
Uvod u grafikon JavaFX
U JavaFX-u, Bar grafikoni se koriste za prikaz podataka u obliku šipki pravokutnika gdje se visina i duljina temelje na udjelu vrijednosti. Stvaranje grafikona može se stvoriti instanciranjem klase JavaFX.scene.chart.BarChart. Pogledajmo detaljno sintaksu, konstruktor i metode JavaFX Bar grafikona.
Sintaksa:
BarChart ll = new BarChart(x, y);
Ovdje su x i y dvije osi grafikona.
Konstruktori JavaFX bar grafikona
JavaFX traka grafikona ima tri konstruktora.
BarChart (Axis X, Axis Y): Napravit će se nova instanca Bar Chart s navedenom osi.
BarChart (Axis X, Axis Y, ObservableList D) : Stvorit će se nova instanca Bar Chart s navedenom osi i podacima.
BarChart (Axis X, Axis Y, ObservableList D, dvostruka kategorijaGap) : Nova će se instalacija Bar Chart stvoriti s navedenom osom, podacima i razmakom kategorija.
Metode grafikona JavaFX
Postoji nekoliko metoda za obavljanje različitih funkcionalnosti bar-karte.
dataItemAdded (Series s, int indeks, XYChart.Data i) : Kada se podatkovna stavka i doda u seriju s, zove se ova metoda.
dataItemChanged (Podaci i): Kada se stavka podataka i promijeni, zove se ova metoda. Stavka može biti x vrijednost, y vrijednost ili dodatna vrijednost.
dataItemRemoved (Podaci i, XYChart.Series s): Kada je stavka podataka i uklonjena i još uvijek vidljiva na grafikonu, zove se ova metoda.
layoutPlotChildren (): Da biste ažurirali i postavili djecu crteža, ova metoda će se pozvati.
seriesAdded (Series s, int sIndex): Na grafikon će se dodati serija.
seriesRemoved (Series s): Kada je serija s uklonjena i još uvijek vidljiva na grafikonu, naziva se ova metoda.
updateLegend (): Ova metoda će se pozivati kada se ukloni ili doda niz i legenda mora biti ažurirana.
barGapProperty (): jaz koji mora biti između traka iste kategorije.
kategorijaGapProperty (): jaz koji mora biti između traka zasebnih kategorija.
getBarGap () : vrijednost svojstva barGap bit će vraćena.
getBarGap (): vrijednost svojstva barGap bit će vraćena.
getCategoryGap (): Vratit će se vrijednost svojstva CategoryGap.
setBarGap (double v): postavit će se vrijednost svojstva barGap.
setCategoryGap (double v): Postavit će se vrijednost svojstva CategoryGap.
Kako stvoriti JavaFX Bar Chart?
Da biste stvorili JavaFX traku, možete poduzeti sljedeće korake.
1. Stvorite razred
Napravite klasu koja se proteže od klase aplikacije. Za to uvezite klasu JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Konfigurirajte X i Y osi
Postoje dvije vrste osi - CategoryAxis i NumberAxis. Pojedinosti o sjekirama moraju biti navedene na sljedeći način.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Napravite grafikon
Instantirajte klasu javafx.scene.chart.BarChart. Za BarChart koristi se sljedeća sintaksa.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Dodajte podatke u seriju i grafikon
Ovo je najvažniji korak u ovom procesu u kojem se stvara instanca za XYChart.Series. Nakon toga vrijednosti koje se trebaju prikazati na grafikonu bit će dodane sintaksom ispod.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Dodajte podatke u gornji stvoreni niz koristeći sintaksu u nastavku.
ll.getData().add(sr);
5. Konfigurirajte grupu i scenu
Zatim će se stvoriti grupa i scena. Scena nastaje instanciranjem klase javafx. scenu nakon što se stvori grupa. Tada se samo jedna grupa može prenijeti kao jedan od argumenata u sceni.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program za implementaciju JavaFX Bar Chart
Sada ćemo vidjeti različite JavaFX programe kako implementirati crtež kako bismo bolje razumjeli iste.
1. program:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
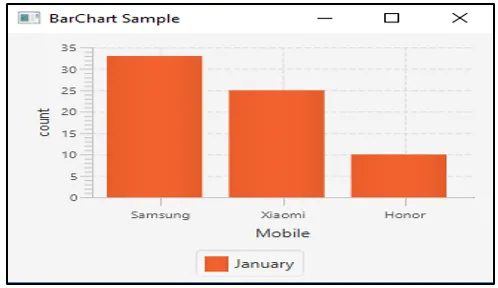
Izlaz:

Stvara se okomiti grafikon s 3 kategorije Samsung, Xiaomi, Honor, računajte na y-osi, a mobilni na x-osi.
Program 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
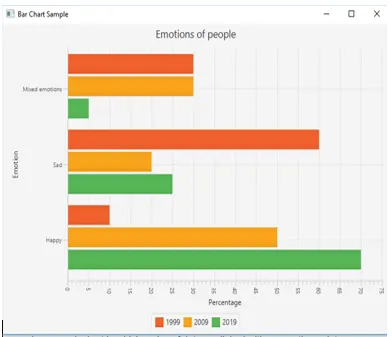
Izlaz:

U ovom programu se stvara horizontalna traka sa 3 kategorije, postotkom na x-osi i emocijom na y-osi.
Zaključak
Postoji nekoliko grafikona za predstavljanje podataka. Traka grafikona je jedan takav grafikon u kojem su podaci predstavljeni u pravokutnim šipkama.
Preporučeni članci
Ovo je vodič za JavaFX Bar Chart. Ovdje također raspravljamo o tome kako stvoriti JavaFX Bar Chart, njegovu sintaksu, konstruktor, metodu i primjere. Možete također pogledati sljedeće članke da biste saznali više -
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame u Javi
- Što je JDK?
- Oznaka JavaFX
- Kako stvoriti potvrdni okvir u JavaFX-u s primjerima?
- Primjeri za implementaciju potvrdnog okvira u sustavu Bootstrap
- Kompletan vodič za JavaFX boju
- Metode JavaFX VBox s uzorkom koda
- Kako stvoriti izbornik u JavaFX-u s primjerima?