Kada je u pitanju odabir u Photoshopu, doista postoje dvije vrste ljudi - oni koji znaju koristiti Pen Tool i oni koji se bore. Većina ljudi odlaže učiti kako koristiti alat za olovke što je duže moguće, dok drugi to nikada ne stignu naučiti, vjerujući da je jednostavno previše zbunjujuće, prekomplicirano i jednostavno neprirodno.
Konačno, njihov rad u Photoshopu pati zbog toga jer su se zaglavili oslanjajući se na alat Lasso za gotovo sve što ne mogu odabrati s Pravokutnim ili Eliptičnim alatima za markiranje. U ovom vodiču za Adobe Photoshop zaustavit ćemo patnju. Naučit ćemo koliko je lako izvršiti odabir pomoću alata za olovku.
Kad kažem "lako", ne mislim da ćete čitati ovaj vodič i biti odmah transformirani u Učitelja olovke. Učenje kako koristiti alat Pen je puno poput učenja vožnje bicikla. Jednom kada to naučite, činit će vam se potpuno prirodnim i zapitat ćete se kako netko uopće ne može znati kako koristiti nešto tako jednostavno. Ali doći do te točke zahtijeva malo vježbanja i truda, i dok čitate svaku knjigu o tome kako voziti bicikl možda vas nauče osnovama rada papučica, zupčanika i kočnica, sve je tek kad se bicikl ne borite zadržati ravnotežu da započinje pravo učenje.
Jedna od sjajnih stvari o Pen Toolu je da to nije nešto što ekskluzivno koristi Photoshop. Daleko od toga! Gotovo svaki popularni program za uređivanje fotografija, grafiku i izgled stranica koristi Pen Tool u jednom ili drugom obliku, tako da nakon što naučite kako ga koristiti u Photoshopu, već ćete dobro razumjeti kako ga koristiti u puno i ostali programi!
Gdje mogu pronaći alat za olovku?
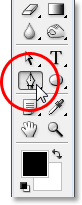
Prije nego što počnemo razgovarati o tome što je Pen Tool ili kako ga koristiti, trebali bismo prvo pogledati gdje ga možemo pronaći u Photoshopu. Alat za olovku naći ćete u paleti Alati, grupirani u alate za oblikovanje, alata za tip i alata za odabir puta (bijela strelica) i alata za direktan odabir (crna strelica) (pogledajte sliku s lijeve strane).

Alat za olovke Photoshopa
To bi, naravno, moglo postaviti pitanje zašto, ako možemo izvršiti odabir pomoću alata za olovke, ako se on ne grupira s ostalim alatima za odabir (Pravokutni alat za maticu, Eliptični alat za lakiranje, Alat Lasso itd.) Na vrh palete Alati? Zašto je dolje s onim drugim alatima koji očito nisu alati za odabir?
To je izvrsno pitanje, i jednostavno se događa da će tako i odgovor biti jednak izvrsnom odgovoru na koji ćemo doći u trenu.
Zašto se to naziva "Olovka" alatom?
Jedan od prvih kamen spoticanja kod učenja alata olovke, kao i kod mnogih drugih stvari u Photoshopu, njegovo je ime, jer uostalom, ako postoji jedna stvar koju znaju svi koji su je ikad pokušali koristiti, ta stvar nije olovka. Barem, ne onu vrstu olovke kakvu biste inače pomislili kad čujete riječ „olovka“. Pokušajte s njim upisati svoje ime na isti način na koji ćete olovkom potpisati svoje ime na komadu papira i vjerojatno ćete završiti iskrivljenim, zapetljanim neredom i stvarima koje se petljaju jedna oko druge (naravno, pretpostavljam da moglo bi biti kako potpišete svoje ime).
 Pierre Bezier
Pierre Bezier
Dakle, ako se ne ponaša kao tradicionalna olovka za tintu, zašto se naziva Pen Tool? Olovka za olovke se tijekom godina zapravo zove nekoliko stvari, i pod tim, ne mislim na takve stvari koje ste ga možda nazivali u trenucima frustracije. Možda ste čuli da se to naziva Bezier Pen ili Bezier Tool, i to zato što ga je stvorio čovjek po imenu Pierre Bezier (to je on s lijeve strane), francuski inženjer i pametni momak sa svih strana koji je smislio maštovita matematika koja koristi alat dok je radila za automobilsku kompaniju Renault (Pen Tool je izvorno stvoren za pomoć u dizajniranju automobila).
Možda ste čuli i Olovku za olovke koja se naziva Alatom za putove i to je zaista najprikladnije ime za to. Pen Tool služi za crtanje "staza". Da bismo odabrali odabir alatom za olovke, stazu ili putanje koje smo nacrtali jednostavno pretvaramo u odabire. To uvijek počinje stazom.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (oglasi-osnove-sredina-2)
Što je put?
"Put" je, iskreno, nešto što može izgledati malo izvan mjesta u programu poput Photoshopa. Razlog je taj što je Photoshop prvenstveno program temeljen na pikselima . Potrebni su milijuni sitnih kvadratnih piksela koji čine tipičnu digitalnu sliku i rade s njima. Staze, s druge strane, nemaju apsolutno nikakve veze s pikselima, i zato sam rekao da se možda ne čine u mjestu u programu koji se uglavnom koristi za uređivanje i crtanje piksela.
Put zapravo nije ništa drugo nego linija koja ide od jedne točke do druge, linija koja je potpuno neovisna i ne zanima ništa o pikselima ispod nje. Linija je možda ravna ili je zakrivljena, ali uvijek prelazi iz jedne točke u drugu točku, a kao što sam spomenula, ona nema nikakve veze s pikselima na slici. Put je potpuno odvojen od same slike. Zapravo je put toliko odvojen da ako biste pokušali ispisati svoju sliku stazom vidljivom na zaslonu, put se ne bi prikazao na papiru. Također, ako ste svoju sliku spremili u JPEG.webp datoteku i prenijeli je na web mjesto, čak i ako ste sliku spremili stazom vidljivom na zaslonu u Photoshopu, nećete je vidjeti na slici na web mjestu. Staze su samo za vaše oči i Photoshop. Nitko ih više neće vidjeti, osim ako slučajno prođe pored vašeg računala dok radite.
Za stvaranje staze uvijek su nam potrebne najmanje dvije točke, jer moramo znati gdje staza počinje i gdje se završava. Ako upotrijebimo dovoljno točaka kojima možemo vratiti svoj put do iste točke od koje je i započeo, iz staza možemo stvoriti različite oblike, a to točno rade Photoshopovi različiti alati za oblikovanje. Alat za pravokutnik koristi crte koje su povezane točkama za crtanje pravokutnog oblika. Ellipse Tool koristi putove, povezane točkama, za crtanje eliptičnog oblika i tako dalje. Također radi i Photoshop-ov tip alata, iako Photoshop rukuje tipom drugačije nego što ima uobičajene oblike, ali svi su tipovi u Photoshopu u osnovi načinjeni od staza. U stvari, možete pretvoriti vrstu u oblike, što vam onda daje sve iste mogućnosti uređivanja staza s tipom koji dobivate kada radite s oblicima.
Možda ste čuli i staze označene kao obrisi, a to je prilično dobar opis onoga što je put ili barem kakav put može biti. Možemo nacrtati kvadratnu stazu, a ako s njom ne učinimo ništa drugo, kao što je ako je ne ispunimo bojom ili na nju nanesemo crtanje, sve što imamo je osnovni obris kvadrata. Isto je s krugom ili bilo kojim drugim oblikom koji smo nacrtali. Sama staza samo je obris oblika. Tek kad nešto učinimo stazom, poput ispunjenja, nanošenja udara ili pretvaranja u odabir, put zapravo postaje nešto više od osnovnog obrisa.
Možete odabrati cijeli put pomoću Alata za odabir puta (poznat i kao alat "crna strelica") ili možete odabrati pojedinačne točke ili segmente puta pomoću alata za direktni odabir (alat "bijela strelica"). "Segment" staze ili "linijski segment", kako se ponekad naziva, bilo koji je put između dviju točaka. Na primjer, pravokutna staza bila bi sastavljena od četiri točke (jedna u svakom kutu), a pojedinačne staze koje povezuju točke zajedno duž vrha, dna, lijeve i desne strane za stvaranje oblika pravokutnika su segmenti putanje, Sama stvarna staza je kombinacija svih pojedinih segmenata staza koji čine oblik.
To može biti malo zbunjujuće, pa da vidimo na što mislim. Otvorite novi dokument unutar Photoshopa. Nije važno koja je veličina. Ja ću odabrati veličinu 640x480 s popisa unaprijed postavljenih, ali kao što rekoh, nije važno koju veličinu odaberete. Odaberite svoju Pen Tool iz palete Tools (Alati). Alat za olovku možete odabrati i jednostavnim pritiskom na slovo P na tipkovnici.
Dva načina alata za olovku
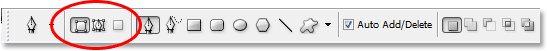
Prije nego što nastavimo, prvo se moramo pobrinuti da radimo sa stazama, a to je zato što alat Pen ima zapravo dva različita načina rada u kojima može raditi, a po zadanom koristi drugi. Ako je odabran alat Pen, ako potražimo na traci s opcijama na vrhu zaslona, vidjet ćemo skupinu od tri ikone:

