
Uvod u HTML obrasce kontrola
HTML je označni jezik za izradu web stranica. Definira strukturu i ponašanje web stranice. HTML se sastoji od oznaka i elemenata koji pomažu u strukturiranju web stranica. Ti se elementi mogu grupirati unutar obrasca za prikupljanje podataka od korisnika na jednostavan način. No, imajte na umu da je HTML protokol bez stanja što znači da ne može ništa pohraniti i da ćete izgubiti podatke na osvježavanju stranice.
HTML kontrola obrasca
Postoje različite vrste kontrole obrasca definirane u HTML-u, te su kontrole odgovorne za prihvaćanje korisnikovog unosa na određeni način. Pogledajmo različite vrste dostupnih kontrola oblika u HTML-u.
1) Kontrola unosa teksta
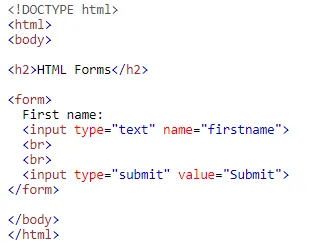
Kontrole unosa teksta koriste se za prikupljanje Korisničkih podataka kao slobodnog teksta. Na web stranici formirat će se kvadrat pravokutnika u koji korisnici mogu unositi podatke.
Postoje različite vrste kontrola unosa teksta koje se mogu koristiti u HTML obrascima. Pogledajmo različite vrste kontrola unosa teksta.
- Kontrola unosa teksta s jednim redom
To korisniku omogućuje unos samo jednog retka podataka. Tipičan primjer takvih kontrola unosa teksta je za unos imena, okvira za pretraživanje, grada itd.


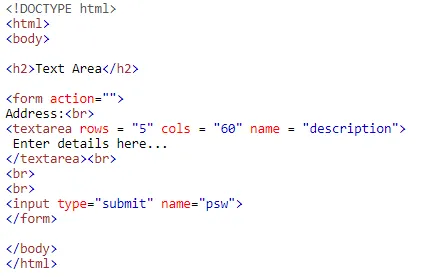
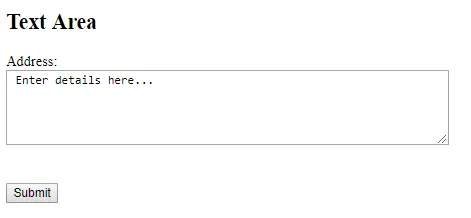
- Višeredna kontrola unosa teksta
Ova vrsta kontrole ulaza omogućava korisniku da unese podatke više linija. Tipična upotreba takvih kontrola unosa je za komentare, adrese, opis i tako dalje.


Ovdje redovi označavaju broj redaka u području teksta, a col označava broj stupaca.
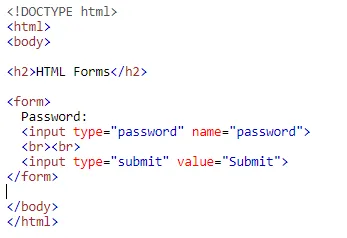
- Kontrola unosa lozinkom
Kao što ime sugerira, obično se koristi za polje lozinke. To djeluje na isti način kao i polje za unos teksta, ali tekst se maskira iz sigurnosnih razloga.


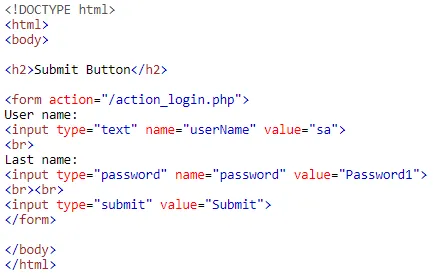
2) Unesite vrstu unosa
Kad se tip unosa podnosi, on izvršava radnju definiranu u radnji obrasca i šalje podatke obrasca poslužitelju.

Ovdje će se vrijednosti korisničkog imena i zaporke predati poslužitelju na gumbu događaja gumba Pošalji. Radnja u obrascu je metoda poslužitelja koja prihvaća unos.
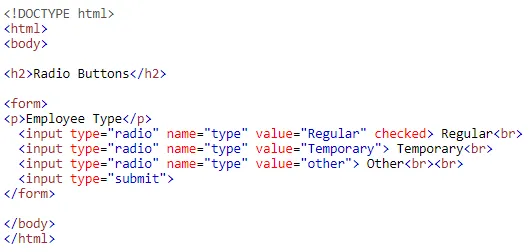
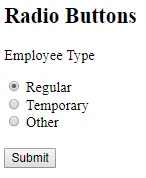
3) Radio ulaz tipa
Radio gumbi se koriste kada očekujete da će korisnici ispunjavati podatke kao boole vrijednosti ili ako očekujete da je samo jedan unos istinit iz više opcija. Neki uobičajeni slučajevi radijskih tipki su određivanje spola, vrsta zaposlenika (redovito / privremeno) i tako dalje.


4) Ulazno polje vrste unosa
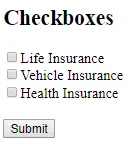
Potvrdni okvir omogućuje korisniku da odabere sve podatke koji su istiniti u njegovom slučaju. To je vrlo prikladan način prihvaćanja podataka kada je mogući unos već poznat.
Na primjer, ako želite prikupiti vrstu osiguranja koje pojedinac ima, lako možete to učiniti i s potvrdnim okvirima, jer bi mogućnosti bile ograničene.


