U ovom tutorialu pokazat ću vam kako lako stvoriti efekt teksta za praznični bombon s Photoshopom. Započet ćemo izradom bešavnog, ponavljajućeg uzorka slatkiša s crvenim i zelenim prugama. Zatim ćemo naučiti kako primijeniti uzorak na naš tekst i kako ga kombinirati sa stilovima slojeva kako biste stvorili zaobljena, sjajna slova od slatkiša. Na kraju udžbenika naučit ćemo kako kopirati učinak bombonske trske i odmah ga primijeniti na onoliko slojeva tipa koliko nam je potrebno. Koristit ću Photoshop CC, ali svaka novija inačica programa Photoshop funkcionirat će.
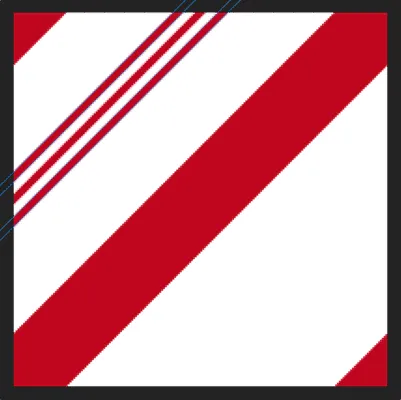
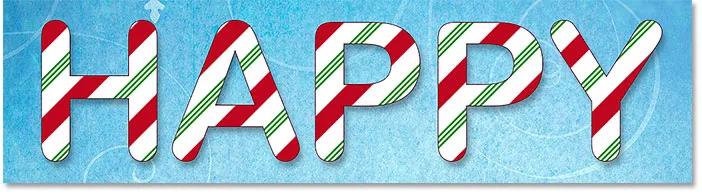
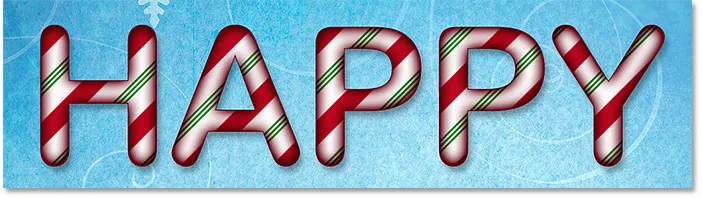
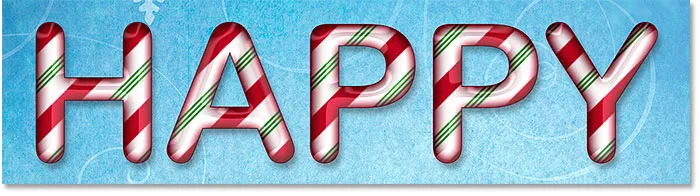
Evo kako će izgledati tekst konačnog slatkiša:

Tekst za blagdanske bombonske trske kreiran u Photoshopu.
Započnimo!
Kako stvoriti ponavljajući uzorak slatkiša
Korak 1: Stvorite novi dokument Photoshop
Započet ćemo izradom uzorka bombonske trske koji ćemo koristiti za ispunjavanje teksta. Za to ćemo stvoriti novi Photoshop dokument. Otvorite izbornik Datoteka na traci izbornika i odaberite Novo :

Idite na Datoteka> Novo.
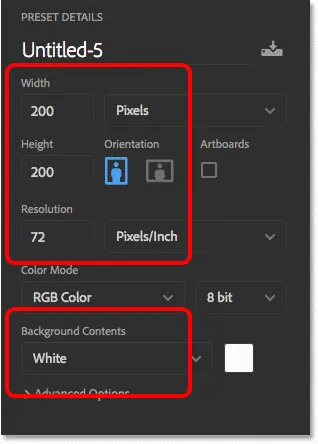
U dijaloškom okviru Novi dokument postavite i širinu i visinu na 200 piksela . Postavite razlučivost na 72 piksela / inča, a pozadinski sadržaj na bijelo . Kliknite Stvori ili U redu (ovisno o verziji Photoshopa koju koristite) da biste stvorili novi dokument:

Izrada novog dokumenta Photoshop veličine 200 x 200 piksela.
Korak 2: Odaberite Alat za pravokutnik
Kad se na vašem zaslonu otvori novi dokument, na Alatnoj traci odaberite Alat za pravokutnik :

Odabir alata za pravokutnik
Korak 3: Postavite način alata na oblik
Na traci mogućnosti provjerite je li način rada alata postavljen na Oblik :

Postavljanje načina alata na oblik u traci s mogućnostima.
Korak 4: Boju oblika postavite na crvenu
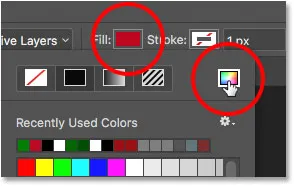
Kliknite uzorak boje Fill :

