Saznajte kako prorezati tekst u Photoshopu i kako održati tekst uređen čak i nakon što ga izrežete! Za Photoshop CC i CS6.
U ovom tutorialu pokazat ću vam korak po korak kako stvoriti popularni efekt "narezanog teksta" pomoću Photoshopa. A za razliku od drugih tutorijala koji vas prisiljavaju da pretvorite svoj tekst u piksele prije nego što ga izrežete na kriške, naučit ćete kako održati tekst uređivan tako da možete isprobati različite riječi pomoću istih kriški!
Da bismo to postigli, iskoristit ćemo dvije snažne značajke Photoshopa poznate kao pametni objekti i vektorske maske . Započet ćemo pretvaranjem teksta u pametni objekt koji ga čini dostupnim za uređivanje. A onda ćemo izrezati tekst na kriške i oblikovati kriške u bilo koji kut koji nam treba, koristeći vektorske maske! Da vidimo kako to radi.
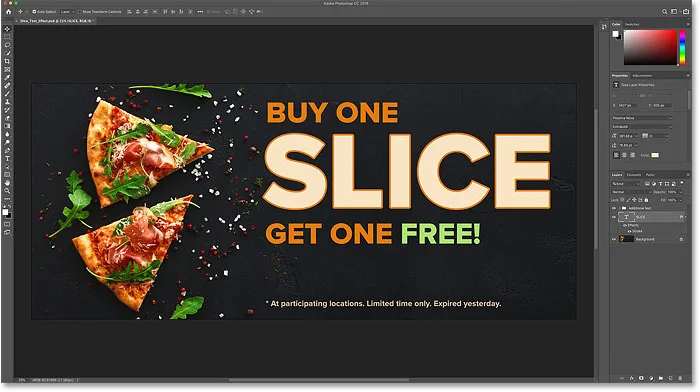
Evo kratkog dizajna koji sam smislio kako bih pokazao efekt narezanog teksta koji ćemo stvarati. Primijetite da je riječ "SLICE" prepolovljena:

Učinak narezanog teksta.
Nakon što stvorimo početni efekt, pokazat ću vam kako urediti tekst tako da možete koristiti iste odsječke s drugom riječju bez započinjanja ispočetka:

Isti rez na djelu s različitim tekstom.
Jeste li gladni naučiti kako srezati tekst? Onda krenimo!
Kako rezati tekst u Photoshopu
Za ovaj tutorial koristim Photoshop CC, ali svaki je korak kompatibilan s Photoshop CS6.
Možete pratiti i moj videozapis iz ovog vodiča na našem YouTube kanalu. Ili preuzmite ovaj vodič kao PDF koji je spreman za ispis i dobit ćete ekskluzivni bonus sadržaj!
Korak 1: Dodajte tekst u dokument
Prvi korak u stvaranju efekta narezanog teksta je dodavanje nekog teksta. Nastavio sam i dodao tekst svom dokumentu, ali možete jednostavno slijediti stvaranjem novog dokumenta i dodavanjem teksta koji vam se sviđa:

Početni Photoshop dokument s dodatnim tekstom.
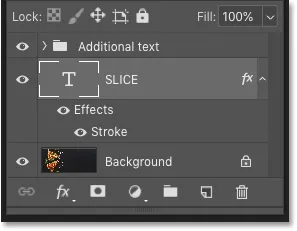
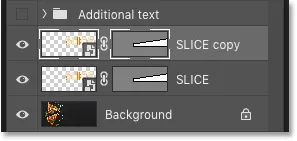
Ako pogledamo ploču Slojevi, vidjet ćemo kako je moj dokument postavljen. Glavna slika je na pozadinskom sloju, a riječ "SLICE" je na sloju Type iznad nje. Dodao sam sloj oko slova, koji je naveden kao efekt ispod sloja Type.
Preostali tekst ("KUPITE JEDAN", "DOBITE JEDAN BESPLATNI" i tako dalje) nalazi se u grupi slojeva na vrhu pod nazivom "Dodatni tekst". Smjestio sam ga u skupinu samo da ga ne bih izbjegao. U tom smislu, jedini tekst koji nas zanima je riječ "SLICE":

Ploča Slojevi koji prikazuju postavljanje dokumenta.
Isključivanje dodatnog teksta
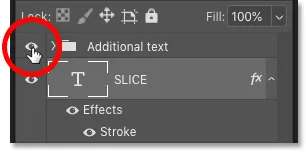
Da stvari budu jednostavne, zasad ću isključiti grupu slojeva klikom na ikonu vidljivosti :

