
Razlika između Xamarin i React Native
Xamarin i reagiraju izvorni su sjajni mobilni alati za razvoj. I Xamarin i domaći ljudi su vrlo popularni na tržištu. U ovom ćemo članku imati detaljnu usporedbu i ksamarina te reagirati nativno i usredotočiti se na sljedeće točke:
- Koji je od njih bolji?
- Kada ići za Xamarin ili reagirati domaće?
Definicija Xamarinu vs React Native
Xamarin: Xamarin je u osnovi mobilni razvojni okvir koji je razvio Microsoft. To je okvir otvorenog koda i može se koristiti za izgradnju Windows, IOS i Android aplikacija. Da biste razvili aplikaciju utemeljenu na Xamarinu, trebate imati znanje programiranja C #. Xamarin je pušten u svibnju 2011. godine.
React Native: React native je i okvir za razvoj mobilnih aplikacija otvorenog koda. React Native može se koristiti za izradu aplikacija za IOS i Android. Da biste izgradili domaću aplikaciju, morate imati znanje programskih jezika kao što su JavaScript i React. React Native objavljen je u ožujku 2015.
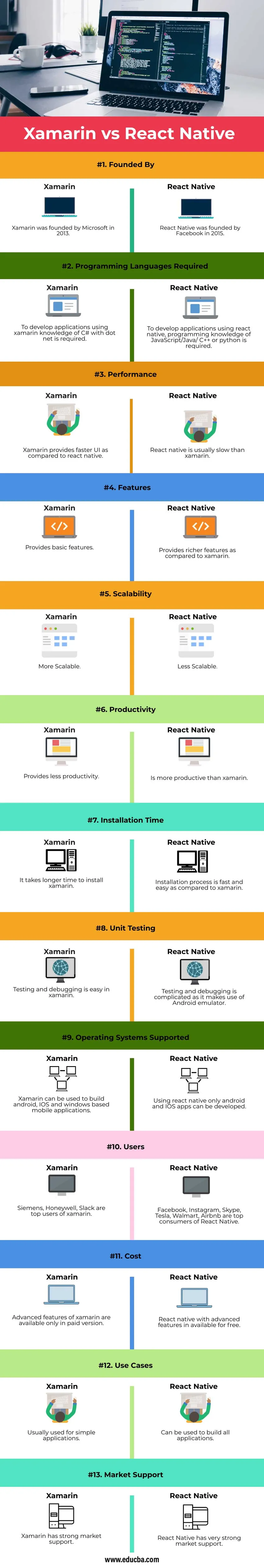
Međusobne razlike između Xamarin i React Native (Infographics)
Niže su navedene razlike između Informatica vs Datastagea:

Razlika između Xamarin i React Native
Procijenimo ksamarin i reagiramo na sljedeće čimbenike:
- Izvedba : Što se tiče performansi, brzo izvršavanje koda i 64-bitna podrška smatraju se glavnim čimbenicima ocjene performansi. Xamarin pruža 64-bitnu podršku i omogućava nam izravno korištenje izvornih alata. Također, xamarin omogućava programerima brži pokretanje koda na IOS i android operativnim sustavima. U usporedbi s xamarinom, izvornik za reakciju ne pruža 64-bitnu podršku za android. Štoviše, ne djeluje dobro kada postoji zahtjev za brže pokretanje koda na IOS-u.
- Razvojne mogućnosti : React native pruža bogatije razvojne značajke u odnosu na xamarin jer podržava JavaScript koji je pogodniji za programere. S druge strane, xamarin je klasični okvir jer nedostaju vruće značajke dostupne u Android Studiou. Također xamarin ne nudi značajke poput trenutnih ažuriranja i automatskog ponovnog pokretanja.
- Skalabilnost : Xamarin je skalabilniji od prirodnog reagiranja jer xamarin pruža čitav niz widgeta, dok native-reakcija zahtijeva puno ručnog rada da bi se aplikacijama dao prirodni izgled.
- Jednostavna dostupnost : React native je slobodno dostupan, s druge strane, xamarin besplatni okvir nema puno mogućnosti, a napredna verzija mu je plaćena.
