PhoneGap je vrsta softvera koji se prvenstveno koristi za izgradnju mobilnih aplikacija. Adobe System je dizajnirao ovaj softver. Jedna od prednosti ovog softvera je da programeru aplikacija ne treba znanje mobilnog programskog jezika. Morate znati samo o raznim jezicima za web razvoj, kao što su HTML, CSS i JavaScript. Zapravo nudi i još jednu korist. Možete razviti mobilnu aplikaciju pomoću aplikacije PhoneGap za sve široko korištene mobilne operativne sustave, uključujući Windows, Android, iOS i Blackberry. Sljedeći članak pruža jednostavnu i sveobuhvatnu tehniku razvoja mobilne aplikacije putem Phonegapa.
Svi programeri koji žele pristupiti svojoj web stranici kao i izvan nje mogu proći kroz ovaj koristan vodič. Pruža vam jednostavan postupak izrade aplikacija uz pomoć PhoneGapa. Ako želite razviti novu mobilnu aplikaciju prilagođenu korisnicima, pročitajte dalje.
Koje su stvari potrebne?
Da biste razvili aplikaciju pomoću Phonegapa, prvi i glavni zahtjev je poznavanje HTML, CSS i JScript. To će vam pomoći u dizajniranju web stranice na kojoj možete instalirati aplikaciju. Osim toga, za korištenje PhoneGapa nije potrebno nikakvo programiranje.

S napretkom u industriji softverskog inženjerstva, programeri žele dizajnirati učinkovite aplikacije koje mogu učinkovito funkcionirati uz pomoć programskih jezika unaprijed. Ove su mobilne aplikacije pogodne i korisniku prilagođene. Mogu se koristiti bilo gdje i bilo kada. Važno je na ovom mjestu zapamtiti da su arhitektonske primjene i mobilnih telefona i osobnih računala gotovo identične. Oboje su prilagodili hardver, firmver i pokrenuli se uz pomoć operativnog sustava.
Počevši s postupkom
Phonegap je važan i široko korišten softver za razvoj aplikacijskog softvera. Programi uglavnom dobivaju okvir koji im pomaže u izvršavanju zadataka korištenjem standardnih web API-ja. Aplikaciju možete graditi u svim operativnim sustavima. Nadalje, softver možete preuzeti besplatno. Morate primijeniti svoje znanje o HTML-u, CSS-u i JavaScript-u, a ostatak prepustite Phonegapu. To će pomoći u pružanju sofisticiranog izgleda aplikaciji i također paziti na prenosivost različitih operativnih sustava.

Pomoću PhoneGap-a možete razviti mobilne aplikacije za sve glavne operativne sustave bilo da su to za Android, Apple iOS, Windows ili Blackberry. Ne trebate biti stručnjak ili imati dobro znanje o svim tim OS-ovima. Niti od početka ne morate znati ništa o programiranju za kodiranje aplikacije. U stvari, zadatak ovdje postaje puno lakši. Samo trebate prenijeti podatke o podacima na web mjesto koje se automatski pretvara u različite aplikacije.