Klikom uzorak boje Fill.
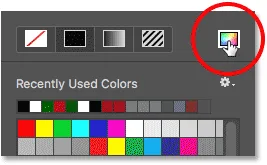
U opcijama Vrsta popunjavanja kliknite ikonu Boja za odabir boja u gornjem desnom kutu:

Otvaranje izbornika boja.
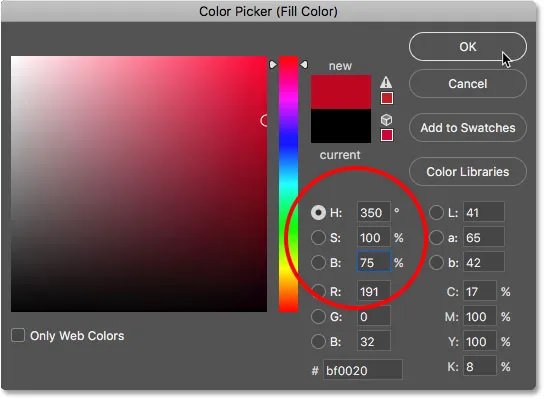
U Biraču boja odaberite crvenu nijansu postavljanjem vrijednosti H (Hue) na 350, vrijednosti S (zasićenosti) na 100, a B (svjetline) na 75 . Kliknite U redu da biste zatvorili Birač boja.

Odabir slatkiša od crvene boje s alata za odabir boja.
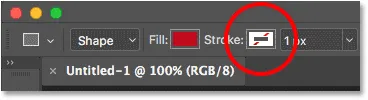
Budući da je boja za popunjavanje sada postavljena na crvenu, provjerite je li potez za oblik za nijedan :

Opciju Stroke treba postaviti na None.
5. korak: Nacrtajte prvi oblik
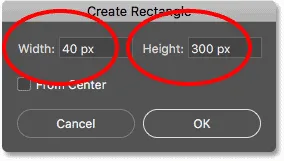
Kliknite unutar dokumenta. Ne kliknite i povlačite, već samo kliknite. Photoshop otvara dijaloški okvir Create Rectangle . Postavite Width na 40 px, a Height na 300 px, a zatim kliknite OK:

Izrada novog pravokutnika od 40 x 300 px.
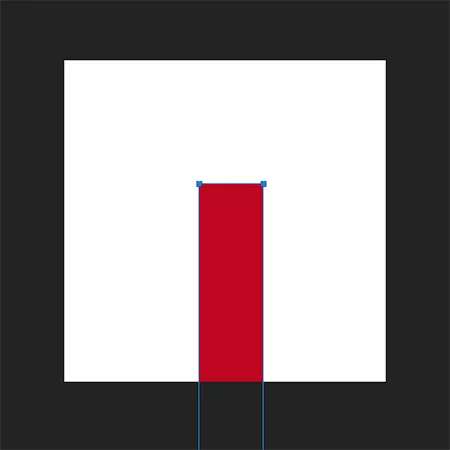
Photoshop crta oblik, ali ne na pravom mjestu:

Oblik je nacrtan, ali ga treba postaviti.
Korak 6: Repozicioniranje oblika
Da biste centrirali oblik, idite na izbornik Uredi i odaberite Put slobodne transformacije :

Idite na Uređivanje> Slobodni put transformacije.
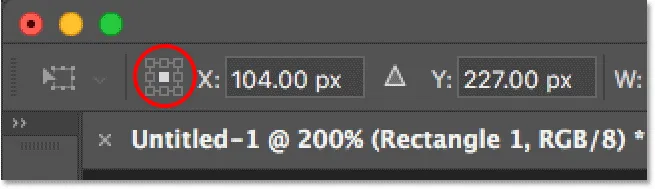
Kraj lijevo na traci s opcijama provjerite je li središte okvira odabrano u mreži sidra, što bi prema zadanim postavkama trebalo biti. Ovdje sam je povećao kako bih mrežu lakše uočio:

Provjerite je li odabrana središnja točka rešetke sidra.
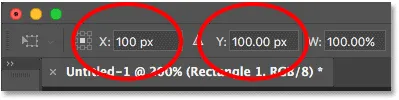
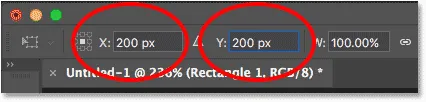
Zatim promijenite i vrijednosti X i Y na 100 px (polovina širine i visine našeg dokumenta 200 x 200 px). To usmjerava oblik unutar dokumenta:

Promjena položaja X i Y u 100 px.
Korak 7: Promijenite kut na 45 stupnjeva
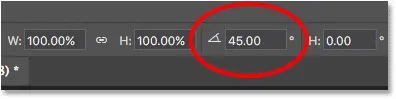
Da biste zakrenuli oblik, postavite kut u traci s opcijama na 45 °:

