Ovo je treći udžbenik u našoj seriji o stvaranju i korištenju jednostavnih ponavljajućih uzoraka u Photoshopu. U prethodnim udžbenicima pokrivali smo osnove stvaranja vlastitih ponavljajućih uzoraka prvo dizajnirajući jednu pločicu, spremajući pločicu kao uzorak, a zatim pomoću uzorka popunite cijeli sloj. Zatim smo naučili kako dodavati boju našim uzorcima pomoću slojeva punjenja u punoj boji i gradijentu.
U ovom ćemo udžbeniku pogledati kako možemo mnogo toga što smo već naučili stvoriti zabavne i zanimljive ponavljajuće uzorke iz Photoshopovih prilagođenih oblika !
Korak 1: Stvorite novi dokument
Kao što smo naučili na početku ove serije, prvo što trebamo učiniti je dizajnirati jednu pločicu koja će postati naš ponavljajući uzorak. Za to nam je potreban novi prazan dokument, pa otvorite izbornik Datoteka na traci izbornika na vrhu zaslona i odaberite Novo :
 Idite na Datoteka> Novo.
Idite na Datoteka> Novo.
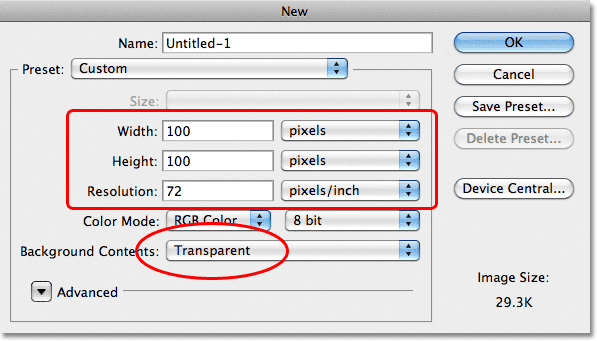
Ovo otvara Photoshopov dijaloški okvir Novi dokument. Veličina dokumenta koji ovdje stvorimo postat će veličina pločice koja će se ponavljati kao uzorak. Budući da manje pločice moraju ponoviti više od većih da bi ispunile istu količinu prostora, veličina pločica ima veliki utjecaj na cjelokupni izgled uzorka. Kasnije ćete htjeti eksperimentirati s različitim veličinama pločica za vlastiti dizajn, ali za ovaj ćete vodič unijeti 100 piksela i za širinu i za visinu dokumenta i provjerite je li pozadinski sadržaj postavljen na prozirni . Ostavite vrijednost Rezolucije postavljenu na zadanih 72 piksela / inča :
 Dijaloški okvir Novi dokument.
Dijaloški okvir Novi dokument.
Kliknite OK (U redu) kad završite kako biste zatvorili dijaloški okvir. Novi prazan dokument pojavit će se na vašem zaslonu. Sa samo 100 piksela x 100 piksela, dokument može biti malo mali za rad, tako da ću zumirati na njega držeći tipku Ctrl (Win) / Command (Mac) i moju razmaknicu, koja nas privremeno prebacuje na Photoshopov alat za zumiranje (vidjet ćete da se kursor miša pretvara u povećalo) i nekoliko puta kliknete unutar prozora dokumenta. Evo, povećao sam zum na 500%:
 Uzorak šahovnice Photoshop je način na koji nam poručuje da je pozadina dokumenta transparentna.
Uzorak šahovnice Photoshop je način na koji nam poručuje da je pozadina dokumenta transparentna.
Korak 2: Dodajte vodiče u središte dokumenta
Zatim moramo pronaći točno središte našeg dokumenta i to možemo učiniti pomoću Photoshopovih vodiča . Kad smo pokrenuli osnove stvaranja uzoraka koji se ponavljaju, naučili smo kako možemo dodati vodiče pomoću naredbe Novi vodič. Ovaj put ćemo dodati vodiče pomoću Photoshopovih ravnala . Bilo koji način dodavanja vodiča je u redu, zato slobodno koristite onu metodu koju želite. Za ovaj vodič, idite na izbornik View na vrhu zaslona i odaberite Rulers :
 Idite na Pregled> Ravnala.