Traka s mogućnostima u Photoshopu prikazuje skupinu od tri ikone koje predstavljaju svaki od tri načina alata za olovku.
Znam da sam rekao da postoje dva načina na koja alat Pen može raditi, a opet, kao da stvari čine zbunjujuće, postoje tri ikone, ali ikona na desnoj strani, koja predstavlja ikonu Fill pixels, je zasivljena i nije dostupna tijekom rada s Olovkom za olovke. Dostupan je samo kada radimo s raznim alatima za oblikovanje, tako da uistinu moramo pogledati samo dvije ikone.
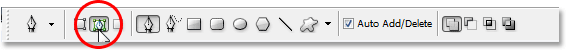
Ikona s lijeve strane je ikona slojeva oblika, poznata i kao "ne ona koja želimo", a ona je odabrana prema zadanim postavkama. Ako bismo radili s alatom za olovke s odabranom tom ikonom, crtali bismo oblike, baš kao da koristimo bilo koji od različitih alata za oblikovanje, osim što umjesto da crtamo unaprijed definirani oblik poput pravokutnika ili elipse, mogli smo nacrtati bilo koji oblik koji smo željeli. Kao što rekoh, to ne želimo. Želimo ikonu pored nje, ikonu Paths, pa idite naprijed i kliknite je da biste je odabrali:

Vodiči za Photoshop: Kliknite na ikonu "Staze" na traci s mogućnostima da biste radili sa stazama s alatom za olovku.
Kad je odabran alat Pen i ikona Paths odabrana na traci mogućnosti, jednom kliknite bilo gdje unutar vašeg dokumenta. Ne kliknite i povlačite, već samo kliknite. Kad to učinite, dodaćete malu kvadratnu točku. Ovdje sam je povećao:

Kliknite jednom unutar dokumenta pomoću alata za olovku da biste dodali točku.
Ova prva točka koju smo upravo dodali početna je točka našeg puta. U ovom trenutku, mi zapravo nemamo stazu. Sve što imamo je polazište. "Točka" se tehnički naziva točka sidra ili sidra, a tako je nazvana jer usidrava put na svoje mjesto. Ova prva točka usidrit će početak puta do ovog mjesta unutar dokumenta. Kako dodamo još bodova, svaki će od njih usidriti stazu na svom mjestu.
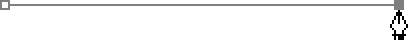
Dodajmo još jednu točku. Kliknite negdje drugdje unutar dokumenta. Bilo gdje. Krenut ću negdje desno od moje početne točke:

Vodič za Photoshop: Dodajte drugu sidrenu točku klikom negdje drugdje unutar dokumenta.
Sada sam dodao drugo sidrište i pogledajte što se dogodilo. Sada imam ravnu liniju koja spaja dvije točke zajedno! Ta ravna linija moj je put. Kao što sam ranije napomenuo, za stvaranje staze potrebna su nam najmanje dvije točke, jer moramo znati gdje staza počinje i gdje se završava, a sada kada imamo i početnu i krajnju točku, Photoshop je uspio povezati dvije točke zajedno, stvarajući naš put.
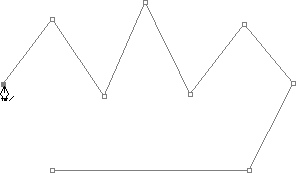
Dodajmo još nekoliko bodova samo radi zabave. Kliknite još nekoliko puta na različitim mjestima unutar dokumenta. Opet, ne klikajte i povlačite, samo kliknite:

Dodajte dodatne bodove klikom na različita mjesta unutar dokumenta.
Na gornjoj slici dodao sam još sedam sidrenih točaka klikom na različita mjesta alatom Pen Pen, a svaki put kada sam dodao jedan, duljina moje staze povećavala se jer je novi "segment" staze dodan između prethodne točke i nova poanta. Moj put se sada sastoji od devet sidrivih točaka i osam segmenata staze. Mogao bih nastaviti klikati unutar dokumenta kako bih dodao više sidrnih točaka i segmenata staze, ali ono što bih sada stvarno želio učiniti je zatvoriti svoj put tako da formira cjelovit oblik.
Zatvaranje staze
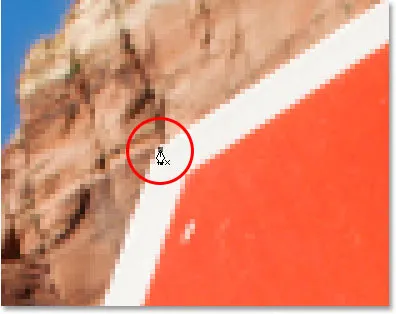
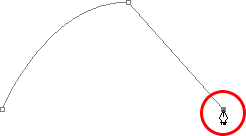
Da biste zatvorili neku stazu, sve što trebamo učiniti jest kliknuti još jednom na početnu početnu točku. Kad pokažite pokazivač miša iznad početne točke, u donjem desnom kutu ikone olovke pojavit će se mali krug:

Mali kružnica pojavljuje se u donjem desnom kutu ikone olovke kada lebdite pokazivač iznad početne početne točke staze.
Taj nam krug govori da ćemo doći "puni krug" našim putem, završavajući ga tamo gdje je počeo. Da biste ga zatvorili, jednostavno kliknite izravno na početnu točku.
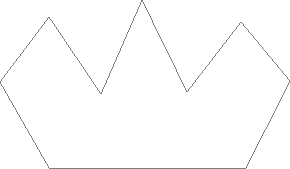
Dolje vidimo da je moj put postao zatvorena staza i da je sada osnovni obris oblika:

Put je sada zatvoren, završava na početnoj točki, stvarajući zatvorenu stazu.
Iako je ovaj put crtan samo radi zabave, kao primjer kako nacrtati osnovnu putanju Olovkom za olovke, ovaj put mogu lako pretvoriti u izbor. Za to nam treba Photoshop-ova paleta Paths, a to ćemo pogledati dalje.
Pretvaranje puta u izbor
Do sada smo gledali što je to put i kako nacrtati osnovni put pomoću Photoshopovog alata za olovke. Ali kako idete odabiru staze?
Lako! Postoji nekoliko načina da se staza pretvori u odabir, uključujući i praktičnu prečac na tipkovnici, ali prije nego što pogledamo brzi put, pogledajmo službeni način. "Službeni način" uključuje upotrebu Photoshop-ove palete Paths, koje ćete naći grupirane u paleti Layers i Paleta Channels:

Paleta Photoshopovih staza.
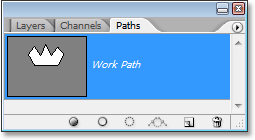
Na prvi pogled, paleta Paths izgleda vrlo slično Photoshop-ovoj paleti Layers, a Adobe je to namjerno učinio tako da ćete se osjećati ugodnije koristeći je. Možemo vidjeti pregled sličica oblika puta koji smo upravo stvorili, a Photoshop po zadanom naziva stazu "Radni put", što je u osnovi fantastičan način da kažete "privremeno", kao da biste stvorili drugačiju stazu bez preimenovanja ovog puta na nešto drugo, ovaj bi bio zamijenjen novim. Možete imati samo jedan "Radni put", tako da ako ga želite zadržati, prije stvaranja novog puta dvaput ćete kliknuti na njegovo ime u paleti Putevi.
Budući da moj put malo liči na krunu, dvaput ću kliknuti na naziv "Radni put", koji će otvoriti Photoshop-ov dijaloški okvir Spremi stazu i preimenovati ću put "Kruna":

Privremeni "Radni put" možete spremiti jednostavnim preimenovanjem.
Kliknite OK u redu kad završim, a sada ako ponovno pogledam u svoju paletu Paths, mogu to vidjeti dovoljno sigurno, moj "Work Path" preimenovan je u "Crown":

Paleta Paths koja pokazuje da je staza preimenovana u "Crown".
Preimenovanjem puta put se sada sprema i na meni neće nestati ako krenem stvoriti novi put. Također, bilo koji spremljeni putovi se spremaju s Photoshop dokumentom, tako da će se sada, ako spremim svoj dokument, put spremiti zajedno s njim i sljedeći put kad otvorim dokument, put će i dalje biti tamo u paleti Paths.
Spremanje puta nije nešto što trebate učiniti da biste je pretvorili u izbor. U većini slučajeva kada za odabir odabirete alat Pen, nećete imati potrebu za stazom nakon što ste je odabrali, tako da nema potrebe za spremanjem. Ako ste ga ipak željeli spremiti, preimenujte je u nešto drugo osim "Radni put" i to je spremljeno.
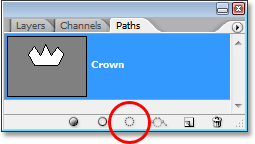
Da biste stazu pretvorili u odabir, ako pogledamo dno palete Putevi, možemo vidjeti nekoliko ikona. Te ikone omogućuju nam da radimo različite stvari svojim putem. Prva ikona s lijeve strane je Fill staza s ikonom boje prednjeg plana, a kao što samo ime govori, klikom na nju ispunit ćemo naš put s našom trenutnom bojom prednjeg plana. Zanimljivo, ali to nije ono što želimo. Druga ikona s lijeve strane je Stroke staza s ikonom četke, koja će nanijeti putanju na naš put koristeći bilo koji kist koji smo trenutno odabrali.
Ovo je sjajan način stvaranja zanimljivih efekata u Photoshopu, ali za ovo što radimo ovdje, pretvarajući put u izbor, nije to niti ono što želimo. Treću treću ikonu s lijeve strane, staza Učitaj kao ikonu za odabir:

Ikona "Učitavanje puta kao izbora" pri dnu palete Paths.
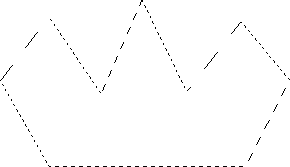
Čim kliknem na ovu ikonu, moj put unutar mog dokumenta postaje odabir, kao da sam ga stvorio koristeći neki od Photoshopova uobičajenijih alata za odabir:

Put je sad pretvoren u izbor.
To je tako jednostavno! Zapravo, čak je i lakše od toga jer postoji prečac na tipkovnici za pretvaranje puta u odabir bez da se uopće morate prebacivati na paletu Paths. Kad ste nacrtali svoj put i spremni ste ga pretvoriti u izbor, jednostavno pritisnite Ctrl + Enter (Win) / Command + Return (Mac) da bi Photoshop pretvorio put u izbor.
Do sada vam je možda malo očiglednije zašto, iako je Pen Tool vrlo velik alat za odabir, nije grupiran s ostalim alatima za odabir na vrhu palete Alati. Razlog je taj što je Olovka alat prije svega alat za put. Odabir odabire prvo kreiranjem staza, i zbog toga ima više zajedničkog s raznim alatima oblika i alatom tipa koji svi koriste staze nego što je to slučaj s osnovnim alatima za odabir poput Pravokutnog alata za markiranje ili Lasso Alat, koji odabire na temelju samo piksela.
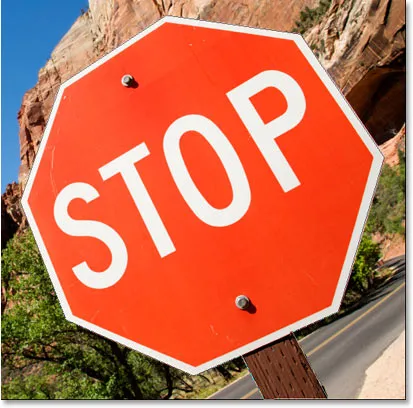
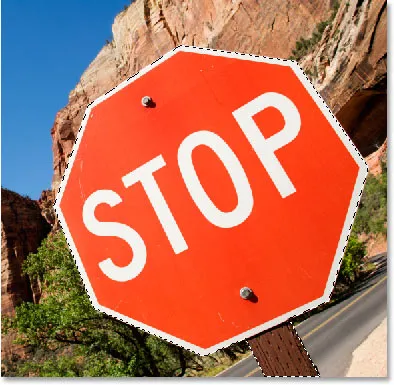
Pogledajmo praktičan primjer onoga što smo do sada naučili. Ovdje imamo fotografiju znaka zaustavljanja ispred nekih stjenovitih litica:

Fotografija znaka zaustavljanja.
Recimo da sam želio odabrati taj znak za zaustavljanje kako bih ga mogao kopirati u vlastiti sloj. Znak zaustavljanja sastoji se samo od niza ravnih linija što će učiniti ovo vrlo jednostavnim. Prvo, treba mi početna točka za moj put, pa ću započeti u gornjem lijevom kutu znaka klikom jednom da postavim početnu točku sidrenja. U ovom slučaju, zapravo nije važno odakle započinjem stazu, ali počet ću u gornjem lijevom kutu:

Klikom jednom u gornjem lijevom kutu znaka stop da započnete put s početnom točkom sidrenja.
Primijetite kako se ovdje povećavam kad kliknem. Lakše ćete odabrati odabir alata olovkom za malo zumiranje slike. Na taj način možete biti sigurni da ćete zadržati put unutar područja koje želite odabrati.
Trenutno nemam stazu, samo imam polaznu točku za svoj put. Da bih stvorio put, sve što trebam učiniti je obilaziti znak dodajući sidrište u svakom kutu gdje staza treba promijeniti smjer. Kako dodajem svaku točku sidrenja, pojavit će se novi segment staze koji se spaja s prethodnom točkom sidrenja s novim, sve dok ne zaobiđem znak. Da bih zatvorio put, jednostavno ću kliknuti na početnu početnu točku. Malo je teško vidjeti na slici ispod, ali sada imam put oko čitavog znaka zaustavljanja, uključujući i post uz koji je priložen, jednostavnim obilaženjem kutova gdje put mora promijeniti smjer:

Na slici se sada pojavljuje put oko znaka stop.
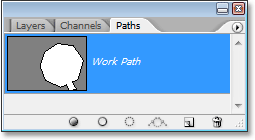
Ako sad potražim u svojoj paleti Paths, mogu vrlo jasno vidjeti da imam stazu u obliku znaka stop:

Photoshop-ova paleta Paths prikazuje stazu nacrtanu oko znaka zaustavljanja.
Primijetite kako je Photoshop put nazvao "Radni put", što znači da je taj put privremen i izgubit ću ga ako stvorim drugačiju stazu bez da je prvo spremim preimenovanjem. Čak i ako ne stvorim novi put, ipak ću ga izgubiti kad zatvorim dokument, osim ako ga prvo ne spremim. Ipak nemam potrebu spremati ovu stazu, pa se neću brinuti zbog toga. U većini slučajeva nećete trebati ni o tome brinuti.
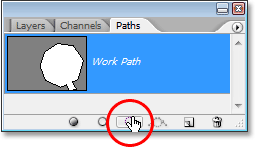
Da biste svoju stazu pretvorili u odabir, kliknut ću na put Učitaj kao ikonu za odabir na dnu palete Slojeva ili bih jednako lako mogao pritisnuti Ctrl + Enter (Win) / Command + Return (Mac):

Kliknite na ikonu "Učitavanje puta kao izbor" u paleti Paths ili pritisnite "Ctrl + Enter" (Win) / "Command + Delete" (Mac) da biste pretvorili put u izbor.
Čim to učinim, moj put se pretvara u izbor, a znak stop je sada odabran:

Znak zaustavljanja odabran je nakon pretvorbe puta u odabir.
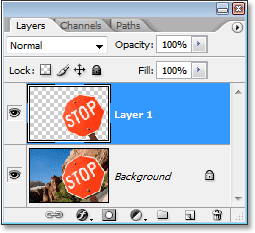
Prebacit ću se na svoju paletu slojeva i za kopiranje znaka zaustavljanja u vlastiti sloj koristit ću tipkovni prečac Ctrl + J (Win) / Command + J (Mac), koji znak stavlja sam sloj iznad pozadinskog sloja:

