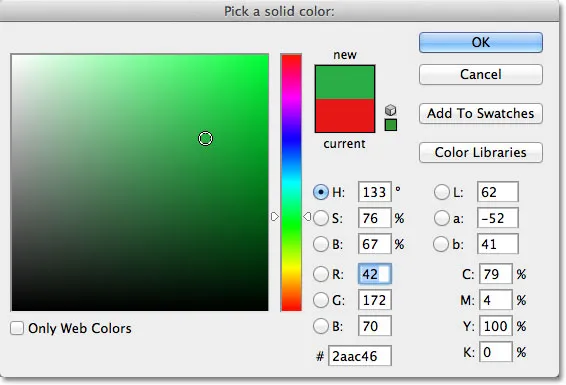
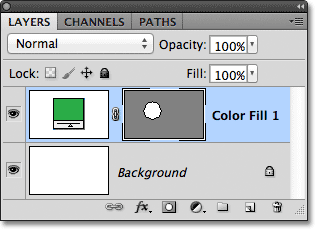
Photoshop će otvoriti program za odabir boja kako bih mogao odabrati boju koja će postati boja mog vektorskog oblika. Ja ću ovaj put odabrati zelenu:

Odaberite boju oblika za odabir iz boje.
Kliknite OK (U redu) da se zatvorim iz programa za odabir boja i moj je put trenutno ispunjen odabranom bojom kao da sam je nacrtao kao Sloj oblika:
 Put je sada ispunjen bojom.
Put je sada ispunjen bojom.
Zapravo, ako pogledamo ploču Slojevi, vidimo da sada imam nešto što izgleda točno kao sloj oblika, upotpunjen uzorom boja i sličicom vektorske maske. Tehnički gledano, riječ je o sloju punjenja u punoj boji (zbog čega je Photoshop sloj nazvao "Boja ispunjena 1", a ne "Oblik 1"), ali zato što sam imao aktivnu putanju kad sam je dodao, Photoshop je put pretvorio u masku vektora i stvorio ono što je u svakom pogledu Sloj oblika:

Put je uspješno pretvoren u sloj oblika.
Zatim ćemo pogledati posljednji od tri načina crtanja u Photoshopu - Fill Pixels - i kako se uspoređuju sa Shape slojevima kada im promijenite veličinu!
Crtanje oblika piksela (punjenje piksela)
Treća vrsta načina crtanja u Photoshopu su Fill Pixels koja nam omogućuje crtanje oblika temeljenih na pikselima. Na traci s opcijama odabirat ću opciju Fill Pixels:

Odabir načina crtanja Fill Pixels.
Opcija popunjavanja piksela najmanje je zanimljiva ili korisna od tri načina crtanja, jer odabranim programom Photoshop jednostavno crta oblike ispunjavajući ih obojenim pikselima, a pikseli se ne mogu lako uređivati niti skalabirati kao vektori.
Za razliku od Shape slojeva koji automatski dobivaju svoj vlastiti sloj svaki put kada nacrtamo novi, ako želimo da se oblik piksela pojavi na zasebnom sloju, prvo moramo sami dodati novi prazni sloj. Ponovo ću započeti sa svojim bijelim slojem pozadine, a svom dokumentu ću dodati novi sloj klikom na ikonu Novo sloj na dnu ploče Slojevi:

Klikom na ikonu novog sloja.
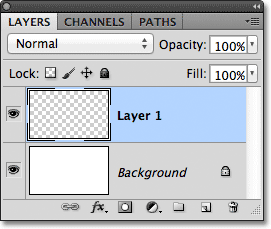
Photoshop dodaje novi prazni sloj pod nazivom Sloj 1 iznad mog pozadinskog sloja:

Novi prazni sloj dodan je za oblik piksela.
Za razliku od Slojeva oblika koji olakšavaju promjenu boje vektorskog oblika kad god želimo, nije tako lako promijeniti boju oblika piksela. Photoshop će koristiti vašu trenutnu boju prednjeg plana kao boju oblika piksela, tako da ćete prije iscrtavanja morati odabrati ispravnu boju. Da biste promijenili boju prednjeg plana, kliknite na njenu paletu boja pri dnu ploče s alatima. To je uzorak u gornjem lijevom kutu (donji desni uzorak je boja pozadine):

Klikom uzorak boja prednjeg plana.
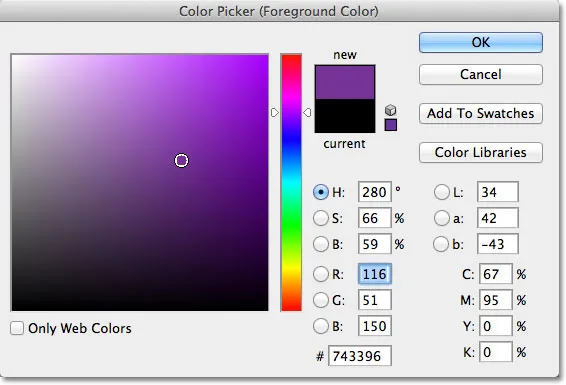
Ovo otvara Birač boja. Ja ću odabrati svoj ljubičasti oblik. Nakon što odaberete boju, izaberite boju da biste zatvorili alat za odabir boja:

Odaberite novu boju prednjeg plana na izborniku Boja za odabir.
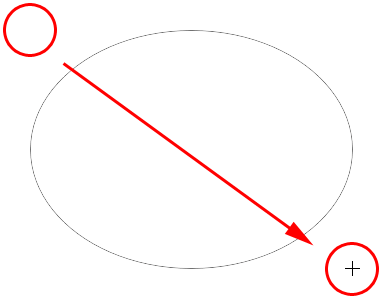
Uz opciju Fill Pixels (Odaberi piksele) odabranu na traci mogućnosti, ljubičasta postavljena kao moja boja prednjeg plana i Layer 1 odabrani na ploči Slojevi, krenut ću unutar dokumenta s alatom Ellipse kao i prije, a povući ću svoj oblik. Opet, baš kao i prilikom crtanja slojeva oblika i staza, sve što isprva vidimo kako crtamo oblik piksela početni je obris putanje kako će oblik izgledati:

Crtanje oblika Fill Pixels s alatom Ellipse.
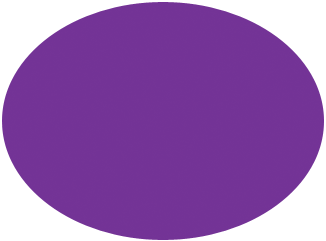
Otpustit ću tipku miša da dovršim oblik, u tom trenutku Photoshop ga ispunjava bojom. Na moj prvi pogled moj novi oblik ne razlikuje se od vektorskog oblika, kao da sam ga nacrtao kao Sloj oblika:
 Oblik piksela izgleda vrlo slično vektorskom obliku.
Oblik piksela izgleda vrlo slično vektorskom obliku.
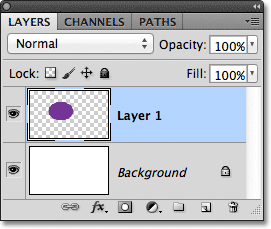
Međutim, kad pogledamo ploču Slojevi, vidimo istinu. Sve što imamo je čvrsti oblik ispunjen obojenim pikselima na normalnom sloju temeljenom na pikselima. Ne postoji uzorak boje da bih lako promijenio boju oblika ako treba i nema vektorske maske. Obzirom da se oblik sastoji od piksela, a ne od vektora, ne mogu ga lako odabrati Alatom za odabir puta, i što je još važnije, nema sidrišta ili ručica smjera za odabir i uređivanje Alatom za direktni odabir, tako da mogu lako je preoblikovati. Drugim riječima, osim ako nisam bio spreman ubaciti neki dodatni rad, moj je oblik piksela takav kakav je, što ga čini prilično nezanimljivim nakon što vidim koliko su slojevi oblika uređivi i fleksibilni:

Sličica za pregled sloja 1 pokazuje oblik piksela, koji nije lako uređivati kao što bi bio sloj oblika.
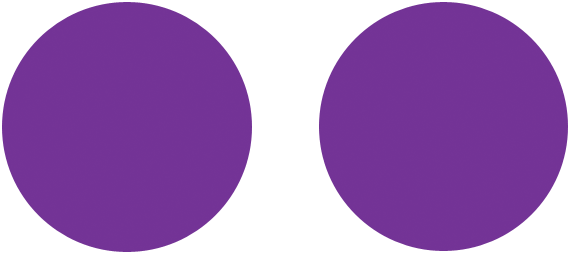
Najveći problem, međutim, kod oblika na bazi piksela i najveća prednost koju slojevi oblika imaju nad njima je taj što oblici piksela nisu vrlo skalabilni, pogotovo kada ih moramo napraviti veće od izvorne veličine, dok slojeve oblika možemo smanjiti onoliko koliko želimo bez gubitka u kvaliteti slike. Da ilustriram problem s oblicima piksela, evo dva naizgled identična oblika koja sam nacrtala alatom Ellipse. Iako trenutno izgledaju isto, oblik na lijevoj strani je vektorski oblik, dok je s desne strane oblik piksela:
 Vektorski oblik s lijeve strane i oblik piksela na desnoj strani.
Vektorski oblik s lijeve strane i oblik piksela na desnoj strani.
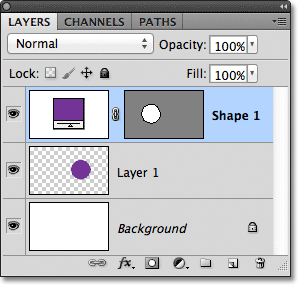
Brz pogled na moju ploču Slojevi pokazuje vektorski oblik sloja Oblik (Oblik 1) i oblik piksela na Sloju 1:

Ploča slojeva koja prikazuje oblik vektora i oblik piksela.
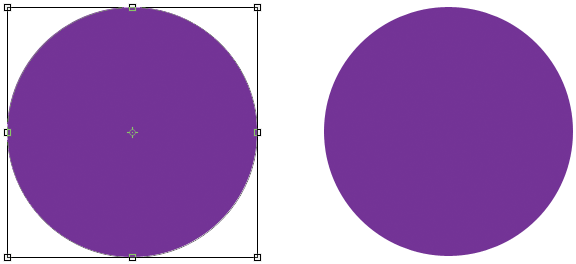
Kad je odabran vektorski oblik, pritisnut ću Ctrl + T (Win) / Command + T (Mac) na mojoj tipkovnici kako bi se prikazao okvir za ograničavanje slobodne transformacije i ručke oko oblika:

Slobodni Transform okvir i ručke pojavljuju se oko vektorskog oblika na lijevoj strani.
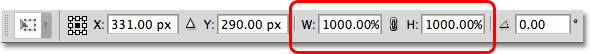
Zatim ću smanjiti veličinu vektorskog oblika postavljanjem i širine i visine u traci sa mogućnostima na 10% :

Skaliranje vektorskog oblika do 10% od njegove izvorne veličine.
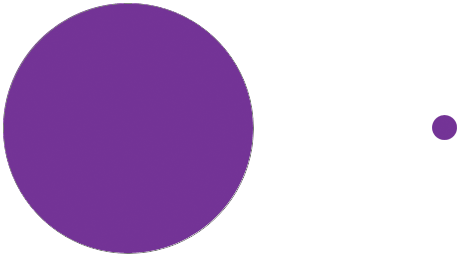
Pritisnuti ću Enter (Win) / Return (Mac) na mojoj tipkovnici kako bih prihvatio promjenu i izašao iz Free Transform-a, a sada se vektorski oblik s lijeve strane čini mnogo manjim:

Oblici nakon što su vektorski oblik postali manji.
Učinit ću istu stvar s oblikom piksela s desne strane, prvo odabirom sloja 1 na ploči Slojevi, zatim pritiskanjem Ctrl + T (Win) / Command + T (Mac) za pristup naredbi Free Transform i promjenom obje širine i Visina oblika piksela do 10% u traci s mogućnostima. Pritisnite tipku Enter (Win) / Return (Mac) kako biste prihvatili promjenu i izašli iz Besplatne transformacije, a sada su oba oblika smanjena po veličini. U ovom trenutku, međutim, izgledaju poprilično isto:
 Vektor i oblik piksela i dalje izgledaju vrlo slično nakon što ih smanjite u veličini.
Vektor i oblik piksela i dalje izgledaju vrlo slično nakon što ih smanjite u veličini.
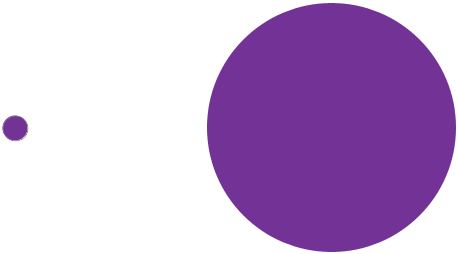
Pazite što se događa kad ih povećam. Počet ću s vektorskim oblikom s lijeve strane, pritiskom na Ctrl + T (Win) / Command + T (Mac) za pristup besplatnoj transformaciji, a zatim je vratite na prvobitnu veličinu postavljanjem i širine i visine u opcijama Bar do 1000%:

Skaliranje oblika vektora prema gore do 1000% njegove veličine.
Vektorski oblik se vratio u prvobitnu veličinu i ne pokazuje znakove habanja. Njegovi su rubovi jednako jasni i oštri kao što su bili izvorno:
 Vektorski oblici mogu se smanjiti na bilo koju veličinu bez gubitka kvalitete slike.
Vektorski oblici mogu se smanjiti na bilo koju veličinu bez gubitka kvalitete slike.
Učinit ću istu stvar s oblikom piksela, postavljanjem njegove širine i visine na 1000% u traci sa mogućnostima da biste je vratili natrag u izvornu veličinu, a ovdje je razlika između oblika vektora i piksela postala vrlo uočljiva. Iako vektorski oblik s lijeve strane i dalje izgleda kao nov, novi oblik piksela s desne strane potpuno je izgubio svaku vjerodostojnost. Njegovi nekad oštri rubovi sada izgledaju blokadno i mutno, što dokazuje da pikseli ne odgovaraju veličini skaliranja vektora:
 A pobjednik je …. Oblici slojeva!
A pobjednik je …. Oblici slojeva!
Da biste brzo saželi, iako nam Photoshop daje tri različite vrste oblika koje možemo crtati, najbolji je izbor i onaj koji ćete htjeti najčešće koristiti su Oblici slojeva. Temelje se na vektorima, što znači da se temelje na matematici, a ne na pikselima, što ih čini vrlo uređivim, fleksibilnim i skalabilnim. Staze, također vektorske, jednostavno su obrisi oblika bez boje. Oni su jednako uređivi, fleksibilni i skalabilni poput slojeva Shape, ali zapravo nisu dio dokumenta dok s njima ne učinimo nešto više. Napokon, oblici piksela (Fill Pixels), najmanje korisni od tri, upravo su oblici ispunjeni obojenim pikselima, sa svim normalnim ograničenjima slika na temelju piksela. Slojeve ili staze oblika nije lako uređivati, a izgubit će kvalitetu slike ako ih trebate povećati u odnosu na izvornu veličinu.