
Uvod u izgled JavaFX-a
Izgledi korisničkog sučelja središte su dizajna sučelja. Mnogi okviri grafičkog korisničkog sučelja nude podršku za izgled u obliku API-ja (Application Programming Interfaces). I u JavaFX-u pruža se bogat broj izgleda koji pomažu u ispunjavanju mnogih ograničenja radi rješavanja dosljednog izgleda i osjećaja. U ovom slučaju treba postaviti samo najmanji broj parametara. Izgled može biti različitih vrsta, a to je detaljno objašnjeno u sljedećim odjeljcima.
Top 5 JavaFX izgleda
Kao što smo već raspravljali, izgled JavaFX-a može biti različitih tipova kao što su VBox, HBox, BorderPane, FlowPane, StackPane, AnchorPane, TilePane, GridPane itd. U ovom ćemo odjeljku raspravljati o njih pet.
1. VBox
VBox pomaže u organiziranju čvora u vertikalnom stupcu. Pri tome zadana visina područja sadržaja može prikazati djeci željenu visinu, a zadana širina je najveća od dječje širine. Iako se djeci ne mogu postaviti lokacije s obzirom na to da se automatski izračunava, to se može u određenoj mjeri kontrolirati prilagođavanjem VBox svojstava.
Kodirati:
// Java Program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for VBox");
// VBox creation
VBox vb = new VBox(10);
// Label creation
Label lb = new Label("this is VBox example");
// Add the created label to vbox
vb.getChildren().add(lb);
// add the buttons to VBox
vb.getChildren().add(new Button("Click A"));
vb.getChildren().add(new Button("Click B"));
vb.getChildren().add(new Button("Click C"));
// Scene creation
Scene scene = new Scene(vb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Izlaz:

Ovdje su 3 gumba A, B i C smještena vodoravno.
2. HBox
HBox djeluje u suprotnom konceptu VBoxa. Odnosno, čvorovi će biti organizirani vodoravno. Slijedi program koji pomaže u razumijevanju HBox-a.
Kodirati:
// Java Program to create an HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for HBox");
// HBox creation
HBox hb = new HBox(10);
// Label creation
Label lb = new Label("this is HBox example");
// Add the created label to Hbox
hb.getChildren().add(lb);
// add the buttons to Hbox
hb.getChildren().add(new Button("Click A"));
hb.getChildren().add(new Button("Click B"));
hb.getChildren().add(new Button("Click C"));// Scene creation
Scene scene = new Scene(hb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
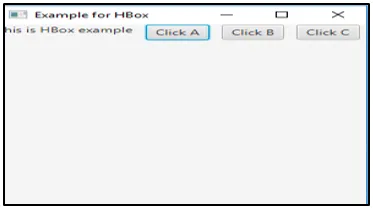
Izlaz:

U ovom su slučaju 3 gumba A, B i C smještena vodoravno.
3. BorderPane
Pri tome struktura izgleda ima pet regija poput TOP, BOTTOM, CENTER, LEFT i DESNO.
Kodirati:
// Java Program to create an BorderPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
BorderPane bp = new BorderPane();
bp.setTop(new TextField("A-Top"));
bp.setBottom(new TextField("B-Bottom"));
bp.setLeft(new TextField("C-Left"));
bp.setRight(new TextField("D-Right"));
bp.setCenter(new TextField("E-Center"));// Scene creation
Scene scene = new Scene(bp);// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Izlaz:

Ovdje je ponovno prikazano 5 tekstualnih polja u pet smjerova okna.
4. FlowPane
FlowPane dopušta korisniku da uzastopno izrađuje čvorove i omota čvorove na granici. Ovdje čvorovi mogu biti u okomitom smjeru (stupci) ili vodoravnom smjeru (redovi).
Kodirati:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
//create buttons
Button b1 = new Button("Button A");
Button b2 = new Button("Button B");
Button b3 = new Button("Button C");
Button b4 = new Button("Button D");
//Flow Pane creation
FlowPane fp = new FlowPane();
//Set horizontal gap
fp.setHgap(25);
//Set margin
fp.setMargin(b1, new Insets(20, 0, 20, 20));
ObservableList list = fp.getChildren();
//Add nodes to the flow pane
list.addAll(b1, b2, b3, b4);
// Scene creation
Scene scene = new Scene(fp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
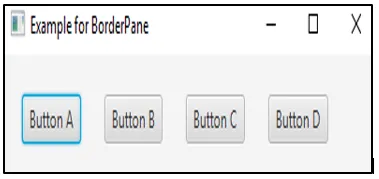
Izlaz:

5. StackPane
U ovom su rasporedu svi čvorovi smješteni unutar jedne skupine. Odnosno, čvorovi su raspoređeni jednako kao u hrpi, povrh drugog.
Kodirati:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.scene.shape.Sphere;
import javafx.collections.ObservableList;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.FontWeight;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
public class JFXLayouts extends Application (
@Override
public void start(Stage stage) (
//draw a sphere
Sphere sph = new Sphere(50);
//text creation
Text t = new Text("DEMO");
//Set font of the text
t.setFont(Font.font(null, FontWeight.BOLD, 13));
//Set color of the text
t.setFill(Color.RED);
//set position of the text
t.setX(20);
t.setY(50);
//Create a Stackpane
StackPane sp = new StackPane();
ObservableList list = sp.getChildren();
//Add nodes to the pane
list.addAll( sph, t);
// Scene creation
Scene scene = new Scene(sp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
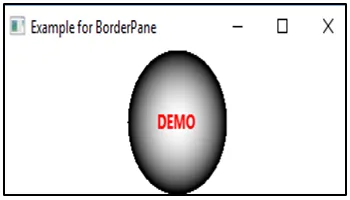
Izlaz:

Zaključak
JavaFX Izgledi pomažu u kreiranju dizajna sučelja u dosljednom izgledu i osjećaju. Izgledi mogu biti različitih vrsta i mogu se odabrati prema potrebama korisnika. U ovom dokumentu detaljno je obrađeno pet izgleda JavaFX-a.
Preporučeni članci
Ovo je vodič za Izgled JavaFX-a. Ovdje smo raspravljali o prvih 5 izgleda JavaFX-a kao što su VBox, HBox, BorderPane, FlowPane i StackPane zajedno s primjerima i implementacijom koda. Možete pogledati i sljedeće članke da biste saznali više -
- Izjava o prekidu u Javi
- JList na Javi
- JPanel u Javi
- Za petlju u Javi
- Kompletni vodič za JavaFX oznaku
- Izjava o prekidu u JavaScript-u
- Izgled HTML-a
- Vrste i kako stvoriti JavaFx karte?
- Kako unositi tekst u JavaFX TextField?
- Konstruktori i metode JavaFx gumba
- Top 15 metoda HBox-a u JavaFX-u
- Kako stvoriti potvrdni okvir u JavaFX-u s primjerima?
- JavaFX VBox | Metode JavaFX VBox
- Različite metode JavaFX StackPanea