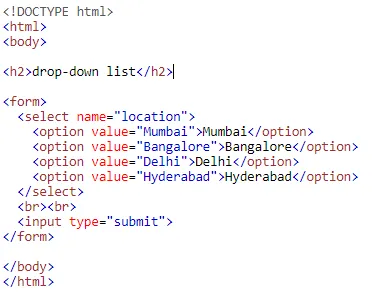
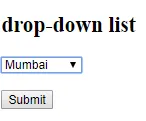
5) padajući popis vrste unosa
Padajući popis omogućava korisniku da odabere jednu opciju iz više mogućih opcija. Ovo je vrlo jednostavan način za dobivanje pojedinosti od korisnika jer pruža iscrpan popis mogućih opcija koje korisniku pomažu u prepoznavanju mogućnosti koja mu najviše odgovara.
Na primjer, padajući izbornik za popis grada u koji zaposlenik može pripadati


6) Tip grupe unosa
Optgroup djeluje na sličan način kao i na padajućem popisu, jedina je razlika što vam optgroup omogućuje logično grupiranje određenih opcija pod jednim kišobranom. Korisniku pomaže da brzo prepozna relevantnu opciju uz pomoć optgroup naljepnice.
Na primjer, padajući popisi za popis gradova različitih država u Indiji grupirani po državama.

7) Fieldset
Fieldset je još jedna korisna oznaka u obliku Html koja omogućuje programeru da logično grupira određene kontrole u jednoj legendi, što pomaže programeru da korisniku daje jasne upute o tome što očekuje u ovom odjeljku.
Na primjer, set polja za stranicu za prijavu


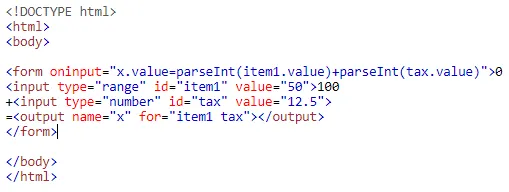
8) HTML izlaz oznaka
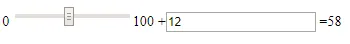
Ova se izlazna oznaka uvodi u HTML5. Omogućuje vam ispis rezultata izračuna odmah. Ovo je vrlo korisno kada korisnik treba odmah izvršiti izračun i vidjeti rezultate. Tipičan primjer takvih slučajeva je kada korisnik želi provjeriti zbroj svih predmeta u košarici.


U gornjem primjeru definirali smo raspon cijena artikala kao 0 do 100 i može se mijenjati tijekom vremena izvođenja, drugi tekstni okvir koji u sebi ima vrijednost 12 je porez koji se obračunava na tu stavku, a može se mijenjati i za vrijeme trajanja. Izlazni rezultat 58 zbroj je obje vrijednosti.
Napomena: Ova oznaka nije podržana u Edge 12 ili Internet Exploreru starije verzije.
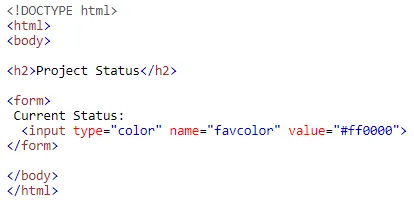
9) Vrsta unosa Boja
Često se zahtijeva da obrazac prikazuje boju umjesto bilo kojeg teksta. Boja vrste unosa u HTML-u 5 to će vam omogućiti. U obrascu se prikazuje boja koju želite prikazati. Tipičan scenarij gdje se koristi je prikazivanje statusa projekta ili faze.


Napomena : boja nije podržana u određenim verzijama Internet Explorera i Edgea.
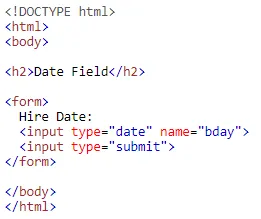
10) Vrsta unosa Datum
Datum vrste unosa obično se koristi tamo gdje polje tipa datuma kao unosa očekuje korisnik, može biti bilo što poput datuma rođenja, datuma zapošljavanja, datuma otkaza i tako dalje. Uvodi se u HTML 5 i oblik datuma malo se razlikuje s promjenom preglednika.


Zaključak
- Uvođenjem HTML 5 došlo je do ogromnog porasta broja podržanih HTML kontrola. Ovim HTML obrascima kontrola može se dodijeliti različite efekte i boje uz pomoć CSS 3 i JavaScript / jQuery / Angular JS.
- U ovom smo članku opisali sve najčešće korištene kontrole HTML obrasca. Postoje mnoge kontrole poput skrivene, resetiranje, tjedan, URL, vrijeme, e-pošta, datoteka, DateTime-local, slika, tel koja nije obuhvaćena u ovom članku. Vrlo je važno provjeriti kompatibilnost preglednika s ovim preglednicima prije implementacije u projekt, jer mnoga inačica preglednika ne podržava HTML 5 obrasce kontrola.
Preporučeni članci
Ovo je vodič za HTML obrasce kontrola. Ovdje smo raspravljali o uvodu i raznim vrstama obrasca kontrole koje su definirane u HTML-u. Možete i proći naše druge predložene članke da biste saznali više -
- HTML atributi
- Oznake HTML formata
- Tablice stilova HTML
- Karijera u HTML-u
- HTML okviri
- HTML Blokovi
- Html5 Novi elementi
- Postavite boju pozadine u HTML-u s primjerom