
Uvod u gumb u React Native
Kao što znamo da su gumbi ključni elementi korisničkog sučelja koji djeluju nakon što ih pritisnete. Stoga je potrebno naučiti kako se stvaraju tipke u reakciji nativno. U ovom ćemo članku vidjeti kako se gumbi stvaraju u prirodnoj reakciji, njihova sintaksa i različite vrste gumba dostupnih u izvornoj reakciji. Također ćemo vidjeti nekoliko primjera koji prikazuju uporabu gumba u reakcijskim aplikacijama.
Sintaksa:
import React, ( Component ) from 'react'
import ( Button ) from 'react-native'
const Test = () => (
return (
< Button
//define the properties of button
/>
)
)
export default Test
Gornja sintaksa prikazuje kako se koristi gumb koji se koristi u izvornoj reakciji. To uključuje definiranje XML oznake s elementom gumba, a prema našem zahtjevu mogu se definirati različita svojstva za gumb. Ovdje je popis nekretnina s njihovom vrstom i opisom.
| PROPERTYNAME | Tip | Koristiti |
| onPress | funkcija | Ovo je obavezno svojstvo i zahtijeva specificiranje funkcije koja će se izvršiti kad se klikne ovaj gumb. |
| Titula | Niz | Ovo je tekst koji će se na gumbu prikazati kao naljepnica i ovo je obavezno svojstvo. |
| Boja | Boja | Dodatno je svojstvo potrebno za postavljanje boje pozadine gumba. |
| Onemogućeno | boolean | Koristi se za onemogućavanje događaja dodira tipki. |
| textID | Niz | Izborno je svojstvo potrebno za jedinstvenu identifikaciju gumba. |
| Oznaka pristupačnosti | Niz | Koristi se za prikaz teksta za sposobnost pristupačnosti sljepiće gumbu. |
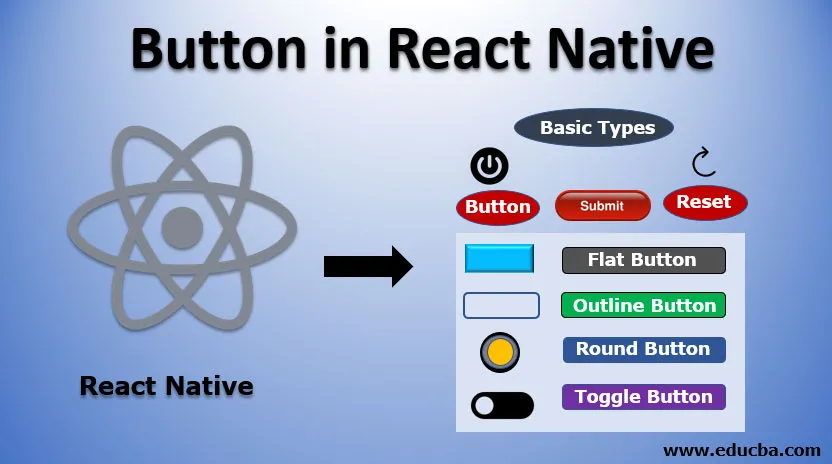
Vrste gumba u React Native
Gumbi u Reactu mogu se razvrstati u sljedeće vrste:
1. Osnovne vrste: spadaju u osnovnu kategoriju i mogu biti sljedeće vrste:
- Gumb: koristi se za definiranje gumba za klikove.
- Pošaljite: Ova vrsta gumba koristi se zajedno s obrascem za slanje detalja.
- Resetiranje: koristi se za brisanje sadržaja polja klikom na njega.
2. Ravna tipka: ima stil bez boje pozadine. Da biste reagirali na ravni gumb, postavite CSS klasu na e-stan.
3. Gumb za obris: Ova vrsta gumba sadrži obrub s prozirnom pozadinom. Za stvaranje ove vrste gumba, postavite CSS klasu kao e-obris.
4. Okrugla tipka: Ovaj gumb je kružnog oblika. Za stvaranje okruglog gumba postavite CSS klasu na e-round.
5. Tipka za prebacivanje: gumb za prebacivanje je gumb čije se stanje može promijeniti. Razmotrimo primjer gumba za reprodukciju i stanku. Klikom na ovaj gumb njegovo stanje se mijenja i nakon drugog klika ono se vraća u stanje. Ova funkcija promjene stanja postiže se klikom na gumb gumba. Za stvaranje preklopa trebamo postaviti svojstvo isToggle na true.
Primjeri gumba u React Native
Ispod su primjeri gumba u React Native:
Primjer 1
Za početak vam omogućuje oblikovanje jednostavnog gumba koji pokazuje kako se postupa s njegovim klikom.
Kodirati:
import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));
Izlaz:

Klikom na gornji gumb generira se upozorenje koje prikazuje skočni prozor s tekstom.
Izlaz:

Ovo upozorenje generira se zbog aktiviranja događaja onPress koji poziva na metoduPressButton koja sadrži logiku prikazivanja upozorenja. Stoga gornji primjer prikazuje kako se stvara gumb koji reagira nativno i kako se upravlja događajem klika.
Primjer 2
U ovom primjeru vidimo kako možemo reagirati neprozirnošću gumba. U tu svrhu koristit ćemo oznaku TouchableOpacity koja će u sebi sadržavati oznaku gumba.
Kodirati:
Import React from 'react'
import ( TouchableOpacity, StyleSheet, View, Text ) from 'react-native'
const TestApp = () => (
return (
Button
)
)
export default TestApp
const styles = StyleSheet.create ((
container: (
alignItems: 'center',
),
text: (
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'blue'
)
))
Izlaz:

Nakon pritiska na ovaj gumb vidjet ćemo donju promjenu.
Izlaz:

Zaključak
Iz gornje rasprave jasno razumijemo kako možemo stvoriti gumbe za reagiranje. Možemo pružiti različite stilove i prilagodbe radi boljeg korisničkog iskustva. Komponenta gumba nudi ugradnju u animacije i njihovim klikom se može upravljati onPress metodom.
Preporučeni članak
Ovo je vodič za Button u React Native. Ovdje razgovaramo o Uvodu u gumb React Native i njegovim vrstama, zajedno s implementacijom koda. Možete i proći naše druge predložene članke da biste saznali više -
- React Native vs React - najbolje razlike
- Top 19 pitanja o intervjuu za ReactJs
- Metode gumba JavaFX
- Top 10 korištenja React JS-a