
Uvod u Jquery IF Izjavu
JQuery je brz i jedna je od mnogih JavaScript knjižnica. Pojednostavljuje uobičajene JavaScript zadatke. Pored svih značajki dokumenta JQuery, dokumenta pružaju poboljšanja osnovnih JavaScript konstrukcija. JQuery nema zasebnu if-else izjavu koristi JavaScript uvjetne izjave.
Sintaksa izjave Jquery IF
1. Ako Izjava
Izjava if omogućuje vam da donesete neke odluke. Procjenjuje stanje unutar zagrade ().
Sintaksa ako je izjava
if (condition)
statement;
Ako je uvjet istinit, izjava će se izvršiti i Ako je uvjet lažan, izjava se neće izvršiti. U Izjavi If možemo koristiti različite relacijske operatore.
Relativni operateri su
- <= Manje od ili jednako
- <Manje od
- > Više nego
- > = Veći ili jednak
- == Jednako
- ! = Nije jednako
Više relacijskih izraza može se grupirati zajedno s logičkim operatorima.
Logični operateri su
- Logički ILI (||): (uvjet1) || (condition2) vraća true ako je condition1 ili condition2 true
- Logički AND (&&): (condition1) && (condition2) vraća True ako su uvjet1 i condition2 točni
- Logično NIJE (!) :! (Uvjet) Vraća lažno ako je uvjet točan ili vraća istinu ako je uvjet lažan.
Višestruke izjave nakon if mogu se grupirati stavljanjem unutar kovrčave zagrade (()).
2. Ako… drugo Izjava
Izjava if može imati i neobvezni blok.
Sintaksa za izraz if else je
if (condition)
statement;
else
statement;
Ako je uvjet istinit, prva naredba se izvršava i Ako je uvjet lažna, izvršava se druga izjava.
3. Ako… drugačije ako Izjava
Sadržaj vrednuje samo ako je uvjet istinit iz nekoliko izraza.
Sintaksa za if … else if iskaz
if(condition1)(
//content to be evaluated if condition1 is true
)
else if(condition2)(
//content to be evaluated if condition2 is true
)
else if(condition3)(
//content to be evaluated if condition3 is true
)
else(
//content to be evaluated if no condition is true
)
Može postojati bilo koji broj ako-else… ako je izjava u bloku if-else… ako je blok. U drugom slučaju, ako se izvode samo izjave koje zadovoljavaju uvjet unutar tog bloka, a ostali blokovi se zanemaruju. Ako nije ispunjen nijedan uvjet, tada se izjave u bloku else izvršavaju.
Primjeri Jquery IF Izjave
Evo primjera spominjanja izjave Jquery IF
1. Ako izjava
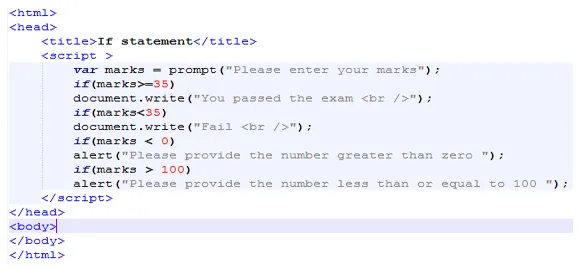
Primjer ako je izjava:
- U ovom primjeru uvrstili smo upit za postavljanje oznaka.

Izlaz:
- U prozoru upita možemo unijeti oznake.
- Nakon unosa oznaka provjerit će da li je u slučaju if uvjet provjeravamo stanje (ocjene> = 35).

- Oznake na gornjem zaslonu promptnih prelaze više od 35, prvi uvjet postaje istinit. Dakle, rezultat je prikazao kao "Položili ste ispit".

- Oznake prikazane na donjem zaslonu upita manje su od 35, drugi uvjet postaje istinit.

- Izlaz će prikazati kao "Fail".

- Ako su oznake na zaslonu upita negativne vrijednosti, tada treći uvjet postaje istinit.

- Izlaz će prikazati kao "Navedite broj veći od nule".

- Oznake prikazane na brzinskom zaslonu veće su od 100, a četvrti uvjet postaje istinit.

- Izlaz će prikazati kao "Navedite broj manji od ili jednak 100".

2. ako… drug izjava
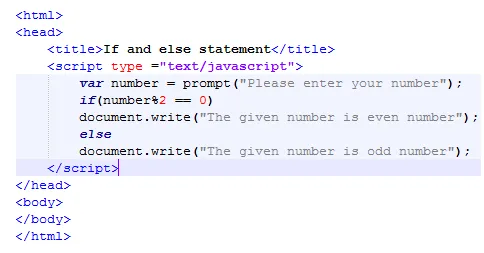
Primjer ako … else izjava:
- U ovom primjeru uvrstili smo upit za unos broja.

