Naučite kako stvoriti učinak grozda oblika u Photoshopu gdje se jedna slika prikazuje kao kolaž oblika! Sada potpuno ažurirano za Photoshop CC!
U ovom Vodiču za Photoshop naučit ćemo kako snimiti fotografiju, podijeliti je u više manjih odjeljaka i prikazati je kao skup oblika, slično kao veći "zidni klaster" koji prikazuje nekoliko fotografija, obično različitih oblika i veličina. raspoređeni zajedno na zidu kako bi dobili veći dizajn. U ovom ćemo slučaju Photoshop stvoriti nešto slično, ali u manjem opsegu koristeći samo jednu sliku.
U ovoj verziji vodiča koristit ćemo značajku Photoshopovog novog vodiča kako bismo podijelili fotografiju na manje odjeljke. Značajka Novog izgleda vodiča dostupna je samo u programu Photoshop CC i prvi put je predstavljena u ažuriranjima Creative Cloud 2014. Za praćenje ovog vodiča morat ćete biti pretplatnik Adobe Creative Cloud i poželjet ćete biti sigurni da je vaša kopija Photoshop CC-a ažurirana.
Ako koristite stariju verziju Photoshopa (CS6 ili starije), potražite upute za oblikovanje klastera za fotografije s detaljnim uputama o stvaranju istog efekta.
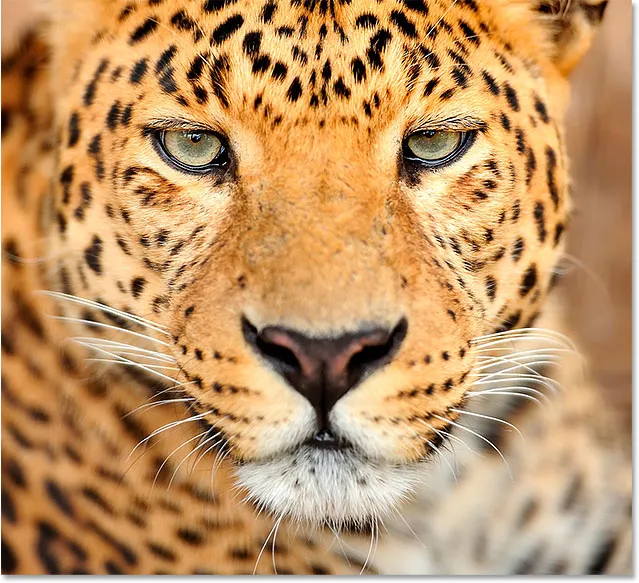
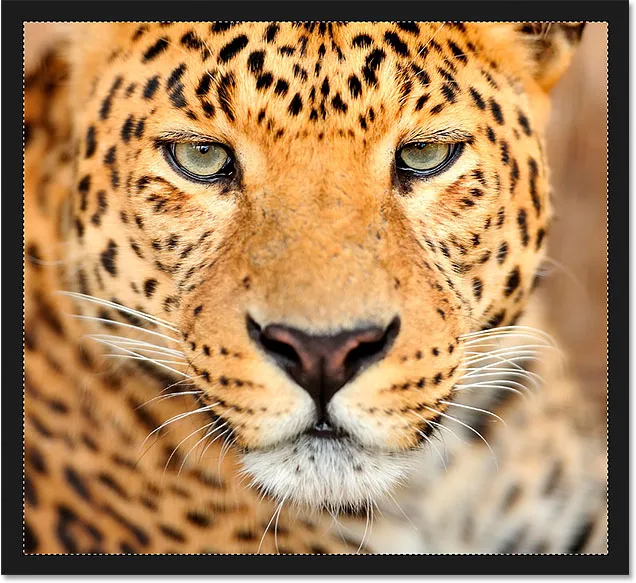
Evo izvorne fotografije s kojom ću započeti (portretna fotografija leoparda iz Shutterstoka)

Izvorna slika.
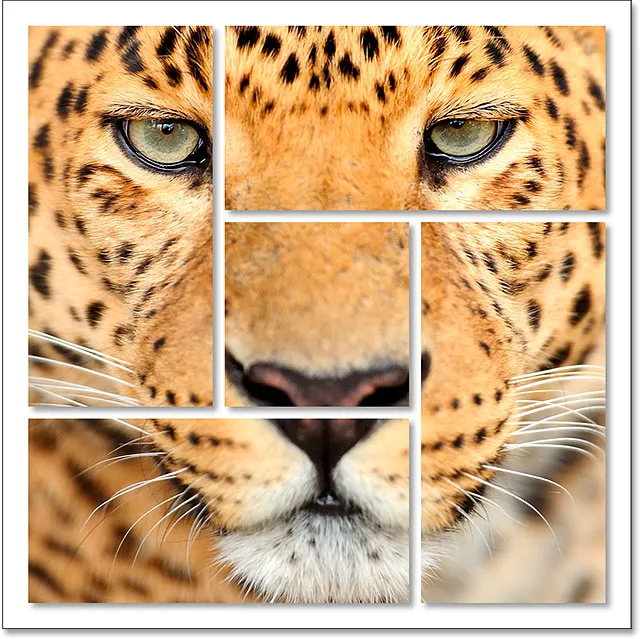
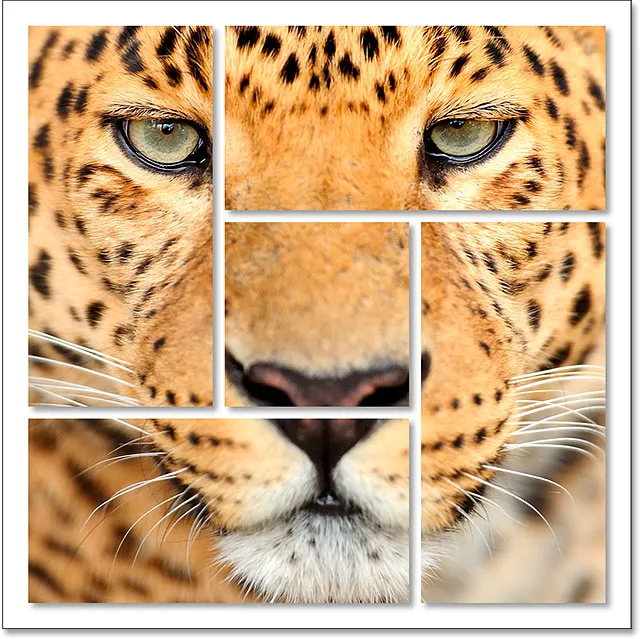
A evo kako će izgledati konačni "oblik klastera":