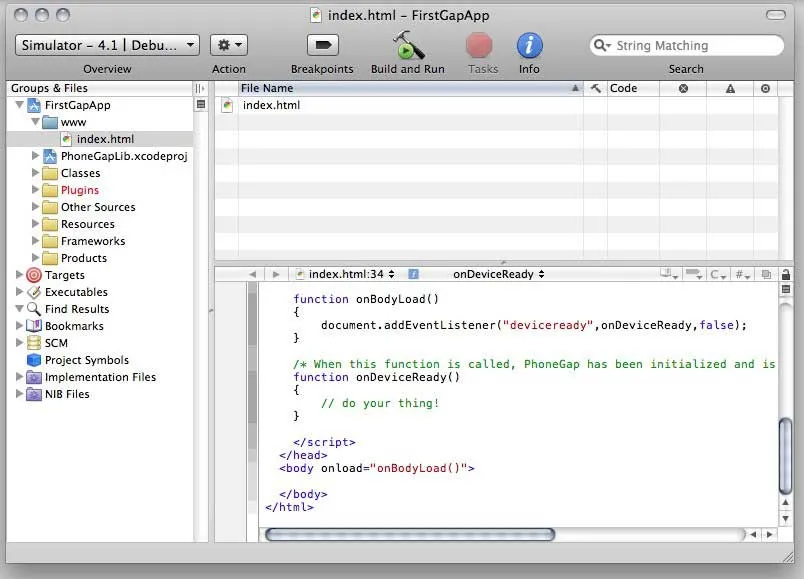
No, kako biste napravili aplikaciju za bilo koji operativni sustav na mreži, prvo morate stvoriti osnovno postavljanje tako da razvoj aplikacija postaje lak. Iako aplikaciju možete napraviti pomoću izvanmrežnih alata kao što su sučelje naredbenog retka Cordova i postupak spremišta Github, bolje je odlučiti se za jednostavan postupak. Budući da PhoneGap podržava HTML, CSS i JavaScript, morate odabrati ove tehnologije.
Aplikacija za izgradnju za operativni sustav Android
Ako želite izgraditi aplikaciju za Android operativni sustav, morate biti sigurni da će uređaj podržavati aplikacije instalirane izvan Google Play Store-a. Samo slijedite sljedeći postupak
- Idite na Postavke.
- Otvorite stranicu za sigurnost fonegapa, a zatim dopustite aplikacije iz nepoznatih izvora.
U slučaju da želite prodati kreiranu mobilnu aplikaciju u trgovini Google Play, morat ćete potpisati potvrdu koja će se dostaviti na Android Market. Međutim, postupak ispitivanja nije tako lak.

Apple iOS
Ako pokušavate razviti aplikaciju putem PhoneGap-a za Apple iOS mobile, tada je prvi zahtjev računa programera. Morat ćete ga kupiti i to će vas koštati oko 99 dolara godišnje. Međutim, trebate pričekati dan ili par jer će račun prvo pregledati prije nego što ga Apple odobri. Ali ako nemate račun, to će odgoditi postupak testiranja. Nakon što nabavite račun, potrebno je privremeno stvoriti profil, a zatim potpisati potvrdu. To je sasvim jednostavno. Trebate samo slijediti upute.
PhoneGap za Windows
Ako pokušavate razviti aplikaciju za Windows operativni sustav, postupak je prilično složen u odnosu na Android i Apple iOS. Ovdje morate iskoristiti najnoviji Windows Installer. Zatim nađite čarobnjaka za postavljanje PhoneGap Desktop Wizarda. Dovršite postupak i nastavite s instalacijom aplikacije PhoneGap Developer.
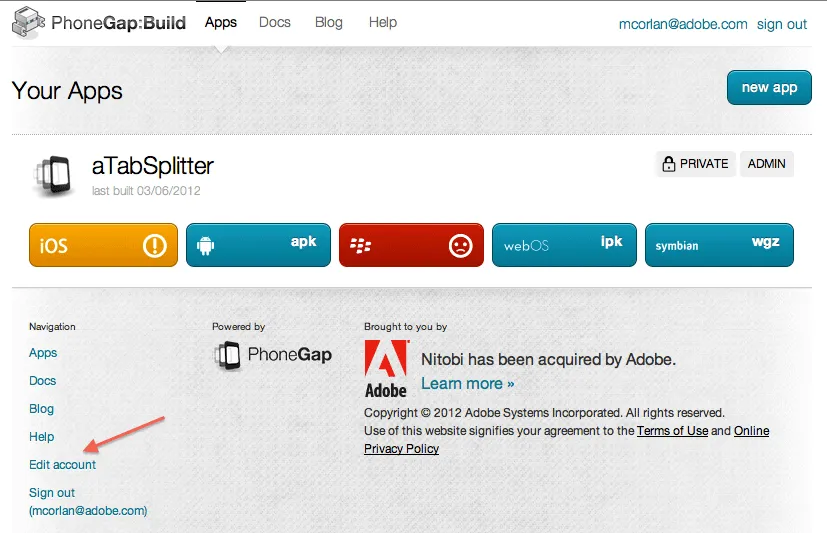
Sljedeći korak nakon privremenog profila i certifikata vaš je zadatak učitati ih u PhoneGap Build. To treba učiniti nakon što kliknete vaš profil. Možete ga pronaći prema gornjoj strani s desne strane. Sada idite na Uredi račun i odaberite "Ključevi za potpis". Pri prijenosu profila morate unijeti zaporku. Prema novom skupu pravila, morate unositi lozinku svaki put kada želite otključati ključ.