Promjena kuta na 45 stupnjeva.
Pritisnite tipku Enter (Win) / Return (Mac) dvaput na tipkovnici, jednom da biste prihvatili nove postavke, a zatim ponovo izašli iz naredbe Free Transform Path. Photoshop će vas pitati želite li pretvoriti svoj živi oblik u uobičajen put. Kliknite Da:

Kliknite Da da biste oblik uživo pretvorili u pravilan put.
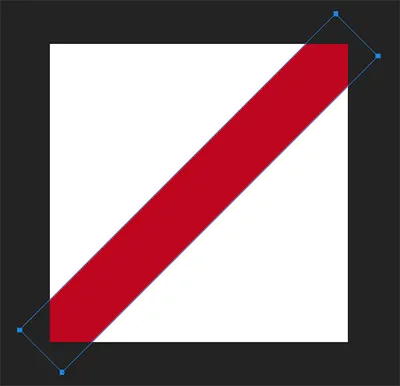
Prvi oblik je sada centriran i zakrenut u dokumentu, a mi imamo svoju prvu traku bombona od trske:

U središtu se dodaje prva pruga.
Korak 8: Kopirajte i premjestite oblik
Pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac) na tipkovnici. To čini kopiju oblika i ponovno otvara naredbu Free Transform Path. Vidjet ćete okvir Slobodna transformacija i ručke oko oblika. Da biste kopiju oblika premjestili u gornji lijevi kut dokumenta, idite na traku mogućnosti i promijenite vrijednosti X i Y u 0 px :

Promjena položaja X i Y za drugi oblik u 0 px.
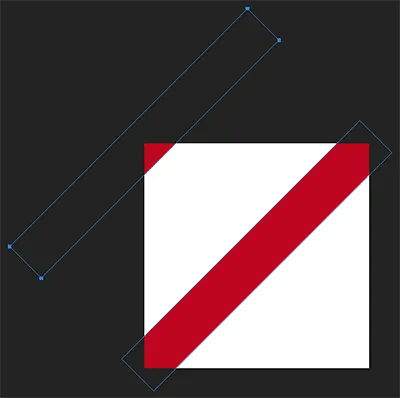
Pritisnite Enter (Win) / Return (Mac) dvaput, jednom da prihvatite nove postavke i ponovo da izađete iz naredbe Free Transform Path. Drugi oblik sada sjedi u gornjem kutu, a mi imamo svoju drugu traku bombona od trske:

Druga pruga dodana je u gornjem lijevom kutu.
9. korak: Napravite još jedan primjerak i premjestite ga
Još jednom pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac) na tipkovnici kako biste napravili još jednu kopiju oblika i ponovno otvorili Free Transform Path. Na traci s opcijama postavite vrijednosti X i Y na 200 px :

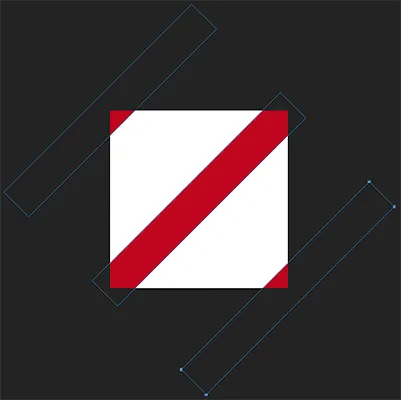
Promjena položaja X i Y za treći oblik na 200 px.
Pritisnite Enter (Win) / Return (Mac) jednom da prihvatite postavke, a zatim ponovo za izlazak iz naredbe Free Transform Path i sada imamo treći oblik i svoju treću traku bombona, u donjem desnom kutu dokumenta:

Treća pruga dodana je u donjem desnom dijelu.
Korak 10: Nacrtajte novi, manji oblik
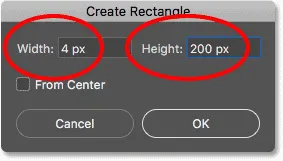
Dodali smo neke veće pruge, pa sada dodajmo i neke manje. Kliknite unutar dokumenta pomoću alata Rectangle da biste još jednom otvorili dijaloški okvir Create Rectangle . Ovaj put postavite širinu na samo 4 px, a zatim postavite visinu na 200 px . Kliknite U redu da biste zatvorili dijaloški okvir:

Crtanje manjeg oblika.
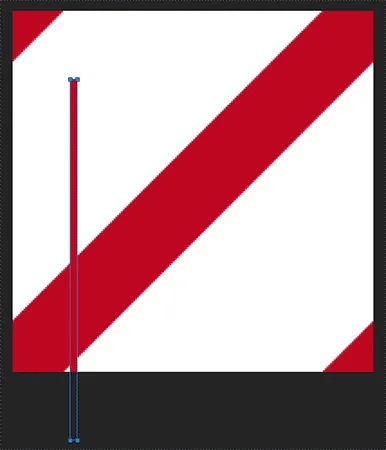
Photoshop crta četvrti oblik, ovaj put manji, ali opet ga postavlja na pogrešno mjesto:

Dodan je novi, tanji oblik.
Korak 11: Repozicioniranje oblika
Idite na izbornik Uredi i odaberite Put slobodne transformacije ili pritisnite Ctrl + T (Win) / Command + T (Mac) na tipkovnici:

Ponovno idite na Uredi> Slobodni put transformacije.
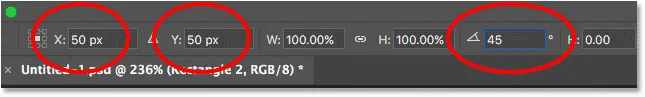
Na traci s opcijama postavite vrijednosti X i Y na 50 px, a zatim postavite kut na 45 ° :

Postavljanje X, Y i Angle vrijednosti za novi oblik.
Pritisnite Enter (Win) / Return (Mac) dvaput na tipkovnici. Photoshop će vas ponovo pitati želite li pretvoriti oblik uživo u pravilan put. Kliknite Da, a sada je novi oblik smješten između dva veća oblika u gornjem lijevom kutu:

Prva od tanjih pruga je na položaju.
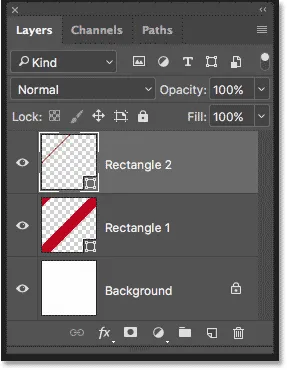
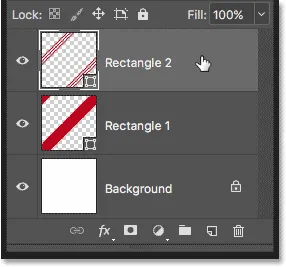
Ako pogledamo ploču Slojevi, vidjet ćemo da su naša tri veća oblika na jednom sloju oblika koji se naziva "Pravokutnik 1", neposredno iznad pozadinskog sloja. Novi manji oblik nalazi se na zasebnom sloju oblika pod nazivom "Pravokutnik 2" na vrhu:

Ploča slojeva prikazuje veće i manje oblike na zasebnim slojevima.
12. korak: kopirajte i premjestite oblik
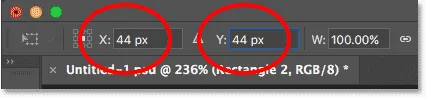
Pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac) da napravite kopiju manjeg oblika i otvorite naredbu Free Transform Path. Potom na traci mogućnosti postavite vrijednosti X i Y na 44 px :

Postavljanje vrijednosti X i Y za peti oblik na 44 px.
Pritisnite Enter (Win) / Return (Mac) dvaput, a sada se kopija manjeg pruga pojavljuje tik iznad i s lijeve strane originala:

Druga manja pruga dodaje se iznad prve.
Korak 13: Napravite još jedan primjerak i premjestite ga
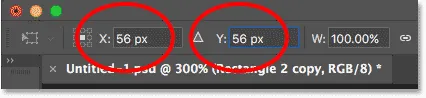
Opet pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac) za kopiranje oblika i otvaranje slobodnog puta transformacije. Na traci s opcijama postavite vrijednosti X i Y na 56 px . Dvaput pritisnite tipku Enter (Win) / Return (Mac) da biste je prihvatili i zatvorili Free Transform Path:

Postavljanje vrijednosti X i Y za šesti oblik na 56 px.
Sada imamo tri manje pruge raspoređene ravnopravno u gornjem lijevom kutu:

Dodaje se treća manja pruga.
Korak 14: Odaberite sva tri manja oblika
Kopirat ćemo tri manje pruge i premjestiti ih u donji desni uzorak. Na Alatnoj traci odaberite Alat za odabir puta ( alat crne strelice):

Odabir alata za odabir puta.
Povucite okvir preko sve tri manje trake da biste ih odabrali:

Povlačenjem kroz sve tri manje pruge pomoću alata za odabir puta.
15. korak: kopirajte i premjestite pruge
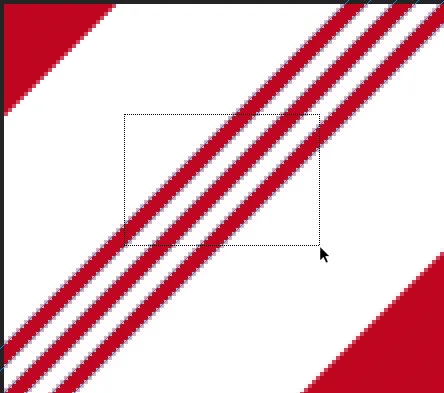
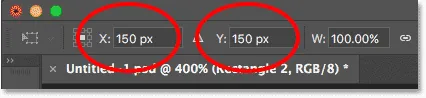
S odabranim prugama pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac) da biste ih napravili i otvorili naredbu Free Transform Path. Potom na traci mogućnosti postavite vrijednosti X i Y na 150 px :

