U ovom tutorialu naučit ćemo kako stvoriti zabavni retro tekstualni efekt 80-ih u Photoshopu, uz sjajna slova od kroma i neona! Za stvaranje efekta koristit ćemo Photoshopove stilove slojeva, koji će ne samo olakšati stvari, već će i naš tekst u potpunosti urediti. Koristit ćemo gradijentni sloj za gradnju kako bismo stvorili pozadinu za efekt. A da završimo stvari, dodat ćemo nekoliko sjaja oko teksta pomoću Photoshopovog alata za četkicu!
Veliki dio retro efekta izvest ćemo pomoću gradijenata, a mi ćemo na putu stvarati nekoliko prilagođenih gradijenata. Da bismo u budućnosti uštedjeli vrijeme, svaki ćemo prilagođeni gradijent spremiti kao novu postavku. Na taj način, sljedeći put kada želite stvoriti retro efekt, moći ćete brzo odabrati gradiente koji su vam potrebni iz unaprijed zadanih postavki, a ne da ih sve morate kreirati ispočetka.
Ovdje ću koristiti Photoshop CC, ali sve što radimo u potpunosti je kompatibilno s Photoshopom CS6 i starijim verzijama Photoshopa. Koristit ću i nekoliko retro stilova koje sam preuzeo s Adobe Typekita, a koji su dostupni s većinom pretplatničkih kreativnih planova. Ako nemate pristup Adobe Typekitu, nema brige. Brza Google pretraga pronaći će puno besplatnih retro fontova koje možete koristiti.
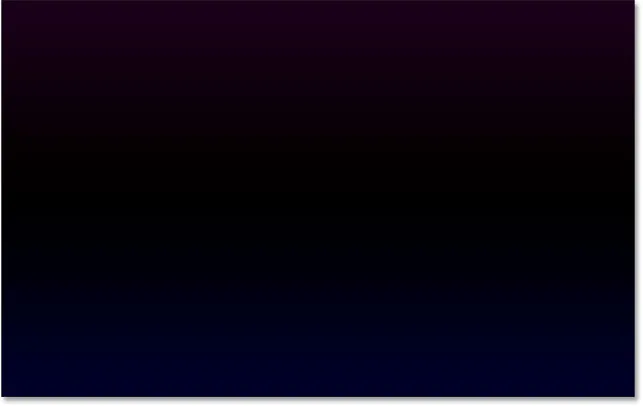
Evo kako će izgledati efekt retro teksta iz 80-ih kada završimo:

Konačni učinak.
Postoji puno koraka, ali svi su jednostavno jednostavni, pa ako ste spremni, krenimo!
Kako stvoriti efekt retro teksta iz 80-ih
Korak 1: Stvorite novi dokument Photoshop
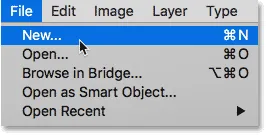
Započnimo stvaranjem novog dokumenta Photoshopa. Otvorite izbornik Datoteka na traci izbornika na vrhu zaslona i odaberite Novo :

Idite na Datoteka> Novo.
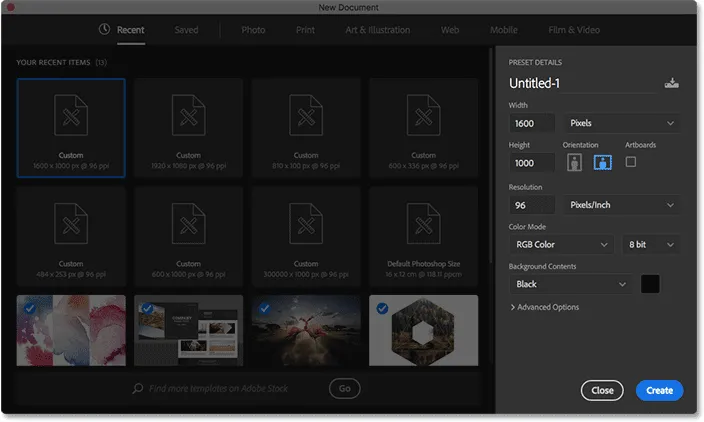
Time se otvara dijaloški okvir Novi dokument. Ako koristite Photoshop CC, vidjet ćete novoobnovljenu verziju dijaloškog okvira. Ako koristite CS6 ili stariji, vidjet ćete stariji, tradicionalni dijaloški okvir. Pogledajmo prvo Photoshop CC verziju, a zatim ćemo pogledati stariju verziju. Ne brinite, ovo će potrajati samo minutu.
Redizajnirana verzija dijaloškog okvira u Photoshopu CC sastoji se većinom od novog područja na lijevoj strani gdje možemo pregledati i odabrati sličice unaprijed zadanih veličina dokumenata za različite vrste projekata (Photo, Print, Web, Mobile itd.) Kao kao i veličine koje smo nedavno koristili. Za ovaj vodič možete zanemariti ovaj novi odjeljak. Jedini odjeljak koji nam je potreban je ploča Preset Details s desne strane gdje nalazimo tradicionalne opcije za stvaranje vlastitog prilagođenog dokumenta:

Redizajnirani dijaloški okvir Novi dokument u Photoshopu CC. Istaknuta je ploča s podacima o unaprijed.
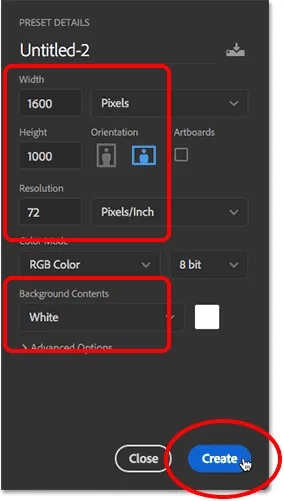
Za ovaj će vodič stvoriti dokument sa širinom od 1600 piksela i visinom od 1000 piksela . Postavite razlučivost na 72 piksela / inča, a pozadinski sadržaj na bijelo . Zatim kliknite Stvori da biste stvorili novi dokument:

Postavljanje opcija širine, visine, razlučivosti i pozadinskog sadržaja u Photoshop CC.
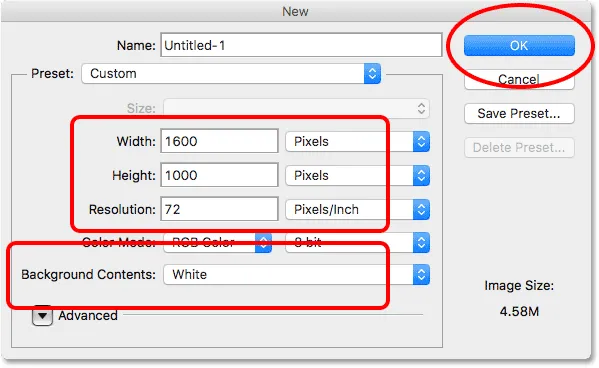
Ako koristite Photoshop CS6 ili starije verzije, vidjet ćete stariji, tradicionalni dijaloški okvir Novi dokument. Ponovo za ovaj tutorial postavite širinu na 1600 piksela i visinu na 1000 piksela . Vrijednost razlučivosti trebala bi biti 72 piksela / inča, a pozadinski sadržaj treba biti bijeli . Kliknite U redu za izradu novog dokumenta:

Postavljanje opcija širine, visine, razlučivosti i pozadinskog sadržaja u programu Photoshop CS6.
Korak 2: Dodajte sloj dopunjavanja gradijenta
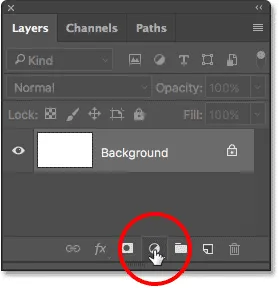
Prije nego što dodamo naš tekst, napravimo zanimljiviju pozadinu za učinak. Da bismo to postigli, upotrijebit ćemo jedan od Photoshopovih slojeva za gradijent Gradient. Kliknite ikonu Novo zalijevanje ili podešavanje na dnu ploče Slojevi:

Klikom na ikonu Novo sloj za ispunu ili prilagodbu.
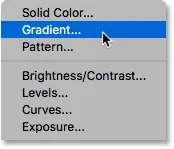
Zatim s popisa odaberite Gradient :

Odabir sloja za nanošenje gradijenta.
Korak 3: Stvorite novi prilagođeni gradijent
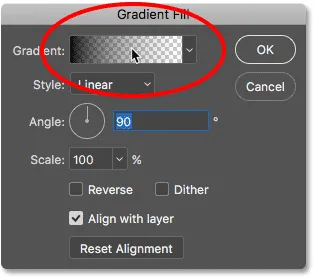
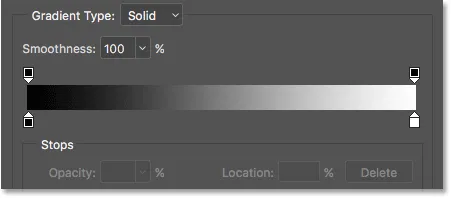
Ovo otvara dijaloški okvir Gradient Fill . Kliknite na udaljenost gradijentne boje na vrhu. Moja kombinacija boja trenutno pokazuje gradijent crne do prozirne boje. Ne brinite ako vaš pokaže nešto drugačije:

Klikom uzorak boja u dijaloškom okviru Gradient Fill.
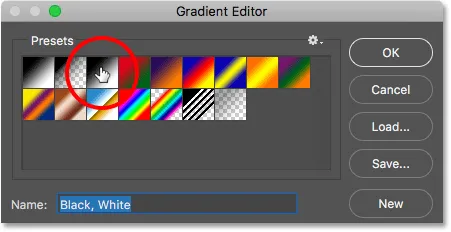
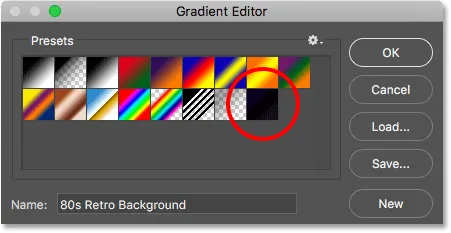
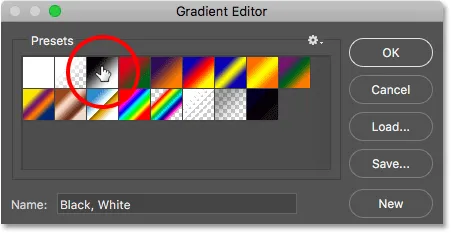
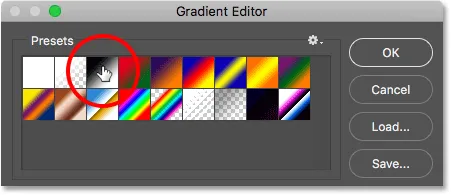
Klikom na prijelaz boja otvara se Photoshop-ov Gradient Editor gdje možemo stvoriti vlastiti prilagođeni gradijent. Da biste nam postavili početnu točku, odaberite crni, bijeli gradijent klikom na njegovu sličicu (treću s lijeva, gornji red) u odjeljku Predodređenja na vrhu dijaloškog okvira:

Odabir gradijenta Crno, Bijelo u uređivaču gradijenata.
Ako pogledamo u donju polovicu Gradient Editor-a, vidimo veliku traku za pregled koja nam pokazuje kako gradijent trenutno izgleda. Budući da smo odabrali prethodno postavljenu gradijent crno, bijelo, traka za pregled prikazuje gradijent koji ide od crne na lijevoj do bijele boje s desne strane:

Traka za pregled koja prikazuje trenutne boje gradijenta.
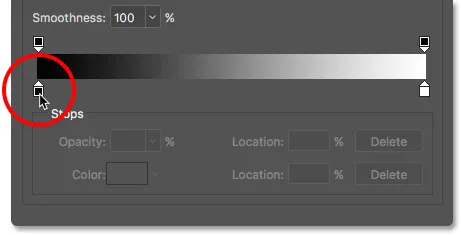
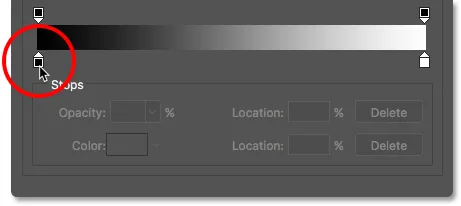
Boje gradijenta možemo urediti pomoću zaustavljanja boja neposredno ispod trake za pregled. Trenutno postoje dva zaustavljanja u boji; crna s lijeve i bijela s desne strane.
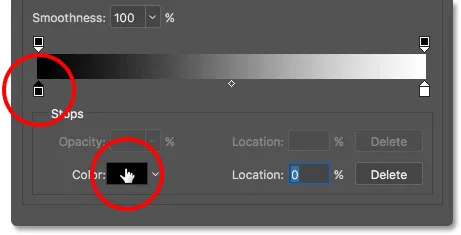
Kliknite zaustavljanje crne boje s lijeve strane da biste ga odabrali. Zatim kliknite uzorak boje da biste promijenili boju:

Kliknete na zaustavljanje u boji s lijeve strane, a zatim kliknite na prijelaz u boji.
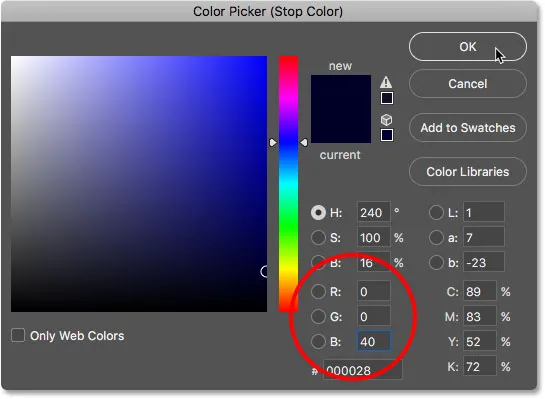
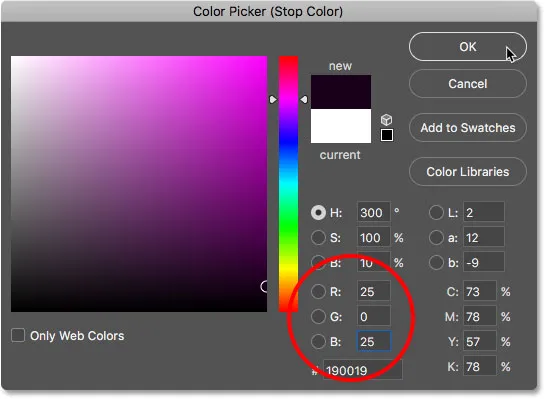
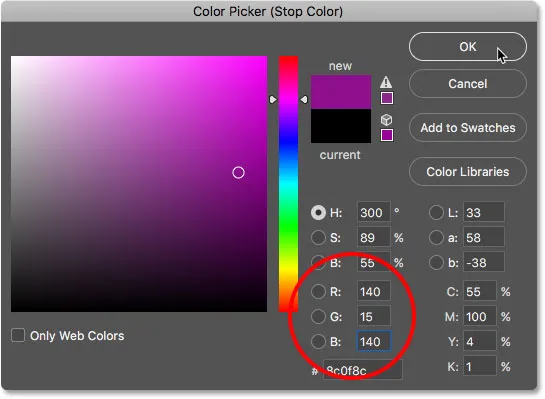
Ovo otvara Photoshop-ov alat za odabir boja gdje možemo odabrati drugu boju. Za ovu prvu boju odaberemo tamno plavu boju tako što postavimo vrijednost R (crvena) na 0, vrijednost G (zelena) također na 0, a vrijednost B (plava) na 40 :

Odabir tamnoplave boje za lijevu boju gradijenta.
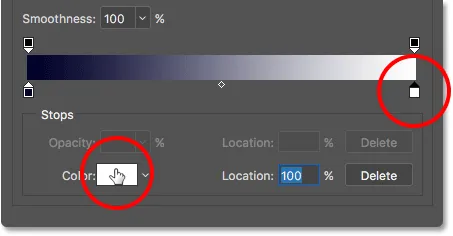
Kliknite U redu da biste zatvorili Birač boja. Natrag u Gradient Editor kliknite zaustavljanje bijele boje s desne strane da biste ga odabrali. Zatim kliknite uzorak boje da biste promijenili boju:

Kliknete na zaustavljanje u boji s desne strane, a zatim na prijelaz u boji.
Kad se otvori Boja za odabir boja, odaberite tamno ružičastu postavkom vrijednosti R na 25, G na 0 i B na 25 :

Odabir tamno ružičaste boje s desne strane.
Kliknite U redu da biste zatvorili Birač boja. Sada imamo gradijent koji ide od tamno plave s lijeve do tamno ružičaste boje s desne strane. Dodajmo treću boju u sredini gradijenta.
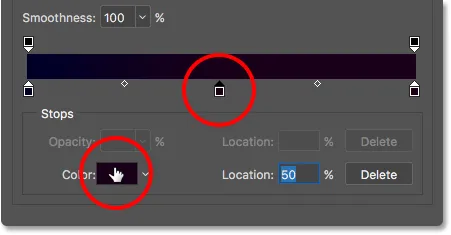
Kliknite izravno ispod sredine trake za pregled da biste dodali zaustavljanje nove boje . Ne brinite o kliku u točnom središtu, jer ćemo postaviti mjesto zaustavljanja boje nakon što odaberemo boju. Nakon što dodate zaustavljanje nove boje, kliknite uzorak boje da biste promijenili boju:

Kliknete ispod sredine trake za pregled da biste dodali novo zaustavljanje, a zatim kliknite uzorak u boji.
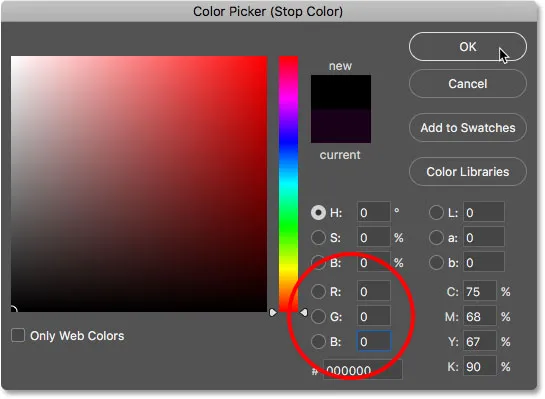
U Biraču boja odaberite crnu boju za sredinu gradijenta postavljanjem vrijednosti R, G i B na 0 :

Odabir crne za srednju boju.
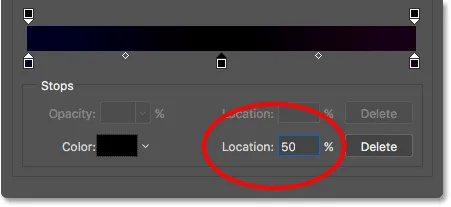
Kliknite U redu da biste zatvorili Birač boja. Zatim u uređivaču gradijenata provjerite je li zaustavljanje nove boje u točno središnjem dijelu gradijenta postavljanjem njegove lokacije na 50% :

Postavljanje zaustavljanja lokacije nove boje na 50%.
Korak 4: Spremite gradijent kao unaprijed postavljen
Prije nego što zatvorimo uređivač gradijenata, spremimo svoj prilagođeni gradijent kao novu postavku. Zapravo, spremit ćemo sve prilagođene gradijente kao unaprijed postavljene postavke. Na taj ćete način sljedeći put kada želite stvoriti taj efekt moći brzo odabrati gradijente iz područja Predsets umjesto da ih morate kreirati ispočetka.
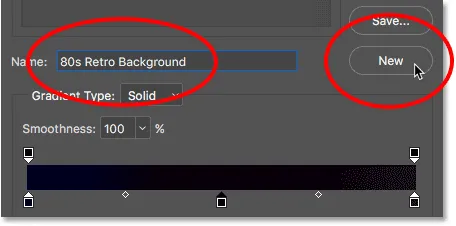
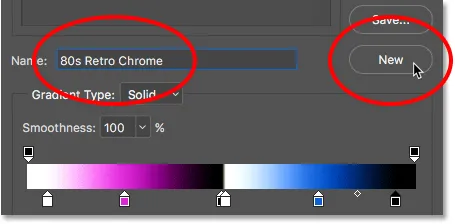
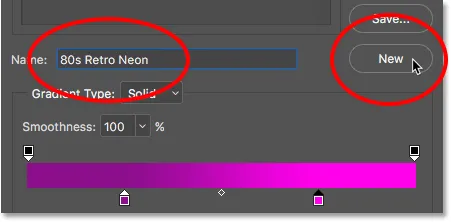
Unesite naziv za gradijent u polje Ime izravno ispod umanjenih sličica. Nazvat ću gradijent "Retro pozadina 80-ih". Zatim kliknite gumb Novo :