Idite na Pregled> Ravnala.
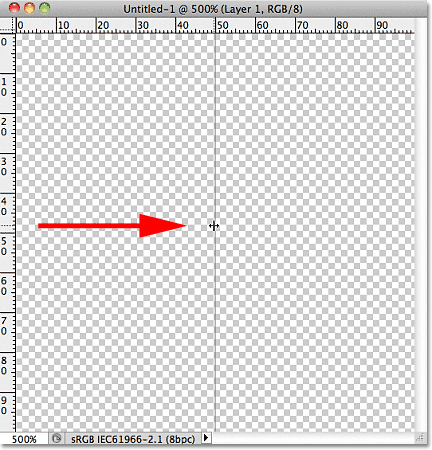
Vidjet ćete da se Photoshopovi vladari pojavljuju na gornjem i lijevom dijelu dokumenta. Kliknite bilo gdje unutar lijevog ravnala i držite pritisnutom tipkom miša okomiti vodič u sredinu dokumenta. Kad se dovoljno približite centru, vodič će sjesti na svoje mjesto. Otpustite gumb miša za postavljanje vodiča:
 Kliknite unutar lijevog ravnala i povucite vodič u okomiti centar dokumenta.
Kliknite unutar lijevog ravnala i povucite vodič u okomiti centar dokumenta.
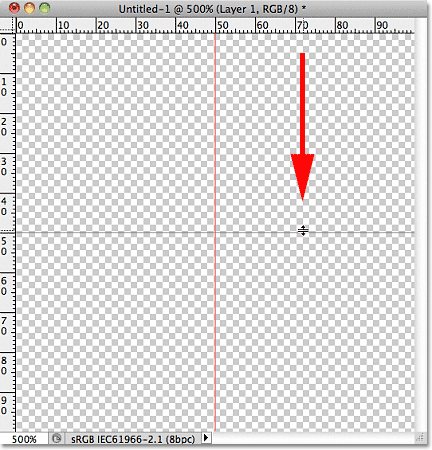
Zatim kliknite bilo gdje unutar gornjeg ravnala i ponovo držite pritisnutom vodoravnom vodicom dolje u središte dokumenta, a zatim pritisnutom tipkom miša. Kad se dovoljno približite centru, vodič će sjesti na svoje mjesto. Otpustite gumb miša za postavljanje drugog vodiča:
 Kliknite unutar gornjeg ravnala i povucite vodič u vodoravno središte dokumenta.
Kliknite unutar gornjeg ravnala i povucite vodič u vodoravno središte dokumenta.
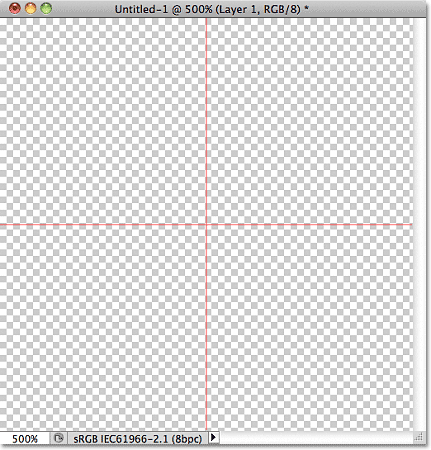
Nakon dodavanja oba vodiča, možete isključiti ravnala tako da se vratite natrag u izbornik View i ponovno odaberete Ravnala . Ili možete koristiti zgodan tipkovni prečac Ctrl + R (Win) / Command + R (Mac) za brzo uključivanje i isključivanje ravnala kada je to potrebno. Mjesto na kojem se prelaze oba vodiča točno je središte dokumenta. Na mom slici ovdje vodiči se prikazuju crvenom bojom. Ako pratite prvi vodič u seriji, znat ćete da je to zato što sam promijenio boju svojih vodiča u Photoshopovim postavkama, samo da bih ih lakše vidio na snimkama zaslona. Zadana boja vodiča je cijan, a to je boja u kojoj će se pojaviti vaši vodiči ako je niste promijenili u Postavkama:
 Ne brinite ako se vaši vodiči pojave u drugoj boji, poput cijane. Boja nije bitna.