Postavljanje vrijednosti X i Y za premještanje kopije manjih pruga u položaj.
Pritisnite Enter (Win) / Return (Mac) dvaput kako biste prihvatili nove vrijednosti i izašli iz Free Transform Path. A sada imamo primjerak manjih pruga u donjem desnom dijelu. Pritisnite Enter (Win) / Return (Mac) treći put da uklonite obrise putanje iz oblina:

Početni uzorak pruge od bombona trske je završen.
16. korak: promijenite boju manjih pruga u zelenu
Ako ste zadovoljni jer su trake slatkiša od crvene boje crvene, možete preskočiti ovaj korak, ali mislim da uzorak izgleda bolje s manjim prugama u zelenoj boji. Za promjenu boje manjih pruga provjerite je li na ploči Slojevi odabran sloj oblika "Pravokutnik 2":

Provjerite jesu li odabrani manji oblici.
Kliknite uzorak Fill color u traci s mogućnostima, a zatim kliknite ikonu Picker Color u opcijama Fill Type:

Promjena boje manjih pruga.
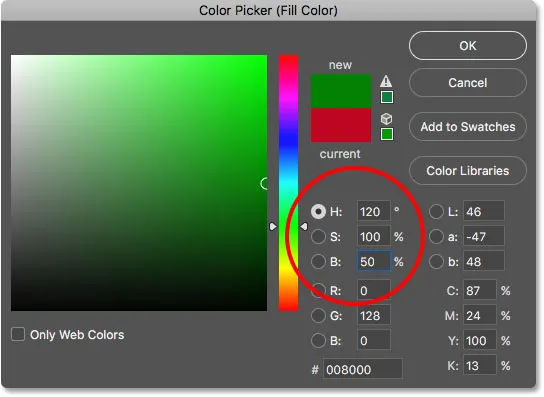
U Biraču boja odaberite nijansu zelene tako da postavite vrijednost H na 120, S vrijednost na 100 i B na 50 . Zatim kliknite U redu da biste zatvorili program za odabir boja:

Odabir zelene boje s alata za odabir boja.
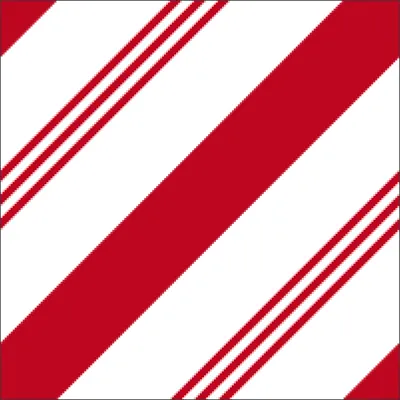
I sada su manje pruge zelene, dok veće trake ostaju crvene, upotpunjavajući naš uzorak slatkiša:

Konačni uzorak pruga slatkiša.
Korak 17: Definirajte oblike kao uzorak
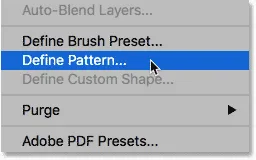
Da biste pretvorili oblike u stvarni Photoshop uzorak, idite na izbornik Uredi i odaberite Definiraj uzorak :

Idite na Uredi> Definiraj uzorak.
Navedite uzorak "Candy Cane" i pritisnite OK:

Imenujući novi uzorak "Candy Cane".
Izrada teksta Candy Cane
U ovom trenutku, naš obrazac bombonske trske je gotov! Pogledajmo kako to primijeniti na neki tekst i učiniti da slova više nalikuju slatkišima. Da bih uštedio vrijeme, prebacit ću se na poseban dokument u koji sam već dodao neki bijeli tekst ispred pozadine praznične tematike (pozadina snježne pahulje s Adobe Stock-a). Za najbolje rezultate odaberite font sa zaobljenim slovima. Koristim MT Bold : Arial :

Neki običan bijeli tekst ispred plave pozadine.
Ako pogledamo moju ploču Slojevi, vidjet ćemo da je svaka riječ na zasebnom sloju vrste . Započet ću dodavanjem efekta bombonske štapiće jednoj od riječi, a zatim ću vam pokazati kako brzo kopirati cijeli učinak iz jednog sloja u drugi:

Svaka riječ dodana je u vlastitom sloju Type.
Korak 1: Odaberite sloj tipa
Započnite odabirom sloja Type na ploči Slojevi. Odabrat ću riječ "SRETNO":

Odabir jednog od slojeva Type.
Korak 2: Dodajte sloj sloja sloja sloja
Za stvaranje efekta teksta bombonske kante, upotrijebit ćemo stilove sloja Photoshopa. Kliknite ikonu Slojevi sloja (ikona fx ) pri dnu ploče Slojevi:

Klikom na ikonu Slojevi slojeva.
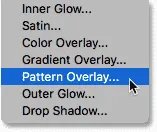
Zatim, da biste tekst ispunili svojim uzorkom štapića bombona, odaberite Prekrivanje uzorka s popisa:

Dodavanje stila sloja sloja Overlay.
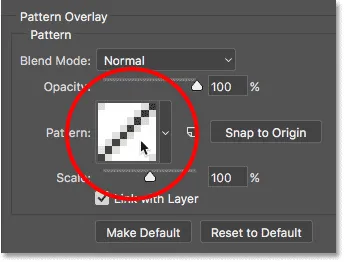
Photoshop otvara dijaloški okvir Layer Style sa opcijama Pattern Overlay u srednjem stupcu. Kliknite uzorak za odabir uzorka za odabir drugog uzorka:

Klikom swatch.
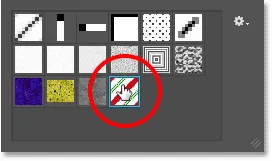
Dvaput kliknite na umanjenu sličicu uzorka slatkiša kako biste ga odabrali:

Odabir uzorka slatkiša.
To trenutno ispunjava vašu odabranu vrstu trakama bombonske trske:

Vrsta s primijenjenim uzorkom bombonske trske.
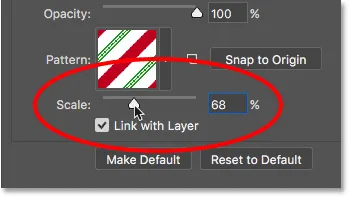
Korak 3: Prilagodite veličinu uzorka
Upotrijebite klizač Skala ispod uzorka za podešavanje veličine i izgleda uzorka unutar slova. Niže vrijednosti ljestvice smanjit će obrazac, pa se češće ponavlja. Vrijednost koja najbolje funkcionira ovisit će o veličini teksta. Smanjit ću minu na 68%:

Smanjivanjem vrijednosti Skala kako bi se smanjio uzorak.
A evo kako izgledaju slova s obrascem koji se smanjuje u veličini:

Rezultat nakon snižavanja vrijednosti Skala.
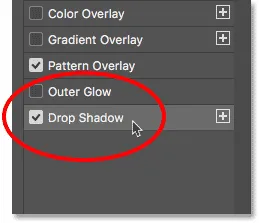
4. korak: primijenite kapljicu
Da bismo odvojili slova od pozadine, dodaćemo sjenu. Ipak u dijaloškom okviru Stil sloja odaberite Drop Shadow u stupcu s lijeve strane:

Odabir stila sloja Drop Shadow.
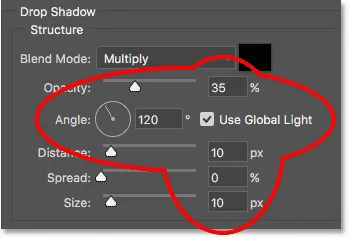
U opcijama Drop Shadow postavite Opacity na 35% . Uključite Koristite Global Light i tada postavite kut na 120 ° . Postavit ću svoje vrijednosti udaljenosti i veličine na 10 px, ali možda želite isprobati različite vrijednosti ovisno o veličini vaše slike:

Opcije Drop Shadow.
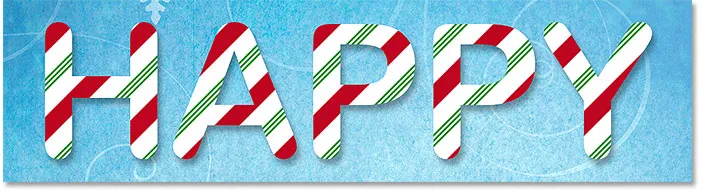
Evo teksta s primijenjenom sjenom:

Učinak nakon nanošenja kapljice.
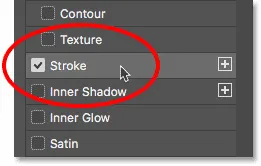
5. korak: Dodajte potez
Dodajmo i tanki potez oko slova. Odaberite dijagonale s lijeve strane dijaloškog okvira Stil sloja:

Odabir stila sloja Stroke.
U opcijama Stroke kliknite uzorak u boji da biste promijenili boju poteza:

Klikom uzorak boje udaraca.
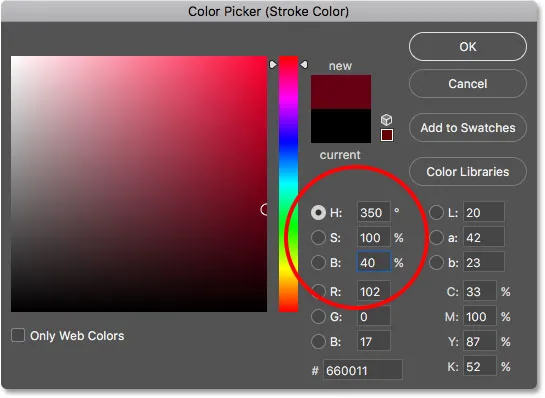
U Boje za odabir boja postavite vrijednost H na 350, vrijednost S na 100 i B na 40, a zatim kliknite OK:

Odabir crvene boje za boju takta
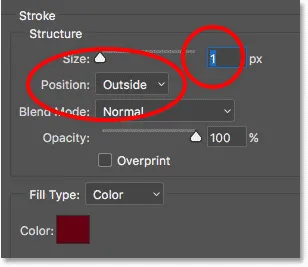
Natrag u opcijama Stroke, postavite veličinu na 1 px (2 px može raditi bolje za veće slike), a zatim promijenite položaj u vanjski :

Opcije Stroke.
A evo teksta s primijenjenim stropom. Do sada je učinak prilično jasan. Naredit ćemo da slova budu zaobljena i sjajna:

Učinak nakon primjene moždanog udara.
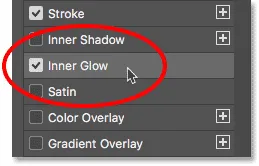
Korak 6: Dodajte unutarnji sjaj
Izaberite Unutarnji sjaj s lijeve strane dijaloškog okvira Stil sloja:

Dodavanje stila unutarnjeg sjaja.
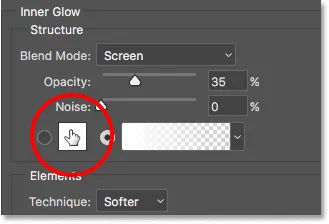
Kliknite uzorak boje da biste promijenili boju sjaja:

Klikom uzorak boje Inner Glow.
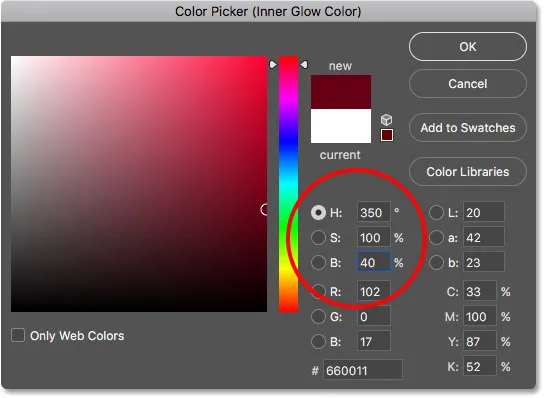
U Biraču boja odaberite istu boju koju smo koristili za potez postavljanjem H na 350, S do 100 i B na 40, a zatim kliknite OK:

Postavljanje unutarnjeg sjaja u istoj boji kao i takt.
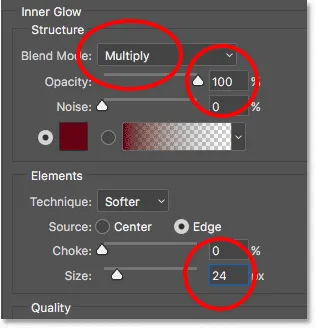
Natrag u opcijama unutarnjeg sjaja, promijenite način miješanja iz zaslona u Pomnoži i povećajte neprozirnost na 100% . Zatim povećajte vrijednost Veličina na oko 24 px :

Opcije unutarnjeg sjaja.
Možda ćete trebati eksperimentirati s vrijednošću veličine ovisno o veličini teksta. Rezultat koji želite jeste da se unutarnji sjaj proširi od vanjskih rubova slova prema unutra do gotovo njihovih središta, što stvara iluziju zaobljenosti:

Pisma se sada pojavljuju zaobljena nakon dodavanja unutarnjeg sjaja.
7. korak: primijenite Bevel & Emboss
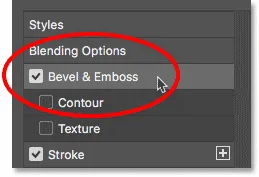
Na kraju, kako bi slova izgledala sjajnije, odaberite Bevel & Emboss s lijeve strane dijaloškog okvira Stil sloja:

Dodavanje stila sloja Bevel & Emboss.
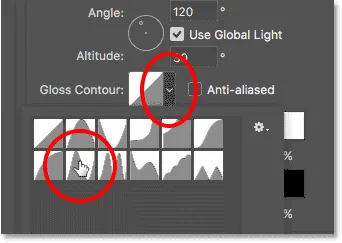
U odjeljku Shading u opcijama Bevel & Emboss kliknite malu strelicu pored sličice Gloss Contour, a zatim odaberite Ring Ring konturu dvostrukim klikom na njenu sličicu (druga s lijeva, donji red):

Odabir obrisa prstena.
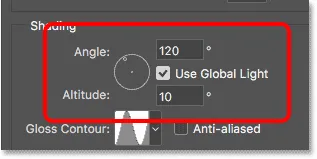
Još uvijek u odjeljku sjenčanja provjerite je li odabrano Korištenje Global Light . Ostavite kut postavljen na 120 °, ali smanjite nadmorsku visinu na 10 ° :