Isključivanje grupe slojeva "Dodatni tekst".
A sada vidimo samo riječ "SLICE" ispred pozadinske slike. Sliku sam preuzeo sa Adobe Stock-a:
Dokument nakon isključivanja dodatnog teksta. Kredit za fotografije: Adobe Stock.
2. korak: Pretvorite sloj Type u pametni objekt
Da biste tekst držali za uređivanje dok ga izrežete, pretvorite sloj Type u pametni objekt. Prvo provjerite je li odabran potreban sloj Type:

Odabir sloja Type na ploči Slojevi.
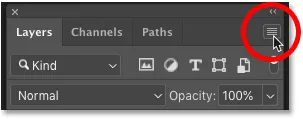
Zatim kliknite ikonu izbornika u gornjem desnom dijelu ploče Slojevi:

Klikom na ikonu izbornika ploče Slojevi.
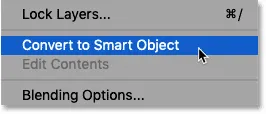
I na izborniku odaberite Pretvori u pametni objekt :

Odabir naredbe "Pretvori u pametni objekt".
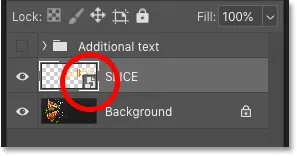
Ikona pametnog objekta pojavljuje se u donjem desnom kutu sličice za pregled, a govori nam da je naš tekst sada sigurno unutar pametnog objekta:

Pametni objekti označeni su ikonom u sličici za pregled.
Korak 3: Odaberite Alat za pravokutnik
Za crtanje kriške koristit ćemo Photoshopov alat za pravokutnik . Na Alatnoj traci odaberite Alat za pravokutnik:

Odabir alata za pravokutnik
4. korak: Način rada alata postavite na Put
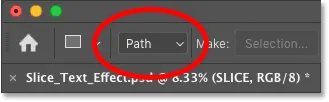
Zatim na traci mogućnosti postavite Način alata na Put :

Postavljanje načina za Alat za pravokutnik na putanju.
Korak 5: Nacrtajte putanju oko donje polovine teksta
Izvucite pravokutnu putanju oko donje polovice teksta. Koristit ćemo ovu stazu za stvaranje donje kriške. Za najbolje rezultate pokušajte širiti put od samog teksta, tako da ako trebate kasnije urediti tekst, a novi je tekst malo duži od izvornog, novi će se tekst još uvijek uklopiti u dio.
Ako morate usmjeriti stazu dok je crtate, pritisnite i držite razmaknicu, povucite je na mjesto, a zatim otpustite razmaknicu da nastavite crtati stazu:

Crtanje pravokutne staze oko donje polovice teksta.
Korak 6: Odaberite Alat za izravan odabir
Sad kad imamo svoj put, preuredit ćemo ga u dijagonalni rez.
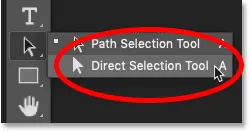
Na alatnoj traci odaberite Alat za neposredan odabir Photoshopa. Prema zadanim postavkama skriva se iza Alata za odabir puta (alat crne strelice). Trebat ćete kliknuti i držati Alat za odabir puta dok se ne pojavi izbornik za let, a zatim na izborniku odabrati Alat za direktan odabir (alat bijele strelice):

Odabir Alat za direktan odabir iza Alata za odabir puta.
Korak 7: Poništite odabir staze
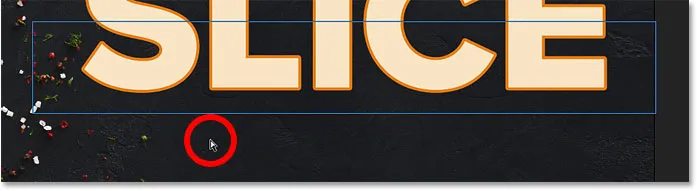
Kliknite bilo gdje daleko od puta da biste ga poništili. Točka sidrenja u svakom kutu staze nestat će, ostavljajući samo obris putanje:

Kliknete dalje od puta kako biste ga poništili.
Korak 8: Odaberite i povucite gornju lijevu točku sidra prema dolje
Zatim kliknite u gornjem lijevom kutu staze da biste odabrali upravo tu jednu sidrenu točku:

Klikom na gornju lijevu točku sidra.
I povucite točku prema dolje da biste vrh staze pretvorili u kosinu dijagonalnu liniju:

Povlačenje gornje lijeve sidrene točke prema dolje.
Pretvaranje oblika uživo u pravilan put
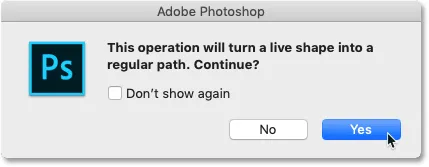
Photoshop će vas pitati želite li pretvoriti svoj živi oblik u uobičajeni put. Kliknite Da :

Kliknite Da da biste oblik uživo pretvorili u pravilan put.
9. korak: Odaberite i povucite gornju desnu točku sidra prema gore
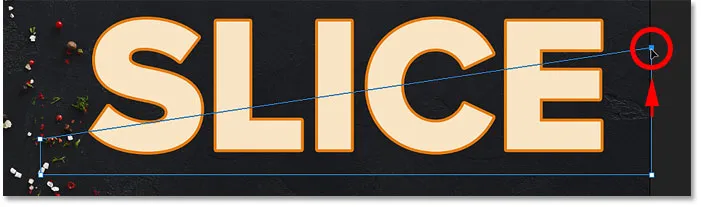
Zatim kliknite točku sidrenja u gornjem desnom kutu staze da biste je odabrali:

Klikom na gornju desnu točku sidrenja.
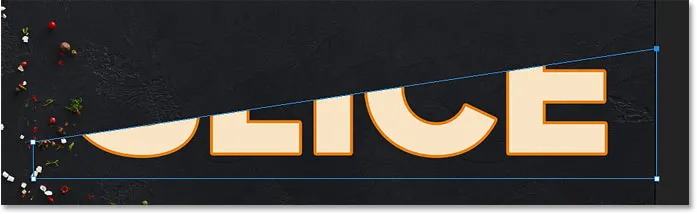
I povucite tu točku prema gore. S dvije točke možete se kretati naprijed i natrag klikom i povlačenjem prema gore ili dolje prema potrebi dok ne budete zadovoljni kutom kriške:

Povlačenje gornje desne točke za sidrenje prema gore.
Kakva je razlika između oblika vektora i oblika piksela u Photoshopu?
Korak 10: Pretvorite put u vektorsku masku
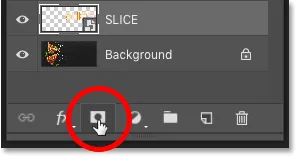
Da bismo stvorili krišku, put moramo pretvoriti u masku vektora . Idite na ploču Slojevi, pritisnite i držite tipku Ctrl (Win) / Command (Mac) na tipkovnici i kliknite ikonu Add Mask Layer Mask :

Držite Ctrl (Win) / Command (Mac) i kliknite ikonu Add Layer Mask.
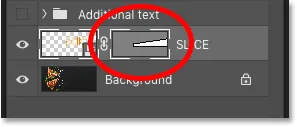
Pored sličice za pregled pametnog objekta pojavljuje se sličica vektorske maske :

Sličica vektorske maske na ploči Slojevi.
I u dokumentu vidimo da je gornji dio teksta nestao. Ostaje vidljiv samo donji dio unutar vektorske maske, stvarajući našu prvu krišku:

Stvorena je prva kriška.
11. korak: napravite kopiju pametnog objekta
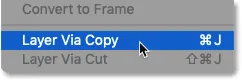
Da biste stvorili gornju krišku, napravite kopiju pametnog objekta tako da otvorite izbornik Layer, odaberete New, a zatim Layer putem Copy . Ili možete pritisnuti prečac na tipkovnici, Ctrl + J (Win) / Command + J (Mac):

Idite na Sloj> Novo> Sloj preko Kopiraj.
Na ploči Slojevi se kopija pametnog objekta pojavljuje iznad originala:

Ploča slojeva prikazuje kopiju pametnog objekta.
12. korak: odaberite "Oduzimanje prednjeg oblika"
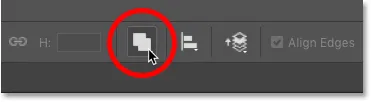
Na traci s mogućnostima kliknite ikonu Operacije puta :

Klikom na ikonu Radne operacije u traci s mogućnostima.
I na izborniku odaberite Oduženje prednjeg oblika :

