
Razlike između Ember js i Kutni js
Ember.js je JavaScript otvoreni kod otvorenog koda, temeljen na obrascu Model-View-ViewModel (MVVM) koji se koristi za razvoj web-aplikacija za višekratnu upotrebu i održivu upotrebu. Omogućuje izgradnju JavaScript aplikacija na strani klijenta pružajući cjelovito rješenje koje sadrži upravljanje podacima i protok aplikacija. AngularJS je open-source AngularJS izuzetno je robustan, unutarnji okvir web aplikacija. Prakticira se u projektima za jednostruku prijavu. To proširuje objektni model HTML Data, uključujući daljnje atribute i dugotrajno odgovaranje na korisničke aktivnosti.
Što je Ember js?
- Omogućuje programerima da izrade skalabilne web-stranice s jednom stranicom spajajući popularne dijalekte i konvencionalne metode u okvir. Početni naslov Ember.js bio je okvir SproutCore MVC. Producirao ga je Yehuda Katz, a originalno je objavljen u prosincu 2011. godine. Trajna najava Ember.js-a je 2.10.0, a objavljena je 28. studenog 2016. godine.
- Ember js implementira inicijalizatore instanci i alat za sučelje naredbenog retka koji integrira Ember modele u razvojnu metodu i jednostavno usmjerava na produktivnost programera. Također, Ember.js nudi alat Ember Inspector za uklanjanje pogrešaka u aplikacijama.
- Nadalje, podržava povezivanje podataka radi generiranja veze između dva svojstva štoviše, kad se jedno svojstvo promijeni, drugo svojstvo će se nadograditi s najnovijom vrijednošću. Rute su osnovne karakteristike Ember.js koje se primjenjuju za rukovanje URL-om. U jezgri razvojnog modela sadrži HTML i CSS.
Što je Angularjs?
- AngularJS je open-source izvor, apsolutno dostupan i prihvaćen od strane tisuća programera širom svijeta. Naručuje se ispod licence Apache verzije 2.0.AngularJS je okvir web aplikacija otvorenog koda. Ranije su ga 2009. producirali Misko Hevery i Adam Abrons. Trenutačno upravlja Google. Njegova najnovija inačica je 1.4.3. AngularJS je strukturni okvir za promjenu web aplikacija. To čini ručke HTML-om kao jezikom predloška, a programeru omogućuje proširivanje sintakse HTML-a da precizno i sažeto formulira komponente web aplikacije.
- Angularno vezivanje podataka i ubrizgavanje ovisnosti smanjuju mnoge o kodu koji trenutno moraju pisati. Nadalje, sve se nalazi unutar preglednika, što ga čini apsolutnim suradnikom nekoliko tehnologija poslužitelja.HTML je izvanredan za održavanje statičkih izvještaja, ali posrće kada programeri pokušaju to obraditi zbog proglašenja dinamičnih prikaza u web-aplikacijama. AngularJS omogućava programerima da produže HTML leksikon za web aplikaciju.
- Pojedinačna postavka izgleda izuzetno je moćna, čitljiva i brza za razvoj. Komponente JavaScript uključuju Apache Cordova, okvir usvojen za razvoj mobilnih aplikacija na više platformi. Ukazuje na analizu napretka i testiranja prethodno spomenutih aplikacija primjenom okvira za modele modela-prikaz-kontroler (MVC) i model-prikaz – ViewModel (MVVM) na strani klijenta, zajedno s komponentama općenito bogatih Internet aplikacije.
