U ovom Vodiču za Photoshop naučit ćemo kako promijeniti veličinu, optimizirati i spremiti fotografije za prijenos na web stranicu ili slanje e-pošte obitelji ili prijateljima koristeći kombinaciju naredbi Veličina slike i Spremi za web i uređaje u Photoshopu CS5! Ovaj je vodič također u potpunosti kompatibilan s Photoshopom CS4.
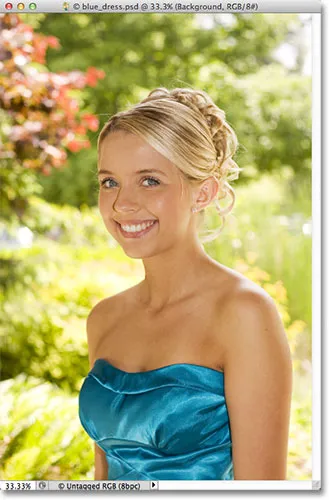
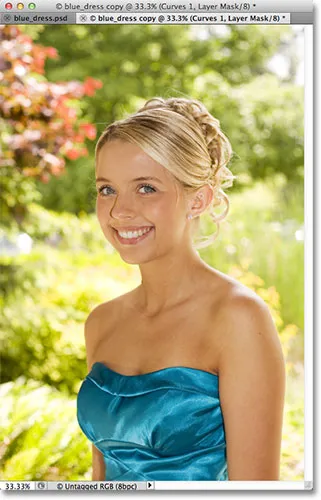
Evo fotografije koju trenutno otvorim na svom zaslonu koju moram optimizirati za web:

Izvorna slika.
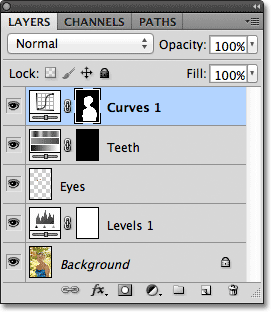
Ako pogledamo na moju ploču Slojevi, vidjet ćemo da sam napravio malo retuširanja ove slike, sa nekoliko slojeva i slojeva za prilagodbu dodano iznad originalne slike na pozadinskom sloju :

Ploča slojeva.
Korak 1: Umnožavanje slike
Da bih pripremio ovu fotografiju za slanje e-pošte ili prijenos na web stranicu, dokument ću morati spljoštiti na jedan sloj, a zatim promijeniti veličinu slike kako bi bila manja, ali prvo želim biti sigurna da ne izgubim nijedan od posao koji sam obavio ili izvršim bilo kakve trajne promjene veličine originalne fotografije. Da bih je sigurno igrao, prije nego što učinim bilo što drugo, napravit ću duplikatnu kopiju slike tako da otvorim izbornik Slika u traci izbornika na vrhu zaslona i odaberem duplikat :

Idite na Slika> Duplikat.
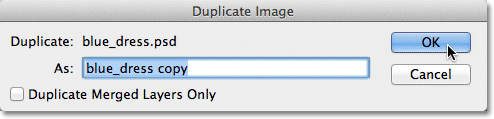
Photoshop će otvoriti dijaloški okvir Duplicate Image (Duplikatna slika) sa zahtjevom da date naziv kopiji. Možete jednostavno prihvatiti zadano ime koje je Photoshop već uneo (u mom slučaju to je „blue_dress copy“) jer sliku možemo lako preimenovati kad ju kasnije spremimo. Kliknite U redu u gornjem desnom kutu dijaloškog okvira kako biste prihvatili zadani naziv i zatvorili ga:

Pritisnite U redu da biste prihvatili zadani naziv.
Photoshop će otvoriti identičnu kopiju slike, uključujući sve i sve slojeve koje ste dodali izvornoj verziji, u zasebnom prozoru dokumenta:

Kopija izvornog dokumenta pojavit će se u novom prozoru.
Korak 2: Ispravite sliku
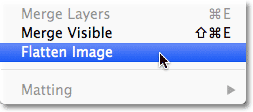
Dalje, spravimo kopiju slike na jedan sloj, što nam može pomoći da postignemo bolje rezultate kada idemo promijeniti njezinu veličinu, kao što ćemo učiniti u trenu. Idite na izbornik Sloja pri vrhu zaslona i odaberite Izravnaj sliku :