Treba imati na umu da svaka mobilna aplikacija treba imati sljedeće značajke koje uključuju:
-
- Konfiguracijske datoteke
- Ikone za App i
- Sadržaj
Preporučeni tečajevi
- Program na Xcode 7
- iOS 9 tečaj za obuku aplikacija
- Paket treninga za osnove Androida
- IOS 8 Osnove online obuka
Konfiguracija
Web-bazirana aplikacija treba samo jednu konfiguracijsku datoteku koja je upravo dovoljna za konfiguriranje postavki. Sadrži sve potrebne informacije potrebne za sastavljanje aplikacije. To se može ilustrirati kroz dane widgete.
Widgeti
Sav sadržaj konfiguracije savijen je u oznaci. Razgovarajmo ukratko
ID se zadržava u različitim trgovinama aplikacija.
To je poznato pod nazivom verzije aplikacije. Ovdje je xyz format i također pozitivni cijeli brojevi kao što je 1.0.0. Označava sustav verzija većih-manjih zakrpa.
Naziv aplikacije
To označava naziv aplikacije u razvoju koja se nalazi ispod ikone aplikacije na vašem zaslonu mobilnih uređaja. Svi koji koriste mobilne uređaje mogu pronaći aplikaciju upisivanjem ovog imena.
Moja prva web aplikacija
Sadrži opis aplikacije i informira o čemu se radi.
AUTHOR_NAME
Kao što je vidljivo, govori o tvorcu ili programeru aplikacije. U većini slučajeva korisnik obično pronađe ime tvrtke ili organizacije koja je pokrenula ovu aplikaciju.
Oznaka postavki korisna je na više načina. Koristi se za postavljanje značajki koje uključuju cijeli zaslon, boju pozadine kao i orijentaciju za aplikaciju. Te izbore možete pronaći u paru imena i vrijednosti. Ovdje također ne trebaju nikakve unaprijed postavljene postavke.
Dodavanje ikona aplikacijama vrlo je važno. Možete je kodirati na više načina. .Src staza informira o slici ikona. S druge strane jaz: platforma označava platformu operativnog sustava. Jaz: kvalifikator određuje gustoću mobilnih telefona koji rade na androidu, dok iOS koristi širinu i visinu.
ikone
Već vam je poznato da se veličine raznih mobilnih telefona međusobno razlikuju, čak i ako koriste isti operativni sustav. Različiti potrošači mobilnih telefona imaju različite mogućnosti odabira aplikacija pa morate ponuditi sve ikone raznih mobilnih telefona. Drugi vitalni faktor je stvaranje oblika i veličine ikona u skladu s operativnim sustavom. Da bismo bolje objasnili točku, ilustrirajmo primjer-
res / icon / ios Andres / icon / android / dravable-xxxx ..
Ako želite povećati brzinu zadatka, tada bolje razvijte logotip veličine 1024 × 1024, a zatim posjetite stranicu makeappicon.com. Kroz ovu web lokaciju možete dizajnirati logotipe i za iOS i Android operativne sustave. Već je spomenuto da većinu izrade softvera za mobilne aplikacije razvijaju vodeće organizacije i individualni programeri.

