
Uvod u slikovnu vezu u HTML-u
Link slika u HTML-u se nalazi na gotovo svim stranicama jer nam pomažu u kretanju s jedne stranice na drugu na web mjestu. Popularna kombinacija je upotreba HTML oznake za sidrenje sa HTML oznakom za img , Ovom kombinacijom možemo omogućiti kretanje korisnika s jedne stranice na drugu klikom na sliku. Prije nego što nastavimo dalje s ovom temom, prvo razumimo pojedine elemente sidra i slike, a zatim ih kombiniramo kako bismo postigli povezanu sliku.
Oznaka HTML sidra
Oznaka HTML Anchor koristi se za stvaranje HTML hiperveza do ostalih web stranica ili multimedijskog sadržaja hostiranog na webu. Pogledajmo sintaksu u nastavku kako bismo razumjeli kako funkcioniraju oznake sidra i njihove osnovne atribute
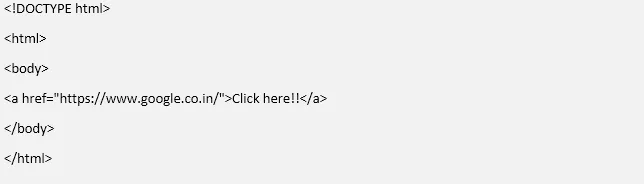
Kliknite ovdje!!
U gornjem primjeru, atribut "href" određuje URL web stranice na koju želimo preusmjeriti korisnika dok klikne na tekst "Kliknite ovdje !!".
Pogledajmo kompletan kôd u nastavku:

Izlaz
->
Pomoću gornjeg primjera moći ćete dati sljedeća zapažanja
- Neviđena veza pojavit će se podcrtano i u plavoj boji. Jer npr. Ovo je neviđena veza
- Posjećena poveznica pojavit će se podcrtano i u ljubičastoj boji. Jer npr. Ovo je već posjećena veza
- Čini se da je aktivna veza podcrtana i crvene boje. Jer npr. Ovo je aktivna veza
HTML oznaka slike
Tijekom pregledavanja interneta siguran sam da ste naišli na nekoliko web stranica koje sadrže različite oblike multimedije. Posebno su slike popularan oblik multimedije koji se danas mogu naći na gotovo svim interaktivnim web stranicama i web stranicama. Razjasnimo nam slikovnu oznaku i njezinu implementaciju u HTML-u s primjerom u nastavku:
Sintaksa

Razjasnimo sada kako rade svaki atributi u img tag-u:
- src: Atribut src definira putanju slikovne datoteke koju pokušavamo učitati ovom oznakom. To može biti veza do slike koja se nalazi na webu u formatu kao što je example.com/images/dummy.png.webp ili datoteke slike koja se nalazi na istom poslužitelju kao i web stranica.
- alt: Atribut alt definira tekst i opis slike koje želimo prikazati u slučaju da se slike ne učitaju zbog mrežne povezanosti ili bilo kojeg drugog problema.
- Širina i visina: Širina i visina oba atributa određuju širinu i visinu slike koju želimo prikazati na web stranici. Inače bi slika radila sa zadanim 100% visinom i širinom.
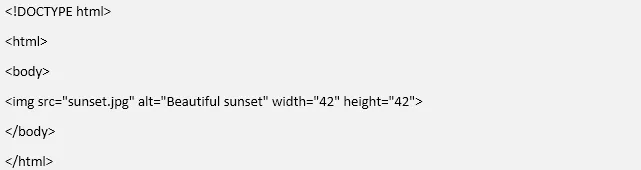
Sada pogledajmo cijeli HTML kôd potreban za učitavanje slike na web stranicu. Sljedeću sliku spremite imenom "sunset.png.webp" u mapu nazvanu "image_test" na vašem lokalnom pogonu.

Sada u istoj mapi napravimo HTML datoteku sunset.html sa sljedećim HTML kodom:

Sada idite na preglednik na svom računalu i upišite stazu .html datoteke. Moje su datoteke pohranjene u pogonu D, pa bi put bio za mene
D: /image_test/sunset.html
I sada možemo vidjeti da je renderirana HTML stranica učitala zalazak sunca u naš preglednik. Uz pomoć CSS-a i
tag, možemo također prikazati tekst prema našim zahtjevima oko slike. Oznake sidra i img su kompatibilne sa svim preglednicima kao što su Google Chrome, Safari, Microsoft Edge, Firefox i Internet Explorer.
Povezane slike u HTML-u
Sad kad smo razumjeli s primjerima kako pojedinačno funkcioniraju oznake za sidrenje i slikovne oznake, razumjet ćemo sada kako možemo kombinirati dvije funkcionalnosti za postizanje scenarija u kojem bismo željeli da se korisnici kliknu na novu web stranicu klikom slike, Da bismo sliku mogli kliknuti i preusmjeriti korisnika na drugu web stranicu, jednostavno je moramo ugnijezditi sliku u sidrenu oznaku. U primjeru u nastavku pokušat ćemo uvrstiti top 3 web tražilice koje se koriste diljem svijeta. Na našem popisu prikazat ćemo logotipe tri tražilice i klikom na bilo koji korisnik logotipa bit će preusmjeren na odgovarajuću stranicu tražilice. Napravimo mapu pod nazivom "test preusmjeravanja" i u istu mapu spremimo donje slike
1. Google

2. Yahoo

3. Bing

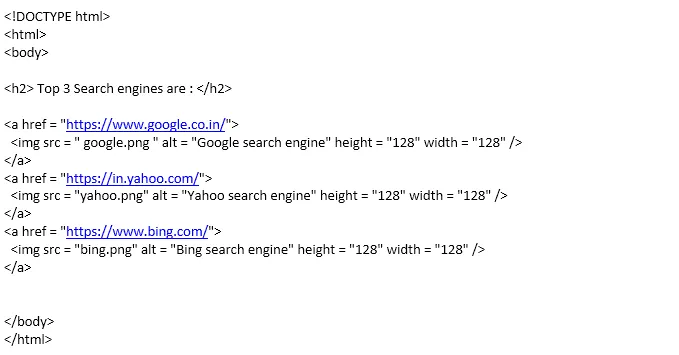
Sada ćemo stvoriti .html imenom imageredirection.html u istoj datoteci. Imageredirection.html sadrži sljedeći kôd

Sada moramo pristupiti HTML stranici iz preglednika, za koju ću upisati svoj lokalni put "D: / preusmjeravanje / imageredirection.html". tada će preglednik prikazati HTML datoteku da bi stvorio sljedeći rezultat:
->
Korisnici će se moći kretati do odgovarajuće tražilice klikom na njihov logotip. Iz gornjeg primjera možemo primijetiti da je HTML jednostavan i fleksibilan jezik koji nam omogućava kombiniranje više oznaka zajedno i postizanje složene funkcionalnosti poput ove. Popularna je kombinacija upotrebe oznake img i sidra. Uz dodatno HTML kodiranje, također možemo dodati različite HTML elemente poput prikazivanja povezanih slika na popisu poredanih ili neurednih zapisa pomoću
- ili
- HTML atributi
- Oznake HTML formata
- Prednosti HTML-a
- Oznake HTML slike
- HTML okviri
- HTML Blokovi
- Postavite boju pozadine u HTML-u s primjerom
- Popis naručenih HTML-ova | Vrste atributa sa sintaksom
- , Izuzetna fleksibilnost i jednostavnost koju HTML pruža svakom izdanom verzijom, pomažu dizajnerima UI i UX-a da dizajniraju interaktivne i intuitivne web stranice koje vidimo tijekom svakodnevnog pregledavanja interneta.