Konačni rezultat.
Kako stvoriti foto-prikaz oblika klastera
Korak 1: Stvorite novi dokument
Započnimo stvaranjem novog dokumenta Photoshopa. Otvorite izbornik Datoteka na traci izbornika na vrhu zaslona i odaberite Novo :

Idite na Datoteka> Novo.
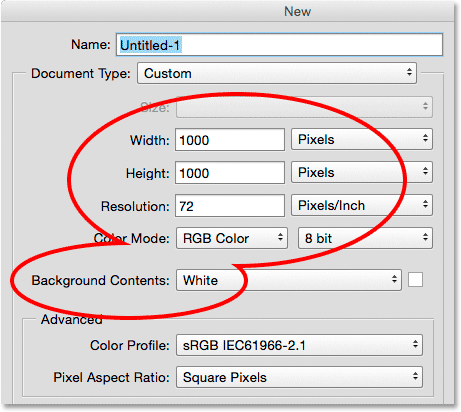
Ovo otvara Photoshop-ov novi dijaloški okvir. Možete koristiti sve dimenzije koje su vam potrebne za vaš učinak, ali dokument u obliku kvadrata najbolje funkcionira. Za ovaj ću udžbenik postaviti i širinu i visinu svog dokumenta na 1000 piksela, a budući da ovo ne planiram ispisivati, ostavit ću vrijednost Rezolucije na 72 piksela / inča . Ako stvarate ovaj efekt za ispis, najvjerojatnije će vam trebati veći dokument rezolucije oko 300 piksela / inča. Postavite pozadinu Sadržaj na bijelo, a zatim kliknite U redu da biste zatvorili dijaloški okvir. Na ekranu će se pojaviti novi dokument ispunjen bijelom bojom:

Novi dijaloški okvir.
2. korak: Dodajte novi prazni sloj
Zatim ćemo dodati novi sloj za držanje različitih oblika koje ćemo koristiti za podjelu naše slike. Pritisnite i držite tipku Alt (Win) / Option (Mac) na tipkovnici i kliknite ikonu New Layer na dnu ploče Slojevi:

Pritisnite i držite Alt (Win) / Option (Mac) i kliknite ikonu New Layer.
Ovo otvara dijaloški okvir Novi sloj i daje nam priliku da novom sloju dodijelimo naziv prije nego što ga dodamo. Dodijelite sloj "Oblici", a zatim kliknite U redu :

Imenovanje novog sloja "Oblici".
Novi prazni sloj pod nazivom "Oblici" pojavit će se iznad pozadinskog sloja:

Ploča slojeva prikazuje novi sloj "Oblici".
Korak 3: Odaberite "Novi raspored vodiča"
Dodajmo u dokument neke vodiče koji će nam pomoći da stvorimo oblike. Da bismo to učinili, upotrijebit ćemo značajku Novog rasporeda Photoshop CC-a. Idite na izbornik Prikaz na vrhu zaslona i odaberite Novi raspored vodiča :

Idite na Pogled> Novi raspored vodiča.
Korak 4: Napravite raspored vodiča 3 x 3
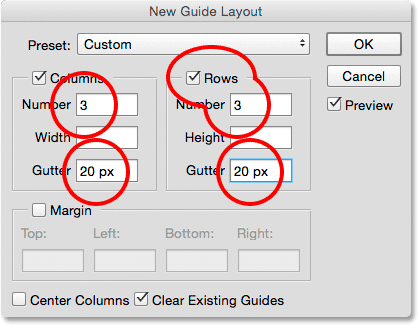
Otvara se dijaloški okvir New Guide Layout koji nam omogućuje lako dodavanje redaka i stupaca, oluka i margina u naš dokument. Koristit ćemo ga za stvaranje jednostavne mreže 3 na 3. Prvo, u odjeljku Stupci s lijeve strane postavite Broj stupaca na 3, polje Širina ostavite prazno (tako da će Photoshop stupove staviti podjednako) i postavite Oluk (razmak između stupaca) na 20 px .
Zatim, u odjeljku Redovi s desne strane, prvo pritisnite potvrdni okvir Redak da biste omogućili redove (oni su isključeni prema zadanim postavkama), a zatim podesite i broj redova na 3 . Ostavite polje Visina prazno da biste ih Photoshop ravnomjerno razmaknuli i postavite Oluk (razmak između redova) na 20 px :

