
Uvod u pitanja za odgovore i odgovore za napredne programere
Znate li da u svijetu (od listopada 2018.) postoji oko 1, 673, 535, 333 web mjesta (napuštanje mobilne aplikacije)? Znate li, došlo je do ogromnog porasta broja internetskih korisnika za 800% (u odnosu na prošlo desetljeće 2008.).
Šokiran !!!
Pa, ovo je samo kratak prikaz naslova koji ćemo pokriti. Ali prije, uzmimo malo razumijevanja. Pomoći ćemo našim čitateljima u znanju - "to je svugdje, na internetu".
Ove statistike samo trostruko povećavaju pritisak za napredne programere širom svijeta. Sa svakom sekundom prolaze jedno ili više web stranica i to je sve veća potražnja. Da, danas ćemo u našem članku govoriti o front-end programeru.
Dakle, za početak s onim što je točno programer frontenda? Što su učinili?
Prednji dio znači ono što se pojavljuje pred korisnicima (da, web stranice). Dakle, programer prednjeg dijela implementira strukturu, dizajn, ponašanje i animacije vezane za sve bitove i komade koje vidite svaki put kada otvorite web stranicu ili mobilnu aplikaciju.
Sada, ako tražite posao koji je povezan sa Front end Developerom, onda se trebate pripremiti za Pitanja o razgovoru za razvojne programere za 2019. godinu. Istina je da je svaki razgovor drugačiji prema različitim profilima posla. Ovdje smo pripremili važna pitanja i odgovore za napredne programere koji će vam pomoći u postizanju uspjeha u vašem intervjuu.
U ovom ćemo članku za 2019. Front end Developer Question Question predstaviti 14 najvažnijih i često postavljanih pitanja o Front End Developer Intervjuu. Ova su pitanja podijeljena u dva dijela:
Dio 1 - Prednja pitanja za DeveloperInterview (osnovna)
Ovaj prvi dio pokriva osnovna pitanja i odgovore za prednje programere
Q1. Koji set vještina čini kompletan razvojni programer? Ili koje su ključne vještine potrebne za naprednog programera?
Odgovor:
Ključne potrebe za naprednim razvojnim programerima su sljedeće
- HTML
- CSS
- JavaScript
- jQuery
- Pored ovih, postoje još neke dodatne vještine koje mogu poboljšati profil -
- Razumijevanje unakrsnog pretraživanja
- Sustavi za upravljanje sadržajem kao što su WordPress, Joomla i Drupal
- Poznavanje SEO
Q2. Objasnite slojeve prisutne na web stranici. Kako CSS igra svoju ulogu u njemu?
Odgovor:
Postoje 3 vrste slojeva na bilo kojoj web stranici. Ovi su
- Sadržajni sloj
- Sloj prezentacije
- Sloj ponašanja
Sadržajni sloj su informacije koje posjeduje web mjesto. Sastoji se od tekstualnih detalja, činjenica i informacijskog dijela.
Prijeđimo na sljedeća pitanja za intervjue s razvojnim programerima na prednjem kraju
Q3. Reci mi nešto o W3C?
Odgovor:
W3C označava World Wide Web Consortium koji je međunarodni standard za web. Ove su osobe odgovorne za standardizaciju interneta i za pristup svima korisnicima.
Prezentacijski sloj će definirati kako će se sadržaj prikazivati pred svojim korisnicima. Može se reći i izgled web stranice. Ovdje je uloga CSS aka kaskadni obrazac stila način za kontrolu i prezentiranje sloja prezentacije u web dokumentu.
Sloj ponašanja uključuje interakciju korisnika u stvarnom vremenu s web stranicom.
Q4. Spomenite neke prednosti CSS-a?
Odgovor:
Ovo je uobičajena pitanja za razvitak Front end programera koja su postavljena u intervjuu. Prednosti CSS-a su sljedeće:
- To štedi vrijeme
- Pomaže u brzom učitavanju stranica
- Jednostavno održavanje
- Vrhunski u HTL stilu
- Kompatibilnost s više uređaja
- Globalni standardi za web
- Izvanmrežno pregledavanje
- Neovisnost od platforme
Q5. Kao programeri na koje se načine primjenjuju kako bi se smanjilo vrijeme učitavanja bilo kojeg web mjesta?
Odgovor:
Neke ključne stvari koje imamo na umu su:
- Omogućite pravilno predmemoriranje preglednika
- Optimizirajte slikovne datoteke
- Smanjite HTTP zahtjeve
- Smanjite preusmjeravanja
P6. Kao programer, koji ćete način smatrati ključnim za smanjenje vremena učitavanja web aplikacija?
Odgovor:
Postoji dobar broj načina na koji se to može postići, što može umanjiti složenost
- Keširanje preglednika
- Optimizacijom slikovnih datoteka
- Kombiniranje resursa (uklanjanje nepotrebnih znakova iz izvornog koda)
- Smanjite HTTP zahtjev
Prijeđimo na sljedeća pitanja za intervjue s razvojnim programerima na prednjem kraju.
Q7. Kako ćete proglasiti trodimenzionalni niz u Javascriptu?
