
Razlika između WebGL-a i OpenGL-a
WebGL je skraćeno kao Knjižnica web grafike. Uglavnom je dizajniran za prikazivanje dvodimenzionalne grafike i Interaktivne trodimenzionalne grafike. Javascript API može se koristiti s HTML5. Podržava cross-platformu, a dostupan je samo na engleskom jeziku. WebGL programi sastoje se od kontrolnog koda napisanog na JavaScript-u. OpenGL je nazvan Open Graphics Library. Naziva se sučelje za programiranje na više jezika i platforma za prikazivanje dvodimenzionalne i trodimenzionalne grafike. OpenGL pruža brojne funkcionalnosti poput proširenja.
Proučimo detaljnije o WebGL-u protiv OpenGL-a:
- Izvorni autor WebGL-a je Mozilla Foundation, ali razvila ga je Khronos WebGL Working Group. Prvobitno je objavljen u 2011. godini. Mnogo je prednosti korištenja WebGL-a, jer se WebGL aplikacije pišu u javascriptu, a uz pomoć ovih aplikacija može se uspostaviti izravna interakcija s drugim elementima HTML dokumenta. Pruža podršku svim preglednicima i mobilnim preglednicima, kao i IOS safari, android preglednik itd.
- WebGL je open-source i može lako pristupiti kôdu. Nema potrebe za sastavljanjem koda za WebGL programe. WebGL podržava automatsko upravljanje memorijom, nema potrebe za ručnom raspodjelom memorije. Nema potrebe za dodatnim postavljanjem, a za razvoj su potrebni samo uređivač teksta i preglednik web aplikacija.
- OpenGL API koristi se za interakciju s GPU-om (grafička procesorska jedinica) za dobivanje hardversko ubrzanog prikazivanja i OpenGL aplikacija uglavnom korištenih u računalnom dizajnu, virtualnoj stvarnosti, vizualizaciji, video igrama itd.
- Izvorni autor OpenGL-a bio je Silicon Graphics. Razvio ga je Khronos Group. Prvobitno je objavljena 1992. godine, a napisana je jezikom C. Naredbe ili shader-ovi OpenGL-a napisani su GLSL-om poput verteksa, geometrije, fragmenta itd. U OpenGL-u postoji cjevovod s fiksnom funkcijom koji programerima omogućuje bolje korištenje ove web aplikacije.
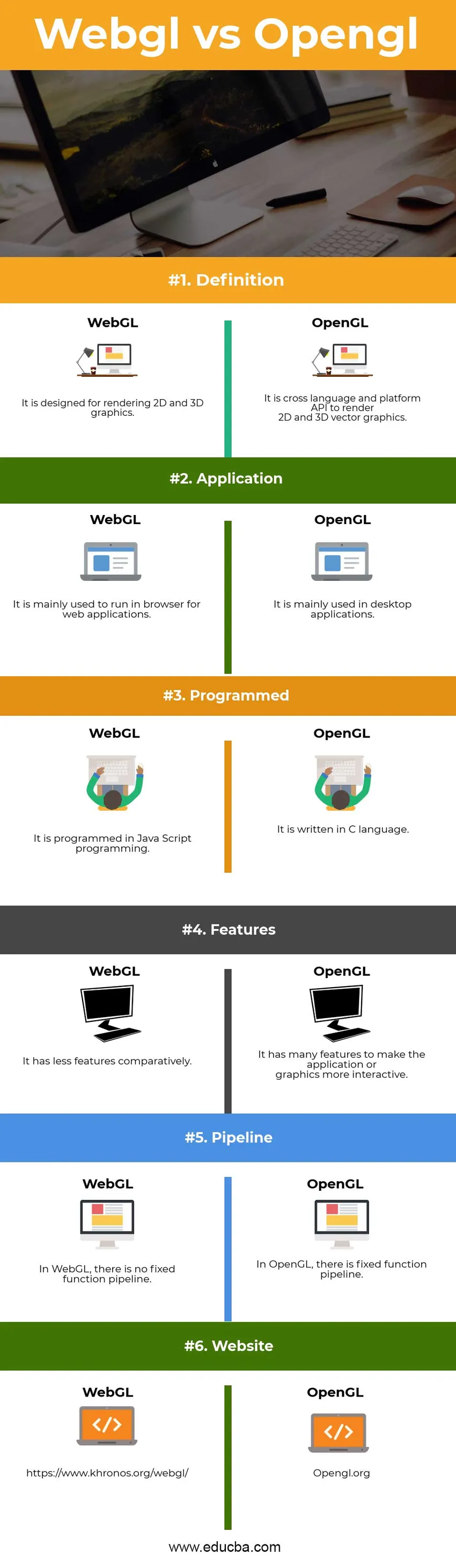
Usporedba između WebGL-a i OpenGL-a (Infographics)
Ispod je top 6 razlike između WebGL-a i OpenGL-a: 
Ključne razlike između WebGL i OpenGL
Oba WebGL-a i OpenGL-a popularni su izbor na tržištu; razgovarajmo o nekim glavnim razlikama između WebGL-a i OpenGL-a:
- WebGL je zasnovan na OpenGL ES koji nedostaje mnoštvo značajki koje ima regularni OpenGL kao da podržava samo vertex i fragmente shadera. OpenGL ima značajke koje nisu u WebGL-u poput sjenila za geometriju, tessellation shader-a i računanja shadera.