Izrada stupaca i redaka za naš izgled vodiča.
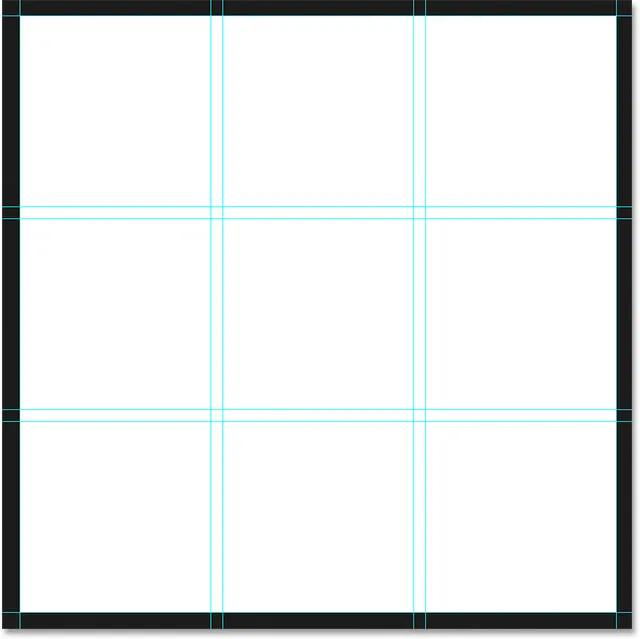
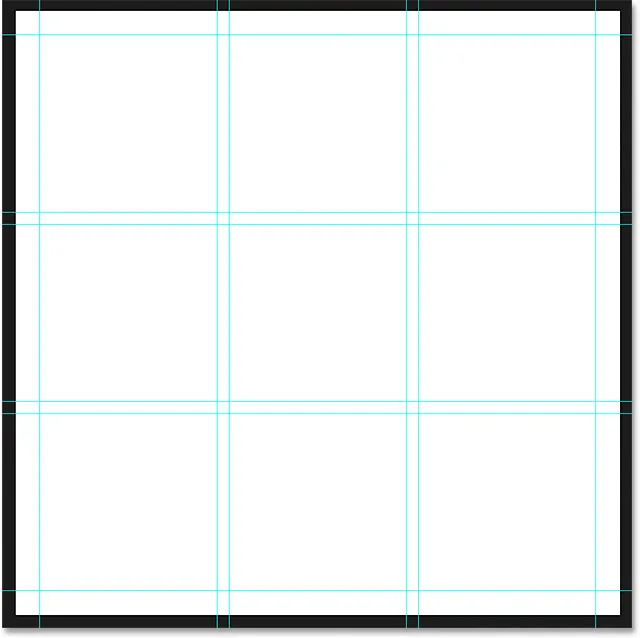
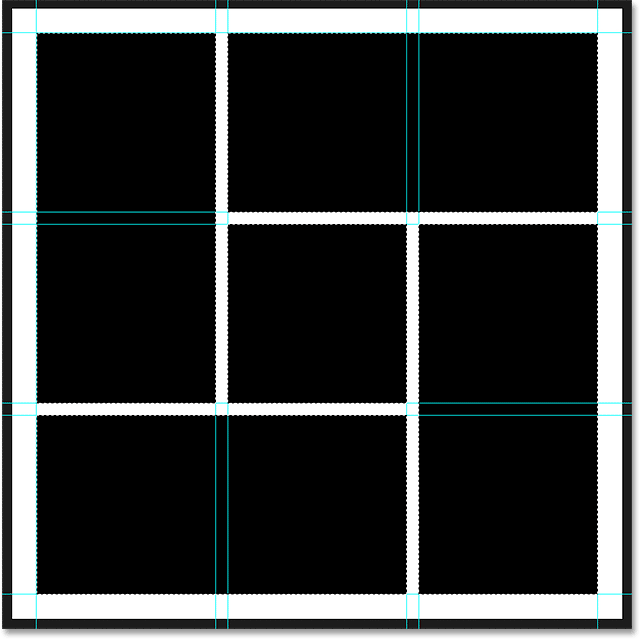
Evo kako bi izgledao izgled vodiča dosad u dokumentu, s tri stupca, tri reda i žlijebom između svakog stupca i retka od 20 piksela:

Rešetka 3 po 3 s olukom od 20 piksela.
Ako ne vidite ažuriranje izgleda vodiča na zaslonu, provjerite je li odabrana opcija Pregled u dijaloškom okviru:

Obavezno označite Preview.
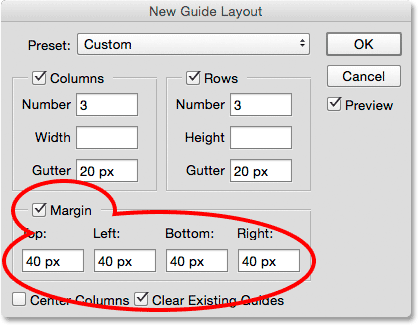
Dalje, dodajmo neke margine oko rubova dokumenta. Kliknite potvrdni okvir Margin da biste omogućili margine, a zatim postavite svaku od četiri mogućnosti ( gornja, lijeva, donja i desna ) na 40 px :