- Proces instalacije : za instaliranje xamarina morat ćete provesti sate jer uključuje upotrebu vizualnog studija, preuzimanje komponenata i nekoliko drugih stvari dok se izvornik za reakciju može instalirati za manje od tri sata, zbog čega je reakcija izvornika produktivnija nego reagirati domaće.
- Testiranje : Lakše je testirati jedinicu na xamarinu u usporedbi s prirodnim reakcijama, xamarin nudi XCode Simulator za IOS, ali izvorni način reakcije omogućuje samo uklanjanje pogrešaka i testiranje na Android emulatoru koji ima nekih problema.
- Potrošači : Najčešći korisnici React Native su Facebook, Instagram, Airbnb, Skype i Walmart, dok su Siemens, Honeywell, Slack glavni potrošači xamarina.
- Osnivači : React Native razvio je Facebook, dok je xamarin izumio Microsoft.
Usporedba tablice
Ovdje je usporedna tablica koja prikazuje razlike između ksamarina i reaktivnog nativnog:
| Xamarin | Reagirati Native | |
| Utemeljio | Xamarin je osnovao Microsoft 2013. godine. | React Native osnovao je Facebook 2015. godine. |
| Jezici programiranja potrebni | Da biste razvili aplikacije koje koriste xamarin potrebno je znanje C # s točkicama. | Za razvoj aplikacija pomoću izvornih reakcija potrebno je poznavanje programa JavaScript / Java / C ++ ili Python. |
| Izvođenje | Xamarin pruža brže korisničko sučelje u odnosu na prirodne reakcije. | Reagirani izvornik je obično sporiji od ksamarina. |
| Značajke | Pruža osnovne značajke. | Pruža bogatije značajke u odnosu na ksamarin |
| skalabilnost | Više skalabilno | Manje skalabilno |
| Produktivnost | Pruža manju produktivnost | Produktivniji je od ksamarina. |
| Vrijeme instalacije | Za instalaciju xamarina potrebno je duže vrijeme. | Proces instalacije je brz i jednostavan u usporedbi s xamarinom. |
| Ispitivanje jedinice | Testiranje i uklanjanje pogrešaka je jednostavno u ksamarinu. | Testiranje i uklanjanje pogrešaka je složeno jer koristi Android emulator. |
| Podržani operativni sustavi | Xamarin se može koristiti za izgradnju android, IOS i Windows mobilnih aplikacija. | Pomoću Android and IOS aplikacija mogu se razviti samo za izvorne aplikacije. |
| Korisnici | Siemens, Honeywell, Slack su najbolji korisnici xamarina. | Facebook, Instagram, Skype, Tesla, Walmart, Airbnb su top potrošači React Native. |
| cijena | Napredne značajke xamarina dostupne su samo u plaćenoj verziji. | Reagirajte nativno s naprednim značajkama dostupnim besplatno. |
| Koristite slučajeve | Obično se koristi za jednostavne primjene. | Može se koristiti za izgradnju svih aplikacija. |
| Podrška tržištu | Xamarin ima snažnu tržišnu podršku. | React Native ima vrlo jaku tržišnu podršku. |
Zaključak
Nakon što je obuhvatio značajke ksamarina i onih koji reagiraju nativno, vrlo je teško odrediti koji je okvir bolji od drugog. Oba okvira su dobra za razvoj aplikacija, ali svaki se koristi za zadovoljavanje specifičnih potreba koje drugi nisu bili u stanju zadovoljiti. Odabir programa React Native za razvoj aplikacija bit će opcija ako programer ima iskustva u JavaScript i React. S druge strane, ja i vi ste poznatiji od C #, tada će odabir ksamarina biti dobra opcija. Vrijedi napomenuti da se i ksamarin i reaktivni izvornik mogu upotrebljavati za razvoj platformi u kojem reaktivni izvor pruža više mogućnosti.
Preporučeni članci
Ovo je vodič Xamarin vs React Native. Ovdje smo raspravljali o Definiciji za Xamarin vs React Native, ključnim razlikama s infografikom i tablici usporedbe. Možete i proći kroz naše druge predložene članke da biste saznali više -
- Teradata vs Oracle
- Podaci u odnosu na podatke
- Big Data vs Data Warehouse
- Analiza podataka u odnosu na analizu podataka
- React Native vs React
- Top 11 alata za reagiranje sa njihovim značajkama