- WebGL se uglavnom koristi za preglednike. OpenGL-u su potrebni izvorni upravljački programi i uglavnom je orijentiran za instaliranje softvera.
- WebGL koristi se za web aplikacije, a OpenGL koristi za mnoge videoigre.
- WebGL je lakše učiti i razvijati aplikacije. OpenGL se može lako naučiti ako ste jednom upoznati s WebGL-om.
- U WebGL-u može lažirati 3D teksturu uz pomoć 2D teksture. U OpenGL-u to nije potrebno jer ima mnoštvo značajki poput geometrije i sjenila.
- U WebGL-u je od početka prisiljen naučiti koristiti shader i međuspremnike. U OpenGL-u nije tako.
- WebGL ima manje krivulje učenja jer ima manje mogućnosti. OpenGL ima veću krivulju učenja jer ima puno mogućnosti uključujući i WebGL.
- WebGL se temelji na OpenGL ES 2, što nije običan OpenGL. OpenGL ES je podskupina OpenGL-a. OpenGL ES ima manje mogućnosti i korisniku je vrlo jednostavan. OpenGL ima puno mogućnosti i težak za upotrebu.
Usporedna tablica WebGL vs OpenGL
Ispod je vrh Usporedba WebGL-a i OpenGL-a -
| Osnove usporedbe WebGL-a i OpenGL-a |
WebGL |
OpenGL |
| definicija | Dizajniran je za prikazivanje 2D i 3D grafike. | Riječ je na višejezičnom i platformskom API-ju za prikaz 2D i 3D vektorske grafike. |
| primjena | Koristi se uglavnom za pokretanje u pregledniku za web aplikacije. | Koristi se uglavnom u desktop aplikacijama. |
| programirano | Programirana je u programiranju Java Script. | Napisana je jezikom C. |
| Značajke | Usporedba ima manje mogućnosti. | Ima mnogo mogućnosti koje čine aplikaciju ili grafiku interaktivnijima. |
| Cjevovod | U WebGL-u ne postoji cjevovod fiksne funkcije. | U OpenGL-u postoji cjevovod s fiksnom funkcijom. |
| Web stranica | https://www.khronos.org/webgl/ | Opengl.org |
Zaključak - WebGL vs OpenGL
OpenGL i WebGL su grafička knjižnica za prikazivanje dvodimenzionalne i trodimenzionalne grafike. WebGL se koristi u elementu HTML platna, što znači da se može ugraditi u HTML jezik. WebGL je jednostavan za naučiti, jer je jednostavan i jednostavan za upotrebu u JavaScriptu i Html-u. OpenGL zahtijeva dobro znanje za rad i razvoj aplikacije.
Oba OpenGL-a u odnosu na WebGL imaju prednosti i mane. Odabir grafičke knjižnice može se izvršiti na temelju zahtjeva, skalabilnosti i buduće vizije aplikacije. To znači da je za razvoj i nadogradnju skupa vještina uvijek potrebno učiti, istraživati i koristiti različite tehnologije.
Preporučeni članci
Ovo je vodič za najbolju razliku između WebGL-a i OpenGL-a. Ovdje također raspravljamo o glavnim razlikama WebGL vs OpenGL s infografikom i tablici usporedbe. Možete također pogledati sljedeće članke da biste saznali više -
- SASS vs SCSS - Top 9 razlike
- XHTML u odnosu na HTML5
- JavaScript vs JQuery - Najboljih 10 razlika
- C u odnosu na C ++
- SASS ili CSS