Dodavanje margina oko dokumenta.
Kada završite, kliknite U redu da biste zatvorili dijaloški okvir Novi vodič izgleda. Evo kako bi konačni izgled vodiča trebao izgledati s dodatnim maržama. Imajte na umu da ako je vaš Photoshop dokument veći (ili manji) od dokumenta veličine 1000 x 1000 piksela koji sam stvorio, možda ćete morati isprobati različite vrijednosti oluka i margine kako biste postigli iste rezultate. Općenito volim koristiti marginalnu vrijednost dvostruko veću od vrijednosti oluka, ali slobodno eksperimentirajte:

Konačni izgled vodiča zajedno s marginama duž vrha, dna, lijeve i desne strane.
Saznajte sve o značajki Novo postavljanje vodiča u Photoshopu
Korak 5: Odaberite Alat Pravokutni okvir
Uz dodani izgled vodiča, odaberite Photoshop Pravokutni alat za ocrtavanje na ploči Alati s lijeve strane zaslona:

Odabir Pravokutnog alata za ocrtavanje.
Korak 6: Odaberite različite sekcije rešetke
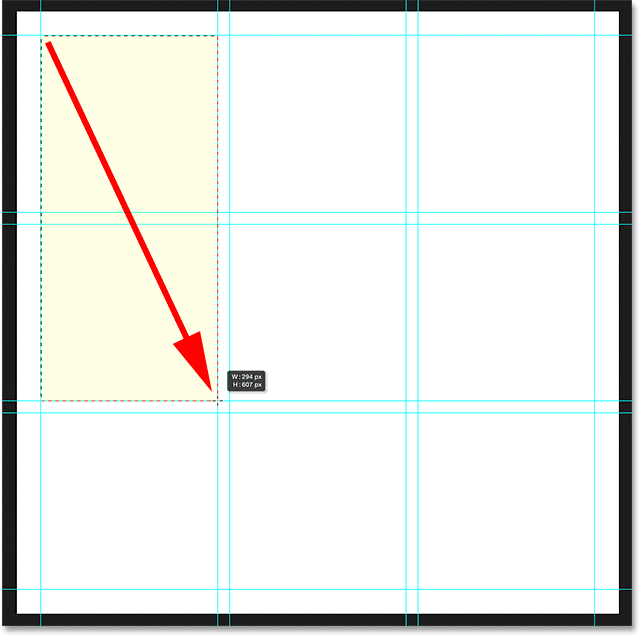
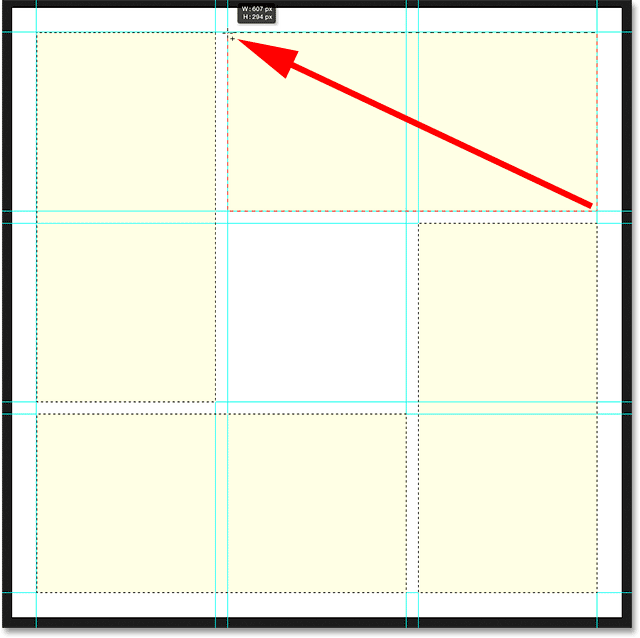
Za crtanje oblika koristit ćemo Pravokutni alat za crtanje, zajedno s našim vodičem. Da bismo to učinili, potrebno je da povučemo odabir oko različitih kvadrata u mreži 3 po 3. Započnite klikom na gornji lijevi kut kvadrata u gornjem lijevom dijelu mreže (zanemarite rubove oko rubova dokumenta) i držite pritisnutu tipku miša do desnog donjeg kuta kvadrata, neposredno ispod njega, Uključite utor između kvadrata. Da bih stvari lakše uočio, istaknuo sam područje koje treba odabrati žutom bojom:

Odabir prvog kvadrata u gornjem redu i prvog kvadrata u srednjem redu, zajedno s žlijebom između.
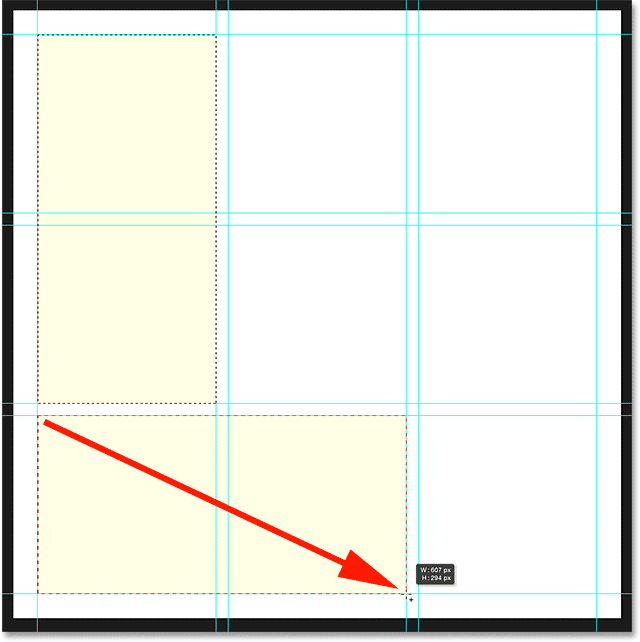
Zatim pritisnite i držite tipku Shift na tipkovnici. Ovo će izboru koji ćemo uskoro stvoriti dodati odabiru koji smo već stvorili (vidjet ćete mali znak plus ( + ) u donjem desnom kutu kursa miša koji vam daje do znanja da ste u izboru) način). Držite pritisnutu tipku Shift i kliknite gornji lijevi kut kvadrata u donjem lijevom dijelu mreže i, držeći pritisnutu tipku miša, povucite u donji desni kut kvadrata pokraj nje . Opet, u odabir uvrstite žlijeb između kvadrata. I dalje biste trebali vidjeti svoj izvorni odabir oko prva dva kvadrata, a sada smo dodali još dva kvadrata:

Dodajući kvadrat u donjem lijevom i donjem središnjem dijelu, plus žlijeb između.
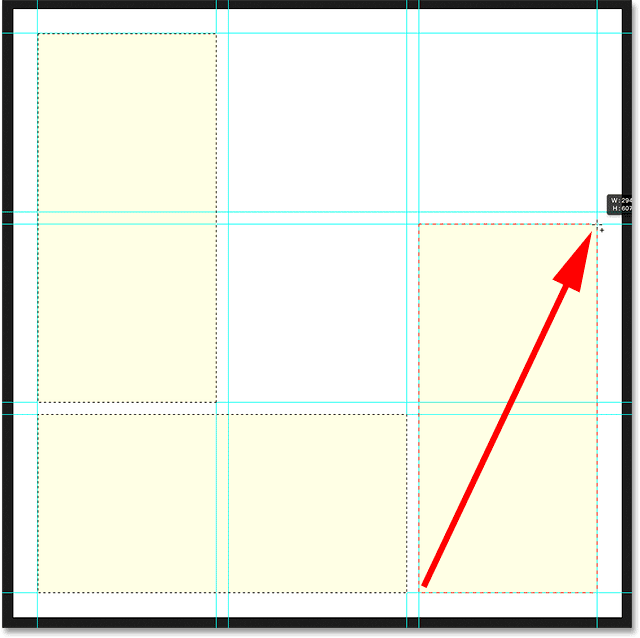
Ako tipku Shift i dalje držite pritisnite u donjem lijevom kutu kvadrata u donjem desnom kutu rešetke i povucite prema gornjem desnom kutu kvadrata točno iznad njega . Sada biste trebali odabrati tri odjeljka rešetke:

Dodavanje kvadrata u donjem desnom i srednjem desnom.
Skoro smo gotovi. I dalje pritiskom i držanjem tipke Shift dodajte gornji desni i gornji središnji kvadrat odabirom klikom na donji desni kut kvadrata u gornjem desnom kutu i povlačenjem do gornjeg lijevog kuta kvadrata u gornjem centru :

Dodavanje kvadrata u gornjem desnom i gornjem središtu.
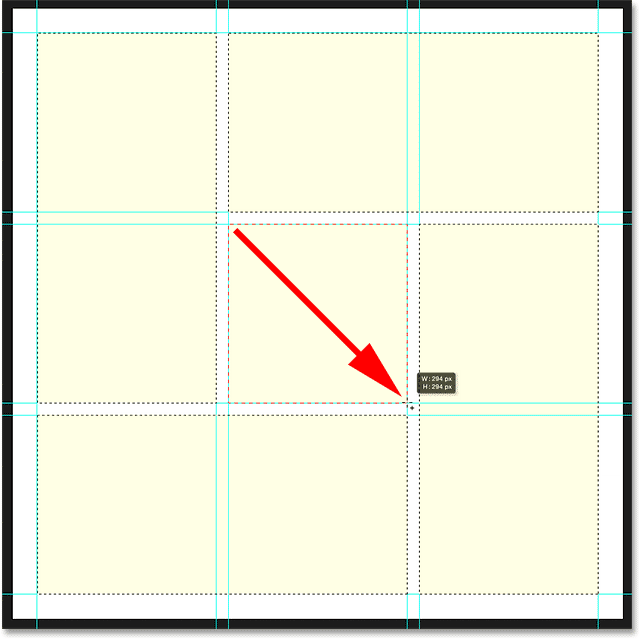
Na kraju, dodajte kvadrat u središtu rešetke pritiskom i držanjem tipke Shift, klikom na gornji lijevi kut kvadrata i povlačenjem prema donjem desnom kutu:

Dovršavanje odabira dodavanjem kvadrata u sredini.
Korak 7: Ispunite izbor crnom bojom
Ispunimo sve oblike koje smo odabrali crnom bojom. Za to ćemo upotrijebiti Photoshopovu naredbu Fill. Idite do izbornika Uredi na vrhu zaslona i odaberite Ispunite :

