
Vodiči za početnike alata za web dizajn
Želite li dizajnirati vlastitu web stranicu? Ili želite napraviti karijeru iz alata za web dizajn? Pa, neće biti lako. Za izradu vlastite web stranice potrebno je vrijeme, strpljenje i mnogo napornog rada. Iako ni jedan članak nije dovoljan da bi stekli sve vještine, alate i tehnologiju potrebne da biste postali alati za web dizajn, ovaj vodič će vam pomoći da krenete u pravom smjeru. Jednom kada znate koji put trebate, potreban vam je stalan razvoj i učenje da biste stigli na svoje odredište.
Ovaj je vodič za one koji nemaju formalnu podlogu ili obrazovanje o alatima za web dizajn. Koliko god poznavali osnove rada na računalu, trebali biste biti u mogućnosti da dobro pratite sadržaj ovog vodiča. Međutim, imajte na umu da su alati za web dizajniranje prilično high-end tema. Možete početi od osnova, ali morate pokupiti puno vještina i znanja, poput ljudske interakcije s dizajniranjem web stranica, teorije boja i, naravno, kodnim jezicima kao što su CSS i HTML. Možda ćete također morati naučiti JavaScript i ostale programske jezike. Zatim slijedi optimizacija za tražilice, sustavi za upravljanje sadržajem i tako dalje.
Započnimo kroz nekoliko koncepata alata za web dizajn:
Alati za web oblikovanje korisnika
Nazvan i UX ili UI dizajn, dizajn korisničkog iskustva u osnovi je znanje o tome kako će ljudi pregledavati, komunicirati i koristiti dizajniranje vaše web stranice i kako to znanje iskoristiti za što bolji dizajn web stranica. Puno je posla i puno pokušaja i pogrešaka. Način na koji komunicirate i doživljavate izradu web stranica može se razlikovati od načina na koji to rade drugi. Alat za web oblikovanje može vam imati smisla, ali zbunjuje druge.
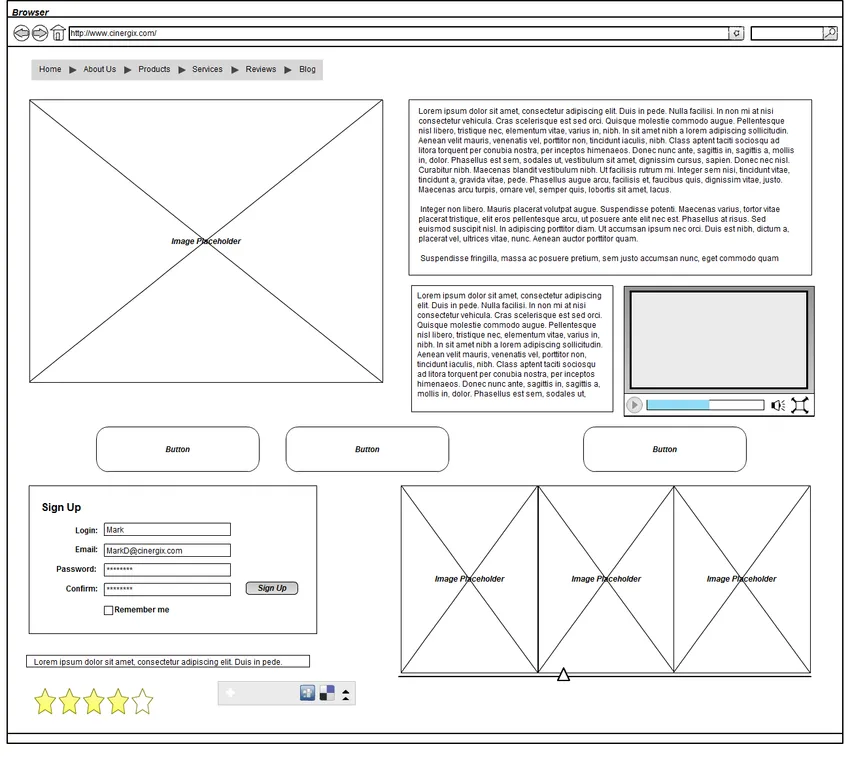
Dok učite o dizajnu korisničkog iskustva, dobra je ideja i početi čitati o žičanom uokvirivanju, što je obrada u kojoj skicirate osnovne ideje za izgled alata za web dizajn. Skice i koncepti su prilično grubi, tako da možete koristiti dobru staru olovku i papir ili abecedu. Nakon toga možete se prebaciti na tablet ili radnu površinu jer ideje za izgled web alata za dizajn postaju detaljnije. Ovaj postupak određuje kako će funkcionirati dizajn vaše web stranice, počevši od nule.