Ne brinite ako se vaši vodiči pojave u drugoj boji, poput cijane. Boja nije bitna.
Korak 3: Odaberite Alat za prilagođeni oblik
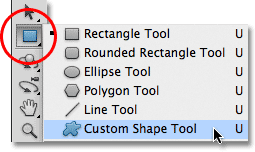
Odaberite Alat za prilagođeni oblik na ploči s alatima. Prema zadanim postavkama ono se krije iza alata Rectangle, pa kliknite na alat Rectangle Tool i držite tipku miša pritisnutu sekundu ili dvije dok se ne pojavi izbornik fly-out, a zatim odaberite Alat za prilagođeni oblik s dna popisa:
 Kliknite i držite Alat za pravokutnik, a zatim na izborniku odaberite Alat za prilagođeni oblik.
Kliknite i držite Alat za pravokutnik, a zatim na izborniku odaberite Alat za prilagođeni oblik.
Korak 4: Odaberite opciju "Fill Pixels"
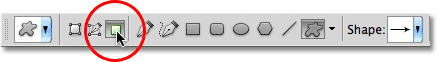
Photoshop nam daje tri različita načina na koje možemo koristiti njegove alate za oblikovanje. Ovdje nećemo ulaziti u detalje o njima, ali općenito ih možemo koristiti za crtanje vektorskih oblika, staza ili oblika temeljenih na pikselima . Photoshop će nam dopustiti da spremimo svoj dizajn kao uzorak ako je napravljen s pikselima, pa prvo moramo reći Photoshopu da želimo da se oblici koje ćemo nacrtati napune pikselom, a to radimo u Opcijama Traka na vrhu zaslona. U blizini lijevo od trake mogućnosti nalazi se niz od tri ikone. Svaka ikona odabire jednu od tri vrste oblika koje možemo crtati. Kliknite treću ikonu (onu s desne strane) da biste odabrali opciju Fill pixels :
 Odaberite opciju Fill pixels klikom na njenu ikonu u Mogućnosti.
Odaberite opciju Fill pixels klikom na njenu ikonu u Mogućnosti.
Korak 5: Odaberite prilagođeni oblik
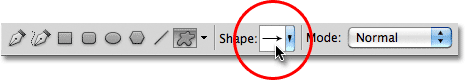
Sada kada smo rekli Photoshopu da crta oblike temeljene na pikselima, moramo odabrati oblik koji želimo crtati. Kliknite na sličicu za pregled oblika na traci s mogućnostima:
 Kliknite na sličicu za pregled oblika.
Kliknite na sličicu za pregled oblika.
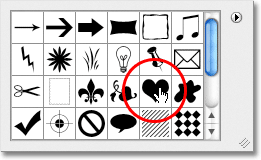
Otvara se alat za odabir oblika koji prikazuje male sličice svih oblika koje trenutno moramo izabrati. Da biste odabrali oblik, jednostavno kliknite na njegovu sličicu. Ja ću odabrati oblik Srca klikom na njega. Nakon što odaberete oblik, pritisnite Enter (Win) / Return (Mac) da biste zatvorili alat za odabir oblika:
 Kliknite na sličicu oblika srca da biste je odabrali.
Kliknite na sličicu oblika srca da biste je odabrali.