Odgovor:
Upotrebom ove sintakse -
Var myArray = ((()));
Dio 2 - Prednja pitanja za razgovor za razvojne programere (napredno)
Pogledajmo sada napredna pitanja za intervjue za razvojne programere na prednjem kraju.
Q8. Što bi bio rezultat 9 + 6 + ”3”?
Odgovor:
O / p će biti 153.
Objašnjenje - ovdje su 9 i 6 tipovi podataka (cjelobrojni brojevi), tako da će oni biti dodani numerički. Budući da je 3 niz, rezultat bi bio sjedinjen i postao bi 9 + 6 = 15, a 3 se zajedno tvore 153 kao izlaz.
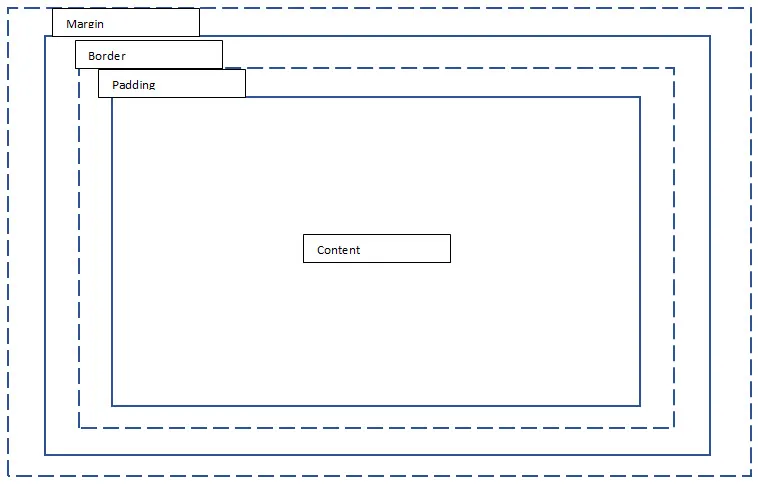
P9. Objasnite model CSS okvira?
Odgovor:
Model Box pomaže u pružanju strukturiranijeg načina za svemirske elemente u odnosu jedan na drugog za web stranicu. Model kutije sadrži nekoliko komponenti poput njega
- margine
- granice
- punjenje
- Sadržaj

Prijeđimo na sljedeća pitanja za intervjue s razvojnim programerima na prednjem kraju.
Q10. Što je CSS predprocesor? Zašto ih koristimo?
Odgovor:
Za pretvaranje koda koristi se predprocesor. Unaprijed obrađeni jezici poput SASS i LESS pretvaraju se u formalniji CSS format. Razlozi za njihovu upotrebu su
- Sposobnost definiranja varijabli
- Sposobnost korištenja ugniježđene sintakse
- Sposobnost stvaranja i korištenja kombinacija (funkcija)
- Korištenje matematičkih i operativnih funkcija
P11. Navedite neke nove značajke prisutne u HTML5 i nedostaju im u HTML-u?
Odgovor:
Ovo su često postavljana pitanja za intervjue za razvojne programere na kraju. Neke nove značajke u HTML5 su -
- DOCTYPE deklaracija
- Oznaka odjeljka (
- Oznaka zaglavlja i podnožja
- Flgcaption tag
Q12. Recite mi sastavnice CSS stila?
Odgovor:
CSS stil sastoji se od tri stvari
- Selektor : Selektor je HTML oznaka na kojoj se mogu primijeniti stilovi. Oznaka selektora može biti bilo što
ili
- Svojstvo : Ovo je atribut HTML oznake. Ovo svojstvo može biti bilo što, poput boja, obruba, nijansi itd. HTML atributi se pretvaraju u CSS svojstvo.
- Vrijednost : Vrijednost se uvijek dodjeljuje bilo kojim definiranim svojstvima.
Prijeđimo na sljedeća pitanja za razgovor s naprednim razvojnim programerima
Q13. Možete li objasniti načine primjene CSS stilova na web stranicu?
Odgovor:
Prvi način to je učinio atributima stila inline u elementu,Možete koristiti blok u odjeljku HTML-a
I na kraju, koristeći oznaku za vrijeme učitavanja vanjske CSS datoteke
P14. Kako ćete ne-numeričke vrijednosti pretvoriti u brojeve u Javascriptu?
Odgovor:
3 glavna načina za to je -- raščlaniti ()
- parseFloat ()
- Broj()
Preporučeni članci
Ovo je vodič za popis pitanja i odgovora za razvojne programere na prednjem kraju, tako da kandidat može lako razbiti ova pitanja za razgovor s razvojnikom prednje strane. Ovdje u ovom postu, proučili smo vrhunska pitanja za razgovore s naprednim klijentima koja se često postavljaju u intervjuima. Možete pogledati i sljedeće članke da biste saznali više -
- PLC pitanja za intervju
- Oracle SOA Intervju Pitanja i odgovori
- Top 10 pitanja postavlja SAP ABAP intervju
- 10 Osnovnih pitanja o intervjuu za ETL
- Vodič za nizove u JavaScript-u