Učenje estetskih vještina
Neki se obično usredotoče na učenje kodiranja najprije prije nego što krenu u estetiku, ali može biti korisnije pokriti teorijske dijelove estetike prije nego što umočite ruke u kodiranje. Estetika, na kraju krajeva, može biti prilično naporna za svladavanje. Ne postoji računovodstvo ukusa; ono što za vas izgleda dobro, drugima može biti neugodno. Fontovi koji izgledaju dobro u skladu s temom cijele vaše web stranice mogu drugima izgledati čudno i potpuno pogrešno. Sve je subjektivno, ali svemu tome postoji nauka. Ako možete naučiti ovu nauku i savladati osnovna pravila estetike, možete riješiti većinu problema povezanih s ovim dijelom alata za web oblikovanje.
1. Tipografija

Slike i videozapisi postaju sve bijes online, ali tekst ostaje i uvijek će biti najveći dio dizajniranja web stranica. Internet govori o riječima i tome kako ih učiniti da izgledaju i čitaju zadivljujuće. Pisanje dobrog teksta ovisi o piscu, ali stvaranje dobrog izgleda ovisi o tipografiji. Ipak, tipografija nije samo odabir fonta. Također se radi o odabiru dobre veličine i vrste fonta te organiziranja kako bi ga učinili čitljivim posjetiteljima vaše web stranice, neovisno o tome koji preglednik koriste na kojem uređaju. Također je riječ o stvaranju vizualne hijerarhije između naslova, naslova i tijela.
Jednom kada znate pravila za tipografiju, vrijeme je da odaberete prave fontove za dizajn web stranice. Možete pronaći puno besplatnih, a Google Web Fontovi posebno mogu biti sjajan alat u ovome. U alatima za web dizajniranje mnogi dizajneri odabiru Google fontove jer se mogu izravno ugraditi u dizajn web mjesta. Čak možete pronaći neke sjajne kombinacije Google fontova putem interneta ili upotrijebiti Web Combinator za sparivanje i pregledavanje vlastitih kombinacija fontova.
U nekim ćete slučajevima možda morati sami ugraditi fontove, što nije tako zgodno. Ako želite naučiti kako vlastito umetnuti fontove, morat ćete početi učiti neke osnovne CSS i HTML kodiranja.
2. Teorija boja

Teorija boja je više od samo učenja tehničkih naziva raznih boja. Zapravo se bavi kombinacijama boja i kako različite boje mogu imati različit utjecaj na ljudske emocije. Teorija boja je stvarna znanost i može imati veliki utjecaj na upotrebljivost i korisničko iskustvo na dizajniranju vaše web stranice. Na primjer, tekst na web stranici ne bi bio baš vidljiv ako je njegova boja preblizu onoj u pozadini. Osvjetljenje zaslona, oštećenja vida i loše konfigurirani zasloni mogu dodati izazove.
3. HTML

Jednom kada upoznate estetiku i teoriju koja stoji iza alata za web dizajn, vrijeme je da vam se zaprljaju ruke i nauče neko kodiranje, počevši od najosnovnijeg jezika: jezika za označavanje hiperteksta ili HTML-a. Svako dizajniranje web stranica ikad koristi HTML koji web pretraživaču govori gleda li videozapis, poveznicu, sliku ili tekst.
Sljedeći jezik koji morate naučiti su kaskadni listovi stilova ili CSS, što je ono što čini dizajn vaše web stranice dobro. Pregledniku govori font teksta i boje raznih elemenata. On također može definirati izgled dizajniranja web stranice, izgled gumba, veličinu različitih elemenata, pa čak i animacije.
HTML i CSS su zapravo prilično lako pokupiti, ali oni su opsežni i mogu se koristiti na različite načine kako bi se stvorile jedinstvene vještine web dizajniranja. Potrebno je vremena i prakse da se nauči kako ih učinkovito koristiti.