Korak 6: Nacrtajte oblik u središtu dokumenta
Moramo nacrtati oblik u središtu dokumenta, zbog čega smo dodali vodiče kako bismo pronašli središte za nas. Želimo da naš oblik zasad bude crn, pa pritisnite slovo D na tipkovnici da biste brzo vratili Photoshop boje prednjeg i pozadinskog okvira na njihove zadane vrijednosti, ako je potrebno, boja boje prednjeg plana postaće crna. Možete vidjeti trenutne boje prednjeg i pozadinskog pogleda ako pogledate njihove sličice pri dnu ploče Alati:
 Uzorci boja foreground (gore lijevo) i background (dolje desno) na ploči Tools (Alati).
Uzorci boja foreground (gore lijevo) i background (dolje desno) na ploči Tools (Alati).
Kad je boja prednjeg dijela postavljena na crnu, postavite pokazivač miša izravno na sredinu dokumenta, tako da se ciljni simbol pokazivača poravnava s okomitim i vodoravnim vodilicama, zatim pritisnite i, s pritisnutim gumbom miša, počnite povlačiti oblik. Nakon što započnete povlačenjem, držite pritisnutu tipku Shift + Alt (Win) / Shift + Option (Mac) i zadržite ih dok nastavljate povlačiti oblik. Držanjem tipke Shift zadržati će izvorni omjer slike tako da je ne učinite višom i tanjom ili kraćom i širom nego što bi trebala biti, dok tipka Alt (Win) / Option (Mac) govori Photoshopu da izvucite oblik iz njegovog središta. Kada završite, dokument bi trebao izgledati slično ovome (dokument mi je zumiran na 500%, zbog čega rubovi oblika izgledaju blokade):
 Izvucite oblik u sredini dokumenta.
Izvucite oblik u sredini dokumenta.
7. korak: Isključite vodilice
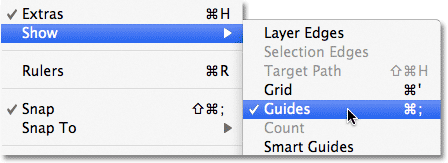
Sad kad smo nacrtali svoj oblik, vodiči više nisu potrebni i tek nam smetaju, pa ih isključimo. Otvorite izbornik Prikaz na vrhu zaslona, odaberite Prikaži, a zatim odaberite Vodiči . Vidjet ćete kvačicu slijeva od riječi Vodiči koja nam govori da su trenutno uključeni. Ako ih odaberete dok su uključeni, isključit će ih:
 Idite na Pregled> Prikaži> Vodiči da biste isključili vodiče.
Idite na Pregled> Prikaži> Vodiči da biste isključili vodiče.
Korak 8: Umnožite sloj
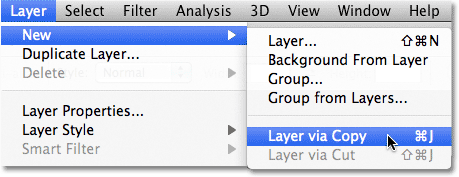
Učinimo naš dizajn malo zanimljivijim prije nego što ga spremimo kao uzorak. Napravite kopiju sloja tako da otvorite izbornik Sloja pri vrhu zaslona, odaberete Novo, a zatim odaberete Sloj preko Kopiraj :
 Idite na Sloj> Novo> Sloj preko Kopiraj.
Idite na Sloj> Novo> Sloj preko Kopiraj.
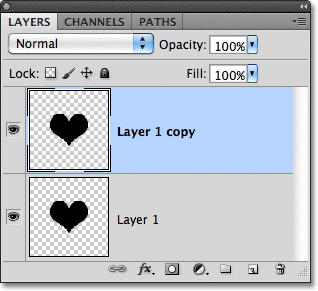
Za brzo kopiranje sloja možete koristiti i tipkovni prečac Ctrl + J (Win) / Command + J (Mac). Bilo kako bilo, kaže Photoshopu da napravi kopiju Sloja 1, koju kreativno naziva "kopija drugog sloja", i postavi je iznad originala na ploči Slojevi:
 Kopija sloja pojavljuje se iznad originala.