Idite na Uredi> Ispunite.
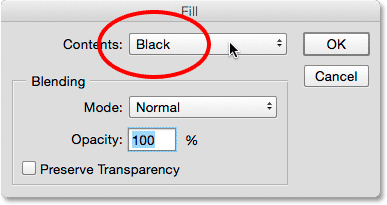
Otvara se dijaloški okvir Fill. Postavite opciju Sadržaj na vrhu na Crno i provjerite je li opcija Mode postavljena na Normalno, a Opacity na 100% :

Promjena sadržaja u crno.
Kliknite OK (U redu) da biste zatvorili dijaloški okvir "Fill". Photoshop ispunjava izbor crnom bojom:

Dokument nakon popunjavanja izbora crnom bojom.
Korak 8: Uklonite odabir i vodiče
Gotovi smo s konturama odabira i vodičima, tako da ih očistimo iz dokumenta. Da biste uklonili obrise odabira, idite na izbornik Select na vrhu zaslona i odaberite Poništi odabir ili pritisnite Ctrl + D (Win) / Command + D (Mac) na tipkovnici:

Idite na Odaberi> Poništi odabir.
Da biste uklonili vodiče, idite na izbornik View i odaberite Clear vodiči :

Idite na Pogled> Čisti vodiči.
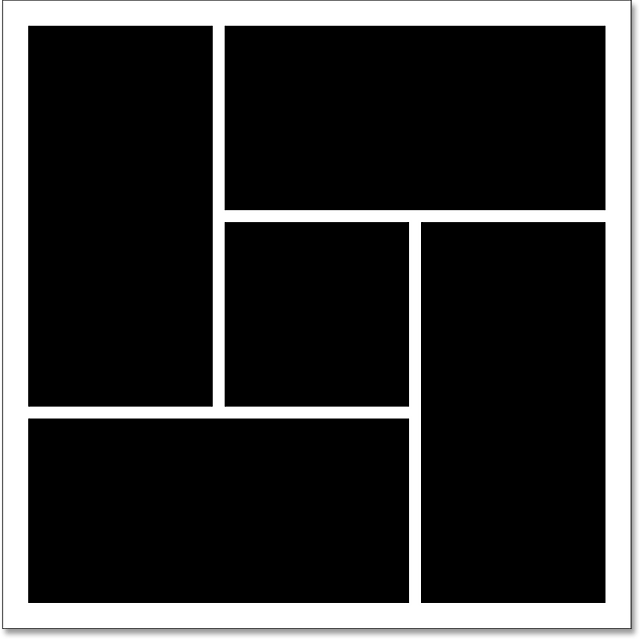
Uz obrise i vodiče odabira sada vidimo samo naše crno ispunjene oblike na bijeloj pozadini:

Dokument koji izgleda mnogo čistije.
9. korak: Dodajte kapljicu
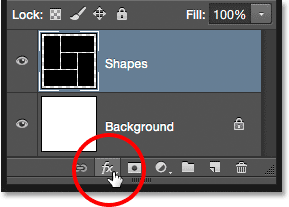
Da bi efekt malo ispao iz pozadine, dodati ćemo sjenu iza oblika. Uz odabrani sloj "Oblici", kliknite ikonu Slojevi sloja (ikona fx ) na dnu ploče Slojevi:

Klikom na ikonu Slojevi slojeva.
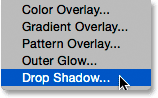
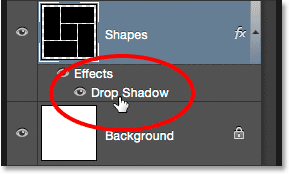
S popisa koji se pojavljuje odaberite Drop Shadow :

Odabir stila sloja Drop Shadow.
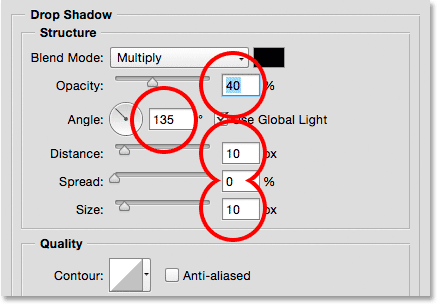
Ovo otvara Photoshop-ov dijaloški okvir Stil sloja postavljen na opcije Drop Shadow u srednjem stupcu. Postavit ću Kut svoje sjene na 135 °, tako da se čini da se izvor svjetlosti nalazi u gornjem lijevom kutu, a zatim ću vrijednosti i udaljenost i veličinu postaviti na 10 px . Udaljenost kontrolira koliko se sjena pojavljuje od objekta, dok Veličina kontrolira tvrdoću rubova sjene. Možda želite eksperimentirati s ove dvije vrijednosti ako je veličina vašeg dokumenta drugačija od moje. Na kraju ću postaviti Opacity of the shadow na 40% :

