
Razlike između XHTML i HTML5
XHTML i HTML5 su oba dijela jezika za označavanje. One su varijacije istog jezika za označavanje. Oba XHTML vs HTML5 imaju svoje jedinstvene mogućnosti, prikaze od početka web tehnologija. Ono što je vidljivo kao dio web tehnologije dio je jezika za označavanje, kaskadnih listova stila i interaktivnih skripti na prednjem kraju. Kad koristi nove programske jezike kao što je Python, Ruby pruža stroj s uputama, ti jezici za označavanje računalima pružaju informacije. Krenimo naprijed i uvidimo razliku između označnih XHTML i HTML5 jezika.
Usporedba između XHTML i HTML5
Ispod je top 5 usporedbe XHTML-a i HTML5-a 
Ključne razlike između XHTML i HTML5
Ispod su popisi točaka, opisana je ključna razlika između XHTML i HTML5
- XHTML je kombinacija HTML-a i XML-a, dok je HTML5 verzija HTML-a.
- XHTML ima svoje zahtjeve za raščlanjivanje dok HTML nema posebne zahtjeve i koristi svoje vlastite.
- U XHTML-u su sve oznake, ako su otvorene, tada bi trebale biti zatvorene. HTML5 je u tom pogledu manje strog.
- HTML5 ima jednostavniju grafikon i ne treba joj dodavati atribute tipa i elemente stila.
- XHTML ima ograničenja u pogledu oznaka i mogu se ugnijezditi jedna u drugu. HTML nema takva ograničenja.
Usporedna tablica XHTML vs HTML5
Ispod su popisi točaka, opišite usporedbu XHTML-a i HTML5-a
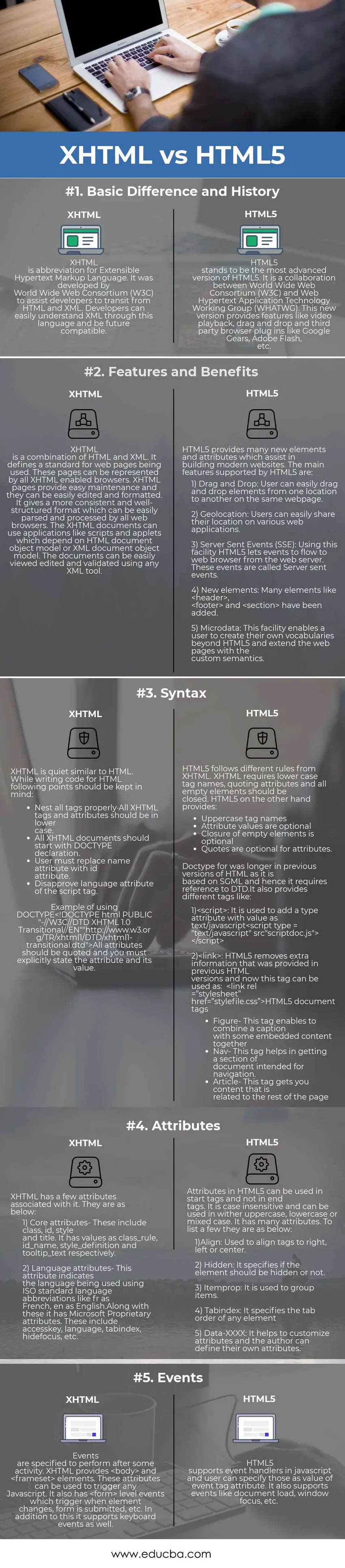
| Osnove usporedbe između XHTML i HTML5 | XHTML | HTML5 |
| Osnovna razlika i povijest | XHTML je skraćenica za Extensible Hypertext Markup Language. Razvio ga je World Wide Web Consortium (W3C) kako bi pomogao programerima da prijeđu s HTML-a i XML-a. Programeri mogu lako razumjeti XML kroz ovaj jezik i biti budu kompatibilni. | HTML5 predstavlja najnapredniju verziju HTML5-a. Radi se o suradnji između konzorcija World Wide Web (W3C) i Radne skupine za tehnologiju web hiperteksta (WHATWG). Ova nova verzija nudi značajke poput reprodukcije videa, povlačenja i ispuštanja i dodataka trećih proizvođača poput Google Gears, Adobe Flash itd. |
| Značajke i prednosti | XHTML je kombinacija HTML-a i XML-a. Ona definira standard za web stranice koje se koriste. Ove stranice mogu biti predstavljene u svim preglednicima koji podržavaju XHTML. XHTML stranice pružaju jednostavno održavanje i mogu se lako uređivati i formatirati. Daje više dosljedan i dobro strukturiran format koji se mogu lako raščlaniti i obraditi u svim web preglednicima. XHTML dokumenti mogu koristiti aplikacije poput skripti i appleti koji ovise o modelu objekta objekta HTML dokumenta ili modelu XML dokumenta objekta. Dokumente je moguće lako pregledati uređivati i potvrditi pomoću XML alata. | HTML5 pruža mnogo novih elemenata i atributa koji pomažu u izgradnji modernih web stranica. Glavne značajke koje podržava HTML5 su:
1) Vuci i ispusti: Korisnik može lako povlačiti i ispuštati elemente s jedne lokacije na drugu na istoj web stranici. 2) Geolokacija: Korisnici mogu lako dijeliti svoje mjesto na raznim web aplikacijama. 3) Događaji poslani putem poslužitelja (SSE): Upotreba ovog objekta HTML5 omogućuje tijeku da se događaji preusmjere na web preglednik s web poslužitelja. Ti se događaji nazivaju događaji poslani od poslužitelja. 4) Novi elementi: Mnogi elementi poput i dodani su. 5) Mikropodatci: Ovaj objekt omogućuje korisniku da stvori svoje vokabule izvan HTML5 i proširi web stranice uz prilagođenu semantiku. |
| Sintaksa | XHTML je prilično sličan HTML-u. Tijekom pisanja koda za HTML treba imati na umu sljedeće točke:
Primjer upotrebe DOCTYPE „Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Svi atributi trebaju biti navedeni, a atribut i njegova vrijednost morate izričito navesti. | HTML5 slijedi drugačija pravila od XHTML-a. XHTML zahtijeva mala slova oznaka, atribute citiranja i sve prazne elemente treba zatvoriti.