Kopija sloja pojavljuje se iznad originala.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (osnove oglasa-sredina)
9. korak: primijenite Offset filter
Baš kao što smo to činili dok smo učili osnove stvaranja ponavljajućih uzoraka, upotrijebit ćemo Photoshop's Offset filter kako bismo dodali malo više interesa našoj pločici. Idite na izbornik Filter na vrhu zaslona, odaberite Ostalo, a zatim Pomak :
 Idite na Filter> Ostalo> Pomak.
Idite na Filter> Ostalo> Pomak.
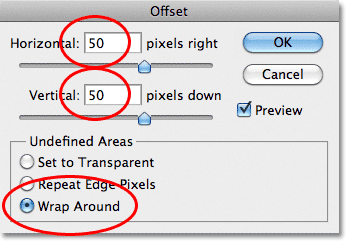
Ovo otvara dijaloški okvir filtra Offset. Želimo unijeti pola širine našeg dokumenta u okvir Vrijednost horizontalne, a polovicu visine dokumenta u okvir Vertikalna vrijednost. Budući da naš dokument iznosi 100 piksela x 100 piksela, postavite i horizontalne i vertikalne opcije na 50 piksela. Zatim provjerite je li odabrana opcija Wrap Around na dnu dijaloškog okvira:
 Dijaloški okvir filtra Offset.
Dijaloški okvir filtra Offset.
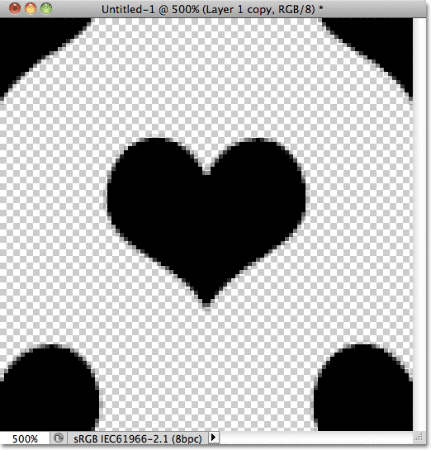
Kliknite OK (U redu) kad završite kako biste zatvorili dijaloški okvir. Offset filtar je u osnovi podijelio kopiju oblika srca na četiri jednaka dijela i stavio ih u svaki kut dokumenta. U ovom trenutku može izgledati čudno, ali neće kad vidimo da se obrazac ponavlja nešto kasnije. Oblik srca u sredini dokumenta originalan je oblik koji smo dodali u koraku 6:
 Dokument nakon primjene Offset filtra na kopiju oblika srca.
Dokument nakon primjene Offset filtra na kopiju oblika srca.
Korak 10: Spremite dizajn kao uzorak
Kada je dizajn naše pločice završen, spremni smo ga spremiti kao uzorak. Idite na izbornik Uredi na vrhu zaslona i odaberite Definiraj uzorak :
 Idite na Uredi> Definiraj uzorak.
Idite na Uredi> Definiraj uzorak.
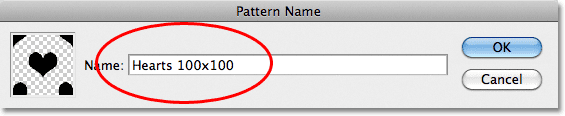
Photoshop će otvoriti dijaloški okvir Pattern Name kako bismo mogli dati ime novom obrascu. Dobra je praksa da u naziv unesete veličinu pločica u slučaju da dizajnirate nekoliko sličnih pločica, a sve različite veličine. Nazvat ću svoj uzorak "Srca 100x100" jer su dimenzije pločica 100 px x 100 px. Kada završite, kliknite U redu da biste zatvorili dijaloški okvir. Uzorak je sada spremljen i spreman za upotrebu:
 Uključivanje dimenzija pločica kao dijela naziva može biti od pomoći.