Opcije Drop Shadow.
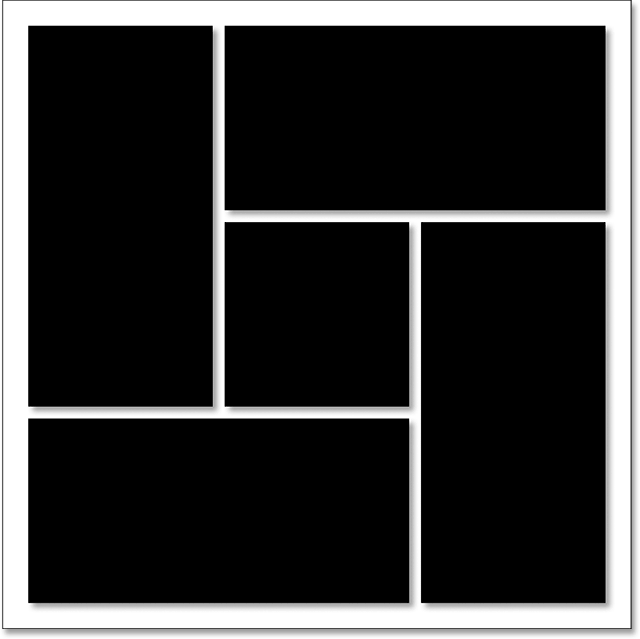
Kada završite, zatvorite dijaloški okvir Stil sloja. Evo mojih oblika s primijenjenom sjenom:

Dokument nakon primjene sjena.
Jedna od sjajnih stvari o stilovima slojeva u Photoshopu je ta da oni ostaju u potpunosti za uređivanje čak i nakon što smo ih primijenili. Ako ponovo pogledamo ploču Slojevi, vidjet ćemo efekt Drop Shadow naveden ispod sloja "Oblici". Ako odlučite, bilo sada ili kasnije, kad dodate fotografiju, da niste zadovoljni kako sjena izgleda, jednostavno dvaput kliknite na riječi Drop Shadow da biste ponovo otvorili dijaloški okvir Stil sloja i napravili bilo što promjene koje su vam potrebne:

Dvaput kliknite riječi "Ispusti sjenu" u bilo kojem trenutku da biste uredili njegove postavke.
Korak 10: Odaberite i kopirajte fotografiju
Ako to već niste učinili, otvorite fotografiju koju želite koristiti za učinak. Otvorit će se u svojem zasebnom dokumentu s karticama. Možete prelaziti između dokumenata klikom na kartice uz vrh. Evo, prelazim na dokument svoje fotografije klikom na njezinu karticu:

Odabir dokumenta glavne fotografije.
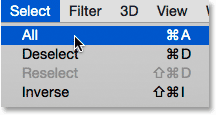
Moramo kopirati i zalijepiti fotografiju u dokument efekta klastera oblika. Idite na izbornik Select na vrhu zaslona i odaberite Sve, ili pritisnite Ctrl + A (Win) / Command + A (Mac) da biste odabrali Select> All s tipkovnice:

Idite na Izbor> Sve.
Ovo postavlja izborni obris oko fotografije:

Oko slike se pojavljuje kontura odabira.
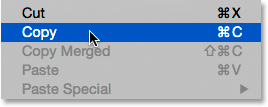
S odabranom fotografijom idite na izbornik Uredi i odaberite Kopiranje ili pritisnite tipku Ctrl + C (Win) / Command + C (Mac) na tipkovnici:

Idite na Uređivanje> Kopiraj.
11. korak: lijepljenje fotografije u dokument u obliku klastera
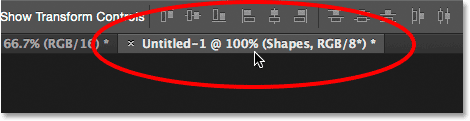
Vratite se dokumentu klastera oblika klikom na njegovu karticu :

Vraćanje natrag u dokument s učinkom.
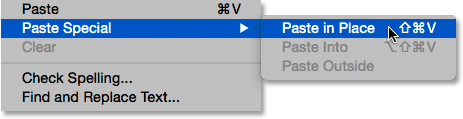
Da biste zalijepili fotografiju i centrirali je u dokumentu, idite na izbornik Uredi, odaberite Posebno lijepljenje, zatim odaberite Zalijepi na mjesto ili pritisnite Shift + Ctrl + V (Win) / Shift + Command + V (Mac):

Idite na Uredi> Posebno lijepljenje> Zalijepi na mjestu.
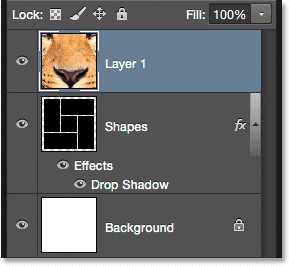
Photoshop zalijepi i centrira fotografiju u dokumentu. Ako pogledamo ploču Slojevi, vidjet ćemo da je Photoshop stavio fotografiju na potpuno novi sloj nazvan "Sloj 1" iznad sloja "Oblici". Ne brinite ako je vaša fotografija prevelika za učinak. Vidjet ćemo kako promijeniti veličinu u trenu:

Fotografija se pojavljuje na vlastitom sloju iznad ostalih.
12. korak: Stvorite reznu masku
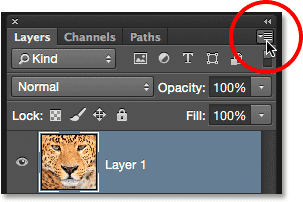
Trenutno fotografija blokira oblike na sloju "Oblici" iz pogleda. Želimo da se fotografija prikaže unutar oblika, a to možemo lako koristiti i obrezujućom maskom. Kad je odabran sloj fotografije ("Sloj 1"), kliknite ikonu malog izbornika u gornjem desnom kutu ploče Slojevi:

Klikom na ikonu izbornika ploče Slojevi.
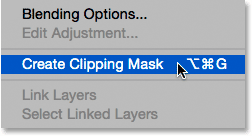
Na izborniku koji se otvori odaberite Create Clipping Mask :