HTML5 s druge strane pruža:
Doctype for je bio duži u prethodnim verzijama HTML-a, jer se temelji na SGML-u i stoga zahtijeva referencu na DTD. Također nudi različite oznake poput: 1): Koristi se za dodavanje atributa tipa s vrijednošću kao tekst / JavaScript 2): HTML5 uklanja dodatne informacije koje su pružene u prethodnim HTML verzijama i sada se ova oznaka može koristiti kao: Oznake dokumenta HTML5
|
| Značajke | XHTML ima nekoliko atributa povezanih s njim. Oni su kako slijedi:
1) Ključni atributi - uključuju klasu, id, stil i naslov. Ima vrijednosti kao class_rule, id_name, style_definition i tooltip_text. 2) Jezični atributi - ovaj atribut označava jezik koji se koristi koristeći ISO standardne kratice jezika, poput fr kao francuski, en kao engleski. Uz ove, ima atribute Microsoftova vlasnika. Oni uključuju pristupni ključ, jezik, tabindex, skriveni fokus, itd. | Atributi u HTML5 mogu se koristiti u početnim oznakama, a ne u krajnjim oznakama. On nije osjetljiv na velika i mala slova i može se koristiti u velikim, malim ili kombiniranim kućištima. Ima mnogo atributa. Da nabrojimo nekoliko njih kako slijedi:
1) Poravnanje: koristi se za poravnavanje oznaka desno, lijevo ili prema sredini. 2) Skriveno: Određuje treba li element biti skriven ili ne. 3) Predmet predmeta: Koristi se za grupiranje predmeta. 4) Tabindex: Određuje redoslijed tablica bilo kojeg elementa 5) Podaci-XXXX: Pomaže u prilagođavanju atributa i autor može definirati vlastite atribute. |
| Događaji | Događaji su specificirani za izvođenje nakon neke aktivnosti. XHTML sadrži i elemente. Ovi se atributi mogu koristiti za pokretanje bilo kojeg Javascripta. Također ima događaje na razini koji se pokreću kada se elementi promijene, obrazac se preda, itd. Uz to, podržava i događaje na tipkovnici. | HTML5 podržava alate za obradu događaja u JavaScriptu i korisnik ih može navesti kao vrijednost atributa oznake događaja. Također podržava događaje poput učitavanja dokumenata, fokusiranja prozora itd. |
Zaključak - XHTML u odnosu na HTML5
Dakle, oba jezika XHTML i HTML5 su označni jezici i imaju svoje mogućnosti koje olakšavaju izradu web aplikacija. Oni pružaju strukturu i organizaciju svim aplikacijama, ali moraju prevladati izazove vezane uz zahtjeve mobilnog uređaja i brzi dizajn.
Preporučeni članak
Ovo je vodič za razlike između XHTML-a i HTML5-a, njihovo značenje, usporedba "Head-to-Head", ključne razlike, tablica usporedbe i zaključak. Možete pogledati i sljedeće članke da biste saznali više -
- Usporedbe HTML-a i XML-a
- HTML5 vs Flash koji je bolji
- HTML5 vs JavaScript
- HTML u odnosu na HTML5 izvrsne razlike
- HTML-CSS razlike
- Usporedbe HTML-a i XHTML-a
- SAP vs Oracle koji je bolji
- Bootstrap vs Jquery i njihove prednosti
- Bootstrap vs WordPress i njegove značajke
- Bootstrap vs jQuery korisničko sučelje: Prednosti