Uključivanje dimenzija pločica kao dijela naziva može biti od pomoći.
Korak 11: Stvorite novi dokument
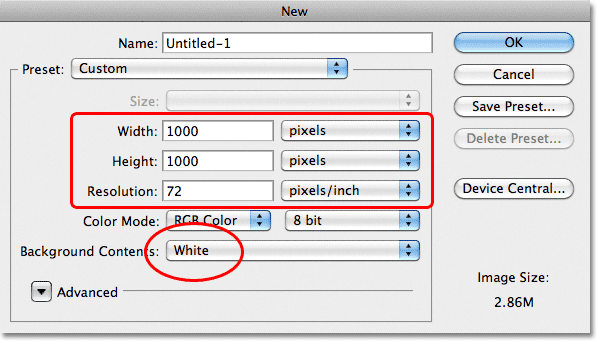
Kreirajmo novi dokument koji će popuniti naš novostvoreni uzorak. Kao što smo učinili u 1. koraku, otvorite izbornik Datoteka i odaberite Novo . Ovaj put kada se pojavi dijaloški okvir Novi dokument, unesite 1000 piksela i za širinu i za visinu dokumenta i promijenite pozadinski sadržaj u bijelo . Ostavite vrijednost Rezolucije postavljenu na 72 piksela / inč . Kliknite U redu da biste zatvorili dijaloški okvir. Novi dokument, ispunjen bijelom bojom, pojavit će se na vašem zaslonu:
 Izrada novog dokumenta.
Izrada novog dokumenta.
12. korak: Dodajte novi prazni sloj
Umjesto da ispunimo pozadinski sloj s našim uzorkom, što će ograničiti ono što kasnije možemo učiniti s njim, dodaćemo uzorak na njegov vlastiti sloj. Kliknite ikonu Novi sloj na dnu ploče Slojevi:
 Kliknite ikonu Novi sloj.
Kliknite ikonu Novi sloj.
Photoshop dodaje novi prazni sloj pod nazivom "Sloj 1" iznad pozadinskog sloja:
 Photoshop postavlja novi sloj iznad pozadinskog sloja.
Photoshop postavlja novi sloj iznad pozadinskog sloja.
Korak 13: Odaberite Alat Bucket Paint
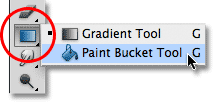
U prethodnim vodičima iz ove serije naučili smo kako možemo ispuniti sloj uzorkom pomoću Photoshopove naredbe Fill. Ovog puta, da vidimo kako možemo učiniti istu stvar pomoću alata Bucket Paint, koji nam također omogućuje da sloj ili odabir popunimo bilo bojom ili uzorkom. Alat Bocket Bucket Alat ćete pronaći na ploči s alatima. Prema zadanim postavkama ona se krije iza alata Gradient, pa kliknite na alat Gradient i držite tipku miša sve dok se ne pojavi izbornik za let, a zatim s popisa odaberite alat Alat za bojanje:
 Kliknite i zadržite Alat za gradijent, a zatim odaberite Alat Bucket Paint s popisa.
Kliknite i zadržite Alat za gradijent, a zatim odaberite Alat Bucket Paint s popisa.
14. korak: Promijenite izvor prema uzorku
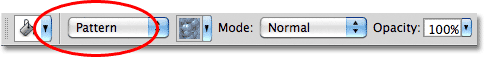
Kad je odabran Alat Bucket Paint, idite na traku s mogućnostima i postavite Izvor za kantu boje na Pattern (prema zadanim postavkama postavljen je na Foreground):
 Promijenite izvor iz prednjeg plana u uzorak.
Promijenite izvor iz prednjeg plana u uzorak.
Korak 15: Odaberite uzorak
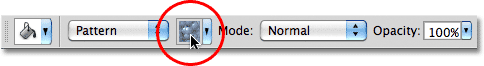
Kad je odabran Uzorak, kliknite na sličicu za pregled uzoraka na traci s mogućnostima:
 Kliknite na sličicu za pregled desno od opcije Izvor na traci s mogućnostima.