Znak zaustavljanja sada je kopiran na vlastiti zasebni sloj.
Kad znak sada ima svoj vlastiti sloj, mogu raditi što god volim s njim, zamjenjujući pozadinu drugom slikom ili čineći pozadinu crnom i bijelom, a znak ostavljam u boji, bez obzira na što se ja sjetim. Poanta je u tome što sam mogao lako odabrati znak klikom na uglove s Olovkom za olovke, koji je stvorio putanju oko znaka, a zatim sam put jednostavno pretvorio u odabir.
Do sada smo pogledali odabir biranja alatom Pen u Photoshopu i naučili smo da je olovka svaki alat za odabir kao Photoshopovi najčešći alati za odabir poput Pravokutne marke i Lasso Tools, ali umjesto da se odabir vrši na temelju Na pikselima kao što to čine ostali alati, Pen Tool crta putanje koje se mogu lako pretvoriti u odabire, bilo iz palete Paths, bilo pomoću prečaca na tipkovnici.
Zato se olovka ne nalazi na vrhu palete Alati s ostalim alatima za odabir na osnovi piksela, nego je umjesto toga grupirana s alatima za put, poput različitih alata za oblikovanje, alata za unos i alata za odabir i izravno odabiranje puta, Olovka olovke odnosi se na staze, a ne na piksele.
Naučili smo da u svoj dokument možemo dodati točke sidrenja, koje sidrište put na mjestu, jednostavnim klikom na različita mjesta pomoću alata za olovku, a kako dodamo sve više i više sidrijskih točaka, stvaramo put kao svaku novu točku povezan je s prethodnom točkom novim segmentom puta. Također smo saznali da je put ono što se obično naziva "elementom koji nije tiskan", što znači da bez obzira koliko staza dodamo, niti jedan od njih neće biti vidljiv na papiru kad idemo ispisati sliku, One također neće biti vidljive ako sliku prikazujemo na web mjestu. Staze su nam vidljive samo za vrijeme rada u Photoshopu (iako i drugi programi poput Adobe Illustrator također podržavaju staze). Tek kad nešto učinimo stazom, poput ispunjenja bojom, nanesemo potez na nju ili ne pretvorimo u odabir, put postane nešto više od samo osnovnog obrisa neispisanog oblika.
Vidjeli smo kako bi bilo lako upotrijebiti Olovku za olovku za odabir nečega poput znaka zaustavljanja, ocrtavajući je putanjom koja se sastoji od niza ravnih segmenata puta i zatim pretvaramo put u izbor. To je sjajno, ali stvarno, nismo još ništa napravili da nismo mogli lakše s nečim poput alata Lasso ili, još bolje, poligonalnog alata Lasso koji je izgrađen posebno za odabir ravnog oblika poput našeg stopala znak. Velike su šanse, osim ako imate neku čudnu fascinaciju prometnim znakovima, prije ili kasnije poželjet ćete odabrati nešto malo zanimljivije, a pod „zanimljivim“ mislim na izazovnije. A pod "izazovom" mislim na nešto što sadrži krivulje. Odabir zakrivljenog objekta u Photoshopu obično je kada izgubite poštovanje osnovnih alata za odabir. Srećom, događa se i vrijeme kada Pen Tool stvarno sjaji!
Prije nego što nastavimo, moram napomenuti da je sve što smo do sada učinili bilo prilično jednostavno. Kliknite ovdje, kliknite tamo, pretvorite put u izbor, gotovo. Sljedeći dio u kojem smo ucrtali crtanje krivulja nije baš tako jednostavan, mada to sigurno nije teško, ali ako je ovo vaš prvi put s Pen Pen alatom ili s njim nemate puno iskustva, rad s krivuljama može se činiti pomalo neprirodno i čak pomalo neodoljivo. Tu definitivno dolazi analogija "vožnje biciklom". U početku ćete možda nekoliko puta otpasti i zapitati se kako netko to uspijeva, ali što više vježbate i više se držite toga, to više ima smisla počne izrađivati. Ni u kojem trenutku to će vam se činiti kao druga priroda i odjednom ćete shvatiti zašto se toliko ljudi zaklinje da je Pen Tool jedini najveći alat za odabir u svim Photoshopovima! Ozbiljno, stvarno je.
Dohvaćanje ručke s ručicama za usmjeravanje
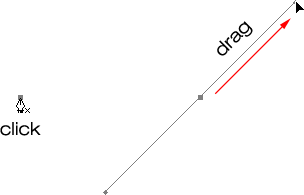
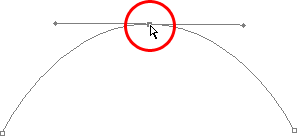
Počnimo opet s Olovkom za olovke. Otvorite novi prazan Photoshop dokument ili jednostavno izbrišite sve što ste dosad radili u postojećem dokumentu, tako da počinjemo novi. Zatim odabranim Alatom olovke i odabranom opcijom Putevi na traci s opcijama (upamtite da je podrazumijevana opcija Slojevi oblika, tako da ćete morati biti sigurni da je odabrana opcija Putevi) i kliknite jednom bilo gdje unutar vašeg dokumenta, jednako kao radili smo prije. No ovaj put, umjesto da samo kliknete za dodavanje točke sidrenja, kliknite, a zatim povucite miš na maloj udaljenosti od mjesta sidrenja prije nego što pustite gumb miša:

Kliknite bilo gdje u dokumentu pomoću alata za olovku, a zatim povucite na maloj udaljenosti od mjesta sidrenja.
Kad završite, vidjet ćete sidrište s dvije crte koje se pružaju od njega. Na prvi pogled možete pomisliti da smo nekako uspjeli izvući stazu s Olovkom za olovke. Napokon, čini se da imamo tri sidrene točke, jednu na bilo kojem kraju i jednu u sredini, s dva segmenta puta koji ih povezuju. Ako malo bliže pogledamo, možemo vidjeti da su točke na oba kraja nešto manje od one u sredini, te da su zapravo drugačijeg oblika. Ona u sredini je kvadratna, a kao što smo vidjeli, sidrište je četvrtasto, ali oni na oba kraja izgledaju poput dijamanta. Jesu li neke točke sidrenja kvadratne, a neke u obliku dijamanta?
Ne. Sve su točke sidra kvadratne, a sve su iste veličine, što znači da one manje točke u obliku dijamanta na krajevima nisu točke sidrenja. A ako nisu točke sidrenja, to znači da linije nisu segmenti putanje, jer su nam potrebne barem dvije sidrene točke da bismo stvorili stazu, a trenutno je jedino sidrište koje imamo u sredini. Pa što su onda točno te linije koje se protežu od točke sidra? Oni su ručke smjera!
"Ah, ručke smjera!" Ti kažeš. "Sada razumijem!"
… … …………….
"Čekaj, ne neću. Koji su kurac ručke smjera?"
Ručice usmjerenja su, dobro, ručke, a koriste se samo za stvaranje zakrivljenih segmenata staze. Pri stvaranju segmenata ravnih putanja nisu potrebne ručke smjera. Obično ih je dvoje, mada ponekad postoji samo jedan, a kao što smo već vidjeli, pružaju se sidrene točke. Nazivaju ih "ručicama", jer, kao što ćemo vidjeti u trenu, zapravo ih možete zgrabiti i pomicati.
Ručice smjera upravljaju dvije stvari. Oni upravljaju kutom krivulje, a oni kontroliraju duljinu krivulje, i to čine na vrlo uredan način. Razlog što ih ima obično dva je taj što jedan kontrolira kut i duljinu krivulje koja ulazi u točku sidra, a drugi kontrolira kut i duljinu krivulje koja izlazi iz točke sidra.
Prije nego što pogledamo kako crtati krivulje ručicama smjera, prvo da vidimo kako upravljati samim ručkama, jer će naš uspjeh u crtanju krivulja puno ovisiti o našoj sposobnosti upravljanja ručkama. Ne brinite, to nije, kako kažu, raketna znanost. Postoji samo nekoliko jednostavnih stvari koje morate naučiti. Već smo vidjeli kako stvoriti ručke smjera klikom na Alat za olovke i povlačenjem dalje od točke sidrenja. Što dalje od točke sidrišta povučemo, to će biti dulje ručke smjera. Što je dulje drška, duža je i krivulja. Kratka ručka, kratka zavoj. Duga ručka, duga krivina.
Jedna od lijepih stvari koje ćete prilično brzo naučiti o alatu za olovke je ta što izuzetno oprašta. Nema razloga da se brinemo kako ćemo ispraviti stvari prvi put kada crtamo staze jer se možemo lako vratiti i popraviti stvari kad završimo! Jeste li mjesto sidrenja postavili na pogrešno mjesto? Nema problema! Samo je premjestite tamo gdje trebate! Vidjet ćemo kako to učiniti u trenu. Jeste li povukli ručicu smjera u pogrešnom smjeru? Nije problem. Zgrabite ručicu i zakrenite je u smjeru u kojem trebate. Opet ćemo vidjeti kako to učiniti. Je li jedna od vaših ručica smjera preduga ili prekratka? Nema problema uopće. Samo kliknite na nju, a zatim je povucite dulje ili kraće prema potrebi (da, također ćemo vidjeti kako to učiniti). Staze su u potpunosti uredljive u svakom trenutku, tako da nema apsolutno nikakvog razloga da se brinete ako ne učinite grešku ili je ispravite prvi put. Zar se to već ne osjećate malo bolje?
Zakretanje i promjena ručica smjera
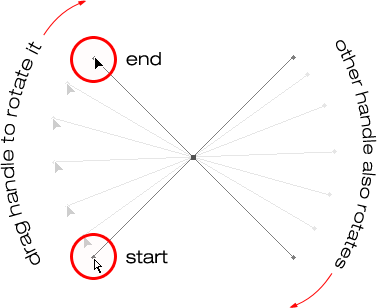
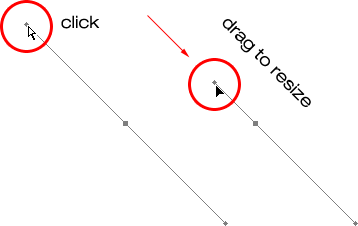
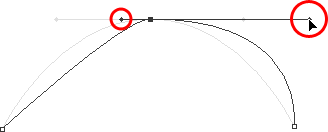
Kao što sam spomenuo, oni se zovu "ručke" jer ih možete zgrabiti kao ručke i pomicati ih. Pogledajmo kako to učiniti. Prvo ćemo pogledati kako rotirati obje ručke u isto vrijeme. Pomoću točke sidrenja i dvije ručke smjera koje smo već stvorili držite tipku Ctrl (Win) / Command (Mac). Ikona vašeg alata za olovku privremeno se pretvara u alat za izravni odabir (bijela strelica) i to je zato što odabranim alatom olovke držanje "Ctrl / naredba" postaje brzi prečac za privremeni pristup alatu za izravan odabir koji je što koristimo za odabir različitih dijelova našeg puta. Zatim jednostavno kliknite mali oblik dijamanta na kraju bilo koje ručke smjera (klikanje na samu "liniju" neće uspjeti, tako da uvijek morate kliknuti oblik dijamanta na kraju ručke da biste učinili bilo što s njom) i povucite je oko sidrene točke da biste je rotirali. Dok rotirate jednu ručicu, druga se ručica okreće zajedno s njom u suprotnom smjeru, nalik na pilu. Također možete primijetiti da čim pokrenete ručicu, ikona pokazivača miša ponovo će se promijeniti, ovaj put u ikonu Move Tool jer premještamo nešto s jednog mjesta na drugo:

Držite "Ctrl" (Win) / "Command" (Mac) i kliknite na kraj bilo koje ručice smjera, a zatim povucite ručicu da biste je zakrenuli oko sidrene točke. Dok povlačite jednu ručicu, druga se okreće u suprotnom smjeru.
Nakon što povučete kvaku, možete otpustiti tipku "Ctrl / Command". Ne treba je držati dolje cijelo vrijeme.
Kako biste promijenili veličinu ručke smjera dok je okrećete, jednostavno povucite kraj ručke prema točki sidra kako biste je skratili ili je povucite od točke sidra kako biste je učinili duljom. Kao što sam gore spomenuo, kraća ručka učinit će krivulju kraćom, a dulja ručka će napraviti krivulju duljom. Međutim, ne možete istovremeno promijeniti obje ručke pa ako trebate promijeniti obje, trebate ih povući duže ili kraće. Jedino što možete učiniti obojici istovremeno je rotirati ih. Ako ste već okrenuli gumb miša nakon što ste okrenuli ručke, a pokazivač se promijenio natrag u ikonu Pen Tool i trebate promijeniti veličinu jedne ručke, morat ćete još jednom pritisnuti tipku "Ctrl / Command" da biste privremeno privremeno zadržali vratite se na alat za izravni odabir, a zatim kliknite i povucite kraj ručke da biste promijenili veličinu:

Povucite krajeve ručki prema točki sidra kako biste ih skratili ili povucite dalje od točke sidra kako biste ih duljili.
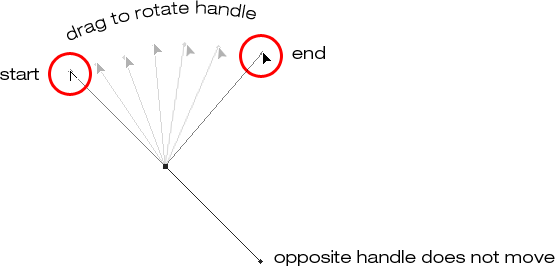
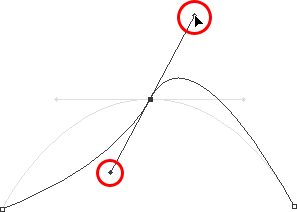
Sada pogledajmo kako rotirati ručke neovisno jedan o drugom. Da biste rotirali jednu ručicu bez utjecaja na drugu, najprije otpustite tipku miša ako rotirate ili mijenjate veličinu ručki kako bi se pokazivač promijenio natrag u ikonu Pen Pen. Zatim, umjesto da držite "Ctrl / Command", koji pomiče obje ručke odjednom, držite tipku Alt (Win) / Option (Mac) i kliknite na kraj bilo koje ručice smjera. Vidjet ćete da se pokazivač mijenja u ikonu Alat za pretvorbu točaka, koja izgleda kao pojednostavljena strelica sastavljena od samo dva retka, gotovo poput slova "v" naopako (osim što nije sasvim naglavačke). Zatim jednostavno povucite ručicu oko sidrene točke da biste je rotirali, kao što ste to učinili prije, i ovaj put će se ručica okretati neovisno o drugoj, prekidajući vezu između njih:

Držite pritisnutu tipku "Alt" (Win) / "Option" (Mac) i kliknite na kraj bilo koje ručke smjera, a zatim povucite ručicu da biste je okrenuli oko točke sidra, neovisno o drugoj ručici.
Opet možete otpustiti ključ "Alt / Option" nakon što započnete povlačenjem. Ne morate ga držati cijelo vrijeme.
Također možete promijeniti veličinu ručki smjera pomoću tipke "Alt / Option" na potpuno isti način kao što možete s tipkom "Ctrl / Command". Ako ste u rotiranju ručke, jednostavno ga povucite prema točki sidra, kako biste je skratili ili odmaknili od točke sidra kako biste je produžili. Ako ste već otpustili gumb miša i pokazivač ponovo prikazuje ikonu Alata za olovku, morat ćete još jednom pritisnuti tipku "Alt / Option", a zatim kliknite na kraj ručke i povucite je da biste je promijenili kako biste je promijenili.
Postoji li razlika između mijenjanja veličine ručke pomoću "Ctrl / Command" i korištenja "Alt / Option" za to? Da tamo je. Ako još uvijek niste "prekinuli vezu" između ručki povlačenjem jedne neovisno o drugoj, promjenom veličine ručke pomoću "Ctrl / Command" držati će se ručke zajedno. Neće promijeniti veličinu obje ručke odjednom, ali neće prekinuti ni vezu između njih, tako da ćete ih i dalje moći zajedno okretati ako trebate. Ako promijenite veličinu ručke pomoću "Alt / Option", prekinuti ćete vezu između ručica. Čak i ako ručicu ne rotirate dok joj mijenjate veličinu, veza će i dalje biti prekinuta.
Što ako prekinete vezu između ručica rotiranjem pomoću "Alt / Option", a zatim ih želite ponovo rotirati? Možete li "obnoviti vezu", tako rečeno, odabirom jednog od njih dok držite "Ctrl / Command" kao i prije? Dobro pitanje, a odgovor je ne. Jednom kada prekinete vezu između ručica, sama tipka "Ctrl / Command" neće je vratiti. Trebat ćete odabrati jednu od ručki držeći Ctrl + Alt (Win) / Command + Option (Mac) u tom trenutku da biste ponovo premjestili ručke.
Dosadašnji brzi sažetak …
Ovdje smo objavili puno informacija o radu s ručicama smjera, pa prije nego što krenemo i započnemo crtati neke stvarne krivulje, napravimo brzi preokret:
- Da biste dodali točku sidrenja, jednostavno kliknite alat Pen.
- Da biste dodali točku sidrenja tako da se ručice smjera pružaju iz nje, kliknite alatom za olovku, a zatim povucite dalje od točke sidra prije nego što pustite gumb miša. Što dalje povučete, to će biti dulje ručke smjera.
- Da biste zajedno okretali ručke smjera, držite Ctrl (Win) / Command (Mac), koji će vas privremeno prebaciti na Alat za izravni odabir, a zatim kliknite na kraj bilo kojeg ručka i povucite ga oko točke sidra. Druga ručica rotirat će se u suprotnom smjeru.
- Da biste neovisno rotirali ručke smjera, držite Alt (Win) / Option (Mac), koji će vas privremeno prebaciti na Alat za pretvorbu točaka, a zatim kliknite na kraj bilo kojeg ručka i povucite ga oko točke sidra. Druga ručica neće se okretati.
- Da biste promijenili veličinu ručki, a da pritom ne prekinete vezu, držite Ctrl (Win) / Command (Mac) za prelazak na Alat za izravni odabir, a zatim kliknite na kraj bilo kojeg ručka. Povucite ga prema točki sidra da biste ga učinili kraćim ili ga povucite dalje od točke sidra kako biste ga produžili.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Još uvijek se pomičete? Preuzmite ovaj vodič kao PDF!
Drawing A Curve
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
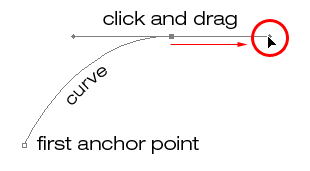
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
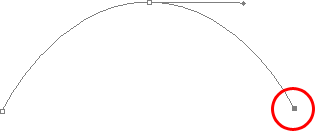
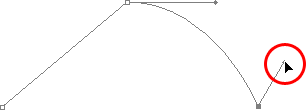
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
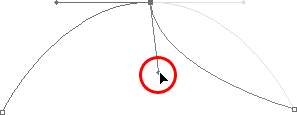
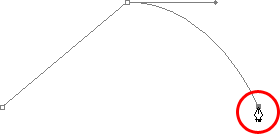
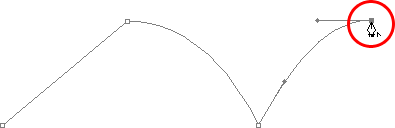
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