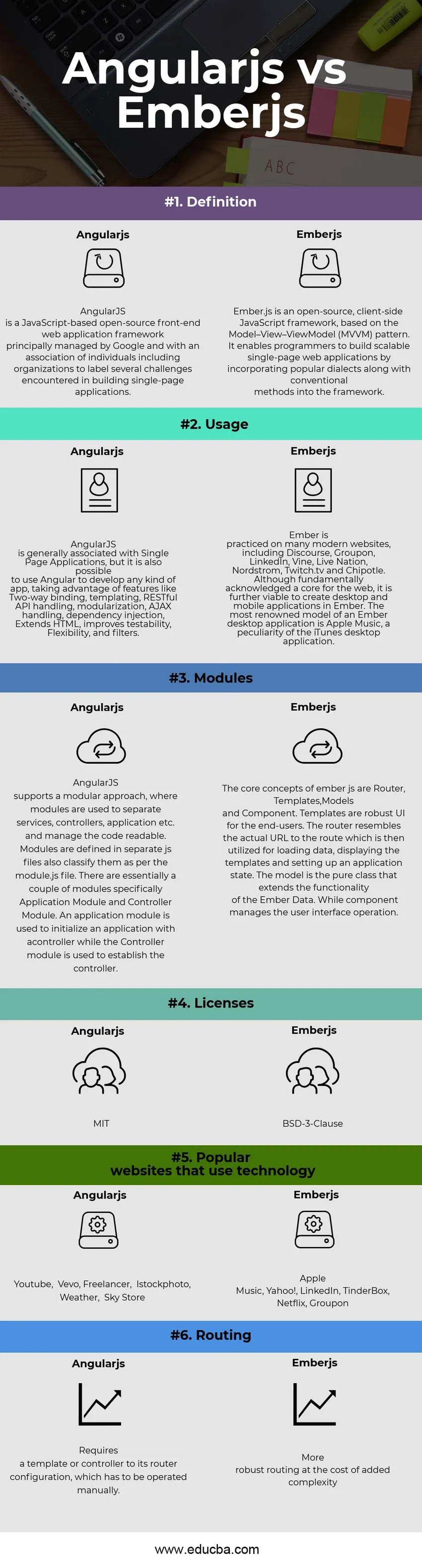
Usporedba između Ember js i Angular js (Infographics)
Ispod je top 6 razlike između Ember js i Angular js 
Ključne razlike između Ember js i Angular js
Oba učinka Ember js i Angular js preporučene su opcije u poslu. Ispitajmo nekoliko ključnih razlika između Ember js u odnosu na kutni js:
- Kutni js omogućuje rukovanje povezivanjem korisničkog sučelja na skromnom objektu bilo na razini imovine. Više od pojedinačnog uvezivanja može se istodobno obnoviti bez dugotrajnih DOM ažuriranja, dok Emberjs dopušta zadani predložak motora na ručicama. Morate prakticirati određenu metodu postavljanja na vašem modelu da biste modernizirali vrijednost koja je vezana za korisničko sučelje, dok ručice prikazuju vašu stranicu. Dodatni izgledi vezivanja uključuju vjerojatnost da će vaš model biti u jednosmjernom ili dvosmjernom načinu vezanja među vlasničkim pregledom, a također i drugim modelom.
- Kutni dijelovi nazivaju se "direktive", osim toga, značajno su robusniji od komponenata Ember. Oni dozvoljavaju izgradnju vlastite semantičke i višekratne upotrebe HTML sintakse dok je Widget-temeljeni pristup nazvan Ember komponente. Izgled upravljača i pomoćna Emberova pomoćna infrastruktura omogućuju sastavljanje vlastitih HTML oznaka specifičnih za aplikaciju. Prilagođeni elementi tada se mogu upravljati u bilo kojem predlošku na upravljačkoj traci.
- I Ember js i Angular js koriste dvosmjerno povezivanje podataka. No AngularJS je nevjerojatno fleksibilan i nesputani okvir. Pruža dio fleksibilnosti za izvršavanje vlastitog skupa na strani klijenta. EmberJS s druge strane, velika je kontradikcija ovome po tome što je izrazito odvažan. U većini stvari EmberJS izričito opisuje jedan točan pristup da se nešto učini, a sve ostalo što pokušate očito neće raditi prikladno.
- U slučaju Emberjsa svi modeli trebaju biti zamotani u Ember. Objekt koristite i pristupnicima (pribavite i postavite) za pregled i upravljanje tim atributima, dodajući slušaoce događaja metodama pristupa. AngularJS vam omogućuje korištenje konvencionalnih Javascript objekata kao modela, ali zadržava kopiju svakog modela i provjerava razlike u jednoličnom intervalu (unutar njegovog probavnog ciklusa) unutar modela i bivše kopije istog.