Unesite naziv gradijenta, a zatim kliknite "Novo".
Photoshop sprema gradijent kao novu unaprijed postavljenu sličicu, a sličica za njega pojavljuje se u području Presets. Sada možete kliknuti sličicu da biste odmah odabrali gradijent sljedeći put kad vam zatreba:

Gradijent "Retro pozadina 80-ih" pojavljuje se kao sličica u području Predodređenja.
Korak 5: Postavite stil i ugao gradijenta
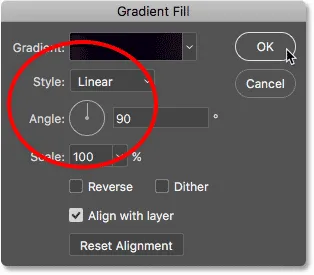
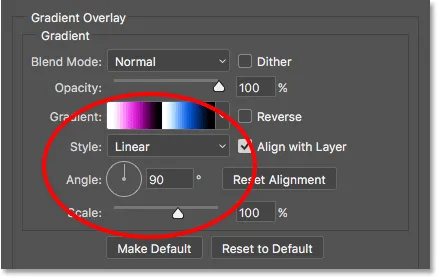
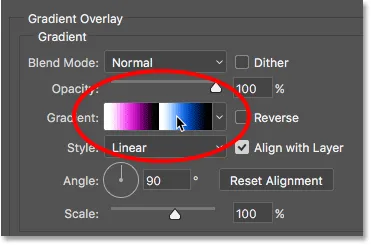
Kliknite U redu da biste zatvorili Gradient Editor. Zatim se vratite u dijaloški okvir Gradient Fill provjerite je li opcija Style postavljena na Linear, a kut je na 90 ° :

Provjera mogućnosti stila i ugla.
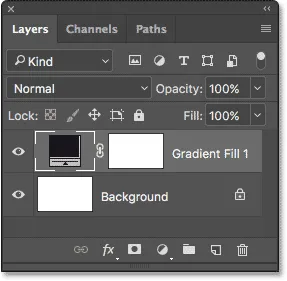
Kliknite U redu da biste zatvorili dijaloški okvir Gradient Fill. Ako pogledamo ploču Slojevi, vidjet ćemo novi sloj za nanošenje gradijenta, nazvan "Gradient Fill 1", koji sjedi iznad pozadinskog sloja:

Ploča slojeva koja prikazuje sloj za nanošenje gradijenta.
I u našem dokumentu, iako je malo teško vidjeti na bijeloj pozadini stranice, sada imamo gradijent od tamno ružičaste boje na vrhu do crne u sredini, a zatim do tamnoplave boje na dnu. To će biti pozadina našeg efekta retro teksta:

Novi gradijent pozadine.
Korak 6: Dodajte svoj tekst
Sad kad imamo pozadinu na mjestu, dodajmo još malo teksta. Odaberite alat tipa Photoshop na Alatnoj traci:

Odabir alata za vrstu
Kad je odabran Alat za vrstu, odaberite opcije fonta u traci s opcijama na vrhu zaslona. Kao što sam ranije spomenuo, koristit ću nekoliko fontova Adobe Typekita, ali na Googleu ćete pronaći puno sjajnih (i besplatnih) retro fontova.
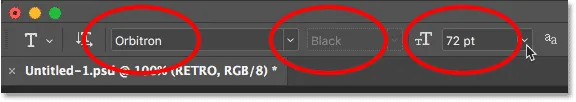
U ovom slučaju koristit ću font koji se zove Orbitron Black . Nakon što odaberete font, postavite veličinu na 72 pt . Tekst ćemo promijeniti veličinu ručno nakon što ga dodamo, ali za sada ćemo to započeti s najvećom veličinom koju možemo odabrati s popisa unaprijed postavljenih veličina:

Postavljanje fonta na Orbitron Black i veličinu na 72 pt.
Našu ćemo vrstu bijele boje postaviti tako da je možemo lako vidjeti ispred pozadine. Kliknite niz boja u traci s mogućnostima:

Klikom na prijelaz u boji promijenite boju vrste.
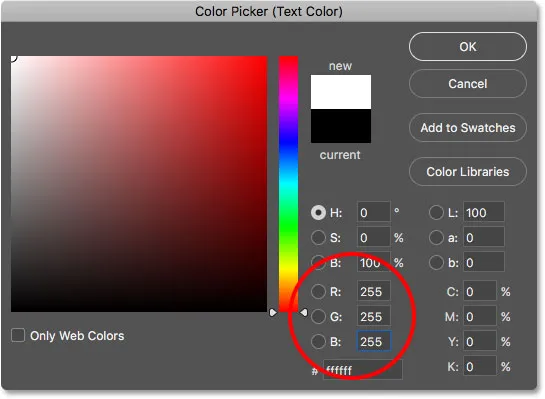
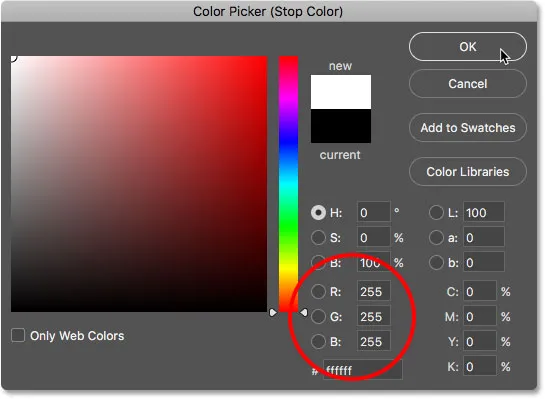
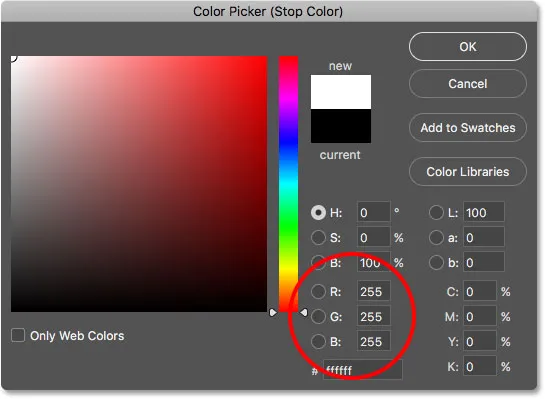
Ovo otvara Birač boja. Odaberite bijelu boju postavljanjem vrijednosti R, G i B na 255 . Kliknite OK da biste zatvorili program za odabir boja: kada završite:

Odabir bijele boje za vrstu.
Zatim kliknite unutar dokumenta i unesite svoj tekst. Upitat ću riječ "RETRO", sve u velikim slovima:

Utipkajte riječ "RETRO".
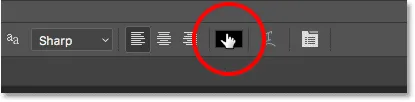
Da biste prihvatili tekst, kliknite kvačicu na traci s mogućnostima:

Klikom na kvačicu prihvatite tekst.
Korak 7: Promijenite veličinu i promijenite tekst uz slobodnu transformaciju
Da promijenimo veličinu i promijenimo tekst, upotrijebit ćemo Photoshopovu naredbu Free Transform. Idite do izbornika Uredi na vrhu zaslona i odaberite Besplatno preoblikovanje :

Idite na Edit> Free Transform.
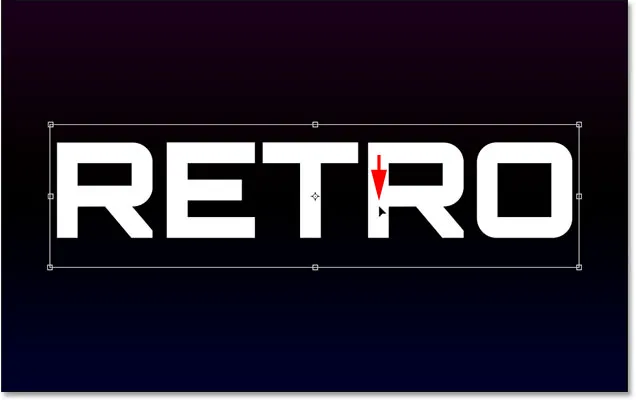
Time se postavlja okvir Slobodna transformacija i obrađuje se oko teksta. Da biste promijenili veličinu, povucite bilo koju ručku ugla . Pritisnite i držite tipku Shift dok povlačite ručke da biste zaključali izvorne oblike slova dok ih mijenjate. Kada ste zadovoljni veličinom teksta, otpustite tipku miša, a zatim otpustite tipku Shift. Prvo pustite tipku miša, a zatim tipku Shift ili ćete dobiti neočekivane rezultate:

Držite Shift i povlačite kutnu ručicu da biste promijenili veličinu teksta.
Da biste promijenili tekst, kliknite bilo gdje unutar okvira Slobodna transformacija i povucite tekst u sredinu dokumenta:

Pomicanje teksta u sredinu.
Da biste prihvatili novu veličinu i položaj teksta, kliknite kvačicu na traci s mogućnostima:

Klikom na kvačicu za izlazak iz programa Free Transform.
Korak 8: Dodajte stil sloja prekrivajućeg sloja
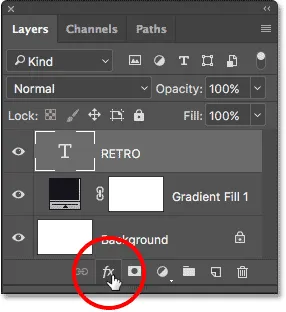
Ako ponovo pogledamo ploču Slojevi, vidjet ćemo novi tip sloja koji sjedi iznad ostalih slojeva. Napravimo krom efekt za tekst. Kliknite ikonu Slojevi slojeva (ikona fx ) na dnu ploče Slojevi:

Klikom na ikonu Slojevi slojeva (fx).
S popisa odaberite Prekrivanje s gradijentom :

Odabir preklopnog sloja s popisa slojeva slojeva.
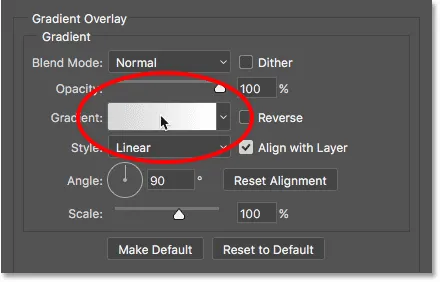
Otvara se Photoshop-ov dijaloški okvir Stil sloja postavljen na opcije prekrivanja gradijenta u srednjem stupcu. Kliknite na raspored gradacije gradijenta:

Klikom u rasporedu boja gradijenta.
9. korak: Stvorite novi prilagođeni gradijent
Otvorit će se Gradient Editor, baš kao i ranije. Opet ćemo kreirati vlastiti prilagođeni gradijent, ali da biste nam postavili početnu točku odaberite crni, bijeli gradijent klikom na njegovu sličicu (treću s lijeve strane, gornji red) u prednastavljenom vrhu na vrhu:

Odabirom crnog, bijelog gradijenta za početak.
Crni, bijeli gradijent pojavljuje se na traci za pregled u donjoj polovici dijaloškog okvira, sa zaustavljanjem crne boje ispod lijeve strane trake, a bijelom bojom ispod desne strane.
Počet ćemo uređivanjem boje s lijeve strane. No umjesto da zaustavimo boju da je odaberemo, a zatim kliknemo uzorak boje da bismo uredili boju, koristimo brži prečac. Dvokliknite zaustavljanje crne boje :

Dvokliknite na crnu boju s lijeve strane.
Ovo odabire zaustavljanje boje i otvara Picker Color. Promijenite boju iz crne u bijelu tako da postavite vrijednosti R, G i B na 255, a zatim kliknite U redu:

Odabir bijele boje s alata za odabir boja.
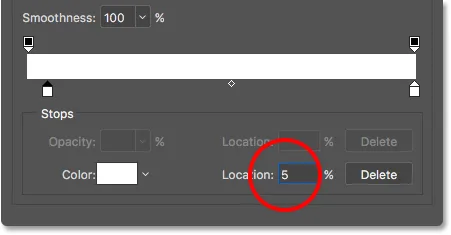
Natrag u Gradient Editor, promijenite lokaciju zaustavljanja boja s 0% na 5% :

Promjena lokacije na 5%.
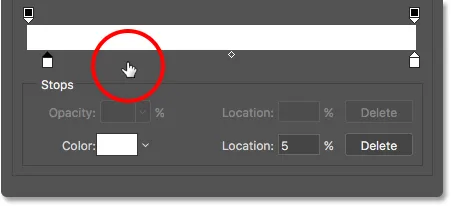
Zatim dodajte novo zaustavljanje u boji dvostrukim klikom desno od one koju smo upravo uredili. Ne brinite gdje kliknete jer ćemo u trenu postaviti njegovu lokaciju:

Dodavanje nove boje zaustavljanja.
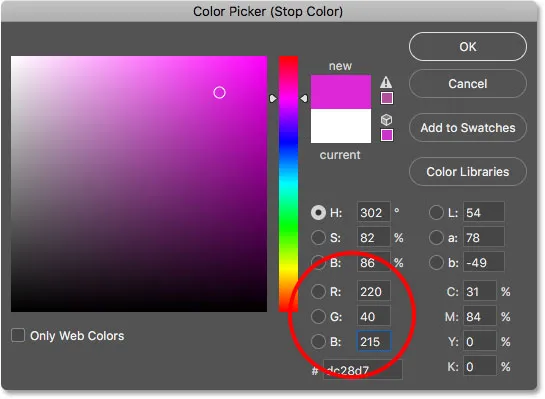
Kad se otvori Boja za odabir boja, odaberite srednje, zasićene ružičaste boje postavljanjem R na 220, G na 40 i B na 215 . Kliknite U redu kada završite:

Odabir ružičaste boje s alata za odabir boja.
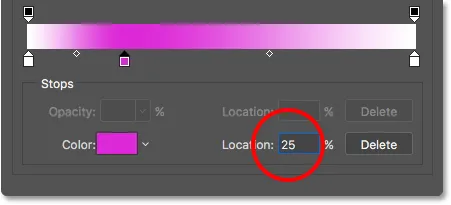
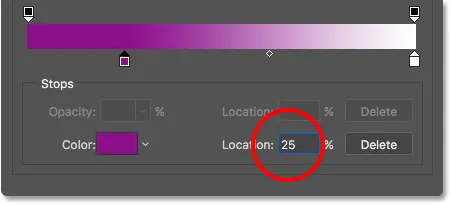
Postavite zaustavljanje lokacije nove boje na 25% :

Postavljanje lokacije na 25%.
Dvaput kliknite desno od prethodnog zaustavljanja boja da biste dodali novu:

Dodavanje nove boje zaustavljanja.
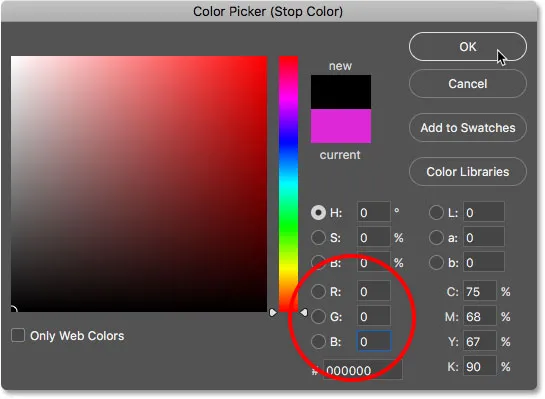
U Biraču boja odaberite crnu boju postavljanjem R, G i B na 0 . Kliknite U redu:

Odabir crne boje s alata za odabir boja.
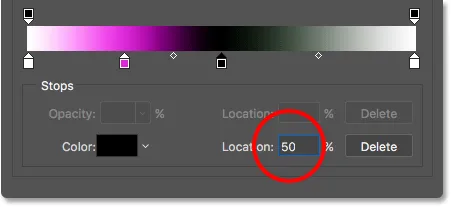
Postavite svoju lokaciju na 50% :

Postavljanje lokacije na 50%.
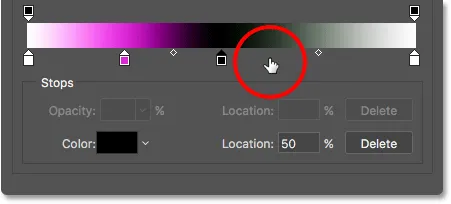
Dvaput kliknite da biste dodali zaustavljanje u drugoj boji:

Dodavanje još jednog zaustavljanja nove boje.
Izaberite bijelu s alata za odabir boja tako da postavite R, G i B na 255 . Kliknite U redu:

Odabir bijele boje s alata za odabir boja.
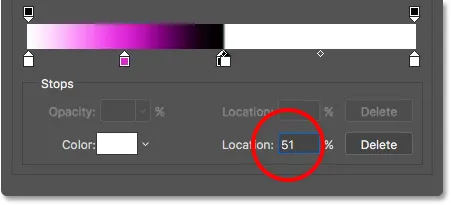
Postavite lokaciju na 51% tako da sjedi nasuprot stanici crne boje u sredini:

Postavljanje lokacije na 51%.
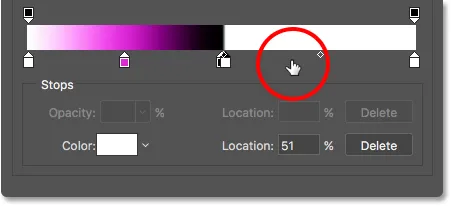
Dodajte još jedno novo zaustavljanje u boji dvostrukim klikom desno od prethodnog:

Dodavanje još jednog zaustavljanja u boji.
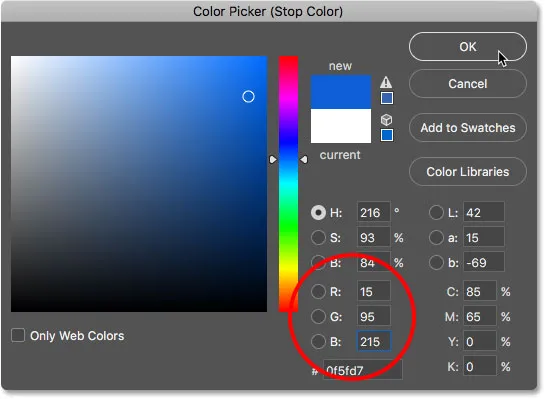
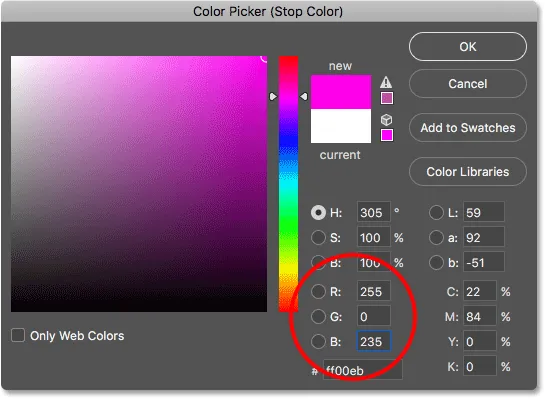
Odaberite srednju, zasićenu plavu boju postavljajući R na 15, G na 95 i B na 215 . Kliknite U redu:

Odabir plave boje s alata za odabir boja.
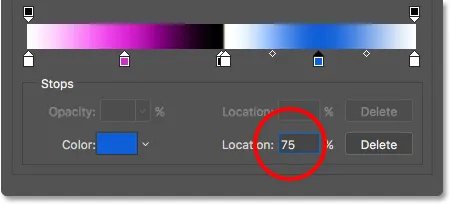
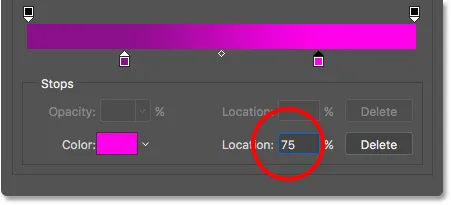
Postavite svoju lokaciju na 75% :

Postavljanje lokacije na 75%.
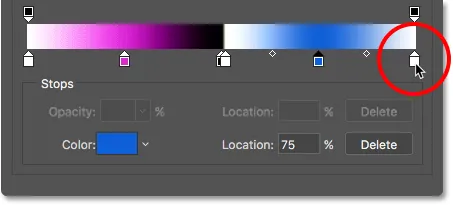
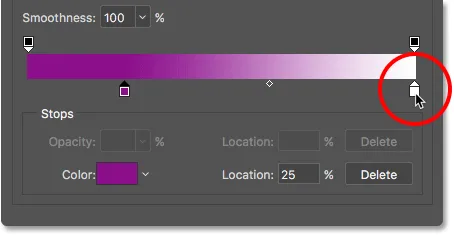
Na kraju, uredimo zaustavljanje u boji krajnje desne strane dvostrukim klikom na nju:

Dvoklik na zaustavljanje u boji s desne strane.
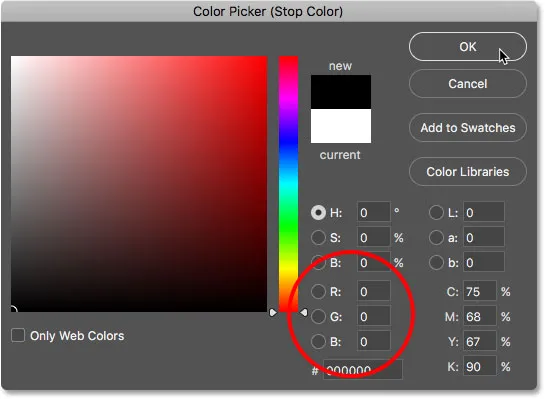
Promijenite njegovu boju iz bijele u crnu tako da postavite R, G i B na 0, a zatim kliknite U redu:

Odabir crne boje za konačnu boju.
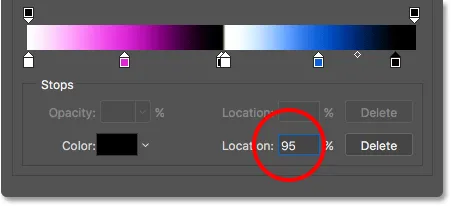
Zatim promijenite lokaciju s 100% na 95% :

Promjena lokacije na 95%.
Korak 10: Spremite gradijent kao unaprijed postavljen
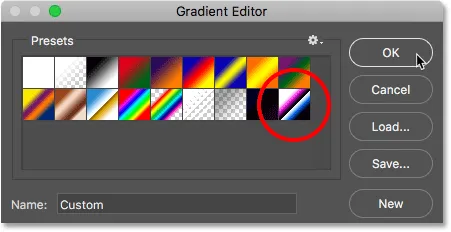
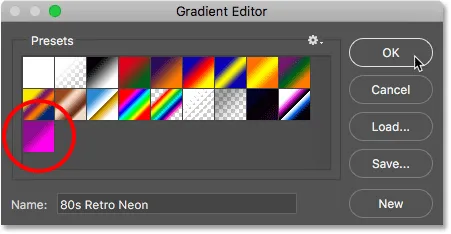
To je bilo puno posla, pa prije nego što zatvorimo uređivač gradijenta, spremimo svoj prilagođeni gradijent kao novu novu postavku. U polje Ime unesite ime za prethodno postavljenu postavku. Nazvat ću svoj "Retro Chrome" 80-ih. Kliknite Novo za spremanje:

Imenovanje i spremanje prilagođenog gradijenta kao unaprijed postavljeno.
Nova sličica za prethodno postavljenu postavku pojavit će se na području Predodređenja. Sljedeći put kad želite stvoriti ovaj efekt, možete brzo odabrati gradijent iz unaprijed postavljenih postavki:

Nova je postavka dodana.
11. korak: Postavite stil i ugao gradijenta
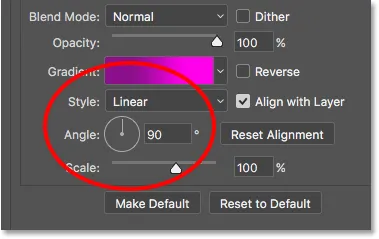
Kliknite U redu da biste zatvorili Gradient Editor. Natrag u dijaloškom okviru Stil sloja provjerite je li Stil gradijenta postavljen na Linear, a kut postavljen na 90 °:

Provjera mogućnosti stila i ugla.
Ostavite dijaloški okvir Stil sloja otvoren, jer moramo dodati još nekoliko stilova. Evo kako izgleda moj tekst dosad s primijenjenim kromiranim gradijentom:

Tekst nakon primjene stila prekrivanja gradijentom.
12. korak: Dodajte potez
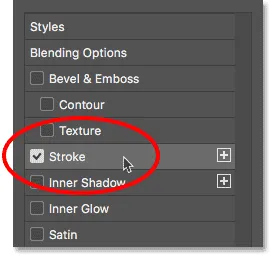
Zatim ćemo dodati slovo oko slova. U lijevom stupcu dijaloškog okvira Stil sloja kliknite riječ Stroke :

Odabir stila sloja Stroke.
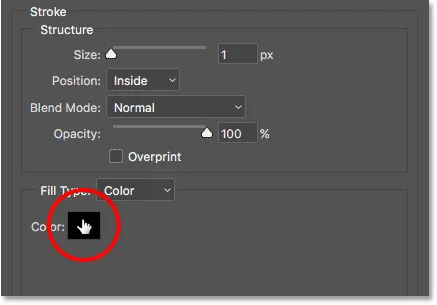
Opcije Stroke pojavljuju se u sredini dijaloškog okvira. Promijenite boju iscrtavanja klikom na uzorku boja :

Klikom uzorak boja.
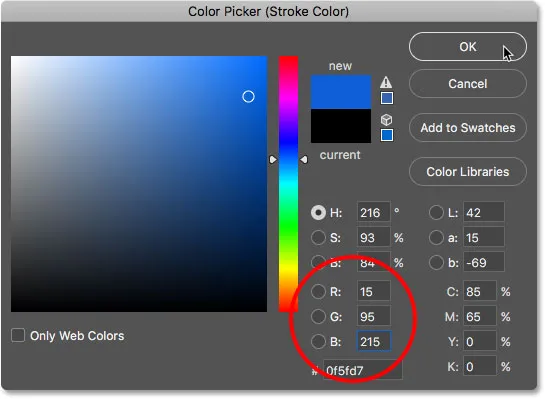
Promijenite boju udaraca u istu nijansu plave koju smo koristili za kromirani gradijent postavljanjem R na 15, G na 95 i B na 215 . Kliknite U redu:

Promjena boje takta u plavu.
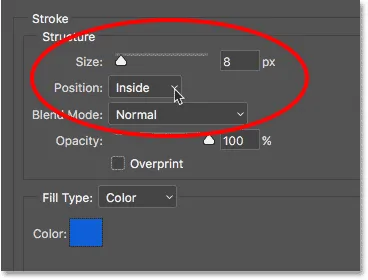
Nakon što promijenite boju, postavite položaj udara u unutrašnjost da biste dali oštre kutove udara. Zatim povećajte veličinu za podešavanje debljine hoda. Ja ću postaviti moj na 8 px :

Opcije veličine i položaja
Evo mog teksta nakon dodavanja plavog poteza:

Tekst s primijenjenim gradijentom i taktom.
Korak 13: Dodajte oblik kosa i reljefa
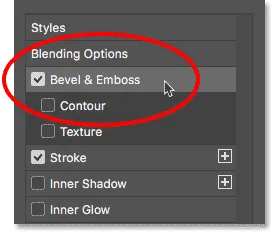
U dijaloškom okviru Stil sloja, u stupcu s lijeve strane odaberite Bevel & Emboss :

Odabir "Kosi i reljefni".
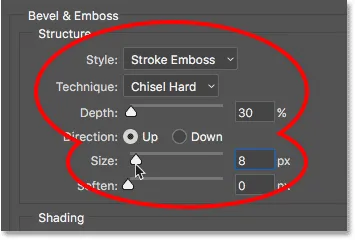
Otvara se opcije Bevel & Emboss. U području Strukture na vrhu povećajte veličinu na istu vrijednost koju ste koristili za hod. U mom je slučaju bila 8 px . Zatim postavite Style na Stroke Emboss, a tehniku Chisel Hard . Spustite Dubinu do 30% :

Opcije strukture za Bevel & Emboss.
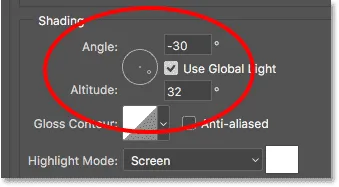
U odjeljku sjenčanja postavite kut na -30 °, a nadmorsku visinu na 32 ° :

