
Uvod u CSS naredbe
CSS označava Cascading Style Sheets. Koristi se za opisivanje prezentacije dokumenta koji je napisan na označnom jeziku kao što je HTML. To čini razdvajanje prezentacije i sadržaja koji uključuje različite izgled, boje i fontove. Razdvajanje pruža fleksibilnost i kontrolu nad različitim karakteristikama koje omogućuju više web stranica da dijele oblikovanje specificiranjem relevantnog CSS-a. CSS specifikacije održava World Web Consortium. Uz to, ona pruža i posebna pravila koja pomažu u alternativnom oblikovanju ako se sadržaju pristupa s mobilnog uređaja.
Osnovne CSS naredbe
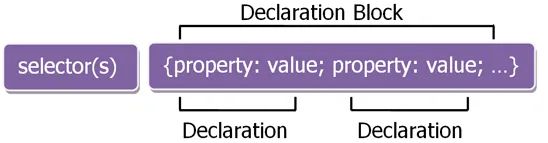
1. CSS sintaksa: Postoji skup pravila koja se treba pridržavati u CSS naredbi. Skup pravila CSS sastoji se od selektora i bloka deklaracije. Selektor se koristi za ukazivanje na HTML element koji korisnik želi stilizirati. Deklaracijski blok može sadržavati jednu ili više deklaracija koje se mogu razdvojiti zarezima. Svaka deklaracija treba sadržavati naziv svojstva s njegovom vrijednošću i odvojena je sa zarezima.

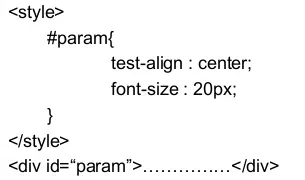
2. Selektor ID-a : Selektor id može koristiti ID atributa HTML elementa i pomoći u odabiru određenog elementa. Koristi se za odabir jednog jedinstvenog elementa i taj bi element trebao biti jedinstven za tu stranicu. Za odabir elementa s određenim id-om koristi se "#", a slijedi id tog elementa.

3. Selektor klase: Za odabir određenog atributa klase koristi se izbornik klase za odabir elemenata iz te klase. Za upotrebu elemenata u određenoj klasi koristi se period (.). Nakon toga slijedi naziv razreda. Ako korisnik želi da se koriste samo određeni elementi, onda ih klasa može odrediti samo one.

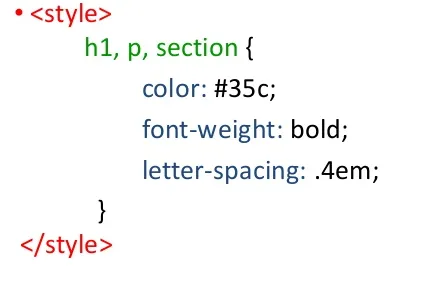
4. Grupiranje odabirača: Postoje slučajevi kada elementi imaju definicije istog stila. Bolja opcija je objediniti ih i smanjiti kod. U grupi se korisnik za odabir može poslužiti zarezom i odvojiti svaki odabirač

5. Komentari: Ove CSS naredbe preporučljivo je koristiti pri pisanju koda. Oni daju jasnoću o tome što radi kôd i pomažu vama ili nekom drugom tko je novi u kôdu da na njemu postupate. Kompjuteri preglednici zanemaruju komentare. CSS komentar započinje i završava s / * * /.

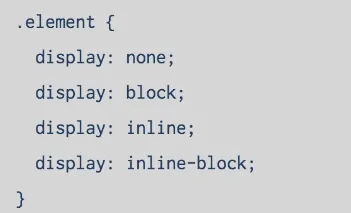
6. Zaslon: Blokiraj - Mnogi HTML elementi postavljeni su na ovaj način prikaza. Elementi razine bloka po zadanom zauzimaju toliko prostora i ne mogu se postaviti u istu liniju s bilo kojim drugim načinom prikaza. Moguće je steći mogućnost promjene visine i širine elementa po vašoj želji.

7. Boje u CSS-u: U CSS naredbama boje se mogu odrediti u RGB formuli. Svaki parametar definira intenzitet ovih boja i definira novu boju. Na primjer, za prikaz crne boje svi parametri boje trebaju biti postavljeni na RGB (0, 0, 0).