Ember js u usporedbi s tablicom kutnih js
Kao što vidite, postoji mnogo Usporedba između Ember js i Kutni js. Pogledajmo vrh Usporedba između Ember js i Angular js -
|
Osnova za usporedbu između Ember js i Angular js |
Angularjs |
Emberjs |
| definicija | AngularJS je open-source okvir internetskih aplikacija otvorenog koda, kojim uglavnom upravlja Google, i udruženje pojedinaca, uključujući organizacije, za označavanje nekoliko izazova u izgradnji aplikacija za jednu stranicu. | Ember.js je JavaScript otvoreni kod otvorenog koda, zasnovan na obrascu Model-View – ViewModel (MVVM). Programerima omogućuje izradu skalabilnih web-stranica s jednom stranicom uključivanjem popularnih dijalekata uz uobičajene metode u okvir. |
| upotreba | AngularJS je općenito povezan s aplikacijama za jednu stranicu, ali također je moguće koristiti Angular za razvoj bilo koje vrste aplikacija, koristeći značajke poput dvosmjernog vezanja, predloška, rukovanje RESTful API-jem, modularizacija, rukovanje AJAX-om, ubrizgavanje ovisnosti, produžuje HTML, poboljšava probljivost, fleksibilnost i filtre. | Ember se prakticira na mnogim modernim web mjestima, uključujući Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv i Chipotle. Iako je osnovno priznato jezgro za Internet, nadalje je izvedivo za stvaranje stolnih i mobilnih aplikacija u Emberu. Najpoznatiji model Ember radne površine je Apple Music, što je posebnost iTunes desktop aplikacije. |
| moduli | AngularJS podržava modularni pristup, gdje se moduli koriste za odvajanje usluga, kontrolera, aplikacija itd. I za upravljanje kodom čitljivim. Moduli su definirani u zasebnim js datotekama, također ih razvrstavamo prema datoteci module.js. U osnovi postoji nekoliko modula, posebno Application Application i Controller Module. Aplikacijski modul koristi se za inicijalizaciju aplikacije s kontrolerom, dok se za uspostavljanje regulatora koristi modul Controller. | Temeljni koncepti ugljika js su usmjerivač, predlošci, modeli i komponente. Predlošci su robusni sučelje za krajnje korisnike. Ruter nalikuje stvarnom URL-u rute koja se zatim koristi za učitavanje podataka, prikazivanje predložaka i postavljanje stanja aplikacije. Model je čista klasa koja proširuje funkcionalnost podataka Ember. Dok komponenta upravlja radom korisničkog sučelja. |
| licence | MIT | BSD-3-Točka |
| Popularne web stranice koje koriste tehnologiju | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| usmjeravanje | Za njegovu konfiguraciju usmjerivača potreban je predložak ili kontroler s kojim treba upravljati ručno. | Robusnije usmjeravanje uz cijenu dodatne složenosti |
Zaključak - Ember js vs Kutni js
To je sažetak povezanosti između Ember js i okvira Angular js. Kako dalje razvijate svoju aplikaciju u JavaScriptu, konačno ćete stići do ruba jQueryja. Nakon toga uslijedila je sljedeća evolucija okvira, koja je ugaoni js vs Ember js. Koji će vam okvir biti draži ovisit će o tome što radite s okvirom, no pozitivno će to pružiti jednostavnu misao. Angular očito ima prednost popularnosti u odnosu na Ember. U osnovi, Ember je vrlo prijateljski raspoložen prema Rails programerima u pogledu ugrađenih alata, uključujući iskustvo programera. Nadalje, ako apsolutno razmislite o URL-ovima plus SEO i dalje morate usvojiti jedan od tih bogatih okvira, Ember će ugrađeni usmjerivač učiniti malo više SEO-friendly.
Preporučeni članak
Ovo je vodič za glavnu razliku između Ember js i Angular js. Ovdje također raspravljamo o ključnim razlikama Angular js vs Ember js s infografikom i tablici usporedbe. Možete također pogledati sljedeće članke da biste saznali više -
- Kutni JS vs Kutni
- JavaScript vs AngularJS
- Okosnica js - ugaona
- ReactJs vs AngularJs
- Što je ugaoni 2?