
Razlika između ReactJS i Angular2
U ovom članku ReactJS vs Angular2 uspoređujemo dvije tehnologije, koje se bolje nazivaju knjižnicama i okvirima za razvoj naprednih podataka. Dvije vrlo popularne i vrlo korištene takve platforme su Angular2 prema ReactJS, obje ReactJS prema Angular2 temeljene na JavaScriptu i TypeScriptu.
Najvažnija razlika između Angular2 i ReactJS je ta što je React biblioteka dok je Angular okvir.
- ReactJS
React je izrada JavaScript biblioteke za razvoj korisničkog sučelja. Održava ga Facebook, a podržava ga zajednica pojedinačnih programera. To je open source. React se koristi kao platforma za razvoj aplikacija za jednu stranicu ili mobilnih aplikacija. ReactJS se također naziva i React.
- Angular2
Angular se temelji na TypeScript-u i otvoren je izvorni okvir za razvoj web mjesta. Razvio ga je Angular tim u Googleu, a imaju podršku i pojedinih suradnika. Prva verzija Angular-a nazvana je AngularJS, a njene uzastopne verzije poput Angular 2, 3 itd. Preimenovane su u Angular, što je isti tim kompletan prepisao AngularJS.
U ovom članku ReactJS vs Angular2 podrazumijevat ćemo istu stvar upotrebljavamo li pojam React ili ReactJS, a isto tako hoćemo li reći i Kutni ili Kutni 2. Oni su jedno te isto.
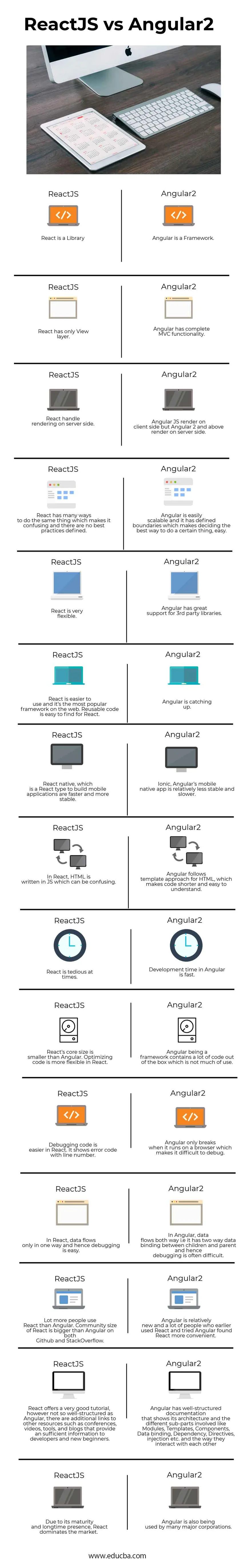
Usporedba između ReactJS i Angular2
Belos je top 15 razlike između ReactJS i Angular2 
Ključna razlika između ReactJS i Angular2
Ispod je popis točaka koji opisuju ključnu razliku između ReactJS-a i Angular2
Gornja tablica sažima ključnu razliku između ReactJS i Angular2. Ovdje ćemo razmotriti još neke značajke svakog od njih, a zatim ćemo razumjeti slučaj korištenja poštovanja za svakog.
React mijenja pristup kako izraditi web aplikaciju. Za to su zaslužne njegove komponente. Načelo dizajniranja softvera za jednu odgovornost kaže da komponenta u idealnom slučaju treba raditi samo jednu stvar, a ako raste i preuzme dodatne odgovornosti, treba je podijeliti u manje potkomponente i reagirati na isti način.
Ostali principi implementirani u React-u za njegovo stvaranje čitljivost koda i održivost koda , što znači da kôd treba razumjeti i održavati ne samo njegov autor, već i ostali programeri. Te značajke igraju ključnu ulogu u izgradnji velikih projekata i postaju vrlo korisne kada kompleksnost sustava raste.
Angular također ima neke sjajne značajke kao što su poboljšane performanse, poboljšana injekcija ovisnosti, dizajn web komponenata, podrška pružanja na strani poslužitelja i poboljšana kompatibilnost s mobilnim uređajima. Strukturirano je kao stablo sastojaka, dodaju se nepromjenjivi i vidljivi predmeti kako bi se dodatno poboljšala njegova snaga.
Oba Angular2 vs ReactJS potporni kôd koji se može ponovo upotrijebiti.