Idite na Layer> Flatten Image.
Ako ponovo pogledamo moju ploču Slojevi, vidjet ćemo da su svi moji slojevi sada spljošteni na jedan pozadinski sloj:

Ploča slojeva koja prikazuje spljoštenu sliku.
Korak 3: Promjena veličine slike
Sada, nakon što je naša slika ravna, poravnajmo je na nešto prikladnije za e-poštu ili za prikazivanje na web mjestu. Idite na izbornik Slika na vrhu zaslona i odaberite Veličina slike :

Idite na Slika> Veličina slike.
Otvara se dijaloški okvir Veličina slike. Kao što ćemo uskoro vidjeti, Photoshop dijaloški okvir Spremi za web i uređaje također nam daje mogućnost promjene veličine slike, ali ćete dobiti bolje rezultate ako prethodno promijenite veličinu slike pomoću naredbe Veličina slike.
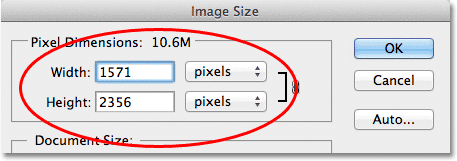
Ako pogledamo vrh dijaloškog okvira, u odjeljku Dimenzije piksela, vidimo da je moja fotografija trenutno 1571 piksela široka 2356 piksela visoka. To je preveliko da bi većina ljudi mogla stati na cijelu sliku na njihov ekran ako bih im fotografiju poslala poštom, a sigurno je prevelika za prikaz na većini web stranica:

Trenutna širina i visina slike u pikselima.
Općenito govoreći, za gledanje e-pošte i weba želite ograničiti dimenzije svoje fotografije na ne veće od 800 piksela za 600 piksela, što znači da širina ne bi trebala biti veća od 800 piksela, a visina ne bi trebala biti veća od 600 piksela. Ako fotografiju prenosite na web mjesto, web mjesto može imati druge, određene dimenzije na koje se trebate pridržavati, ali obično zadržavanje veličine unutar 800 px do 600 px većini će ljudi omogućiti ugodan pregled slike na zaslonu.
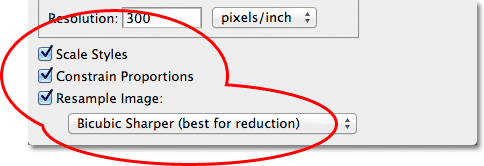
No, prije nego što unesete nove dimenzije piksela, prvo provjerite jesu li provjerene sve tri opcije na dnu dijaloškog okvira - Stilovi razmjera, Ograniči proporcije i Resample Image . Tehnički gledano, sa slikom spljoštenom, ne trebamo brinuti zbog prve opcije, Skala stilova, jer na sliku nemamo nijedan sloj sloja, ali lakše je samo provjeriti jesu li provjerene sve tri mogućnosti. Zatim postavite opciju Interpolacija slike na dnu dijaloškog okvira na Bicubic Sharper (najbolje za smanjenje). Nigdje ne piše „Interpolacija slike“, ali to je ova donja opcija i ona kontrolira kako Photoshop rukuje s pikselima tijekom postupka ponovnog oblikovanja. Ako ga postavite na Bicubic Sharper, dobit ćete najbolje rezultate prilikom smanjivanja slike za gledanje na zaslonu:

Obavezno provjerite prve tri opcije i je li donja opcija postavljena na Bicubic Sharper.
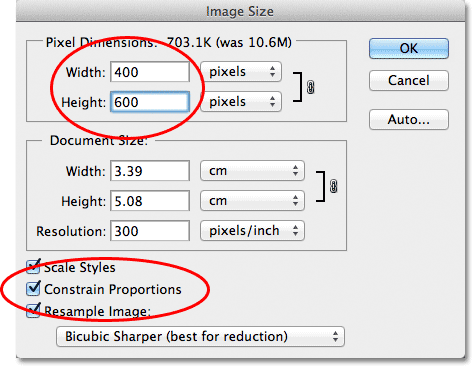
Zatim se vratite natrag na odjeljak Dimenzije piksela na vrhu dijaloškog okvira i unesite nove dimenzije. Budući da je moja fotografija u portretnom načinu, što znači da je viša i nego široka, a ne želim da visina prelazi 600 piksela, ja ću unijeti 600 piksela u opciju Visina . Kad je odabrana opcija Ograničena proporcija na dnu dijaloškog okvira, Photoshop će automatski unijeti novu vrijednost širine za mene kako bi omjer širine i visine slike bio isti kao što je bio izvorno. U mom slučaju Photoshop je unosio 400 piksela za širinu :