Odabir "Stvaranje klip za masku".
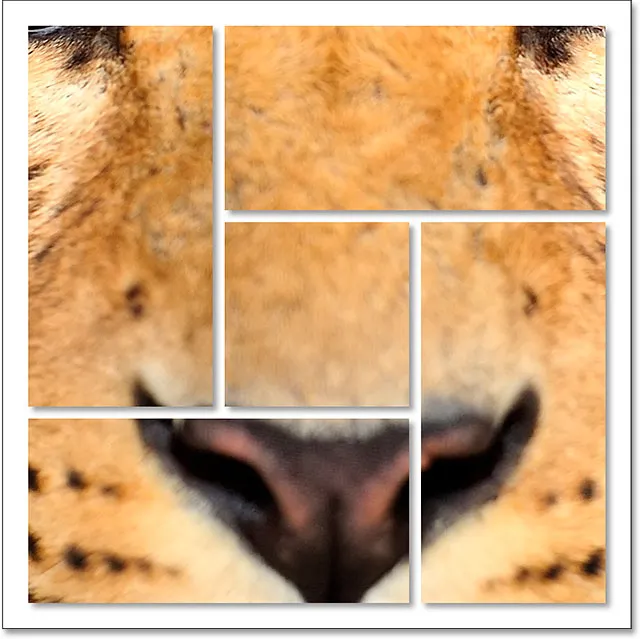
Ovo "fotografira" fotografiju na sadržaju sloja neposredno ispod nje, stvarajući iluziju da je fotografija sada unutar oblika. Ovdje vidimo da je moja fotografija prevelika da bi se pravilno uklopila u oblike, ali to ću popraviti sljedeće:

Učinak nakon rezanja fotografije na sloj "Oblici".
Saznajte sve o izrezivanju maski u Photoshopu
Korak 13: Promijenite veličinu i premjestite fotografiju s besplatnom transformacijom
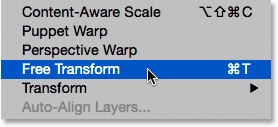
Da biste promijenili veličinu i smjestili fotografiju unutar oblika, provjerite je li na ploči Slojevi odabran "Layer 1", a zatim idite na izbornik Edit na vrhu zaslona i odaberite Free Transform ili pritisnite Ctrl + T (Win) / Command + T na vašoj tipkovnici:

Idite na Edit> Free Transform.
Time se postavlja okvir slobodne transformacije i ručke (mali kvadrati) oko fotografije. Iako možemo vidjeti samo dijelove fotografije koji se nalaze unutar oblika, okvir Slobodna transformacija pojavljuje se oko stvarnih dimenzija fotografije. Ako ne možete vidjeti čitav okvir besplatne transformacije jer je vaša fotografija toliko velika da se proteže s zaslona, idite na izbornik View i odaberite Fit on Screen ili pritisnite Ctrl + 0 (Win) / Command + 0 (Mac), Photoshop će odmah smanjiti sliku tako da je vidljivo sve, uključujući okvir za besplatnu transformaciju:

Idite na View> Fit on Screen.
Da biste promijenili veličinu slike, pritisnite i držite tipku Shift dok kliknete i povučete bilo koju od četiri ručke ugla . Ako držite Shift dok povlačite, zaslon fotografije će se blokirati na mjestu kako biste je promijenili. Ako pritisnete i zadržite Shift + Alt (Win) / Shift + Option (Mac) dok povlačite ručke ugla, ne samo da zaključate omjer slike, već će i smanjiti veličinu fotografije iz njenog središta, a ne iz ugla, što je često lakše.
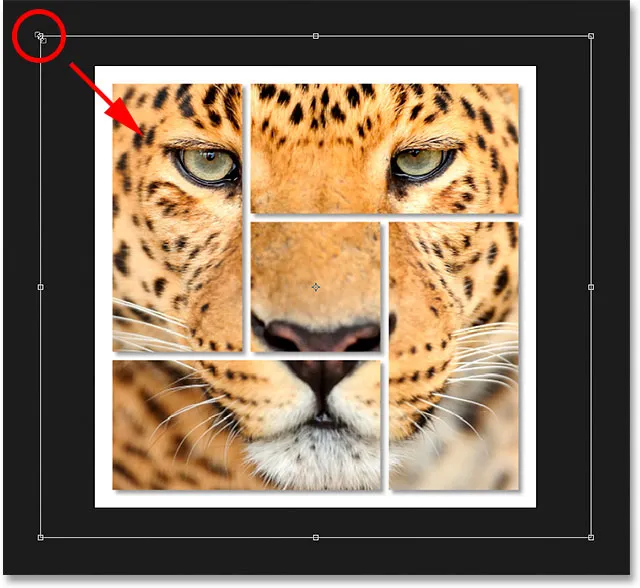
Za pomicanje slike jednostavno kliknite i povucite bilo gdje unutar okvira Free Transform. Evo, povlačim ručicu gornjeg lijevog kuta prema sredini dokumenta kako bi slika bila manja i više se uklopila u oblike:

Promjena veličine fotografije unutar oblika pomoću besplatne transformacije.
Kada završite, pritisnite tipku Enter (Win) / Return (Mac) na tipkovnici kako biste izašli iz načina besplatne transformacije. I s tim smo gotovi! Evo, nakon promjene veličine fotografije, moj je posljednji "oblik klastera":

Konačni rezultat.