Kliknite na sličicu za pregled desno od opcije Izvor na traci s mogućnostima.
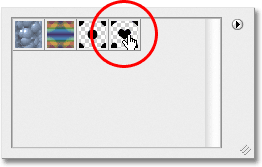
Ovo otvara Photoshopov alat za odabir uzoraka gdje možemo odabrati uzorak koji želimo koristiti. Uzorak koji smo upravo stvorili bit će posljednji na popisu. Kliknite na njegovu sličicu da biste ga odabrali. Nakon što odaberete uzorak, pritisnite Enter (Win) / Return (Mac) da biste zatvorili program za odabir uzoraka:
 Odaberite uzorak Srca klikom na njegovu sličicu.
Odaberite uzorak Srca klikom na njegovu sličicu.
Korak 16: Kliknite unutar dokumenta kako biste dodali uzorak
Provjerite je li na ploči Slojevi odabran Layer 1 (odabrani slojevi su označeni plavom bojom), a zatim s uzorkom odabranim u Mogućnosti, jednostavno kliknite bilo gdje unutar dokumenta alatom Bucket Paint, koji će dokument odmah ispuniti obrascem., Pločica se ponavlja onoliko puta koliko je potrebno da se popuni cijeli prostor:
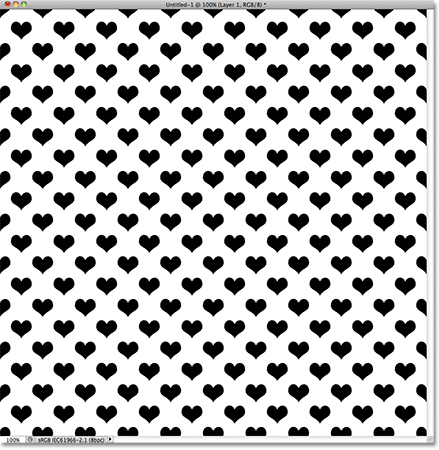
 Klikom bilo gdje unutar dokumenta ispunjava se sloj 1 s uzorkom.
Klikom bilo gdje unutar dokumenta ispunjava se sloj 1 s uzorkom.
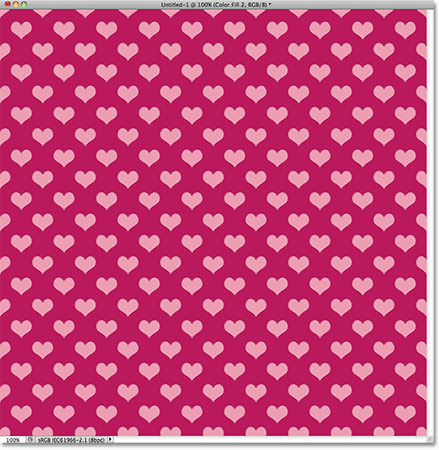
Trenutačno je naš uzorak u crno-bijeloj boji, ali lako ga možemo kolorirati. Sve korake potrebne za obojavanje uzoraka pronaći ćete u našem prethodnom Ponavljanju obrazaca - Dodavanje boja i gradijenata, tako da vam ovdje neću ponavljati sve, ali evo kratkog primjera kako isti uzorak može izgledati nakon bojenja i bijele pozadine i sam uzorak:
 Isti uzorak nakon dodavanja boje.
Isti uzorak nakon dodavanja boje.
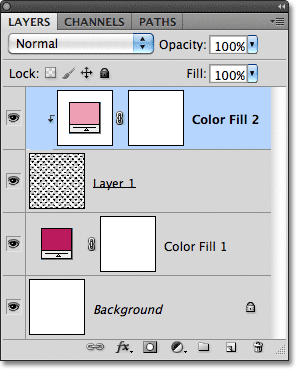
Na ploči Slojevi možemo vidjeti da sam dodavao boje koristeći samo dva sloja punjenja u punoj boji, jedan za pozadinu i jedan za uzorak. Opet ćete pronaći sve korake potrebne u prethodnom vodiču :
 Boje su dodane slojevima punjenja u punoj boji.