Opcije Ugao i visina.
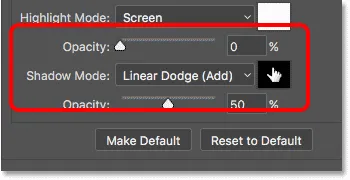
Za način rada za označavanje, smanjite neprozirnost na 0% . Zatim za način rada sjena promijenite način miješanja iz Pomnoži u Linearni Dodge (Dodaj), a zatim kliknite uzorak boje :

Opcije načina osvjetljenja i sjene.
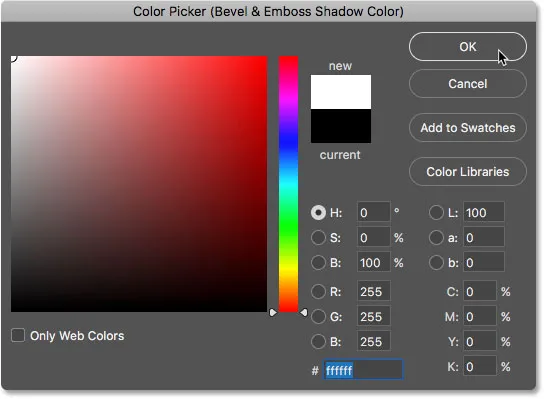
U Biraču boja odaberite bijelu boju za sjenu, a zatim kliknite U redu:

Odabir bijele boje klikom na gornji lijevi kut kvadrata.
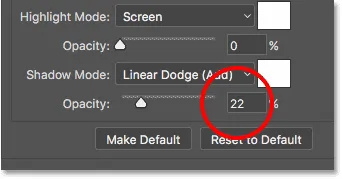
Zatim smanjite neprozirnost načina sjene na 22%:

Smanjivanje neprozirnosti za način sjene.
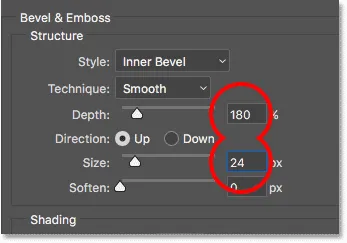
U odjeljku Struktura na vrhu opcija Bevel & Emboss, ostavite Style postavljen na Unutrašnji kosi, a Technique na Smooth . Zatim povećajte Dubinu na 180%, a Veličina na 24 px . Kao i kod nekih drugih opcija koje smo pogledali, možda ćete trebati eksperimentirati s Dubinom i veličinom, ovisno o vašem tekstu:

Povećanje vrijednosti dubine i veličine
Kliknite U redu da biste zatvorili dijaloški okvir Stil sloja i učinak teksta slatkiša je

Konačni učinak bombona trske.
Korak 8: Kopirajte slojeve slojeva u druge slojeve
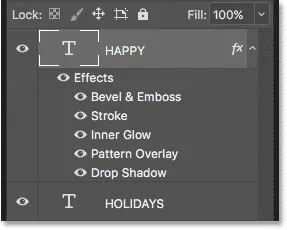
Ako pogledamo ploču Slojevi, vidjet ćemo sve stilove slojeva koji su dodani sloju vrste na vrhu:

Stilovi slojeva navedeni su ispod sloja Type.
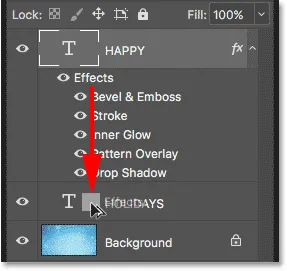
Da biste kopirali slojeve slojeva u drugi sloj Type, pritisnite i držite tipku Alt (Win) / Option (Mac) na tipkovnici, a zatim kliknite riječ "Effects" i povucite je izravno na drugi sloj Type:

Povlačenjem slojeva sloja na drugi sloj Type, dok držite Alt / Option.
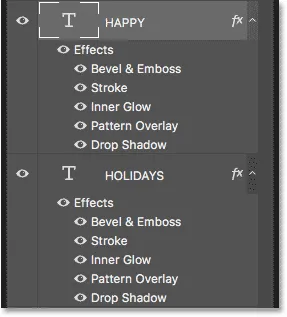
Otpustite tipku miša, a zatim otpustite tipku Alt / Option. Photoshop kopira sve stilove slojeva na drugi sloj vrste:

Stilovi slojeva kopirani su iz jednog sloja u drugi.
I u dokumentu vidimo da su se obje riječi pretvorile u slatke, ukusne blagdanske bombonske trske:

Rezultat nakon kopiranja stilova štapića bombona u drugi sloj vrste.
I tu ga imamo! Tako možete stvoriti tekst za blagdanske bombone s Photoshopom! Za još jedan zabavni tekstualni efekt, naučite kako pretvoriti u zlato pomoću Photoshopa. Ili za nešto više zimsko, dodajte padajući snijeg svojim fotografijama! Posjetite naše odjeljke s tekstualnim efektima ili foto efektima za više udžbenika o Photoshopu!