8. Boja pozadine: Svojstvo boje pozadine definira boju koja treba biti postavljena za pozadinu elementa. Boja se lako može definirati davanjem imena boje, dodavanjem Hex vrijednosti ili postavljanjem RGB vrijednosti

9. Slika u pozadini : pozadinska slika se može postaviti na bilo koju određenu sliku po vašem izboru. Jednom kada se slika postavi ponavlja se i pokriva cijeli element.

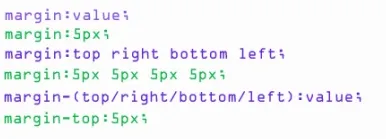
10. CSS margine: CSS naredba ima različita svojstva margine koja mogu pomoći u stvaranju prostora oko različitih elemenata i također definira ove vanjske granice. CSS može imati svojstva poput margin-top, margin-right, margin-bottom i margin-left.

Posredničke CSS naredbe
1. Selektori klase i ID-a: Pored HTML oznake, korisnik može definirati vlastite odabire koji mogu biti u obliku klase ili ID-a. Glavna upotreba tih je što možete imati isti HTML element i predstaviti ga različito na osnovu ID-a ili klase koja je potrebna.
2. Pseudo-klasa: Ove klase koriste se za specificiranje određenog stanja ili odnosa s određenim odabirom. Ove klase mogu također imati oblik selektora: pseudo_class (svojstvo: vrijednost; ). Ova se klasa definira jednostavnim davanjem dvotočka između selektora i pseudo-klase.
3. Oblikovanje teksta: Dodani tekstovi mogu se prilagoditi i oblikovati koristeći svojstva oblikovanja. Boja se može promijeniti pomoću ključne riječi "boja". Pa i usklađivanje teksta. Korištenjem ukrasa teksta ukrasi se mogu postavljati i uklanjati. Transformacije se mogu izvršiti s obzirom na slučajeve.
4. CSS fontovi: Fontovi u CSS-u imaju različite porodice poput generičke obitelji i porodice fontova. Porodica fontova je obitelj tekstova. Generička grupa koja ima skupinu sličnog izgleda, a font ima specifičan font.
5. Ikone: Korištenjem knjižnice ikona i dodavanjem imena određenih ikona klase ikona lako se može koristiti u CSS-u.
6. Tablice: CSS također može prikazati tablice i pomoći u prilagodbi s obrubima, njihovom širinom i visinom. Korištenjem ključnih riječi poput "obrub", "širina" i visina korisnik lako može imati tablice na web stranici.
7. Pozicioniranje: Ovo svojstvo određuje vrstu metode pozicioniranja koja se može koristiti za bilo koji element. Ovaj položaj može biti statičan, relativan, fiksan, apsolutni ili ljepljiv.
8. Overflow: Ovo svojstvo pomaže u kontroli sadržaja koji je prevelik da bi se uklopio u neko područje.
9. Float: Svojstvo float daje elementu znati kako treba plutati. Specificira koji elementi mogu plutati pored očišćenih elemenata.
10. Neprozirnost: Ovo svojstvo definira neprozirnost ili transparentnost bilo kojeg elementa.
Napredne CSS naredbe
1. CSS Rounded Corners: Korištenjem svojstva 'border-radius' elementu se mogu dati zaobljeni kutovi. Možete odrediti i određeni kut iz četiri ugla i izvršiti promjene po izboru.
2. Slike obruba : sliku možete postaviti kao obrub oko bilo kojeg elementa. To je moguće korištenjem svojstva slike obruba. Uzima sliku i izreže je na devet dijelova, a zatim postavlja uglove u uglove, a srednji presjeci se ponavljaju ili protežu.
Savjeti i trikovi za korištenje CSS naredbi:
- Iskoristite reset.css i resetirajte sve osnovne stilove.
- Koristite skraćeni CSS da biste imali kraći način pisanja Command CSS kodova.
- Upotrijebite alate za uklanjanje pogrešaka CSS-a za podešavanje, razumijevanje i uklanjanje pogrešaka CSS stilova naredbi.
Zaključak
CSS naredba pomaže vam da odvojite informativni sadržaj dokumenta i olakšava njegovo prikazivanje. Pomaže u izbjegavanju dupliciranja, jednostavno održavanje koda i korištenje istog sadržaja s različitim stilovima.
Preporučeni članci
Ovo je bio vodič za CSS naredbe. Ovdje smo razgovarali o osnovnim, srednjim i naprednim CSS naredbama. Možete pogledati i sljedeći članak da biste saznali više -
- Top MySQL naredbe
- PL / SQL naredbe
- Kako koristiti SQL naredbe
- Kutne naredbe