Boje su dodane slojevima punjenja u punoj boji.
Učitavanje dodatnih prilagođenih oblika
Natrag u korak 5 kada smo odabrali prilagođeni oblik iz Oblika za odabir oblika, možda ste primijetili da nam Photoshop po zadanom ne daje mnogo oblika za odabir. Osim ako ste se nadali da ćete svom dizajnu dodati strelice, žarulje ili omotnice koje se ponavljaju, možda ste bili malo razočarani izborom. Srećom, postoji puno drugih oblika koje možemo izabrati. Samo ih moramo učitati u sebe. Evo kako.
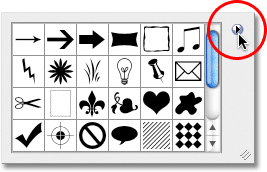
Kada je otvoren alat za odabir oblika, kliknite ikonu male strelice u gornjem desnom kutu:
 Kliknite na ikonu strelice.
Kliknite na ikonu strelice.
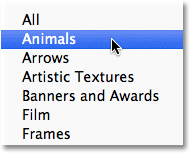
Otvara se izbornik s raznim opcijama, uključujući popis dodatnih skupova oblika koje možemo izabrati. Neću proći kroz sve njih budući da sami možete eksperimentirati s njima, ali kao primjer, odabraću set oblika Životinje :
 S popisa odaberite bilo koji dodatni skup prilagođenih oblika.
S popisa odaberite bilo koji dodatni skup prilagođenih oblika.
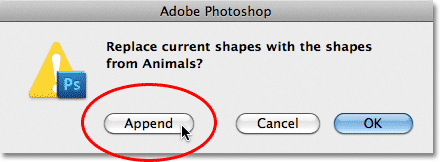
Photoshop će vas pitati želite li zamijeniti trenutne oblike novim ili želite li zadržati trenutne oblike i dodati nove na kraj popisa. Odaberite Dodavanje :
 Kliknite na gumb Dodaj.
Kliknite na gumb Dodaj.
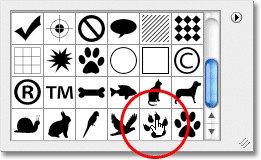
Natrag u Oblik za odabir oblika, pomičite se kroz umanjene sličice da biste pronašli nove oblike dodane nakon originalnih. Odaberite bilo koji od tek dodanih oblika klikom na sličicu. Ja ću odabrati oblik ispisa za pse :
 Odabir oblika ispisa pasa.
Odabir oblika ispisa pasa.
Evo evo primjera kako bi izgledao ponavljajući uzorak s psom oblika ispisa koristeći korake koje smo opisali u ovom tutorialu. U ovom slučaju stvorio sam nešto veći dokument od 150 piksela x 150 piksela za pločicu (vidi korak 1) i u dijaloškom okviru filtra Offset (korak 8) postavio sam horizontalne i okomite opcije na 75 piksela (polovina širine i visina dokumenta). Još jednom, boja je dodana uzorku pomoću sloja za punjenje Jednobojne boje za pozadinu i drugog za sam uzorak:
 Još jedan primjer ponavljajućeg uzorka stvoren pomoću Photoshopovih prilagođenih oblika.
Još jedan primjer ponavljajućeg uzorka stvoren pomoću Photoshopovih prilagođenih oblika.
Ako se niti jedan od prilagođenih oblika Photoshop ne isporučuje u skladu s potrebama vašeg dizajna, lako možete kreirati vlastite prilagođene oblike! Obavezno pogledajte naš vodič Stvaranje prilagođenih oblika u Photoshopu za sve detalje!