4. JavaScript
Učenje JavaScripta neobavezna je stvar, ali može biti ogroman bonus. To je programski jezik koji može manipulirati web sadržajem na načine koje nije moguće učiniti samo pomoću CSS-a ili HTML-a. Ali to nije nužno za svako dizajniranje web stranica, a može biti i malo teže shvatiti nego HTML ili CSS. Ipak, vrlo je korisna i važna tehnologija koja se koristi u vještinama web dizajniranja. Možete ga koristiti za dodavanje fantastičnih elemenata kao što su prezentacije ili pozivanje novog sadržaja bez potrebe za ponovnim učitavanjem stranice. To može poboljšati upotrebljivost dizajniranja web stranica.
Dobivanje potrebnih alata
Vještine web dizajniranja zahtijevaju određene alate, procese i tokove rada, iako je teško zaključati se na određenu mješavinu. Svatko ima svoje omiljene alate, a ima i onih koji bi svoje izbore branili divljačkom odanošću. Ostavljajući po strani ovu intenzivnu odanost, uvijek je dobra ideja eksperimentirati s novim vještinama web dizajniranja, a ne zaključavati se.
Nikada nije dobra ideja zaključati se u ograničenom broju alata i previše se ugodno nositi s njima. Nastavite eksperimentirati s novim alatima i održavajte svoj um svježim. Za početak, međutim, pogledajmo besplatne.
- Svi glavni preglednici
Glavni preglednici - Mozilla Firefox, Google Chrome i Microsoft Internet Explorer - djeluju na svoje jedinstvene načine i mogu prikazati istu web stranicu na različite načine. Trebate vidjeti kako vaša web stranica izgleda u svim tim glavnim preglednicima i uvjerite se da nema većih problema u bilo kojem od njih. Izgled web stranica, općenito, poprilično je ujednačen u glavnim preglednicima zahvaljujući poboljšanjima njihovih mogućnosti, ali to se ne može reći za sve elemente. Ključ dobre vještine web dizajniranja je testiranje u više okruženja.
Također treba koristiti i mobilne preglednike, iako biste bili ograničeni na uređaje koje trenutno posjedujete. Bez obzira na to, većina većih mobilnih preglednika danas ima slične mogućnosti. Chrome je najčešći mobilni preglednik, ali Mozilla radi na mobilnoj verziji Firefoxa za iOS. Opera i Opera Mini su druge uobičajene alternative.
- Alati za uokvirivanje žice
Za uokvirivanje žica možete koristiti osnovnu olovku i papir ili neku vrstu aplikacije za crtanje. Ključno je imati nešto za jednokratnu upotrebu i imati platformu za skiciranje grubih ideja kako bi ih malo više pročistili.

- Aplikacije za crtanje
Jednom kada počnete izrađivati prave žičane okvire za temelj vašeg koda, vrijeme je da nabavite aplikaciju za oblikovanje žica. Google crtanje s diska dobra je opcija jer sadrži sve osnovne oblike i značajke suradnje i dijeljenja uživo u slučaju da želite raditi ili potražiti pomoć od nekog drugog. Također je internetska i dobivate oko 15 GB slobodnog prostora. Ako radite sa svojim tabletom, morate pronaći alternativu.
- Uređivač koda
HTML i CSS mogu se kodirati na nečem osnovnom kao što je Notepad. Sve što trebate je uređivač teksta, ali ne i program za obradu teksta kao što je Microsoft Word. Uređivači koda u osnovi su uređivači teksta s dodatnim funkcijama za olakšavanje programa kodiranja i web stranica.

Puno ih je na raspolaganju, a najbolje je učiniti ovdje eksperimentirati i ne ograničavati se na samo jedno. Za početnike je dobra opcija za početak s nosačima. Stabilan je i besplatan te radi na Linuxu, Mac-u i Windows-u. Zagrade su također posebno dizajnirane za one koji grade i web dizajniraju web stranice s vještinama na pregledniku.
- Uređivač slika
Tekst tvori većinu sadržaja web mjesta, ali slike su također veliki dio iskustva, a za vaše web mjesto morate stvoriti i urediti ikone, logotipe, fotografije i druge slike. Još jednom, ključ je nastaviti eksperimentirati s različitim programima. Morat ćete platiti ove urednike, ali postoje besplatna ispitivanja za njih kako biste ih mogli testirati. Najčešća su GIMP, Photoshop, Paint.Net, CorelDraw i druge Corel aplikacije.

