
Uvod u Drag and Drop u HTML-u
Povlačenje i ispuštanje sada su jedna od najnovijih značajki uključenih u HTML. Povlačenje i ispuštanje postupak je koji započinje kada korisnik odabere dragi element i taj element postavi u komponentu koja se može ispustiti i smješta na navedeno mjesto. Koristi model događaja modela DOM (Document Object Model) (DOM) kao i neke povučene događaje koji potječu od događaja miša. Djeluje kao najmoćnije sučelje koje je odgovorno za kopiranje, snimanje, brisanje elemenata pomoću miša. U najnovijem HTML-u, funkcija Drag and Drop funkcionira na najnovijim događajima poput dragstart-a, dragenda poput njih, a mnogi drugi događaji će se koristiti.
Događaji za Drag and Drop
U najnovijoj funkciji povuci i ispusti (dnd) uključeno je više događaja koji su jedan po jedan vidljivi kako slijedi:
| Sr br | Događaji | Pojedinosti Opis |
| 1 | Opterećenje | Povlačenje entiteta (elementa ili teksta) kada se miš pomiče sa elementom koji se povlači. |
| 2 | Dragstart | Prvi korak u povuci i spusti je dragstart. Izvodi se kada korisnik započne s povlačenjem objekta na traženo mjesto. |
| 3 | Dragenter | Dragenter događaj koristi se kada miš prelazi na ciljni element. |
| 4 | Dragleave | Ovaj se događaj koristi kada korisnik oslobodi miša od elementa. |
| 5 | Dragover | Ovaj se događaj događa kada miš koristi nad elementom. |
| 6 | Pad | Ovaj se događaj upotrijebio na kraju postupka povlačenja i ispadanja za rad elementa kap. |
| 7 | Dragend | Ovo je najvažnije čak iu ovom procesu za oslobađanje tipke miša od elementa za dovršetak postupka povlačenja. |
| 8 | Dragexit | Status ovog događaja da element više nije u procesu povlačenja hitnog ciljanog odabira elementa. |
Pogledajmo neke atribute podataka na kojima će se događati operacija povlačenja i ispuštanja:
1. dataTransfer.dropEffect (= vrijednost): Ovaj se atribut koristi za prikaz koje se operacije trenutno događa. može se postaviti da zamijeni već odabranu operaciju. Vrijednosti koje su u njemu sadržane poput kopiranja, povezivanja, prijenosa ili pomicanja.
2. dataTransfer.effectAllowed (= vrijednost): Ovisno o tome koja je operacija dopuštena i koja će se vratiti kroz ovaj atribut. Moguće je podesiti i na promjenu već odabranog postupka.
3. dataTransfer.files: Ovaj se atribut podataka koristi za dobivanje popisa datoteka koje će se povući.
4. dataTransfer.addElement (element): Koristi se za umetanje već postojećeg elementa u popis ostalih elemenata koji su korisni za prikazivanje povratnih informacija.
5. dataTransfer.setDragImage (element, x, y): ovaj atribut malo je isti kao gore za ažuriranje povratnih informacija i pomoć u promjeni već postojećih povratnih informacija
6. dataTransfer.clearData ((format)): Korisniku pomaže u uklanjanju podataka iz već definiranog formata. Ako je korisnik izostavio argument, IT će ukloniti sve podatke.
7. dataTransfer.setData (format, podaci): To je jedan od popularnih atributa koji se koriste za dodavanje određenih podataka.
8. data = dataTransfer.getData (format): ovaj atribut u operaciji povlačenja i povlačenja koji se koristi za izdvajanje određenih podataka. U slučaju da nema istih podataka poput njega, vratit će se u prazan niz
Sintaksa povlačenja i ispuštanja u HTML-u
Evo nekoliko koraka koji definiraju sintaksu za povlačenje i ispuštanje:
Odaberite objekt koji će mu se pripisati atribut drag: set.
Pokrenite povlačenje objekta:
function dragStart(ev)()
Ispusti objekt:
function dragDrop(ev)()
Primjeri povlačenja i ispuštanja u HTML-u
Sljedeći će primjer pokazati kako će se tačno operacija povuci i ispusti u HTML-u:
Primjer 1
Kodirati:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
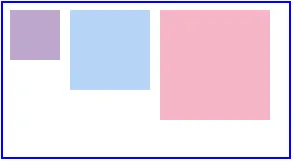
Izlaz: Prije povlačenja i ispuštanja opcija će biti kao što je prikazano u nastavku:

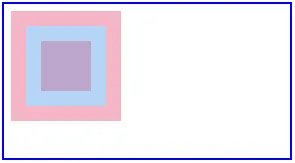
Nakon izvođenja operacije povuci i spusti bit će sljedeći:

Primjer 2
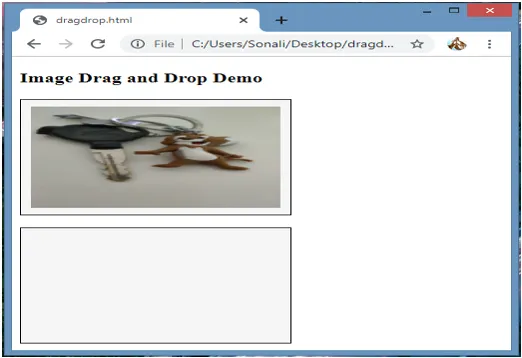
Ovdje ćemo vidjeti još jedan primjer u kojem ćemo sliku premjestiti s jedne lokacije na drugu navedenu lokaciju kao što je prikazano ispod koda:
Kodirati:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Demo Drag and Drop Demo
ondragstart = "dragStart (event)">
ondragover = "allowDrop (event)">
Izlaz: Prije operacije povlačenja i ispuštanja je:

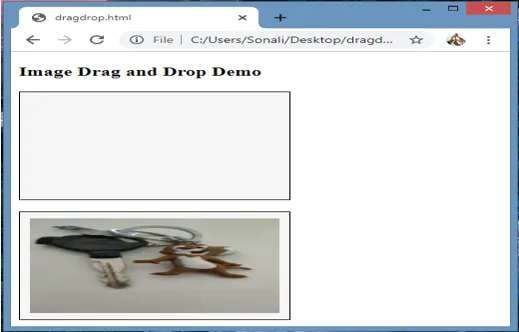
Nakon dovršetka postupka povlačenja i ispadanja izgledat će:

Primjer 3
U ovom ćemo primjeru vidjeti kako povući i ispustiti datoteku na navedenom mjestu:
Kodirati:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (event); ">
DROP FILES OVDJE …
funkcija dodrop (događaj)
(
var dt = događaj.dataTransfer;
var datoteke = dt.files;
za (var i = 0; i <datoteke.length; i ++) (
izlaz ("Datoteka" + i + ": \ n (" + (upišite datoteke (i)) + "):" +
datoteke (i) .name + "");
)
)
izlaz iz funkcije (tekst)
(
document.getElementById ("fileemo"). textContent + = text;
)
Izlaz:

Zaključak
Povlačenje i ispuštanje HTML-a jedan je od najvažnijih entiteta korisničkog sučelja koji će se koristiti za različite svrhe poput kopiranja, brisanja ili snimanja. Djeluje na različite događaje i atribute kao što je gore navedeno. Izvodi operaciju kad odaberete neki objekt, a zatim ga ispustite na određeno mjesto.
Preporučeni članci
Ovo je vodič za povlačenje i ispuštanje u HTML-u. Ovdje smo raspravljali o tome kako će se točno izvršavati operacija povlačenja i ispuštanja u HTML-u zajedno s odgovarajućim primjerima. Možete pogledati i sljedeći članak da biste saznali više -
- Treemap u Tableauu
- Napravite tablice u HTML-u
- Oznake HTML tablice
- Stilovi popisa HTML-a