Opcije Ugao i visina.
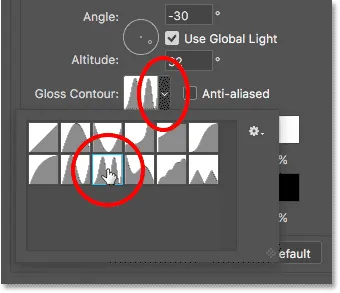
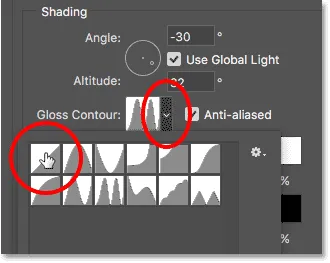
Zatim kliknite malu strelicu s desne strane sličice Gloss Contour . Ne klikajte na samu sličicu, već strelicu pokraj sličice. Odaberite Prsten - dvostruka kontura dvostrukim klikom na njegovu sličicu (treći s lijeva, donji red):

Odabir prstena - Dvostruka kontura.
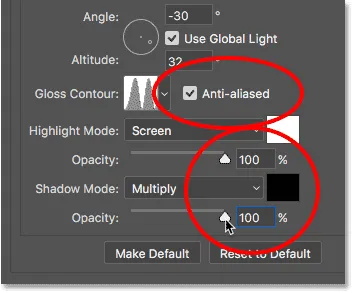
Uključite opciju Anti-aliase desno od Gloss Contour klikom unutar njenog potvrdnog okvira. Zatim povećajte neprozirnost i načina označivanja i sjene na 100% :

Odabir Anti-aliase, zatim postavljanje neprozirnosti načina označivanja i sjene na 100%.
Evo mog teksta s Bevel & Embossom primijenjenim na moždani udar:

Učinak nakon nanošenja Bevel & Emboss-a.
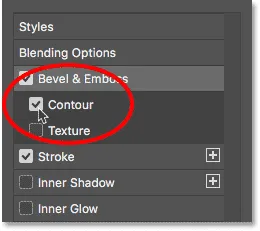
14. korak: Uključite "Contour"
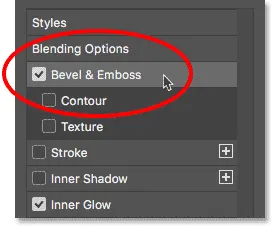
Uključite Contour klikom unutar njenog potvrdnog okvira, izravno ispod Bevel & Emboss u lijevom stupcu dijaloškog okvira:

Kliknete unutar potvrdnog okvira "Contour".
To pojačava učinak osvjetljenja na potezu, čine da slova izgledaju sjajno i metalno:

Učinak nakon uključivanja Contour.
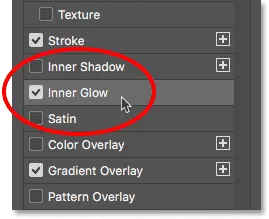
Korak 15: Dodajte unutarnji sjaj
U stupcu s lijeve strane odaberite unutarnji sjaj :

Dodavanje stila unutarnjeg sjaja.
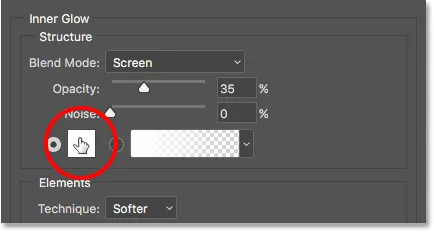
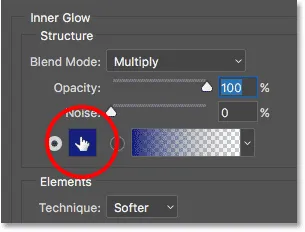
U opcijama Inner Glow promijenite boju sjaja klikom na uzorak boje :

Promjena boje unutarnjeg sjaja.
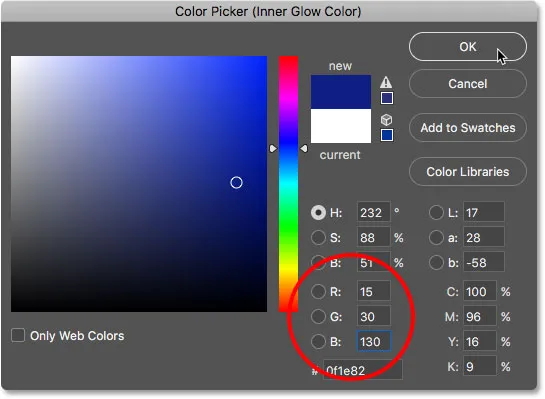
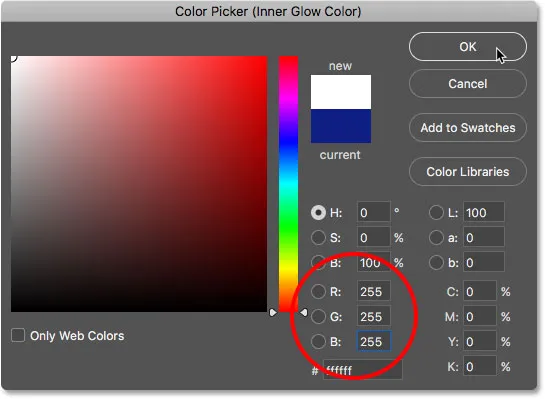
U Biraču boja odaberite tamnije plavu boju postavljanjem R na 15, G na 30 i B na 130 . Kliknite U redu:

Odabir tamnije plave boje s alata za odabir boja.
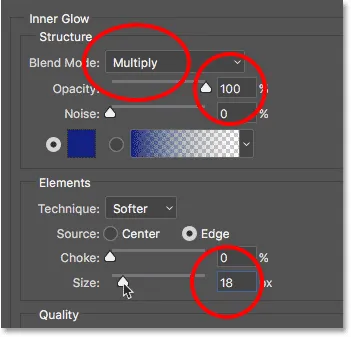
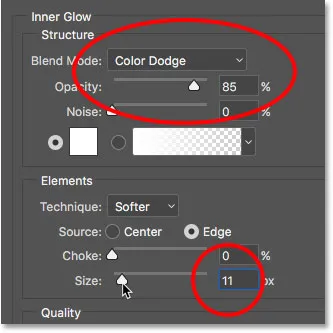
Natrag u opcijama Inner Glow promijenite Blend Mode sjaja iz Zaslona u Pomnoži, što ga prebacuje iz svjetla u sjenu. Povećajte neprozirnost na 100% . Potom povećajte veličinu na oko 18 px, tako da ćete je jedva vidjeti oko unutrašnjosti slova:

Opcije unutarnjeg sjaja.
Evo mog teksta s primijenjenim unutarnjim sjajem. Budući da je snimka zaslona mala, malo je teško vidjeti, ali s vašim učinkom trebali biste moći vidjeti vrlo tanku plavu sjenu oko unutrašnjosti svakog slova:

Učinak s primijenjenim unutarnjim sjajem.
Korak 16: Dodajte vanjski sjaj
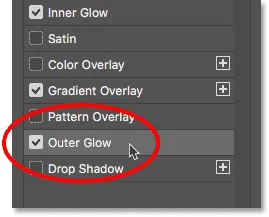
U stupcu s lijeve strane odaberite Vanjski sjaj :

Dodavanje stila vanjskog sjaja.
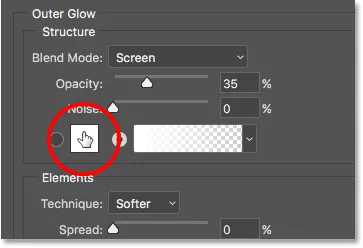
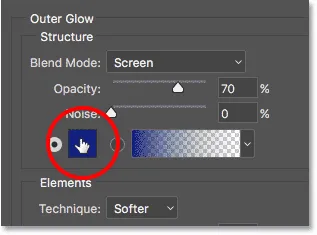
Promijenite boju vanjskog sjaja klikom na preklop boje :

Promjena boje vanjskog sjaja.
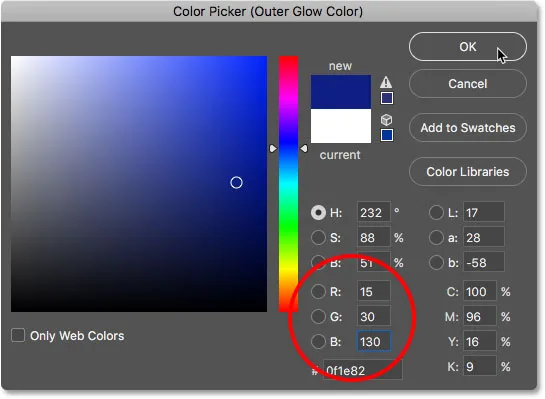
U Biraču boja odaberite onu tamniju nijansu plave koju smo odabrali za Inner Glow još jednom postavljajući R na 15, G na 30 i B na 130 . Kliknite U redu:

Odabir iste nijanse plave za Outer Glow.
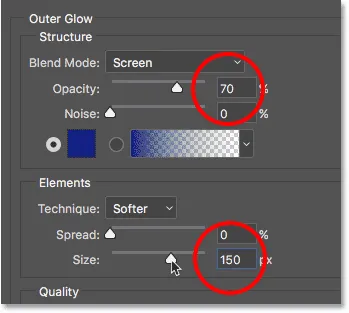
Povratak u opcije vanjskog sjaja povećajte neprozirnost na 70%, a zatim povećajte veličinu na 150 px :

Opcije vanjskog sjaja.
Trenutačno smo u tekst dodali sve naše slojeve slojeva, pa kliknite U redu da biste zatvorili dijaloški okvir Stil sloja. Evo mog kromiranog teksta s plavim vanjskim sjajem oko slova:

Konačni retro krom efekt teksta.
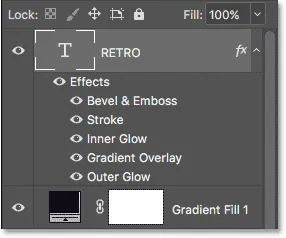
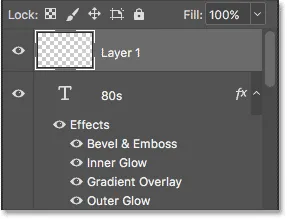
Ako pogledamo ploču Slojevi, vidjet ćemo naš Vrsta sloja sa svim našim stilovima slojeva navedeni ispod:

Stilovi slojeva navedeni su ispod sloja Type.
Korak 17: Dodajte još teksta
Dodajmo još teksta u dizajn. S tipkom Alat za odabir još uvijek odaberite riječ "RETRO" i utipkajte novu riječ. Ja ću upisati "4ever". Kliknite potvrdni okvir na traci mogućnosti da biste prihvatili tekst:

Klikom ispod "RETRO" i kucanjem "4ever".
18. korak: promijenite font
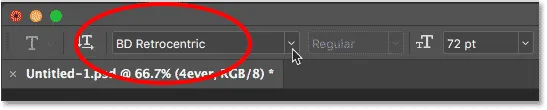
Dodana nova riječ, idemo na traku s mogućnostima i promijenimo font. Izabrati ću drugi font koji sam preuzeo sa Adobe Typekita, ovaj koji se zove BD Retrocentric . Ako opet nemate pristup Adobe Typekitu, na Googleu možete odabrati mnogo besplatnih retro fontova:

Odabir drugog fonta u traci s mogućnostima.
Razlog što nismo promijenili font prije dodavanja druge riječi je taj što je i dalje bio odabran naš izvorni sloj Type na ploči Slojevi, što znači da bi Photoshop promijenio font za riječ "RETRO", a to nije ono mi smo htjeli. Da bismo zadržali izvorni font za prvu riječ, trebali smo dodati drugi sloj Type prije promjene fonta.
Evo kako riječ "4ever" izgleda s mojim novim fontom. Trenutno je premalo, ali to ćemo popraviti sljedeće:

Riječ "4ever", sada s novim fontom.
Korak 19: Promijenite veličinu teksta besplatnom transformacijom
Promijenimo veličinu i promijenimo novi tekst tako što ćemo otvoriti izbornik Uredi i odabrati Besplatno preoblikovanje :

Idite na Edit> Free Transform.
Pritisnite i držite tipku Shift i povucite ručke uglova da biste promijenili veličinu teksta. Da biste promijenili tekst, kliknite unutar okvira Slobodna transformacija i povucite ga na mjesto. Promijenim veličinu i premjestim tekst tako da sjedi ispod desne strane riječi "RETRO". Kada završite kako biste prihvatili promjene, kliknite kvačicu na traci mogućnosti:

Promjena veličine i repozicioniranja druge riječi.
20. korak: Dodajte stil sloja prekrivajućeg sloja
Dajmo ovoj novoj riječi više neonskog izgleda. Kliknite ikonu Stilovi slojeva (fx) na dnu ploče Slojevi:

Idite na Edit> Free Transform.
S popisa odaberite Prekrivanje s gradijentom :

Odabir stila prekrivanja s gradijentom.
U dijaloškom okviru Stil sloja kliknite na pregib boje gradijenta da biste otvorili uređivač gradijenta:

Klikom u rasporedu boja gradijenta.
Izaberite crni, bijeli gradijent iz odjeljka Predodređenja klikom na njegovu sličicu:

Odabirom crno-bijelog gradijenta iz unaprijed postavljenih postavki.
Dvaput kliknite zaustavljanje crne boje na lijevoj strani da biste promijenili boju:

Dvostrukim klikom na zaustavljanje u crnoj boji.
Odaberite tamno ružičastu postavkom R na 140, G na 15 i B na 140 . Kliknite U redu:

Odabir tamno ružičaste boje u Biraču boja.
Postavite lokaciju zaustavljanja u boji na 25% :

Postavljanje lokacije na 25%.
Dvaput kliknite na zaustavljanje bijele boje s desne strane da biste promijenili boju:

Dvostrukim klikom na stop bijele boje.
Odaberite svjetlije ružičaste boje postavljanjem R na 255, G na 0 i B na 235 . Kliknite U redu:

Odabir svjetlije ružičaste boje.
Promijenite svoju lokaciju na 75% :

Promjena lokacije na 75%.
Korak 21: Spremite gradijent kao unaprijed postavljen
Unesite naziv gradijenta. Nazvat ću svoj "Retro Neon 80-ih". Zatim kliknite Novo da biste ga spremili kao unaprijed postavljeno:

Imenovanje i spremanje nove postavke za gradijent.
Pojavit će se sličica za novu unaprijed spremnu skupinu koja će se ponovno odabrati sljedeći put kada stvorite učinak:

Područje podešenja koje prikazuje novu prednastavljenu retrogramu iz 80-ih.
Korak 22: Postavite mogućnosti stila i kuta
Kliknite U redu da biste zatvorili program Gradient Editor. Nazad u dijaloškom okviru stila sloja provjerite je li Stil za gradijent postavljen na Linear, a kut na 90 ° :

Provjera mogućnosti stila i ugla.
Evo kako tekst (riječ "4ever") izgleda s primijenjenim gradijentom "Retro Neon 80-ih" 80-ih godina:

Tekst nakon primjene gradijenta.
Korak 23: Dodajte stil unutrašnjeg sjaja
U stupcu s lijeve strane odaberite unutarnji sjaj :

Odabir unutarnjeg sjaja.
Kliknite uzorak boje da biste promijenili boju sjaja:

Klikom uzorak boje Inner Glow.
U Biraču boja odaberite bijelu postavkom R, G i B na 255 . Kliknite U redu:

Promjena boje unutarnjeg sjaja u bijelu.
Promijenite način miješanja unutarnjeg sjaja u Dodge boje i neprozirnost na 85% . Zatim postavite Veličina na oko 11 px :

Opcije unutarnjeg sjaja.
Evo mog teksta s nagibom i unutarnjim sjajem:

Tekst nakon primjene unutarnjeg sjaja.
24. korak: Dodajte oblik stožera i reljefa
U stupcu s lijeve strane odaberite Bevel & Emboss :

Dodavanje stila sloja Bevel & Emboss.
Dolje u opcijama Shading kliknite malu strelicu s desne strane sličice Gloss Contour i odaberite Linearnu konturu dvostrukim klikom na njenu sličicu (prva s lijeve strane, gornji red):

Dvokliknite na minijaturnu liniju konture.
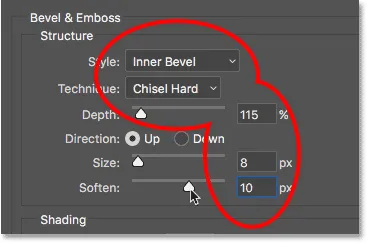
Zatim, gore u opcijama Strukture, promijenite stil u unutarnji kosi, a tehnika u tvrdo dlijeto . Postavite Dubinu na oko 115%, Veličina na 8 px, a zatim povećajte opciju Soften na oko 10 px da biste izgladili rubove:

Opcije strukture.
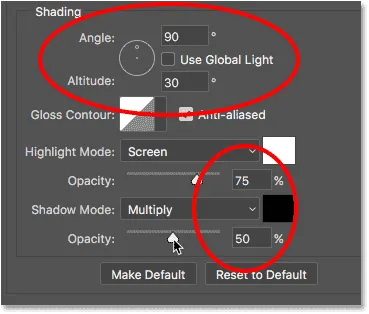
Natrag u odjeljku sjenčanja, pri dnu, poništite odabir Koristi Global Light i osigurajte da je kut postavljen na 90 °, a nadmorska visina na 30 ° . Na kraju, postavite neprozirnost načina osvjetljenja na 75%, a načina sjenke na 50% :

Opcije sjenčanja.
Evo riječi "4ever" nakon nanošenja Bevel & Emboss-a. Pisma sada imaju zaobljeniji izgled:

Učinak nakon nanošenja Bevel & Emboss-a.
Korak 25: Dodajte vanjski sjaj
Samo još jedan stil sloja koji se nanosi. U stupcu s lijeve strane odaberite Vanjski sjaj :

Dodavanje stila vanjskog sjaja.
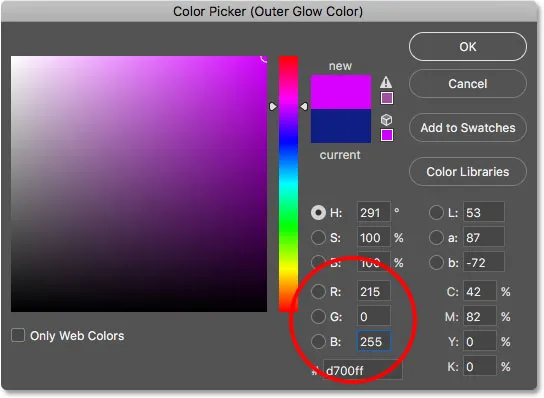
Kliknite uzorak u boji da biste promijenili boju vanjskog sjaja:

Promjena boje vanjskog sjaja.
U Biraču boja odaberite ružičastu postavljanjem R na 215, G na 0 i B na 255 . Kliknite U redu:

Odabir ružičaste boje za vanjski sjaj.
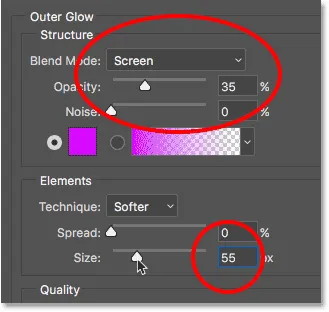
Provjerite je li način Blend postavljen na zaslon . Postavite Opacity na oko 35%, i na kraju, povećajte veličinu na oko 55 px :

Opcije vanjskog sjaja.
I s tim smo gotovi sa našim slojevima slojeva! Kliknite U redu da biste zatvorili dijaloški okvir Stil sloja. Evo kako izgleda moj efekt retro teksta:

Učinak sa svim stilovima slojeva koji se primjenjuju na obje riječi.
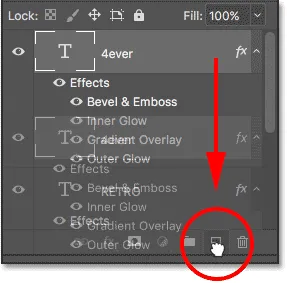
Korak 26: Napravite kopiju sloja neonskog teksta
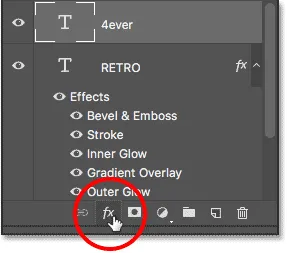
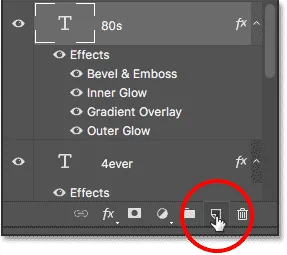
Dodajmo efektu još jednu neonsku riječ, ovaj put iznad riječi „RETRO“. Kliknite gornji sloj Type na ploči Slojevi (u mom slučaju to je sloj "4ever") i povucite ga prema dolje na ikonu Novi sloj na dnu ploče Slojevi. Kopija datoteke, zajedno sa svim stilovima slojeva koje smo dodali, pojavit će se iznad originala:

Povlačenjem sloja "4ever" na ikonu New Layer.
Korak 27: Odaberite Alat Move
Na alatnoj traci odaberite Photoshop's Move Tool :

Odabir alata Move.
28. korak: povucite kopiju na mjesto
Odabranim alatom Premjesti kliknite na kopiju teksta "4ever" u dokumentu i povucite ga iznad lijeve strane riječi "RETRO":

Povlačenje kopije iznad riječi "RETRO".
Korak 29: Promijenite riječ u "80-ih"
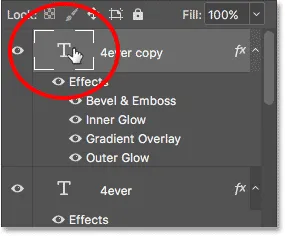
Ako pogledate svoju ploču Slojevi, vidjet ćete kopiju sloja Type (s nazivom "copy" u nazivu) iznad originala. Da biste uredili tekst, dvaput kliknite na minijaturu sloja Type:

Dvaput kliknite na minijaturu sloja Type.
Ovo naglašava postojeći tekst:

Tekst je istaknut i spreman za uređivanje.
Unesite "80-ih" za novu riječ. Kliknite potvrdni okvir na traci mogućnosti da biste ga prihvatili:

Promjena "4ever" u "80s", a zatim kvačica.
Korak 30: Pomaknite i premjestite tekst
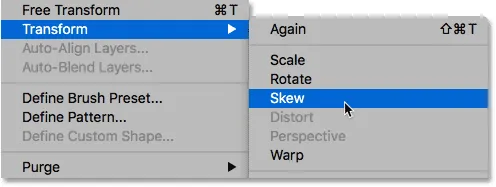
Prekrijmo tekst prema gore kako bismo dodali više interesa, a mi ćemo ga ponovo postaviti. Idite na izbornik Uredi, odaberite Pretvori, a zatim odaberite Skew :

Idite na Uredi> Pretvori> Skew.
Photoshop postavlja okvir Transform i rukuje se oko teksta. Kliknite desnu ručku i povucite je prema gore dok ne budete zadovoljni kutom teksta:

Izvlačenje riječi "80-ih" povlačenjem desne ručice Transform prema gore.
Zatim kliknite unutar okvira Transform i povucite tekst na mjesto tako da se dno "80s" preklapa s vrhom "RETRO":

Klikom unutar okvira Transform i povlačenjem "80-ih" na svoje mjesto.
Kliknite potvrdni okvir na traci mogućnosti da biste prihvatili promjene:

Klikom na kvačicu na traci mogućnosti.
A evo efekta retro teksta nakon skeniranja i pomicanja teksta. Skoro smo gotovi:

Klikom na kvačicu na traci mogućnosti.
31. korak: Dodajte novi prazni sloj
Završimo efekt dodavanjem nekoliko iskra oko kromiranih slova "RETRO". Za to će nam trebati novi sloj. Kliknite ikonu Novi sloj na dnu ploče Slojevi:

Klikom na ikonu novog sloja.
Novi prazni sloj ("Layer 1") pojavljuje se iznad sloja vrste "80s":

Novi sloj pojavljuje se iznad slojeva Type.
Korak 32: Odaberite alat četkom
Na alatnoj traci odaberite Photoshop's Brush Tool :

Odabir alata za četkicu.
Korak 33: Umetanje skupa "Četkice za razne proizvode"
Četkica koja nam je potrebna za pjenušava se ne nalazi u Photoshopovim zadanim četkicama, tako da ćemo se morati staviti u jedan od ostalih kompleta četkica koji su uključeni u Photoshop.
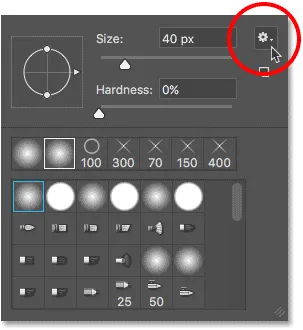
Kad je odabran alat Brush, desnom tipkom miša (Win) / Control pritisnite (Mac) bilo gdje unutar slike da biste otvorili Photoshop Brush Preset Picker . Zatim kliknite ikonu izbornika (ikona zupčanika) u gornjem desnom kutu:

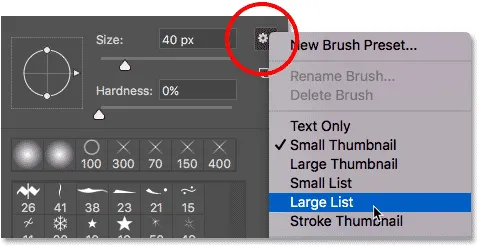
Klikom na ikonu izbornika na izborniku Brush Preset Picker.
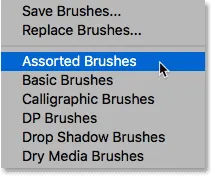
U donjoj polovici izbornika vidjet ćete popis ostalih skupova četkica. Odaberite vrhunske četke na vrhu popisa:

Odabir skupa četkica iz izbornika.
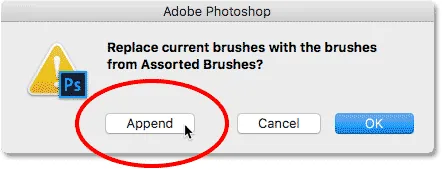
Photoshop će vas pitati želite li zamijeniti trenutne četke novim četkicama. Kliknite Dodaj, čime ćete nove dodati u originalu:

Klikom na "Dodati" dodajte nove četke.
Korak 34: Odaberite četkicu "48 px Crosshatch 4"
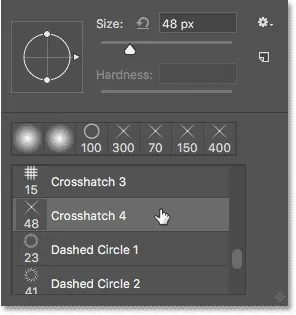
Da bismo olakšali odabir kista koji nam treba, ponovo kliknite ikonu izbornika u gornjem desnom kutu prefiksa za odabir četkice. Zatim na izborniku odaberite Mali popis ili Veliki popis. Ja ću odabrati Veliki popis . To nam omogućuje da četke gledamo kao popis, a ne kao sličice:

Prijelaz s prikaza sličica na prikaz popisa.
Pomaknite se prema dolje dok ne pronađete četkicu od 48 px Crosshatch 4 . Dvaput kliknite na nju da biste je odabrali i zatvorite predbilježbu za odabir četkice:

Dvokliknite na četku "48 px Crosshatch 4".
Korak 35: Postavite boju prednjeg plana na bijelu
Provjerite je li boja četkice postavljena na bijelu pritiskom na slovo D na tipkovnici kako biste brzo resetirali boje prednjeg i pozadinskog stanja, što će vašu boju prednjeg plana učiniti crnom, a boju pozadine bijelom. Zatim pritisnite X da biste ih zamijenili, a boju prednjeg plana postavite na bijelu.
Možete vidjeti svoje trenutne boje prednjeg i pozadinskog stakla u uzorcima boja pri dnu Alatne trake. Photoshop koristi boju prednjeg plana kao boju četke, pa se pobrinite da njegov uložak (gornji lijevi) bude bijeli:

Pritisnite "D", a zatim "X" da biste svoju boju prednjeg plana (četke) postavili na bijelu.
Korak 36: Promjena kuta i veličine četkice
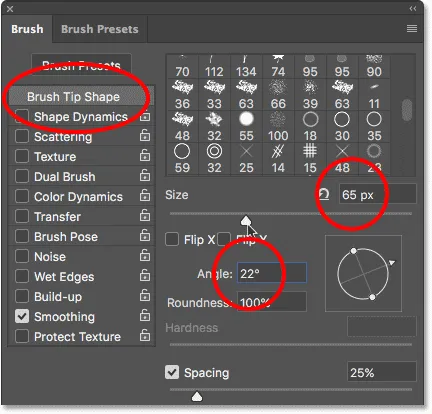
Prije nego što dodamo sjaj, promijenimo kut četkice, kako bismo ponovno povećali interes. Pritisnite tipku F5 na tipkovnici. Ovo je brz način otvaranja glavne Photoshop ploče četkica .
Provjerite jeste li odabrali oblik četkice na vrhu stupca na lijevoj strani. Zatim promijenite Kut na oko 22 ° . Na kraju, povećajte veličinu četkice na oko 65 px . Ako želite, možete eksperimentirati s veličinom četkice, ali za ovaj će vodič 65 px lijepo raditi:

Promjena kuta na 22 ° i veličine četke na 65 px.
Korak 37: Obojite malo sjaja
Da biste dodali sjaj kromu, jednostavno kliknite na nekoliko nasumičnih mjesta oko riječi "RETRO". Tri ili četiri klika trebaju to učiniti:

Klikom na riječ "RETRO" dodajte sjaj.
I s tim smo gotovi! Evo, nakon dodavanja sjaja, moj posljednji retro tekstualni učinak iz 80-ih godina:

Završni retro tekst iz 80-ih.
I tu ga imamo! Tako možete stvoriti zabavan, retro tekstualni efekt iz 80-ih godina u Photoshopu pomoću stilova slojeva i prilagođenih gradijenata! Posjetite naš odjeljak Tekstualni efekti za više vodiča s tekstualnim efektima!