Izlaz:
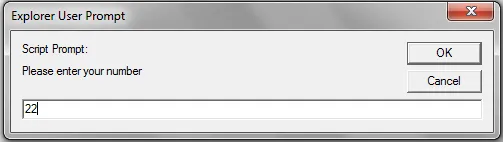
- U brzom zaslonu moramo unijeti broj.
- Nakon unosa broja provjerit će ako je stanje. U slučaju if provjeravamo stanje (broj% 2 == 0).

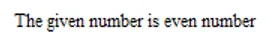
- Broj naveden u gornjem zaslonu upita dijeli se sa 2, a ostatak je nula, ako uvjet postaje istinit. Izlaz će prikazati kao "Navedeni broj je paran broj".

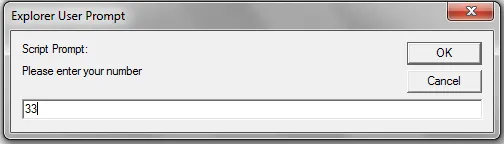
- Broj naveden na donjem zaslonu upita ne dijeli se sa 2, a ostatak je jednak nuli, a zatim ulazi u blok else i izvršava izjave u bloku else.

- Izlaz će prikazati kao "Navedeni broj je neparan broj".

3. Ako … ako je izjava
Primjer ako je … ukoliko izjava:
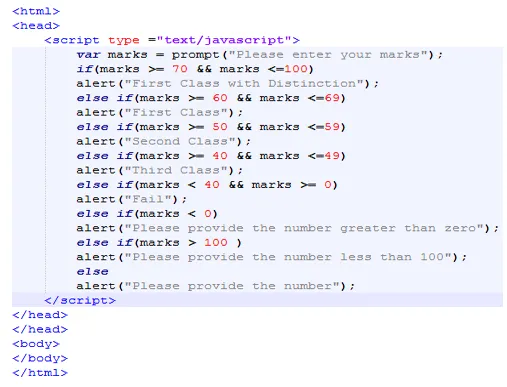
- U ovom primjeru možemo primijetiti da smo uključili promptnu i upozoravajuću poruku.

Izlaz:
- U prozoru upita možemo unijeti oznake.
- Nakon unosa oznaka provjerit će ako je stanje. U slučaju if uvjet će provjeriti stanje (markice> = 70 && marks <= 100).
- Oznake prikazane na donjem zaslonu upita brže su od 70, stanje postaje istinito.

- Prikazaće se poruka upozorenja kao „Prva klasa s razlikovanjem“.

- Ponovno izvršite program i unesite oznake da će provjeriti ako je stanje. U slučaju if uvjet će provjeriti stanje (markice> = 70 && marks <= 100).
- Oznake prikazane na donjem zaslonu upita 65 ako stanje postane lažno, ulazi u drugo ako će blok provjeriti drugo ako je uvjet (ocjenjuje> = 60 && oznake <= 69).
- Budući da oznake koje su navedene u brzini nalaze između 60 i 69, uvjet postaje istinit.

- Prikazat će poruku upozorenja kao "Prva klasa".

- Oznake prikazane na donjem zaslonu upita je 55, ako je stanje, a prvo ako stanje postane neistinito, pa ulazi u slijedeće drugo ako je blok će provjeriti drugo ako je uvjet (označava> = 50 i& oznake <= 59).
- Budući da oznake date u brzini između 50 i 59, uvjet postaje istinit.

- Prikazat će poruku upozorenja kao "drugu klasu".

- Isti se postupak ponavlja i kad uvjet postane istinit, prikazuje određenu poruku upozorenja.
- Kako oznake navedene u brzini leže između 40 i 49, treći ako je uvjet ispunjen.

- Prikazaće se poruka upozorenja kao "Treća klasa".

- Kao što su donje oznake smještene između 0 i 40, četvrti je ostatak, ako uvjet postane istinit.

- Prikazaće se poruka upozorenja kao "Neuspjeh".

- Ako korisnik unese oznake manje od nule, tada je peto drugo Ako je uvjet istinit.

- Prikazaće se poruka upozorenja kao "Molimo navedite broj veći od nule".

- Ako korisnik upiše ocjene veće od 100, tada postaje šesto ako uvjet postane istinit.

- Prikazaće se poruka upozorenja kao "Molimo navedite broj manji od 100".

- Ako korisnik ne upiše nijedan broj, tada će se izvršiti blok.

- Prikazaće se poruka upozorenja kao „Unesite broj“.

Zaključak
Ovo su uvjetni iskazi koji se koriste u JavaScriptu jer JQuery nema zasebne uvjetne izjave.
Preporučeni članci
Ovo je vodič Jquery IF Izjave. Ovdje smo raspravljali o sintaksi i primjerima Jquery IF Izjave s izlazima i snimkama zaslona. Možete također pogledati sljedeće članke da biste saznali više -
- Što je jQuery?
- Kako instalirati Jquery?
- Ako Else Izjava u Pythonu
- Vrste odabirača u JQueryju
- jQuery upitSelector
- Top 8 jQuery birača s implementacijom koda
- Vodič za primjere JQuery Progress Bar-a
- Primjeri ako Izjava u R
- Primjeri ako Izjava u Matlabu