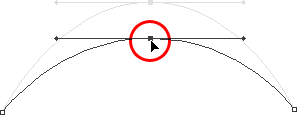
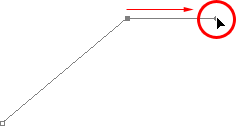
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
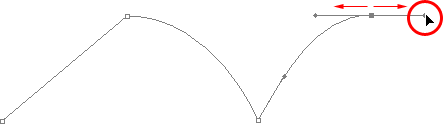
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
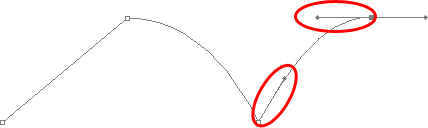
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
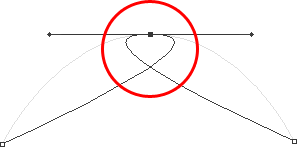
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Petlje mogu biti uzrokovane okretanjem ručica smjera predaleko, kao što sam gore učinio, ali češće nego ne, one su uzrokovane predugom ručicom, čineći krivulju predugom i uzrokujući da se preklapa sa sobom. Ako se to dogodi, što se ponekad događa dok crtate stazu, jednostavno skratite duljinu ručke smjera. Većina ljudi na kraju stvara čitav niz petlji na svom putu dok prvi put počnu raditi s Pen Toolom, tako da ne mislite da ste jedini. Ipak, nema potrebe paničariti ili postati frustriran. Kao što rekoh, problem je najvjerojatnije uzrokovan predugom ručicom smjera, a sve što trebate učiniti je skratiti ručicu da ne uklopite petlju!
Pritisnuti ću Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) još nekoliko puta kako bih poništio promjene i resetirao svoj put do lijepog glatkog luka s kojim sam započeo. A što je s okretanjem ručica smjera neovisno jedan o drugom? Kao što smo saznali na prethodnoj stranici, da rotiramo ručke odvojeno, umjesto da ih odabiremo sa "Ctrl / Command", jednostavno ih odabiremo dok držimo Alt (Win) / Option (Mac), što nam daje privremeni pristup Pretvori Point Tool. Kliknite na kraju ručke da biste ga odabrali, a zatim povucite mišem za okretanje i ovaj put će druga ručka ostati na mjestu, prekidajući vezu između njih.
Ovdje sam odabrao kvaku s desne strane držeći "Alt / Option", a zatim je zakrenuo prema dolje i ulijevo. Primijetite kako se još jednom kut segmenta staze s desne strane mijenja kako bi odgovarao novom smjeru ručke, a ovoga puta ručka na lijevoj strani, zajedno s segmentom staze na lijevoj strani, ostaje na mjestu. Moj put sada malo liči na peraje morskog psa:

Držite pritisnutim "Alt" (Win) / "Option" (Mac) da biste privremeno pristupili "Pretvori alat", a zatim kliknite na kraj ručke za usmjeravanje da biste ga odabrali i zakrenite neovisno o drugoj ručici.
Pomicanje točke sidrenja
Jedna stvar koju još nismo pogledali je kako pomicati točku sidrenja. Ako se sjećate, spomenuo sam na prethodnoj stranici da se Pen Tool izuzetno oprašta, a jedan od razloga za to, osim što možemo okretati i mijenjati ručke za smjer nakon što smo ih stvorili, jest taj što lako možemo pomicati sidro bodova s jednog mjesta na drugo ako treba. Kao što smo već saznali, sidro usmjerava sidrište na mjesto. Međutim, same točke sidra nisu usidrene. Točku sidrenja možete premjestiti bilo gdje, u bilo koje vrijeme i svi segmenti staze koji su s njom povezani pomaknut će se i prilagoditi zajedno s njom.
Da biste pomaknuli točku sidrenja, držite Ctrl (Win) / Command (Mac) da biste privremeno pristupili Alatu za direktan odabir kao što smo već radili, a zatim jednostavno kliknite točku sidra da biste je odabrali i povucite na njeno novo mjesto s vaš miš. Svi segmenti staze spojeni s njom preselit će se na novo mjesto. Ovdje sam povukao svoju srednju točku sidrišta malo dolje s izvornog mjesta (opet, slab put označava izvorno mjesto za usporedbu). Primijetite kako je sama staza promijenila oblik kako bi se prilagodila novom mjestu točke sidra:

Pritisnite i zadržite "Ctrl" (Win) / "Command" (Mac) i kliknite na sidrenu točku da biste je odabrali, a zatim je povucite na novo mjesto. Svi segmenti staze spojeni na točku kretat će se njime mijenjajući oblik prema potrebi.
Obično, kad zacrtavate objekt pomoću puta kojim biste ga odabrali pomoću alata za olovku, nećete se trebati pomicati do točke sidrenja u odnosu na ono što sam gore učinio, ali vrlo je uobičajeno da se vratite oko putanje nakon stvorili ste ga i pomaknite nekoliko točaka sidra tu i tamo da biste precizno prilagodili stazu. Nakon što odaberete točku za sidrenje, možete je pomicati gore, dolje, lijevo ili desno pomoću tipki sa strelicama na tipkovnici.
Kombiniranje ravnih staza s krivuljama
Što ako ne želim da oba moja segmenta puta budu krivulje? Što ako mi je trebalo da se prvi segment staze zakrivi, ali drugi treba biti ravno? Pogledajmo kako to učiniti. Izbrisati ću svoj postojeći put i krenuti iznova. Prvo ću kliknuti da dodam sidrište za početak stvari. Tada ću, kao i prije, kliknuti da dodam drugu točku sidra gore i desno od moje početne točke, a ovaj put ću povući ručke smjera, što će stvoriti zakrivljenu stazu koja povezuje dvije točke, dajući točno ono što sam imao na početku ove stranice:

Kliknite jednom da biste dodali točku sidrenja, a zatim kliknite da biste dodali drugu točku sidrenja i povucite ručke smjera da biste stvorili krivulju.
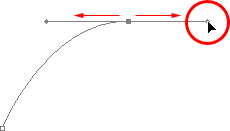
Sada imam svoju početnu krivulju, ali želim da moj sljedeći segment puta bude ravno. Ako bih jednostavno kliknuo negdje za dodavanje još jedne točke sidrenja, dobio bih još jednu krivulju, jer mi se ručica smjera proteže s desne strane zadnje točke sidrenja koju sam dodao. Ono što moram učiniti je riješiti se te ručice u jednom smjeru. Bez ručke smjera koja kontrolira kut i duljinu krivulje dobivamo ravnu liniju.
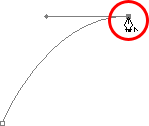
Da biste uklonili ručku, ostavljajući samo ručicu s lijeve strane točke sidra, sve što moram učiniti je pritisnuti Alt (Win) / Option (Mac), koja će me privremeno privremeno prebaciti na Alat za pretvaranje točaka, a zatim ja samo kliknite izravno na sidrište. Kad to učinim, ručica smjera desno nestaje, a preostaje samo ona s lijeve strane:

Držite pritisnutu "Alt" (Win) / "Option" (Mac) i kliknite izravno na točku sidra da biste uklonili ručicu smjera s desne strane, ostavljajući samo onu s lijeve strane.
Kad ispadne kvaka za smjer, ako kliknem da dodam novu točku za sidrište, dobijem se pravac segment između dviju točaka:

Kad se sada desna ručka povuče, klikom za dodavanje nove točke sidrišta dodaje se ravna staza između dviju točaka.
Sada imam zakrivljeni segment staze na lijevoj strani i ravno na desnoj! Što ako želim upravo suprotno? Pretpostavimo da sam trebao započeti s ravnim segmentom staze, a zatim ga slijediti krivuljom? Da biste to učinili, najprije ću početi klikom da dodam početnu točku sidrenja. Zatim, budući da želim ravan segment puta, sve što trebam učiniti je kliknuti negdje drugo da dodam drugu sidrenu točku, a ja automatski dobijem ravnu stazu koja povezuje dvije točke:

Kliknite alatkom za olovku da biste dodali početnu točku za sidrište, a zatim ponovo kliknite negdje drugdje da biste dodali drugu točku sidrenja i stvorili između njih ravno pravljenje segmenta.
Držat ću pritisnut gumb miša nakon što kliknem da dodam drugu točku sidrenja jer želim da mi se sljedeći segment staze zakrivi i znamo da bi za stvaranje krivulje potrebna ručica smjera. Za dodavanje ručke koja se proteže s desne strane točke sidrenja držat ću pritisnut Alt (Win) / Option (Mac), a dok je tipka miša i dalje pritisnuta, jednostavno ću se povući udesno točke sidrenja. Kao i ja, ručica smjera povući će se zajedno s njim:

Držite pritisnutu "Alt" (Win) / "Option" (Mac) i izvucite ručicu smjera na desnoj strani točke sidra.
Primijetite da se ručica smjera protezala samo s desne strane točke sidrišta, a ne s obje strane, ostavljajući moj pravac segment s lijeve strane na mjestu. I sada, kada imam moju ručku smjera s desne strane, sve što moram učiniti da stvorim svoju krivulju jest kliknuti za dodavanje treće točke:

Kliknite da biste dodali treću točku sidra, što stvara zakrivljeni segment staze između prethodne točke sidra i nove.
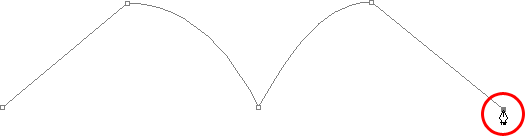
I tu idemo! Sada imam ravan segment puta na lijevoj strani, nakon čega slijedi zakrivljeni segment s desne strane. Naravno, većina staza koje crtate sastoji se od više od tri sidrene točke. Recimo da sam želio nastaviti ovaj put krećući se istim općim pravcem prema desno, a želim da i moj sljedeći segment staze bude zakrivljen. Baš kao što sam to učinio prije nekoliko trenutaka, nakon pritiska ja bih pritisnuo tipku miša da dodam treću točku. Zadržao bih Alt (Win) / Option (Mac) i povukao bih drugu ručicu smjera. Do sada smo samo povlačili ručke prema desnoj strani, ali ono što stvarno želite učiniti je da povučete ručke u općem smjeru u kojem želite da slijedi krivulja. Želim stvoriti krivulju koja ide gore i udesno, tako da ću povući malu ručicu u istom općem smjeru:

Izvucite ručice za smjer u općem smjeru krivulje.
Savjet! Dobra praksa za ulazak je da pri prvom povlačenju držite male ručke smjera, jer nikada ne znate koliko dugo ili pod kojim točno kutom trebaju biti dok se ne pojavi stvarna krivulja, a krivulja se ne pojavi dok ne dodao sam obje svoje sidrene točke. Nakon što dodate obje točke i pojavi se krivulja, lako se možete vratiti i izvršiti sva podešavanja koja su vam potrebna na ručicama. Možda čak želite pričekati dok ne nacrtate čitavu stazu prije nego što se brinete o podešavanju ručki.
Kad je stvorena moja ručica smjera, kliknuti ću da dodam četvrtu sidrenu točku, a iz nje ću povući i ručke smjera:

Dodavanje četvrte točke sidrenja, zajedno s ručicama smjera koje se pružaju od njega.
Sada mi je dodan treći segment na putu, ovaj je krivulja. Primijetite da ova krivulja zapravo ima dvije ručke smjera kojima se upravlja, jedna koja se proteže s desne strane moje treće točke sidrenja i jedna koja se proteže s lijeve strane moje četvrte točke:

Treći segment staze sada ima dvije ručke smjera, po jedan na oba kraja, koji zajedno rade na kontroli krivulje.
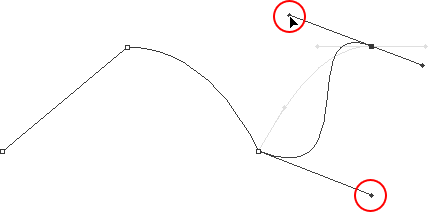
Ukupni oblik ove krivulje sada se kontrolira duljinom i smjerom obje ove ručke. Gledajte što se događa s krivuljom kad pomaknem ručke. Povlačim donju ručicu prema dolje i udesno, a gornju ručicu povučem prema gore i ulijevo. Također ću duže povući obje ove ručke. Kriva slaba je izvorna za usporedbu:

Promjena smjera i / ili duljine bilo koje ručke mijenja ukupni oblik krivulje. Nakon zakretanja i produženja obje ručke, krivulja se sada pojavljuje u "S" obliku.
Krivulja je sada malo "S" oblika, a to je zato što donja ručica kontrolira kut i duljinu krivulje dok izlazi iz treće točke sidra, dok gornja ručica kontrolira kut i duljinu krivulje kao ulijeva se u četvrtu točku. Promjena duljine i / ili smjera bilo koje ručke promijenit će ukupni oblik krivulje.
Pritisnuti ću Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) nekoliko puta da poništim promjene koje sam napravio, tako da je krivulja opet u jednostavnom obliku luka kao što je bio trenutak prije, a mislim da ću završiti ovom stazom s drugim ravnim segmentom, što znači da ću trebati ukloniti tu ručicu smjera koja se proteže s desne strane četvrte točke sidra. Već smo naučili kako to učiniti, držeći Alt (Win) / Option (Mac) i direktno kliknite na sidrište:

Držite pritisnutu tipku "Alt" (Win) / "Option" (Mac) i kliknite izravno na točku sidra da biste uklonili ručicu smjera s desne strane.
Kako je kvaka smjera nestala, sve što sada moram učiniti da dodam ravan segment puta je kliknuti za dodavanje još jedne točke sidrenja:

Ručica smjera s desne strane je nestala, tako da možemo dodati segment ravnog puta jednostavnim klikom da bismo dodali još jedno sidrište.
Mogli bismo nastaviti taj put onoliko dugo koliko smo željeli dodajući još izravnih segmenata i krivulja, ali mislim da ćemo se ovdje zaustaviti jer smo u ovom trenutku prilično prekrili sve što trebamo znati o crtanju staza s Pen Tool-om. Bilo je potrebno uzeti mnogo informacija, posebno ako vam je ovo prvi put da učite o stazama. Kao što sam napomenuo na početku, nećete postati Pen Master jednostavno čitajući ovaj vodič, kao što nećete naučiti voziti bicikl, voziti automobil, učiti plivati ili svirati klavir jednostavno tako čitajući o tome. Ali nadamo se da u ovom trenutku imate smisla kako crtati staze pomoću alata za olovke, kako crtati izravne segmente puta, kako crtati krivulje povlačenjem ručica smjera, kako mijenjati duljinu i kut krivulje rotiranjem i promjenom veličine ručke i kako kombinirati ravne i zakrivljene segmente u putanji.
Da dovršimo pogled na odabir odabira pomoću alata za olovku, pogledajmo praktični primjer kako odabrati objekt s krivuljama.
Ovdje imamo fotografiju nekoliko dupina koji iskaču iz vode. Definitivno nekoliko vrlo zakrivljenih stvorenja:

Fotografija dva dupina kako skaču iz vode.
Recimo da želimo odabrati ove delfine kako bismo ih mogli koristiti za dizajn ili kolaž, ili kakav god slučaj bio. Ako biste ih pokušali odabrati pomoću alata Lasso, koji je najvjerojatnije ono što biste na kraju iskoristili ako ne biste znali koristiti Pen Tool, ne samo da biste imali naporno vrijeme, imali biste i jednoličan teže vrijeme pokušavajući se uvjeriti da ste zadovoljni rezultatima kad ste završili. Razlog je taj što Lasso Tool jednostavno nije sposoban napraviti vrlo zakrivljene odabire. Najveći problem s tim, osim što je alat za odabir temeljen na pikselima, jest taj što se oslanja na to da imate dovoljno stabilnu ruku da je nesmetano pomičete po zavojima. Čak i ako ne patite od kofeinske ovisnosti, mogli biste se prevariti pokušavajući nacrtati savršeno glatku krivulju mišem ili čak tabletom olovke, a kad konačno odustanete, i dalje ćete ostati s izborom punim grubih, nazubljenih rubova koji samo vrište "amatersko!". Nitko ne voli biti nazvan amaterom, pogotovo kad za tim nema potrebe zahvaljujući Pen Tool-u!
Prvo ispitajte predmet
Kad god želite nešto odabrati s Olovkom za olovku, prije nego što započnete, odvojite trenutak da pažljivo pregledate objekt kako biste stekli osjećaj gdje ćete trebati postaviti točke sidrenja. Zaboravite na sve detalje u objektu i usredotočite se samo na njegov oblik. Gdje su područja gdje oblik mijenja smjer? Koji su dijelovi oblika ravni? Koji su dijelovi zakrivljeni? Ako postoji krivulja, je li to glatki, kontinuirani luk ili se kut mijenja na mjestu duž krivulje? Zamišljajte na kojem mjestu trebate smjestiti svoje sidrište, jer kad ga postavite, uvijek želite razmišljati o sljedećem i kako bi trebao izgledati segment puta između dviju točaka.
Alat elegancije
Još jedna stvar koju morate imati na umu je da je Pen Tool alat namijenjen eleganciji. Nije pištolj za nokte niti pištolj za spašavanje. Ne želite samo klikati po obliku i dodavati sidrne točke sve "voljno nilly" (to je tehnički pojam). Kad ga koristite za crtanje krivulja, želite da te krivulje budu lijepe i glatke, jer u suprotnom možemo jednostavno držati alat Lasso. Da bi krivulje nesmetano tekle, moramo ograničiti broj točaka sidra koje koristimo za njihovo stvaranje. Zato želite na trenutak ispitati objekt i predočiti gdje točke sidrenja trebaju biti. Ako možete zacrtati veliki dio oblika koristeći samo jednu krivulju sa sidrenom točkom na oba kraja, to želite učiniti, jer to će vam dati vrste rezultata koje tražite. Ovakvi rezultati koji vrište "definitivno nisu amaterski!".
Odaberi ove delfine. Započet ću svojim putem u sredini fotografije, na mjestu gdje bočni dupin s lijeve strane prekriva stražnji klip dupina s desne strane. Ne postoji pravo ili pogrešno mjesto za početak staze. Ovdje sam odlučila započeti. Prvi dio stražnjeg flippera je ravan, tako da mi ne treba ručica smjera za stvaranje ravnog segmenta puta, jednostavno ću jednom kliknuti svojim Pen Tool-om da dodam svoju prvu točku sidrenja, koja će služiti kao polazna točka za moj put:

Dodavanje prve točke sidrenja.
Kao što sam već spomenula, vjerojatno će vam biti korisno zumiranje slike dok crtate put. Za pomicanje slike po zaslonu dok povećavate, držite razmaknicu koja će vas privremeno prebaciti na Ručni alat i omogućiti vam da pomicate sliku po zaslonu klikom i povlačenjem.
Vrh tog papuča zapravo ima blagu krivulju prema njemu dok se približava dijelu dupina s repom, tako da ću za svoje drugo sidrište kliknuti na mjesto gdje se sastaju leptir i repni dio, i idem na izvucite kratke ručke smjera, povlačeći se prema gore i udesno u smjeru kretanja repa. Primjetite da sam sada stvorio blagu krivulju duž peraja:

Dodavanje druge točke sidrišta i povlačenje manjih ručica smjera kako bi se prvi segment segmenta dodao blagu krivulju.
Dok nastavljam uzduž repa, vidim da stoji ravno ravno na kratkoj udaljenosti, nakon čega slijedi zavoj udesno, pa ću kliknuti da dodam treću sidrenu točku na mjestu gdje krivulja počinje. Ovo mi daje ravan segment puta između prethodne točke i novog. Znam da postoji kratka ručica smjera koja se proteže od prethodne točke sidrenja, što obično znači da će moj novi segment staze biti krivulja, a ne ravna dionica, ali zato što je ručica tako kratka i kreće se u istom smjeru kao i segment puta, na njemu se ne primjećuje krivulja. Smatrajte to „uglavnom ravnim“ segmentom staza:

Klikom za dodavanje treće točke sidrenja stvarajući (uglavnom) ravan segment puta.
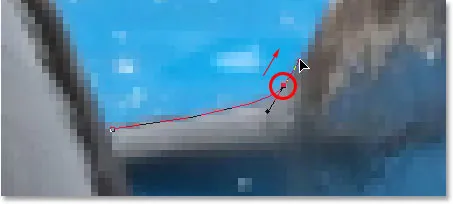
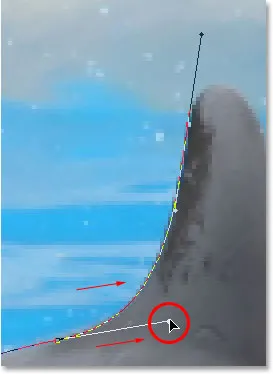
Nastavljajući dalje, dolazimo do prve prave krivulje na našem putu. Za to ću trebati izvući ručicu smjera iz točke sidrenja koju sam upravo dodao, tako da ću pritisnuti Alt (Win) / Option (Mac), a zatim izvući ručicu u općem smjeru tamo gdje želim da krivulja teče kako počinje. Primjetite kako povlačim ručicu samo s jedne strane točke sidra, a ne obje:

Držite "Alt" (Win) / "Option" (Mac) kako biste povukli ručku smjera s jedne strane sidrene točke.
Da dodam krivulju, kliknut ću i povučem prema mjestu gdje se krivulja završava, oblikujući krivulju dok povlačim ručke dok se ne podudara s krivuljom dupina. Ako bih trebao, mogao bih se vratiti i promijeniti dužinu i smjer ručice na početku krivulje da bih je fino prilagodio, ali u ovom slučaju to ne moram učiniti:

Dodavanje točke sidrenja na suprotnom kraju krivulje i izvlačenje ručica smjera s nje, rotiranje i promjena veličine prema potrebi sve dok krivulja ne odgovara krivulji predmeta.
Sljedeće područje dupina je prilično ravno, sve dok se leđa ne počnu spajati s dorzalnom perajom, u tom trenutku postoji još jedna krivulja, tako da ću kliknuti da dodam točku sidrenja neposredno prije krivulje do leđne peraje započinje, što će mi pružiti još jedan "uglavnom ravan" segment staze između prethodne i nove točke. Tada ću još jednom pritisnuti Alt (Win) / Option (Mac) i povući ručicu smjera dok se pripremam za svoj sljedeći segment puta koji će biti zakrivljen:

Kliknite da biste dodali sidrište, a zatim držite "Alt" (Win) / "Option" (Mac) i izvucite ručicu smjera da biste se pripremili za sljedeći segment puta.
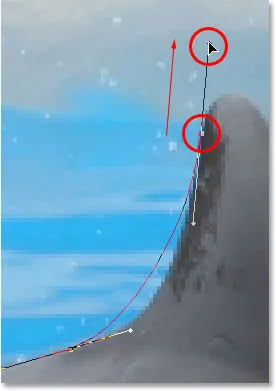
Lijeva strana dorzalnog peraja sastoji se uglavnom od jedne neprekidne krivulje prema gore dok se ne približi samom vrhu, u kojem se trenutku mijenja oblik, tako da bih stvorio ovu krivulju, idem kliknuti i povući na točku kraj vrha gdje krivulja će promijeniti smjer. Kao što vidimo na snimci zaslona, ovo dodaje zakrivljeni segment staze između prethodne točke sidra i novog, ali krivulja još ne slijedi duž oblika peraje. Trebat će joj uskladiti:

Dodavanje krivulje duž lijeve strane leđne peraje. Krivulja još uvijek treba neko podešavanje.
Da bih prilagodio krivulju, jednostavno ću pritisnuti tipku Ctrl (Win) / Command (Mac), koja mi daje privremeni pristup Alatu za direktan odabir, a povući ću ručicu koja se proteže odozdo sidrena točka udesno da bi je produžila, što će povući kut krivulje prema desnoj strani zajedno s njom, lijepo se uskladiti s krivuljom peraje. Također sam rotirao gornje ručke smjera malo u smjeru kazaljke na satu samo da budu nitni, ali većina podešavanja izvršena je pomoću ručke u smjeru dna:

Podesite krivulju podešavanjem njenih ručica smjera.
Da bih dodao krivulju oko vrha pera, klizat ću i povukao na suprotnu stranu da dodam još jednu točku sidrenja s kratkim ručicama smjera. Primjetite, ipak, nailazimo na malo problema. Ručica smjera na lijevoj strani krivulje je preduga i povlači krivulju od vrha peraje:

Ručica smjera na lijevoj strani krivulje je preduga, što rezultira da krivulja ne prati oblik peraje.
Da biste to popravili, sve što trebam učiniti je da ponovno držite Ctrl (Win) / Command (Mac), a zatim kliknite na kraj ručke da biste ga odabrali i povucite kraće dok krivulja ne dobije pravi oblik:

Skraćivanje duljine ručice za smjer kako bi se prilagodio oblik krivulje.
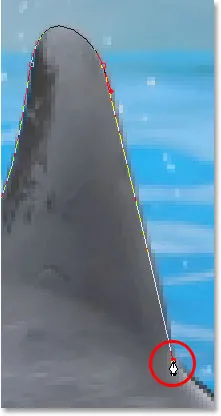
Završimo s stvaranjem putanje oko dorzalne peraje. Ostatak peraje u osnovi je ravna linija, pa ću kliknuti na dno peraje da dodam još jednu sidrenu točku koja dodaje segment pravca, završavajući naš put oko peraje:

Dodavanje točke sidrišta na dnu peraje da biste dovršili crtanje staze oko nje.
Budući da bismo oboje bili ovdje cijeli dan da nastavim komentirati svaku sidrenu točku, ručicu smjera i segment staze dok polako prolazimo oko dupina, i budući da smo u ovom trenutku pokrili sve što trebamo znati, Idem naprijed i nacrtam ostatak staze, ocrtavajući oba delfina:

Oba su dupina zacrtana stazom.
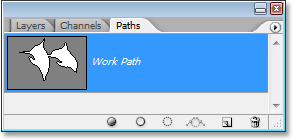
Delfini su sada ocrtani stazom, a ako pogledamo paletu Paths, to možemo vidjeti dovoljno sigurno, imamo stazu u obliku dupina:

Photoshop-ova paleta Paths prikazuje obris dupina u sličici za pregled.
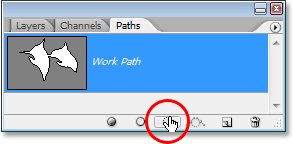
Kao što smo saznali, Photoshop automatski naziva stazu "Radni put", što znači da je privremena i bit će zamijenjena ako pokrenemo novi put. Ako biste ga željeli spremiti, morat ćete dvaput kliknuti na naziv "Radni put" i preimenovati ga u nešto drugo, poput "Delfina" u ovom slučaju. Neću se brinuti zbog toga, jer je nemam potrebu štedjeti. Sve što u ovom trenutku želim učiniti je pretvoriti moj put u izbor, a budući da sam već u paleti Putevi, to ću učiniti klikom na ikonu Load path kao odabir na dnu palete:

Klikom na ikonu "Učitavanje puta kao odabir" na dnu palete Paths.
Mogao sam upotrijebiti i tipkovni prečac Ctrl + Enter (Win) / Command + Return (Mac). Bilo kako bilo, moj put pretvara u izbor, a ako pogledam svoju fotografiju, mogu vidjeti da je moj put zaista postao izbor oko dupina:

Put oko dupina sada je pretvoren u izbor.
Kamo dalje …
I tu ga imamo! Delfini su sada odabrani i spremni za sve planove za njih. I s tim zaključujemo pogled na crtanje staza i odabir odabirom s Pen alata u Photoshopu! Više o Photoshopovim alatima za odabir potražite u našem Kako napraviti odabir u Photoshopu. Posjetite naš odjeljak Osnove Photoshopa za više Photoshop tema!