Kao što je vidljivo, najpopularniji i naširoko korišteni mobilni operativni sustavi uključuju:
- Windows
- Android
- Kupina
- Ios
Osim ovih, trenutno je na raspolaganju i mnogo drugih operativnih sustava. Svi su ti operativni sustavi lako dostupni na tržištu. Međutim, njihova se upotreba u mobilnoj aplikaciji može objasniti grafičkim prikazom.
Svaki operativni sustav nudi vlastiti skup alata i softvera s kojima programer može izgraditi aplikaciju i uspješno je pokrenuti. No, postoje neke mobilne aplikacije koje su posebno stvorene za određeni operativni sustav i nije ih moguće pokrenuti na drugim platformama. Na primjer, sigurno ste vidjeli da mnoge android aplikacije ne rade na Windows telefonu.
Razvijanje aplikacije koja može uspješno pokrenuti sve vrste operativnih sustava često može biti težak i užurban zadatak. Drugi je izazovan zadatak pružiti sofisticirani izgled i izgled aplikaciji. Uvijek ćete biti u povoljnoj poziciji ako imate odgovarajuće znanje o svim vrstama operativnih sustava i njihovim pojedinim alatima.
Od svih operativnih sustava Android je najpopularniji. Jedna od prednosti je ta što možete slati sve logotipe u komprimiranom obliku.
Vanjski web mjesto možete zapravo kopirati na lokalni tvrdi disk i pristupiti mu kasnije. Nije potrebna internetska veza. Ova offline aplikacija za fonegap pomaže u razvoju aplikacije kojoj se također može pristupiti na mobilnim telefonima. Sadrži aplikaciju s različitom zbirkom priča, kratkih vodiča ili bilo kojeg drugog izvanmrežnog sadržaja. Korisnik može sve pročitati izvan mreže.
Offline aplikacija
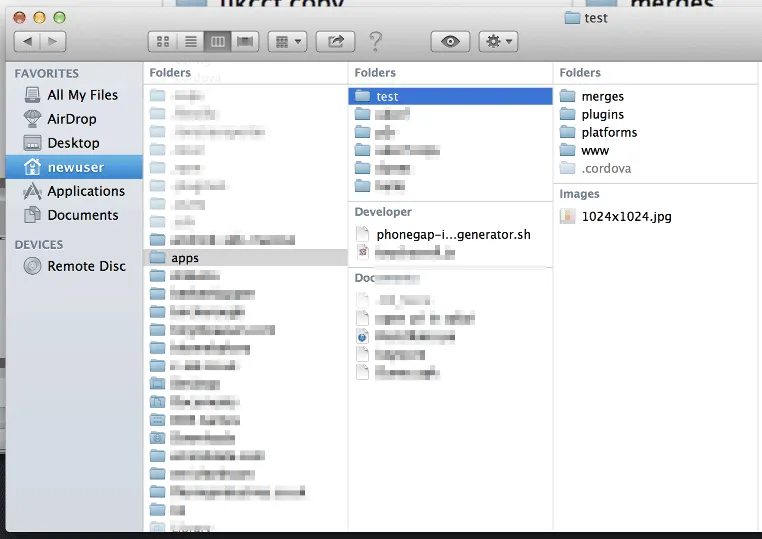
Izvanmrežna aplikacija sastoji se od strukture mapa phoengap. U korijenskom direktoriju ima samo dvije datoteke.
Config.xml sadrži postavke konfiguracije aplikacije, a index.html sastoji se od početne stranice web sadržaja. Međutim, ovdje je važno imati na umu da sve veze povezane s HTML datotekama trebaju imati relativan put. Ne postoji takva apsolutna oznaka puta ili baze.