Usporedna tablica ReactJS vs Angular2
Ispod je vrhunska usporedba između ReactJS i Angular2
|
ReactJS |
Kutni |
| React je knjižnica | Kutni je okvir |
| React ima samo sloj View. | Angular ima potpunu MVC funkcionalnost. |
| Reagiranje s ručkom na strani poslužitelja. | Kutni JS prikazuju na strani klijenta, ali kutni 2 i iznad prikazuju na strani poslužitelja. |
| React ima mnogo načina da učine istu stvar što ga čini zbunjujućim i nisu definirane najbolje prakse. | Kutni je lako skalabilan i ima definirane granice što olakšava odlučivanje o najboljem načinu obavljanja određene stvari. |
| React je vrlo fleksibilan. | Angular ima veliku podršku za treće knjižnice stranaka. |
| React je lakši za korištenje i to je najpopularniji okvir na webu. Kôd za višekratnu upotrebu lako je pronaći za React. | Kutni zahvati. |
| Brži i stabilniji su React native, koji je tip React za izgradnju mobilnih aplikacija. | Ionska, Angularna mobilna aplikacija je relativno manje stabilna i sporija. |
| U React, HTML je napisan u JS što može biti zbunjujuće. | Angular slijedi predložak pristupa HTML-u, koji kôd čini kraćim i jednostavnijim za razumijevanje. |
| Reagiranje je ponekad naporno. | Vrijeme razvoja u Angular je brzo. |
| Veličina jezgre Reacta manja je od ugla. Optimiziranje koda fleksibilnije je u React-u. | Kutni bitak okvira sadrži puno koda izvan okvira što nije puno koristi. |
| Otklanjanje pogrešaka koda je lakše u React-u. Pokazuje kôd pogreške s brojem retka, | Kutni se prekida samo kada se pokreće u pregledniku, što otežava uklanjanje pogrešaka. |
| Podaci u React-u teku samo na jedan način i stoga je uklanjanje pogrešaka jednostavno. | U Angularu, podaci teku u oba smjera, tj. Ima dvosmjerno povezivanje podataka između djece i roditelja, pa je uklanjanje pogrešaka često teško. |
| Mnogo više ljudi koristi React nego Angular. Veličina React zajednice je veća od Angularne i na Githubu i na StackOverflowu. | Angular je relativno nov i puno ljudi koji su ranije koristili React i pokušali Angular smatrali su React prikladnijim. |
| React nudi vrlo dobar vodič, ali ne tako dobro strukturiran kao Angular, postoje dodatne veze do drugih izvora poput konferencija, video zapisa, alata i blogova koji pružaju dovoljno informacija programerima i novim početnicima. | Angular ima dobro strukturiranu dokumentaciju koja prikazuje njegovu arhitekturu i različite dijelove koji su uključeni kao što su Moduli, Predlošci, Komponente, Vezivanje podataka, Ovisnost, Direktive, injekcije itd. I način na koji oni međusobno djeluju |
| React zbog svoje zrelosti i dugogodišnje prisutnosti dominira na tržištu. | Mnoge korporacije koriste i ugaone. |
Zaključak - ReactJS vs Angular2
Ovaj članak ReactJS vs Angular2 osvjetljava važne karakteristike i React-a i Angular-a. Oba okvira Angular2 vs ReactJS imaju izvrsnu funkcionalnost i podršku. Teško je zaključiti koji je bolji. I ReactJS vs Angular2 ima svoj ukus i postoji puno ljudi koji mogu iznijeti sjajne argumente u podršku svakoj od ovih tehnologija. Ipak, moglo bi se postaviti nekoliko osnovnih pravila koja će odlučiti koji od Angular2 vs ReactJS treba koristiti gdje i kada. Većina ljudi bi se zaklela da React postoji na tržištu već duže vrijeme, gotovo svi Angularni programeri možda su nekad ili drugo koristili React, a gotovo svi preporučuju da treba započeti barem s Reactom. React je više prikladan za početnike. Kutni postaje kompliciran i stoga ga treba ostaviti naprednijim korisnicima ili kad netko dobro upozna React. I ReactJS vs Angular2 je teško instalirati i postaviti po prvi put jer uključuje mnogo preinaka i trikova, ali u suprotnom je put programera uglavnom isti bez obzira da li on / ona koristi React ili Angular. Organizacija previše ostavlja na programerima da odluče koju od njih žele odabrati i stoga se usporedba ponekad temelji i na individualnim preferencijama.
Preporučeni članak
Ovo je vodič za najveće razlike između ReactJS i Angular2. Ovdje također raspravljamo o ključnim razlikama ReactJS vs Angular2 s infografikom i tablici usporedbe. Možete pogledati i sljedeće članke Angular2 vs ReactJS da biste saznali više -
- Nevjerojatan vodič o kutnom JS vs ugaoni
- ReactJs vs AngularJs razlike
- Kutni JS vs Kutni 2
- ReactJs vs AngularJs - koji je koristan
- Kutni JS vs čvor JS
- ReactJS vs kutne 4 razlike
- MongoDB vs PostgreSQL: Koji je najbolji
- Vodič na MongoDB vs Hadoop
- Angular 2 vs Vue JS: razlike
- MongoDB vs Cassandra: Iznenađujući vodič koji mora znati