- Lokalni poslužitelj
Ovaj je opcijski, ali dobra je ideja instalirati web poslužitelj u vaše osobno računalo. Web poslužitelj je u osnovi namijenjen da omogući ljudima pristup svim ili dijelovima vaše web stranice. Lokalni poslužitelj ostaje zatvoren s interneta, osim ako nemate stvarno brzu internetsku vezu i moćno računalo. Umjesto toga, možete jednostavno postaviti poslužitelj da oponaša kako stvari funkcioniraju na mreži. Naučenje rada s lokalno instaliranim poslužiteljem također može uštedjeti puno vremena prilikom prijenosa datoteka na stvarni hosting poslužitelj. Za početnike, XAMPP je dobra opcija za postavljanje lokalnog poslužitelja. Može se instalirati na Linux, Mac ili Windows.
Koraci do dizajniranja web stranice
Sada kada imate potrebne alate, vještine i znanje, vrijeme je da brzo pogledate postupak veština web dizajniranja:
- Unošenje u sadržaj
Izrada sadržaja web stranica razlikuje se od postupka vještina web dizajniranja. Sadržaj morate sami napisati ili ga dobiti od svog klijenta. Također možete unajmiti fotografa ili copywriter-a ili odabrati dobre dionice. U svakom slučaju, morate dobiti sav sadržaj, uključujući tekst i slike, organiziran i spreman za upotrebu.
Jednom kada imate sve sadržaje, vrijeme je da se sve organizira. Što se događa s početnom i ostalim stranicama i kako su te stranice povezane? Ova su pitanja važna pri uspostavljanju strukturne organizacije koja će odrediti navigaciju po web mjestu, organizaciju datoteka i druge aspekte.
Ovdje je dobar postupak slijediti žičane okvire. Započnite s jednokratnim žičanim okvirom i zadržite osnovno. To je brz proces i ne bi trebalo trajati više od pola sata da se svaka stranica ispuni. Nakon završetka postupka uokvirivanja žica za jednokratnu upotrebu napravite detaljnije verzije. Uključite stvarni sadržaj koliko god možete i dodajte pojedine elemente poput gumba i obrazaca. Nastavite dodavati više definicije. Ako imate puno stranica iste vrste, napravite stranicu svake vrste.
Preporučeni tečajevi
- Java hibernacijski tečaj
- Proljetni tečaj Java
- Stručni trening za WordPress
- Profesionalni tečaj Ruby
- šifriranje
Sada je konačno vrijeme da obučete šešir za šifriranje i pokrenete uređivač teksta. Ovdje je ključno zadržati tipkanje dok niste zadovoljni s konačnim rezultatom. Uređivač teksta zagrade za ovo ima izvrsnu značajku: gumb Pregledavanje uživo. Otvara se prozor preglednika Google Chrome koji se ažurira s promjenama koje unesete u kod. Tijekom ovog postupka nekoliko puta ćete mijenjati veličinu preglednika kako biste vidjeli kako web stranica izgleda u različitim veličinama. Bit će upisani pogreški pri upisu i bit će pokušaja i pogreške.
- Testiranje
S postavljenim osnovnim kodom, vrijeme je da počnete testirati web mjesto na svim glavnim stolnim i mobilnim preglednicima i započeti ispravljati bugove. Ne brinite zbog malih nedosljednosti; ključno je korisničko iskustvo učiniti neovisno o pregledniku. Korisnik bi trebao biti u mogućnosti kretati se po web mjestu kao što ste namjeravali i doći do poziva na akciju.
Preporučeni članci
Ovo vam je vodič za stvaranje karijere od alata za web dizajn? Pa, neće biti lako. Ovo su sljedeće vanjske poveznice povezane s alatima za web dizajn.
- HTML5 i Flash - Top 8 značajki
- JavaScript alati za web razvoj i 4 najbolje prednosti
- Top 10 najboljih trendova web dizajna koje morate znati za 2016. godinu
- 5 Pogreške pri postavljanju web stranice kojih morate biti svjesni