Internetska aplikacija
U slučaju internetske aplikacije, mapa podataka ne postoji. Glavni razlog su sve datoteke prisutne na stvarnom poslužitelju i možete mu pristupiti putem interneta. Već znate da se index.html sastoji od stvarnih veza koje sadrže web poslužitelj. Nakon što se utvrdi način rada aplikacije i organiziraju se datoteke, datoteke se moraju komprimirati pomoću standardnog zip alata i spremiti ih.
Potpisivanje aplikacije

Za web programere ili dotičnu organizaciju obvezno je potpisati aplikaciju i održavati narudžbu. Zbog toga morate potpisati aplikaciju. Ovdje je važan zahtjev ključni alat, dio distribucije jave.
Sljedeća naredba pomoći će u stvaranju datoteke my_keystore-phonegap keystore:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA-veličina 2048 -validity 10000
Sljedeće je vrijeme sastaviti prvu aplikaciju za brzi način temeljenu na web API-ju. Trebali biste znati i postupak pretvaranja web sadržaja u formate aplikacija. Možete je prenijeti iz mrežnih trgovina aplikacija. Ovdje je ključno napomenuti da PhoneGap prihvaća samo prijavu razvijenu na Githubu ili AdobeID-u. Github je definiran kao skladište u koje korisnik šalje sadržaj kako bi ih koristio s URL referencama.
Kako napraviti Adobe ID
Da biste stvorili ID, jednostavno morate slijediti jednostavne korake,
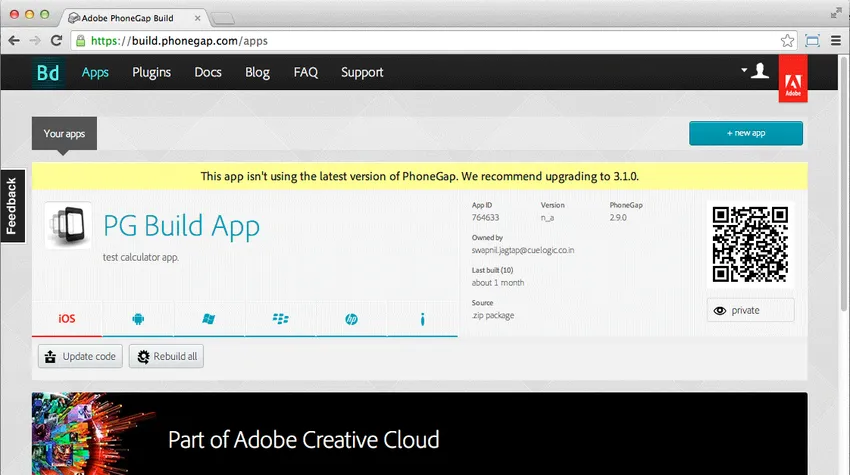
- Prijavite se na build.phonegap.com i kliknite registar koji vas vodi do novog prozora.
- Navedite sve svoje podatke i kliknite na prijavu. Sa istim korisničkim ID-om možete koristiti i PhoneGap.
- Sada kliknite Učitaj .zip datoteku 'i prenesite .zip datoteku koja sadrži web sadržaj i konfiguracije.
- Svi operativni sustavi osim onog za koji razvijate aplikaciju neće uspjeti dalje obrađivati jer niste dali potpisan ključ.
- Kliknite na ikonu operativnog sustava i zatim dodajte ključ.
Prije prijenosa aplikacije potrebno je temeljito ispitati na virtualnim ili stvarnim uređajima.
Preporučeni članak
Dakle, evo nekoliko povezanih članaka koji će vam pomoći da saznate više detalja o Phonegapu, pa samo prođite vezu ispod u nastavku.
- 5 Korisni savjeti za iOS 8 svaki Appleov obožavatelj trebao bi znati
- HTML5 ili Flash - važne razlike
- Sveobuhvatna tehnika za izgradnju mobilne aplikacije pomoću Phonegapa
- 32 Korisni alati za mobilne aplikacije koje svi moraju koristiti u industriji
- 8 najboljih jezika za programiranje mobilnih aplikacija koje biste trebali znati