S odabranim ograničenim proporcijama, sve što trebamo unijeti je nova širina ili visina, a Photoshop će unijeti drugi za nas.
Primijetite da nisam promijenio vrijednost Rezolucije u odjeljku Veličina dokumenta u dijaloškom okviru. To je zato što rezolucija određuje koliko će se velika slika ispisati na papiru i nema nikakve veze s gledanjem slike na ekranu računala. Sve na što se moramo fokusirati prilikom mijenjanja veličine slike za prikaz na zaslonu su stvarne dimenzije piksela slike koje se nalaze u odgovarajuće imenovanom odjeljku Dimenzije piksela na vrhu dijaloškog okvira.
Nakon što unesete svoje nove dimenzije, kliknite U redu u gornjem desnom kutu dijaloškog okvira da biste ga zatvorili, a zatim će Photoshop smanjiti uzorak slike na novu manju veličinu.
Dodatak za kratke kodove, akcije i filtre: Pogreška u kratkom kodu (osnovni oglasi-sredina)
4. korak: spremite za web
Umnožili smo, izravnali i promijenili veličinu slike. Sada je vrijeme za optimizaciju i spremanje. Idite na izbornik Datoteka na vrhu zaslona i odaberite Spremi za web i uređaje :

Idite na Datoteka> Spremi za web i uređaje.
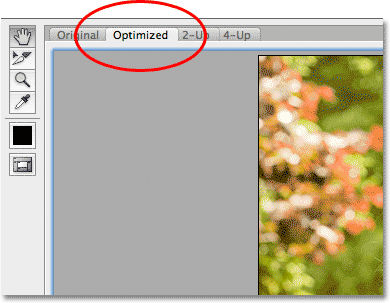
Ovo otvara vrlo veliki Photoshopov dijaloški okvir Spremi za web i uređaje, a veliko područje za pregled zauzima većinu prostora. Ako pogledate samo gornji lijevi kut područja pregleda, vidjet ćete niz od četiri kartice. Prema zadanim postavkama odabrana je kartica Optimizirana, što znači da ne vidite izvornu sliku. Umjesto toga, uživo se prikazuje kako slika izgleda s primijenjenim trenutnim postavkama optimizacije (koje ćemo pogledati u trenu):

Područje pregleda postavljeno je na način optimiziranog prikaza prema zadanim postavkama.
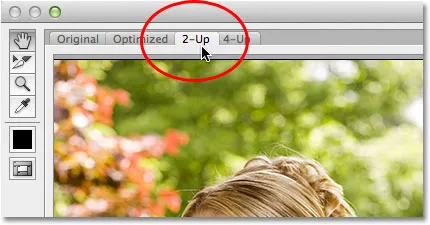
Način prikaza možete ostaviti na Optimizirano, ili, da biste uspoređivali izvorne i optimizirane verzije slike, prebacili se u način prikaza 2-gore klikom na karticu:

Prelazak na način prikaza 2-Up.
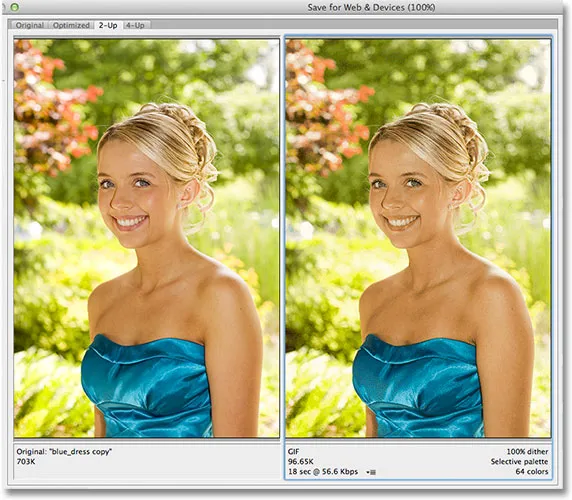
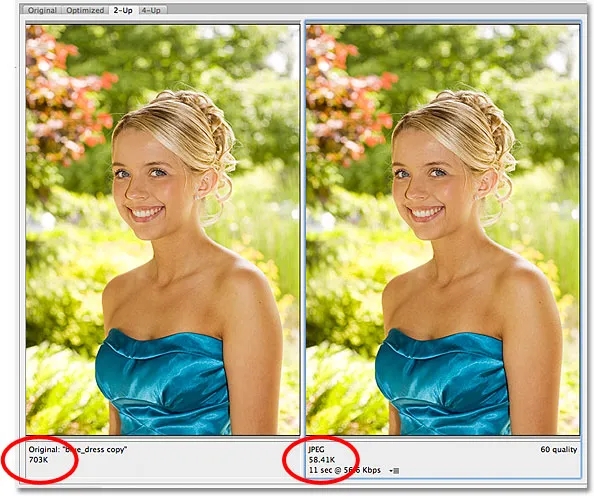
Kad je odabrano 2-Up, sada možemo vidjeti izvornu verziju slike slijeva i optimiziranu verziju na desnoj strani (ako je slika u pejzažnom načinu, što znači da je šira nego što je visoka, vidjet ćete vertikalni pregled s originalnom verzijom na vrhu i optimiziranom verzijom ispod):

Izvorna verzija nalazi se na lijevoj strani, optimizirana verzija na desnoj strani.
Format datoteke
Na desnoj strani dijaloškog okvira nalaze se različite opcije optimizacije (ako ne vidite nijednu navedenu opciju, provjerite jeste li u području pregleda odabrali optimiziranu verziju slike). Prvo što moramo ovdje učiniti je odabrati ispravan format datoteke za našu sliku. Ako prvi put koristite dijaloški okvir Spremi za web i uređaje, vidjet ćete format GIF datoteke odabran na vrhu (neposredno ispod riječi "Predpodešen"). GIF je odličan format koji se koristi za spremanje web grafike, ali za fotografije želimo koristiti JPEG.webp format, pa promijenite opciju iz GIF u JPEG.webp ako već nije postavljen na JPEG.webp:

Postavite format datoteke na JPEG.webp.
Kvaliteta slike
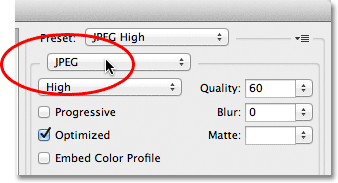
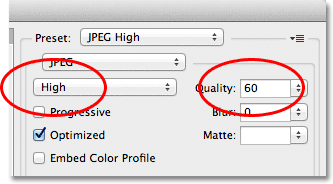
Neposredno ispod opcije formata datoteke nalaze se opcije kvalitete slike . Možemo birati između unaprijed postavljenih postavki kvalitete (niska, srednja, visoka, vrlo visoka i maksimalna) s lijeve strane ili možemo birati određenu vrijednost u opciji Kvaliteta s desne strane. Iako je možda primamljivo odabrati najkvalitetnije postavke za naše fotografije kako bi svi vidjeli koliko su zaista strašne, optimizirati ih za e-poštu ili web znači da moramo zadržati veličinu datoteke što je moguće manje, a to znači pronaći sredinu tlo između kvalitete slike i veličine datoteke. Predpodešavanje visoke kvalitete gotovo je uvijek najbolji izbor, pružajući nam najbolje iz oba svijeta - prihvatljivu kvalitetu slike i relativno male veličine datoteka. Ako odaberete visoku postavku, postavka kvalitete automatski će se postaviti na 60 :

Odaberite prethodno postavljenu kvalitetu, a vrijednost kvalitete postavlja na 60.
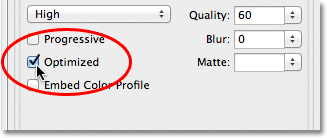
Nakon što odaberete postavku kvalitete, provjerite je li odabrana opcija Optimizirana, što može pomoći da se malo više smanji veličina datoteke. Ostavite opciju Progressive ne uključenu, a modem Embed Profile Color također nemojte kontrolirati jer većina web preglednika ionako ne podržava profile boja:

Odaberite Optimizirano, a Progressive and Embed Profile Color ostavite neoznačenim.
Razmak boja
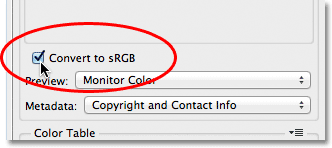
Na kraju odaberite opciju Pretvori u sRGB ako ona nije već provjerena. Ovo će osigurati da se fotografija spremi u sRGB prostor boja, što, ukratko, znači da će se boje na vašoj fotografiji ispravno prikazivati na webu ili kada netko pogleda sliku u e-pošti:

Opcija Pretvori u sRGB omogućuje da boje na vašim fotografijama ne izgledaju dosadno i crpe se na računalnim ekranima drugih ljudi.
Veličina slike
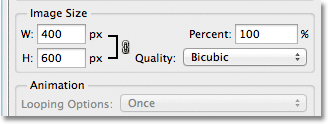
Spomenuo sam ranije kada smo gledali kako promijeniti veličinu fotografije pomoću naredbe Veličina slike da nam dijaloški okvir Spremi za web i uređaje daje i mogućnost promjene veličine slike. Opcije Veličine slike naći ćete u donjem desnom kutu dijaloškog okvira. U mom slučaju ovdje, u dijaloškom okviru se vidi da je moja fotografija širine 400 piksela visine 600 piksela jer sam to ranije promijenio i promijenio. Iako vam se može činiti prikladno promijeniti veličinu slike dok postavljate sve ostale opcije web optimizacije, dobićete bolje rezultate mijenjanja ako ovdje zanemarite ove mogućnosti i pridržavate se stvarne naredbe Veličina slike:

Opcije veličine slike u donjem desnom kutu dijaloškog okvira.
Usporedba veličine datoteke
U ovom trenutku učinili smo sve što trebamo učiniti, ali prije nego što zatvorimo dijaloški okvir Spremi za web i uređaje i stvarno spremimo sliku, pogledajmo brzo ispod dviju verzija fotografije u području pregleda da biste usporedili veličinu datoteke izvorne verzije s veličinom optimizirane verzije. U mom slučaju, originalna fotografija (s lijeve strane) bila je nevjerojatnih 703 Kb, puno prevelika za web, posebno za ljude s sporijim brzinama interneta, dok optimizirana verzija (s desne strane) koja izgleda gotovo jednako dobro kao izvornik, samo je 58, 41 Kb :

2-Up prikaz omogućava nam usporedbu veličina datoteka između izvorne i optimizirane verzije slike.
5. korak: spremite sliku
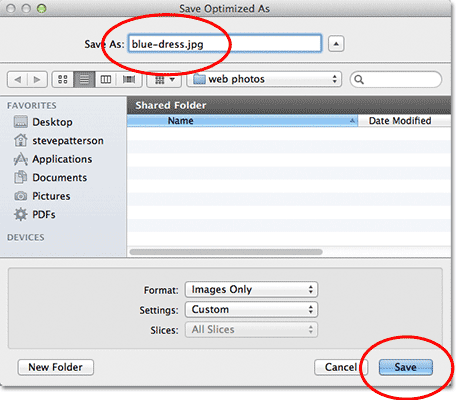
Da biste spremili optimiziranu verziju fotografije, kliknite gumb Spremi na dnu dijaloškog okvira. Photoshop će se otvoriti u dijaloškom okviru Save Optimized As, koji vam omogućava da preimenujete sliku ako trebate, kao i dođite do direktorija na tvrdom disku gdje ga želite spremiti. Preimenovat ću fotografiju u "blue-dress.jpg.webp" i spremit ću je u mapu "web photos" na radnoj površini. Kada završite, kliknite Spremi da biste spremili sliku i zatvorili iz dijaloškog okvira:

Dijaloški okvir Spremi optimizirano kao.
I tu ga imamo! Fotografija je sada promijenjena u veličini i potpuno optimizirana, spremna za slanje e-poštom prijateljima i članovima obitelji ili učitavanje na web, zahvaljujući naredbama Veličine slike i Spremi za web i uređaje u Photoshopu CS5!