Odabir "Oduzima prednjeg oblika" iz izbornika Radne staze.
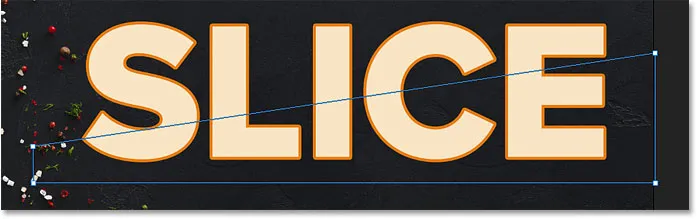
Ovo invertira masku vektora, čineći gornju krišku vidljivom, a sada imamo obje kriške:

Gornja kriška pojavljuje se nakon odabira "Oduzmi prednji oblik".
Sakrivanje staze
Ne trebamo više vidjeti obris puta. Da biste sakrili put, kliknite bilo gdje izvan nje:

Sakrivanje puta klikom na dokument.
Pregled kriški
Može izgledati kao da je naš tekst i dalje u jednom dijelu. Ali možete uključiti i isključiti pojedinačne kriške klikom na njihove ikone vidljivosti na ploči Slojevi.
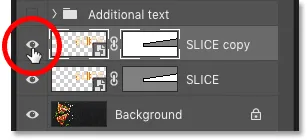
Ako kliknem ikonu vidljivosti da bih isključio gornji pametni objekt:

Isključivanje gornje kriške.
Vidimo samo donji dio teksta:

Donji pametni objekt drži donju krišku.
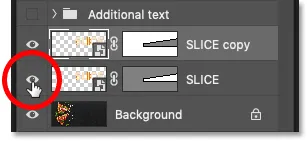
Ponovno ću kliknuti istu ikonu vidljivosti kako bih ponovo uključio gornji dio. A ako tada isključim donju krišku, klikom na ikonu vidljivosti:

Isključivanje donje kriške.
Vidimo samo gornju krišku teksta. Da biste ponovo uključili donju krišku, kliknite ponovo na njenu ikonu vidljivosti:

Gornji pametni objekt drži gornju krišku.
Korak 13: Odaberite Alat Move
Da biste kriške odmaknuli, na alatnoj traci odaberite Photoshop's Move Tool :

Odabir alata Move.
14. korak: povucite kriške i odvojite ih
Odaberite krišku koju želite premjestiti klikom na nju na ploči Slojevi, a zatim je povucite na mjesto u dokumentu. Ili, umjesto da povučete pomoću alata Move, možete pritisnuti tipke sa strelicama na tipkovnici da biste gurnuli krišku na svoje mjesto (još uvijek trebate odabrati Alat Move).
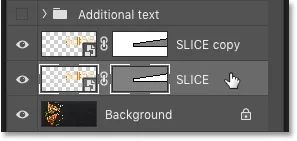
Odabrat ću donju krišku na ploči Slojevi:

Odabir donje kriške.
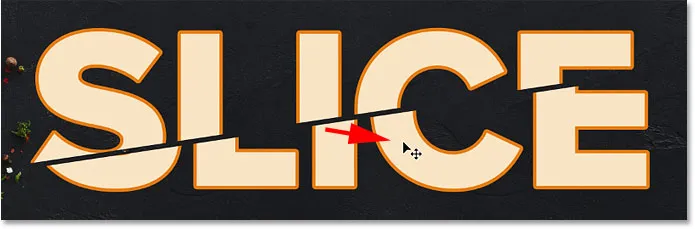
Tada ću pomoću tipki sa strelicama na tipkovnici pomicati donju krišku prema dolje i udesno:

Odvajanje kriški pomoću tipki sa strelicama na mojoj tipkovnici.
Uključivanje dodatnog teksta
Uključit ću dodatni tekst klikom na ikonu vidljivosti grupe slojeva:

Uključivanje u skupinu slojeva.
I ovdje vidimo izgled s dodatkom efekta narezanog teksta:

Učinak narezanog teksta.
Kako urediti tekst unutar kriške
Dakle, sada kada smo stvorili efekt narezanog teksta, naučimo kako uređivati tekst unutar kriške.
Iako smo odsječke stvorili pomoću dva zasebna pametna objekta, svaki pametni objekt drži točno isti sloj vrste. Ako promijenimo tekst u jedan pametni objekt, pojavit će se ista promjena i u oba.
1. korak: Dvaput kliknite na sličicu pametnog predmeta
Da biste uredili tekst, dvaput kliknite jednu od sličica pametnih objekata . Bilo koji od njih će raditi:

Dvokliknite jedan od sličica pametnih objekata.
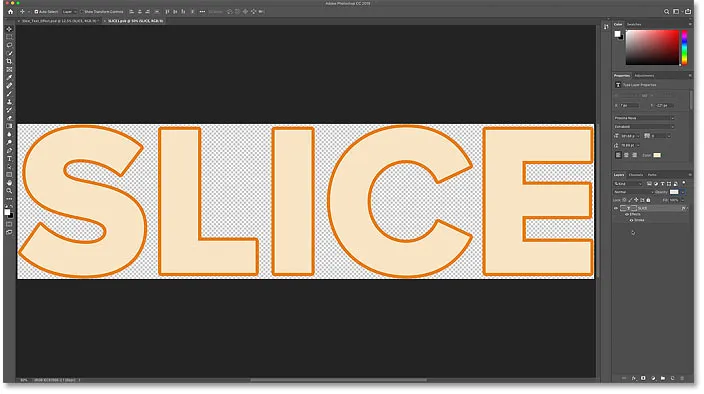
Tekst se otvara u vlastitom zasebnom dokumentu:

Tekst se pojavljuje, spreman za uređivanje.
Korak 2: Odaberite alat tipa
Odaberite alat tipa Photoshop na Alatnoj traci:

Hvatanje alata tipa.
Korak 3: Uredite svoj tekst
A zatim uredite svoj tekst. Dvaput ću kliknuti na tekst da istaknem cijelu riječ:

Dvaput kliknite da biste istaknuli tekst.
Tada ću promijeniti riječ iz "SLICE" u "PIZZA":

Zamjena izvorne riječi novom riječju.
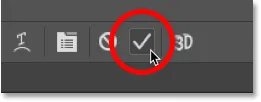
Korak 4: Kliknite kvačicu na traci s mogućnostima
Da biste prihvatili promjenu, kliknuću kvačicu na traci s mogućnostima:

Klikom na kvačicu.
Korak 5: Po potrebi odaberite "Otkrij sve"
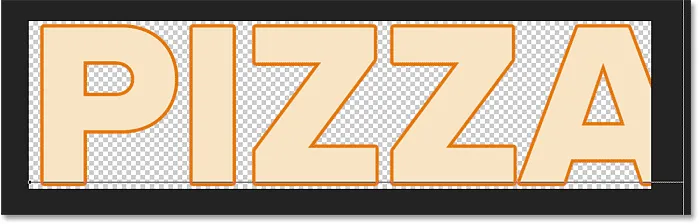
Primijetite da je u ovom slučaju uređivanje teksta stvorilo problem. Novi je tekst malo predug da bi se ugurao u vidljivo područje dokumenta, pa se dio slova „A“ s desne strane proteže s platna:

Novi se tekst ne uklapa na platno.
Ako se to dogodi s vašim tekstom, idite na izbornik Slika u traci izbornika i odaberite Otkriti sve :

Otvaranje slike> Otkrivanje svih.
A Photoshop trenutno mijenja veličinu platna kako bi odgovarao cijelom tekstu:

Čitava riječ je sada vidljiva nakon odabira "Otkrij sve".
Korak 6: Spremite i zatvorite dokument pametnog objekta
Da bismo prihvatili promjenu i vratili se glavnom dokumentu, moramo spremiti i zatvoriti dokument pametnog objekta.
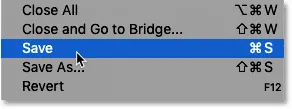
Idite na izbornik Datoteka i odaberite Spremi :

Idite na Datoteka> Spremi.
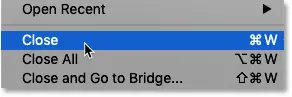
Vratite se na izbornik Datoteka i odaberite Zatvori :

Idite na Datoteka> Zatvori.
Natrag u glavnom dokumentu vidimo isti efekt, ali ovaj put s našim uređenim tekstom:

Isti efekt, različit tekst.
I tu ga imamo! To je kako prorezati tekst i kako urediti tekst unutar efekta, pomoću Photoshopa! Pogledajte odjeljke Foto efekti i tekstualni efekti za dodatne udžbenike. I ne zaboravite, svi naši vodiči dostupni su za preuzimanje u PDF-u!